以下内容转载和参考自:w3school的JavaScript学习内容,HTML JavaScript。
JavaScript 使 HTML 页面更具动态性和交互性,前面我们都是在代码中一开始就将元素的值、属性、style样式写死,使用JavaScript 的话就可以对这些内容动态的更改设置,如按钮点击的时候对按钮文本进行修改,JavaScript还可以用于表单验证等。
- HTML 定义网页的内容
- CSS 规定网页的样式和布局
- JavaScript 对网页行为进行编程
1、JS使用
使用JavaScript的getElementById() 方法可以访问拥有特定 id 的元素,如下所示,在按钮点击的时候获得id为"demo"元素,并设置其文本为当前日期:

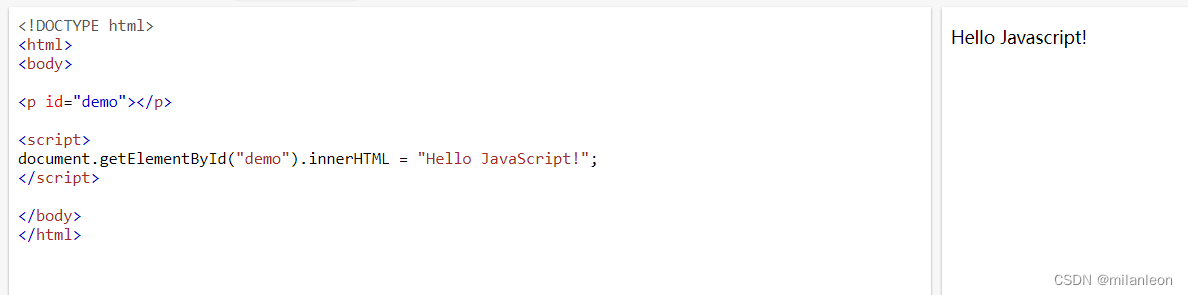
<script> 标签用于定义客户端脚本,<script> 元素即可包含脚本语句,也可通过 src 属性指向外部脚本文件。如下所示的脚步内容获得指定的元素后将其文本设置为"Hello JavaScript!":

脚本内容中可以定义函数方法,如下所示,当点击“改变文本”按钮的时候会调用displayResult()方法,在该方法中通过getElementById(id)获得了标题元素,然后将标题文本修改为"Have a nice day!":

通过获得元素的style属性可以设置元素的样式:

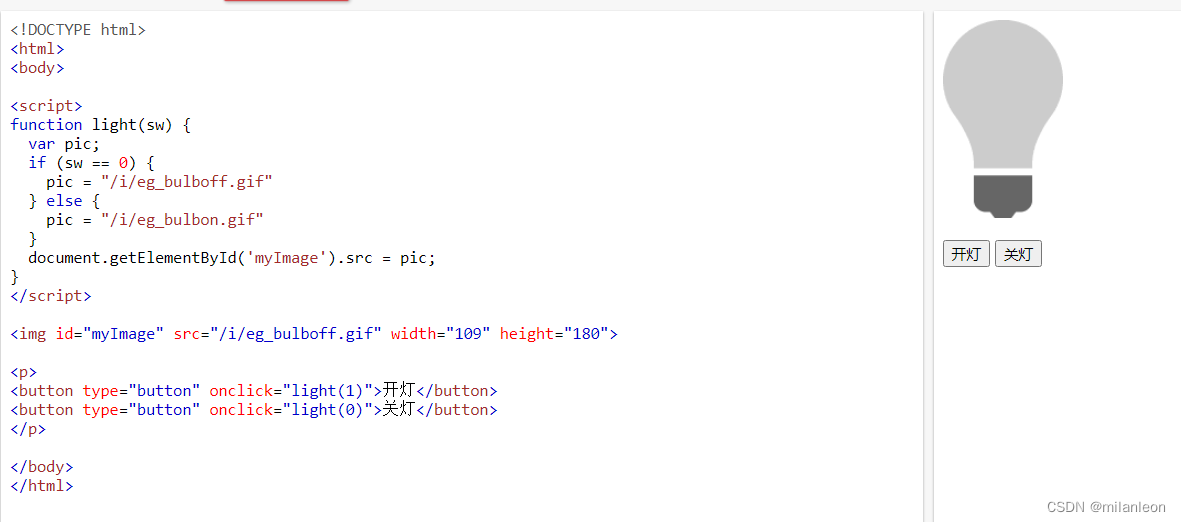
除了style属性,还可以JavaScript还可以设置元素的其它属性,如下通过点击“开灯” 、“关灯”按钮设置img的src属性来实现了开灯、关灯图片的变换使用:

综上可知,JS可以接收和处理用户的交互,比如定义一个JS方法来处理按钮的点击,在JS方法中还可以设置元素的内容、样式、图片等。
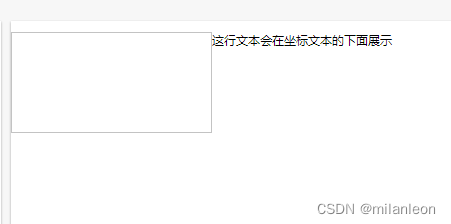
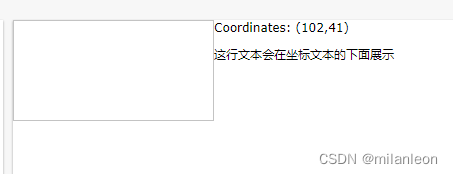
如下所示,我们在coorDiv的onmousemove(鼠标移动)事件中调用showCoordinates()方法,在coorDiv的onmouseout(鼠标移出)事件中调用clearCoordinates()方法。showCoordinates()方法中是设置XYOutDiv的内容来显示鼠标坐标,clearCoordinates()方法是清除坐标的显示,需要注意的是,这里的坐标不是coorDiv的坐标系而是以整个网页左上角为原点。
可以看到,因为XYoutDiv没有设置大小,所以其一开始其不会显示,只会显示p段落,当showCoordinates()中设置其内容后才会显示。这里有两个问题,一个是coorDiv上面会有空隙,这是因为右边的p段落显示的时候默认会有上面的空隙,如果我们把p段落的margin设为0的话,那么coorDiv和p段落上面都没有了空隙。另一个问题是,coorDiv设置了float:left后,XYoutDiv本应在新的一行即coorDiv下面展示,但是本例中其却在coorDiv右边显示,个人猜测由于未设置XYoutDiv的大小,所以系统将其作为p段落来对待。



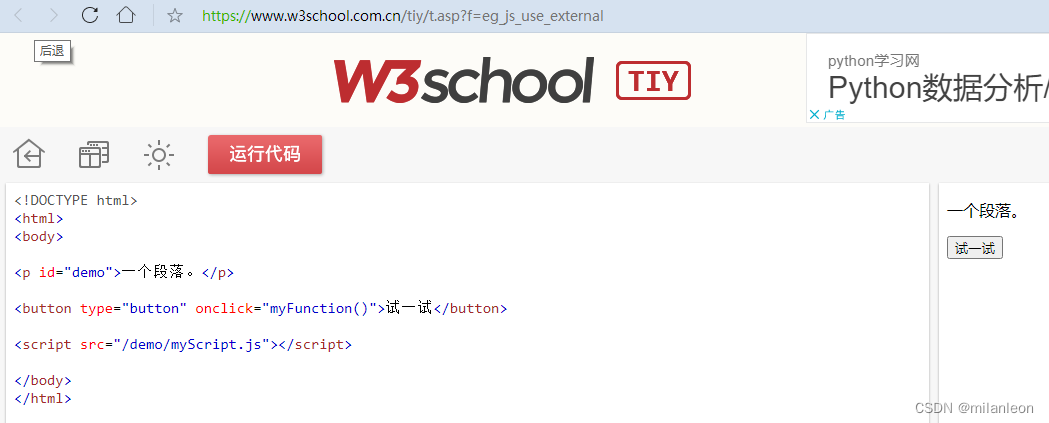
从前面可以看到,JS代码可以放到<head>中,也可以放到<body>中,甚至可以兼而有之。因为脚本编译会拖慢显示,所以可以将JS放置<body>中最底部来改善其它内容的显示速度。JS代码还可以放到外部文件中,如果相同的脚本被用于许多不同网页的话就可以将脚本代码单独放置一个文件。使用外部JS文件的另一个优势是,已缓存的 JavaScript 文件可加速页面加载。如下所示,按钮点击的时候会调用myFunction()方法,而myFunction()方法定义在另一个文件中:


也可以使用外部网站的JS文件,如:
<script src="https://www.w3school.com.cn/demo/myScript.js"></script>
2、JS语法功能
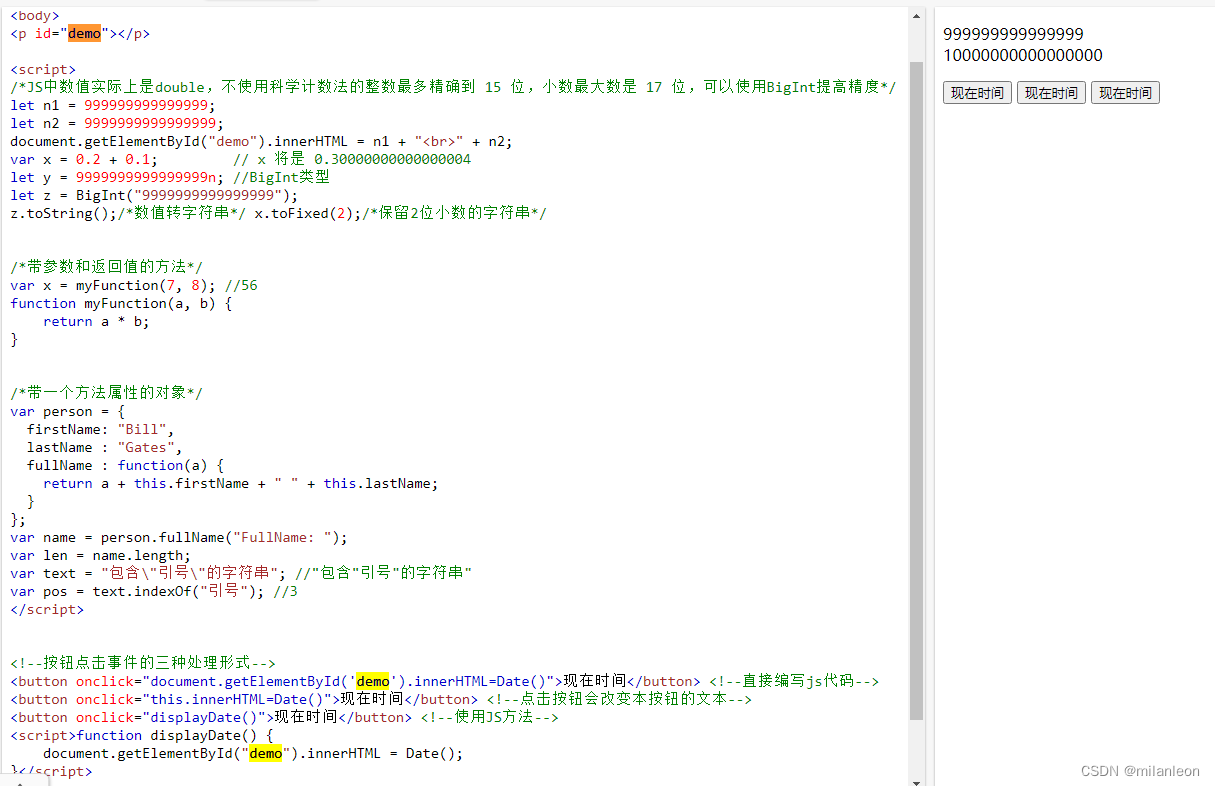
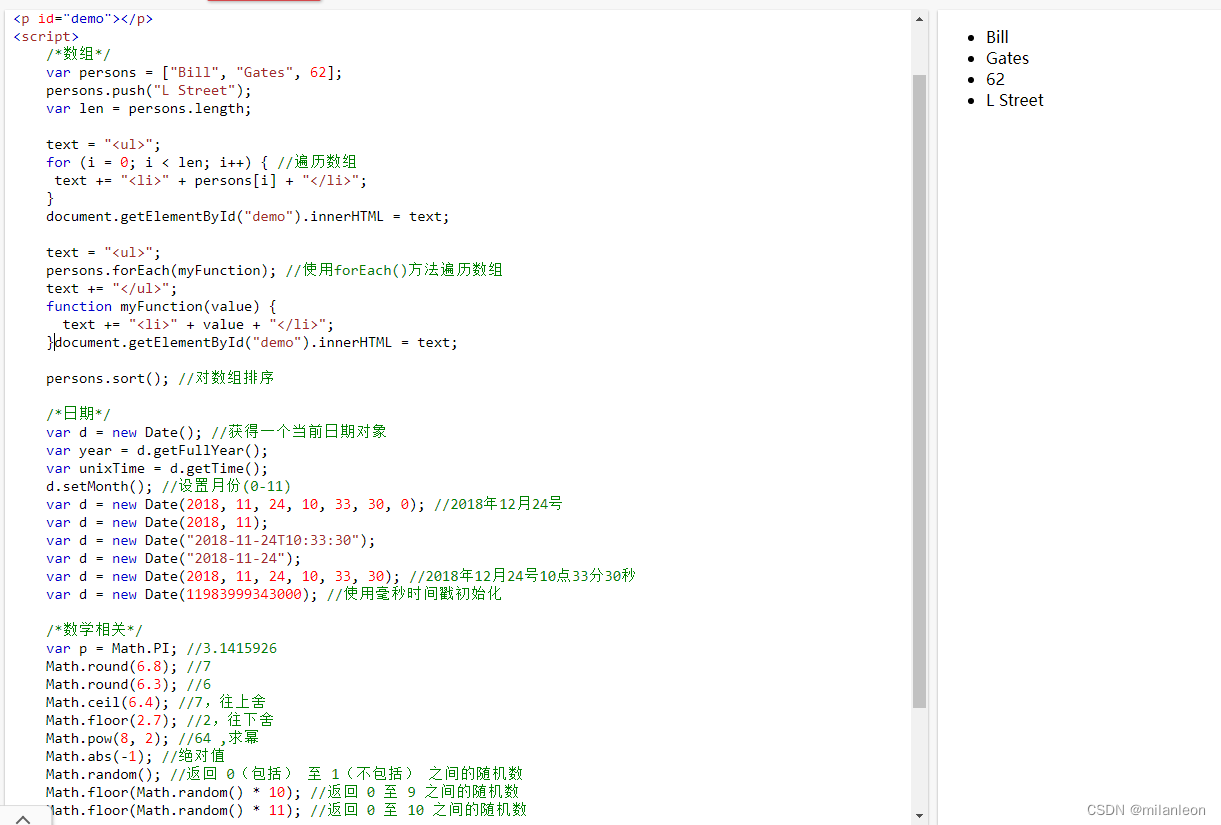
JS中有四种方式来输出数据,如下所示,在JS中,变量用var定义,没有赋值的变量其值是 undefined,也可以使用undefined对其进行赋值,如person = undefined:

除了数值,JS中还有其它的类型,typeof运算符可以获得对应的类型,如typeof 3.14返回的是“number”,对对象、数组、null值(var可以赋值为null,null与undefined值相同但类型不同)typeof返回“object”,对undefined值typeof返回"undefined":
var length = true; // 布尔类型
var lastName = "Gates"; // 字符串
var cars = ["Porsche", "Volvo", "BMW"]; // 数组
var x = {firstName:"Bill", lastName:"Gates"}; // 带两个属性的对象
通过JS可以定义元素的事件处理程序,HTML元素的事件包括元素被点击、元素内容被修改、网页完成加载等, HTML 事件列表可以参见: W3School JavaScript 参考手册 HTML DOM 事件。 

除了for循环,JS中也可以使用while循环,switch选择,位运算等。ECMAScript 2015(JS的规范,也称 ES6,相当于是JS根据ES进行了实现,但其也包含ES标准规范未定义的一些其它内容,所以有的JS并不是所有浏览器都支持)引入了 JavaScript 类,使用class来声明一个类,使用new来定义一个类对象。JS中除了数组,还有Set、Map。
如下为通过JSON.parse()将JSON转换为对象,同时,对象的属性也可以进行增删操作:

JS中回调函数的使用:

clearTimeout()和clearInterval()用来停止上面的定时器,其参数为setTimeout()和setInterval()的返回值。
如下所示,getFile()方法中下载mycar.html完成后会调用传入的回调方法myCallback,在回调方法中对mycar.html中的内容进行展示:


3、AJAX
AJAX(Asynchronous JavaScript And XML)可以在不重载整个页面的情况下,实现了对部分网页的更新,即不刷新页面来更新网页。AJAX可以在页面加载后从服务器请求和接收数据,以及在后台向服务器发送数据。
AJAX是一项技术,它通过浏览器内建的 XMLHttpRequest 对象来从 web 服务器请求数据,然后通过JavaScript 和 HTML DOM来显示或使用数据,如下所示。Ajax 可使用 XML 来传输数据,但将数据作为JSON 文本或纯文本传输也很常见。

如下使用了AJAX技术,按钮在点击的时候会通过XMLHttpRequest来请求数据,然后通过JS来显示回应的数据:




4、HTML DOM
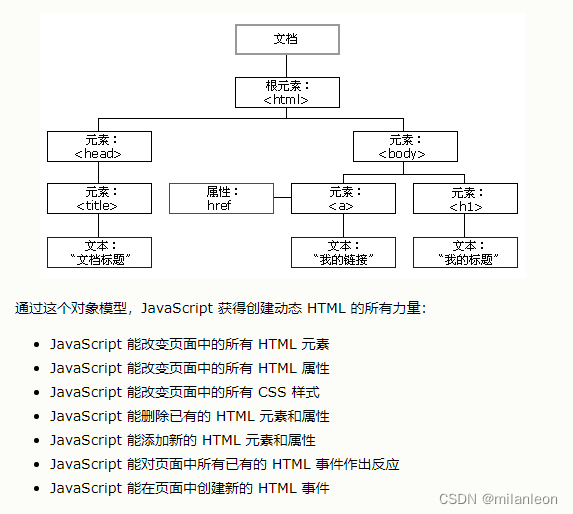
HTML DOM就是页面的文档对象模型(Document Object Model),如下所示,HTML DOM 模型被结构化为对象树,它是关于如何获取、更改、添加、删除 HTML 元素(及其属性和样式)以及HTML事件的标准。HTML DOM 能够通过 JavaScript 进行访问。

在 DOM 中,所有 HTML 元素都被定义为对象,document 文档对象代表整个网页,可以通过其访问 HTML 页面中的任何元素,如document.head获得<head>元素,document.title获得<title>元素,document.URL获得文档的URL。前面我们知道可以通过document.getElementById(id)来获得指定元素,也可以通过document.getElementsByClassName(className)来获得拥有指定class的所有元素(如下所示),document.querySelectorAll("p.intro")用来获得匹配指定 CSS 选择器(id、类名、类型、属性、属性值等等)的所有元素,比如var aryP = document.querySelectorAll("p.intro") 获得了所有类名为intro的<p>标签。
如下所示,可以通过表单的onsubmit属性来指定一个表单提交前的判断方法,该方法返回false的话就不会执行提交动作,在该方法中可以通过document.forms来获得所有的表单input元素:

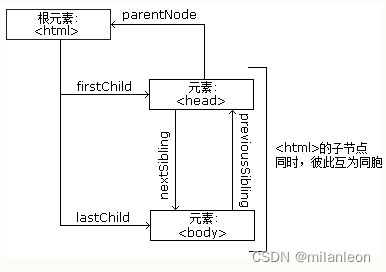
如下所示为节点树之间的关系,其中<head>还可以有<title>等子节点,<body>可以有<h>、<p>等子节点。通过 JavaScript,您可以使用以下节点属性在节点之间导航:

- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling

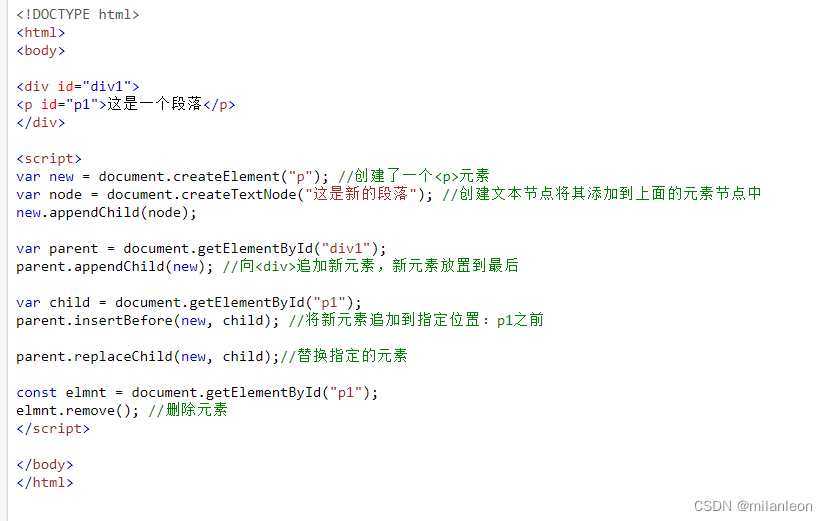
向网页添加和删除元素的方法如下所示: 

如下为获得类型相同元素集合的两种方法:

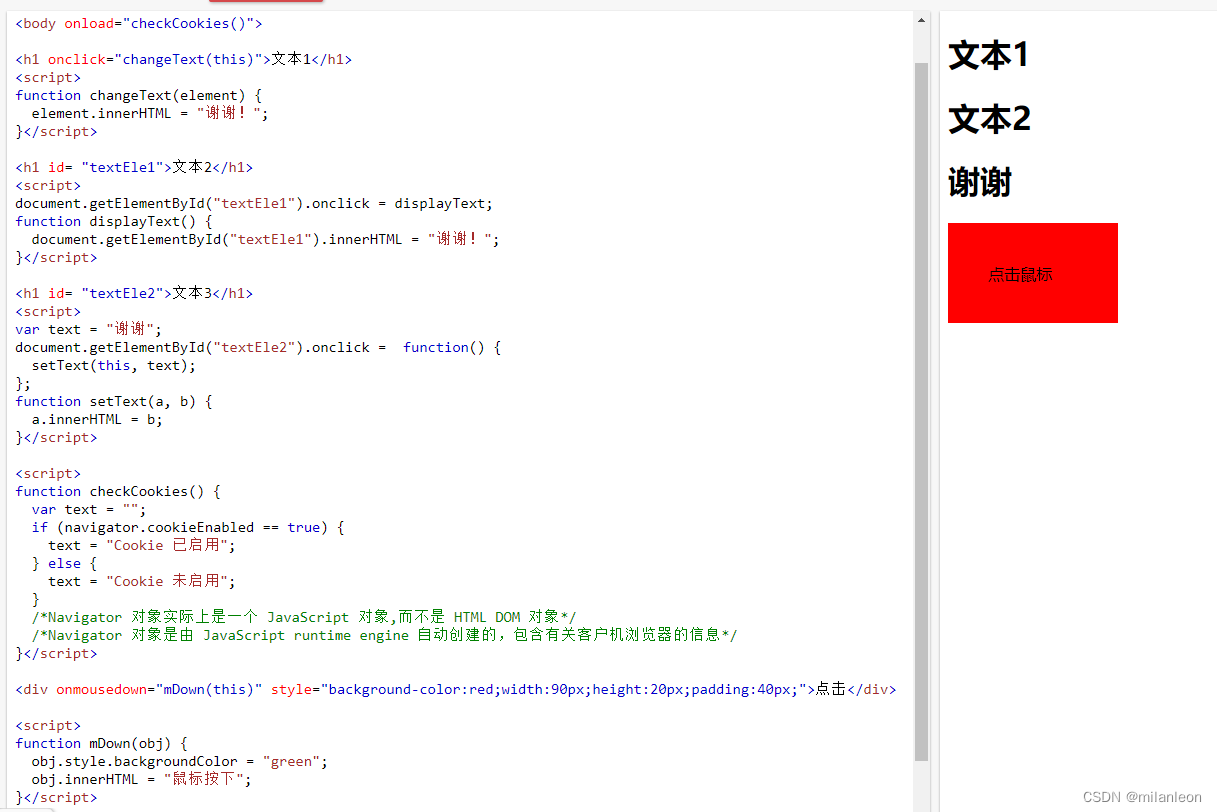
除了在定义元素的时候同时设置事件处理程序,还可以通过JS向指定的元素添加事件处理程序,如下所示。当用户进入后及离开页面时,会触发 onload 和 onunload 事件,在onload 事件中可以检测访问者的浏览器类型和浏览器版本,然后基于该信息加载网页的恰当版本,也可以用来处理cookie。onmouseover、onmouseout、onmousedown、onmouseup为 HTML元素上的鼠标事件:

也可以使用元素的addEventListener()方法向元素添加指定事件的处理程序,如document.getElementById("myBtn").addEventListener("click", func) 。使用addEventListener()的特色是其会向元素额外添加事件处理程序,它不会覆盖原来添加的事件处理程序,比如可以向元素添加两个"click" 事件。可以向任何 DOM 对象添加事件处理程序而非仅仅 HTML 元素,例如HTML 对象、window 对象,以及其他支持事件的对象,比如 xmlHttpRequest 对象。removeEventListener() 用来删除事件监听器。addEventListener()的第三个参数为布尔类型,默认为false, 其指定事件传播的顺序,比如 <div> 元素内有一个 <p>,然后用户点击了这个 <p> 元素,false的话表示消息从内到外处理,即首先处理 <p> 元素的点击事件,然后是 <div> 元素的点击事件,true的话表示消息从外到内处理。使用 addEventListener()添加事件处理程序的另一个好处是使JavaScript 与 HTML 标记分离,即使在不控制 HTML 标记时也允许您添加事件监听器。

5、BOM
BOM(Browser Object Model)即浏览器对象模型,DOM规定了JS与HTML文档的对话,BOM规定了JS与浏览器之间的对话。在DOM中document代表了当前网页,BOM中的window对象代表了浏览器窗口,所有全局 JavaScript 对象,函数和变量自动成为 window 对象的成员(全局变量是 window 对象的属性,全局函数是 window 对象的方法),如document.getElementById("id")其实就是window.document.getElementById("id") 。
window.open()/window.close()为打开新窗口和关闭窗口。
window.screen包含当前屏幕的分辨率等信息;
window.location 对象可用于获取当前页面地址(URL)和把浏览器重定向到新页面;
window.navigator可以获得浏览器相关信息(名称、代码、版本、是否已设置关闭cookie、引擎、浏览器平台(操作系统)等);
window.innerWidth、innerHeight为浏览器窗口的宽高,也可以通过文档获得窗口的宽度和高度;
window.alert()用来弹出警告框(也可以省略window),window.confirm弹出确认框(带一个确认和取消按钮),window.prompt()弹出一个带输入栏的确认框;
window.document.cookie为浏览器cookie。

如下所示的setCookie()方法用来设置cookie,getCookie()用来获得cookie,当用户打开页面会调用checkCookie()方法,在其中通过cookie判断用户是否首次访问,首次访问会提示输入姓名并将其记录cookie,用户下次访问会弹出"欢迎再次光临,name"的弹窗。删除cookie与添加cookie类似,不过cookie值不用填,只需将过期时间expires设置为一个过去的时间即可,如document.cookie = "cookieName=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;"。

HTML 页面中执行脚本时,页面在脚本完成之前是无响应的,使用Worker 可以在后台运行JavaScript。如下所示,在startWorker()方法中先判断浏览器是否支持Worker,然后Worker没有开启的话就使用指定的JS文件来启动Worker,该JS文件中为Worker后台执行的代码,其中postMessage()用来向HTML 页面发送消息,可以通过Worker的onmessage来设置消息响应程序:


5、jQuery
jQuery 是一个 JavaScript 函数库,它包含HTML 元素选取、元素操作、事件函数,CSS操作,JS特效和动画,HTML DOM遍历和修改,AJAX等功能。同时JQuery对于不同浏览器有很好的兼容性,比如不同浏览器对 AJAX 的实现并不相同,如果你不想编写额外的测试代码的话,就可以使用jQuery中的AJAX功能。使用JQuery会极大地简化 JavaScript 编程。
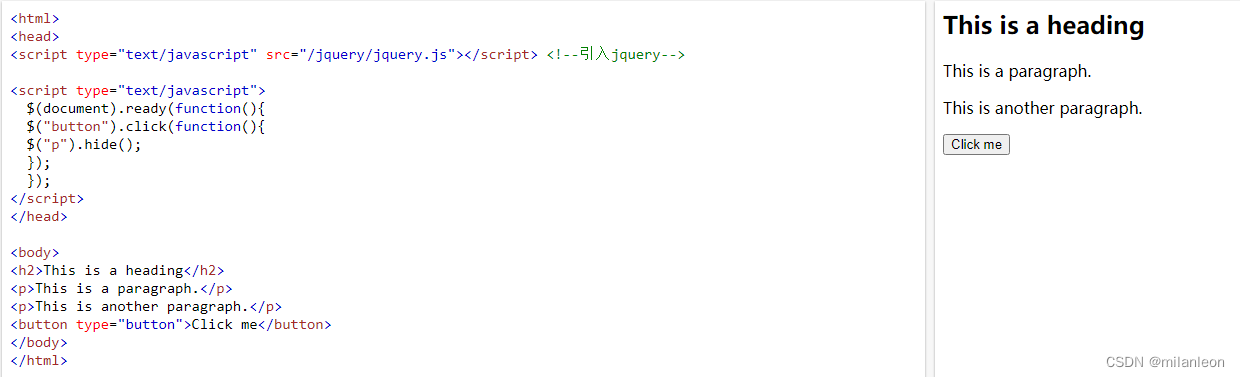
jQuery 库位于一个 JavaScript 文件中,可以像引入Bootstrap JS一样引入它。如下使用了 jQuery 的 hide() 函数:当点击button后会隐藏了 HTML 文档中所有的 <p> 元素:

可以看到,上面引入js文件的时候添加了type类型,而在上面引入Bootstrap的时候并没有指定type,这是因为上面BootStrap中使用的是HTML5,JavaScript 已经是 HTML5 以及所有现代浏览器中的默认脚本语言。如果不想自己托管jQuery库,那么可以从 Google 或 Microsoft 加载 CDN jQuery 核心文件。
使用Google的CDN:
<head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs /jquery/1.4.0/jquery.min.js"></script> </head>
使用Miscrsoft的CDN:
<head> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery /jquery-1.4.min.js"></script> </head>
使用谷歌或微软的 jQuery,有一个很大的优势:许多用户在访问其他站点时,已经从谷歌或微软加载过 jQuery,所以JQuery已经被缓存,而且大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的缓存服务器上返回响应。
随着HTML5的到来,jQuery现在已经不流行了,因为HTML5中已经完善了浏览器的兼容问题,jQuery 实现的很多功能现在通过几行新标准的JavaScript也能实现。而后面出现的AngularJS、React、vue这些前端框架进一步简化了JS操作,比如它们使用MVVM结构(Model数据模型、View视图UI组件、ViewModel同步View和Model的对象即二者使用ViewModel进行交互)使得数据与视图分离,通过数据来驱动视图,封装了DOM操作,进而使DOM操作从业务代码中移除, 这样使得jQuery的DOM操作便没有了用武之地。