4.3 OpenGL画点函数
要描述一个点的几何要素,我们只需在世界坐标系中指定一个位置。然后该坐标位置和场景中已有的其他几何描述一起被传递给观察子程序。除非指定其他属性值,OpenGL 图元按默认的大小和颜色来显示。默认的图元颜色是白色,而默认的点大小等于单一屏幕像素大小。
使用下面的 OpenCL函数可指定一个点位置的坐标值:glVertex*( ):这里的星号(*)表示该函数要有后级码。这些后级码用来指明空间维数、坐标值变量的数据类型和可能的向量形式坐标描述。在glBegin函数和gEnd函数之间必须插人对gIVertex丽数的调用。glBegin 函数的变量用来指定要显示的输出图元的类型,而 glEnd 函数没有变量。对于点的绘制glBegin函数的变量是符号常量GL_POINTS。因此,一个点位置的OpenGL描述形式是
glBegin(GLPOINTS):
glVertex* ( );
glEnd ():
尽管术语顶点(vetex)严格地代表一个多边形的“角”点一个角两边的交点、圆和其主轴的交点或几何结构中其他类似的坐标位置,但是OpenGL 中的gvertex 函数可用于描述任意一点的位置。这样使用一个简单的函数来描述点、线段和多边形,而更多地使用多边形面片来描述场景对象。
OpenGL中的坐标位置可以有二维、三维或四维。glvertex的后缀为23或4表示其坐标位置的维数。四维描述意味着齐次坐标(homogeneous-coordinate)表示,其中的齐次参数h(第四维坐标)是笛卡儿坐标值的比例因子。齐次坐标表示对利用矩阵形式表达变换操作很有用,第7章将对其进行详细讨论。由于OpenGL将二维作为三维的特殊情况来处理,任意(xy)坐标描述等同于三维坐标描述(x,y,)。此外OpenGL在内部用四维坐标表示顶点,因此上面的描述等同于四维坐标(x,y,0,1)。
我们需要指出在坐标的数值描述中使用什么数据结构。这由glvertex函数的第二个后缀来完成。用于指定数值数据类型的后缀是:i(整数)s(短整数)(浮点数)和(双精度浮点数)。最后,glVertex 中可以使用显式的坐标值或引人矩阵形式坐标位置的单个变量。如果使用矩阵形式坐标位置,则需要第三个后缀码:v(“向量”)。
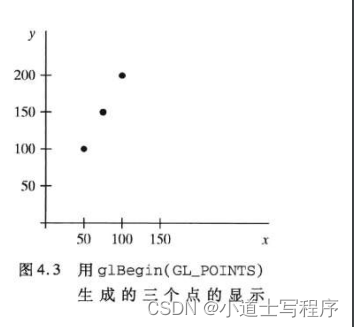
在下面的例子中,在斜率为2的直线上绘出了三个等距离的点(参见图4.3)。坐标用整数对给出:
glBegin (GL_POINTS):
glVertex2i (50,100);
glVertex2i(75,150);
glVertex2i (100,200);
glEnd ();
换一种方法,我们可以将前面这些点的坐标值以矩阵形式描述:
int pointl[]=[50,100):
int point2[][75。150]:
int point3 [ ][100,200]:
并且调用OpenGL函数来绘出这三个点:
glBegin (GL_POINTS);
glVertex2iv (point1);
glVertex2iv (point2):
glVertex2iv (point3):
glEnd ( );

下面再给出一个在三维世界坐标系中描述两个点位置的例子。这里按显式浮点数方式给出坐标:
gBegin (GL_ POINTS):
glVertex3f(-78.05,909.72,14.60):
glVertex3f(261.91,-5200.67,188.33):
glEnd ():
我们还可以为各种维数中描述的点位置定义C++类或结构(struct)。例如
class wcPt2D{
public:
GLfloat x.y:
}
有了这一类定义,我们可以使用下列语句描述一个二维世界坐标系中的点位置:
wcPt2D pointPos:
pointPos.x=120.75:
pointPos.y-45.30:
glBegin (GL_POINTS):
8lVertex2f (pointPos,x,pointPos.y);
glEnd ( ):
我们也可以在C++过程中使用OpenGL画点函数来实现setPixel命令。
4.4 OpenGL画线函数
图形软件包一般都提供一个描述一条或多条直线段的函数,其中每一直线段由两个端点坐标位置定义。在OpenGL中和选择一个点位置一样,使用glVertex函数选择单个端点的坐标位置我们可以使用glBegin/glEnd的配对来引人一串端点位置。有三个OpenGL符号常量可以用于指定如何把这一串端点位置连接成一组直线段。默认情况下,每一符号常量显示白色的实线
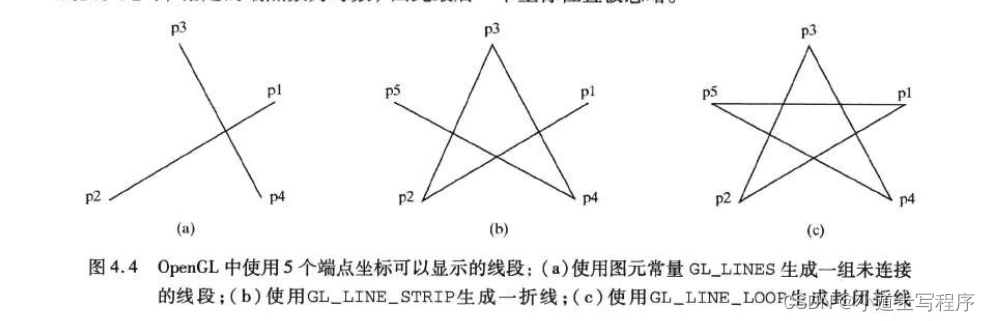
使用图元线常量GL_LINES可连接每一对相邻端点而得到一组直线段。通常,由于OpenGL仅在线段共享一个顶点时承认其相连;交叉但不共享顶点的线段则不被承认其相连,这会导致一组未连接的线段,除非某些坐标位置是重复的。如果只描述了一个端点则什么也不会显示,如果列出的端点数为奇数则最后一个端点不被处理。例如,如果我们有5个坐标位置,标成 p1 到p5,每一个用二维数组表示,则下列程序能生成图4.4(a):
glBegin (GL LINES);
glVertex2iv(p1);
glVertex2iv (p2);
glVertex2iv (p3):
glVertex2iv(p4);
glVertex2iv(p5):
glEnd ():
这样,我们在第一和第二坐标位置之间得到一条直线段并在第三和第四位置之间得到另一条直线段。此时,指定的端点数为奇数,因此最后一个坐标位置被忽略。

使用OpenGL的图元常量GL_LINE_STRIP可以获得折(polyline)。此时,显示从第一个端点到最后一个端点之间一组首尾相连的线段。第一条线段在第一端点和第二端点之间显示第二条线段在第二端点和第三端点之间显示;依次进行,直到最后一个端点。如果不列出至少两个坐标位置,则什么也不显示。使用上例中的5个坐标位置,我们用下列程序生成图4.4(b):
int point1[] = { 70,70 };
int point2[] = { 25,35 };
int point3[] = { 45,100 };
int point4[] = { 65,35 };
int point5[] = { 23,70 };
glBegin (GL_LINE_STRIP):
gVertex2iv(p1);
glVertex2iv (p2):
glVertex2iv (p3);
glVertex2iv (p4):
glVertex2iv(p5);
glEnd ();
第三个OpenGL图元常量是生成封闭折线(closed polyline)的GL_LINE_LOOP。主要的线段和使用GL_LINE_STRIP一样画出,但是增加了一条直线段,将最后一个端点与第一个端点相连接图4.4(c)给出了使用这一线选项对端点组的显示:
glBegin (GL_ LINE_ LOOP):
glVertex2iv(p1);
g1Vertex2iv (p2):
glVertex2iv(p3):
glVertex2iv(P4):
glVertex2iv(p5);
glEnd ():
如前所述,世界坐标系中描述的图形部分最终要映射到输出设备的坐标系统中。然后图中的几何信息被扫描转换到像素位置。在6.1节我们将讨论实现penCL 画线函数的扫描转换算法

部分测试代码:
#include "stdafx.h"
#include "windowOneLine.h"
void init(void) {
glClearColor(1.0,1.0,1.0,0.0);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(0.0, 200.0, 0.0, 250.0);
}
void lineSegment(void) {
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(5.0,0.0,0.0);
// 窗口上画线
/**
glBegin(GL_LINES);
glVertex2i(180,15);
glVertex2i(10,145);
glEnd();
**/
//绘制三个点 斜率为2
/**
glBegin(GL_POINTS);
glVertex2i(50,100);
glVertex2i(75,150);
glVertex2i(100,200);
glEnd();
**/
/**绘制三个点 斜率为2 换一种方法,
我们可以将前面这些点的坐标值以矩阵形式描述: ;最后,glVertex 中可以使用显式的坐标值或引人矩阵形式坐标位置的单个变量。如果使用矩阵形式坐标位置,则需要第三个后缀码:v(“向量”)。
** /
int point1[] = { 50,100 };
int point2[] = { 75,150 };
int point3[] = { 100,200 };
glBegin(GL_POINTS);
glVertex2iv(point1);
glVertex2iv(point2);
glVertex2iv(point3);
glEnd();
**/
/**
下面再给出一个在三维世界坐标系中描述两个点位置的例子。这里按显式浮点数方式给出坐标:
** /
glBegin(GL_POINTS);
glVertex3f(78.5,909.72,14.60);
glVertex3f(61.91,52.67,183.33);
glEnd();
**/
/**
我们还可以为各种维数中描述的点位置定义C++类或结构(struct)。
** /
wcPt2d pointPos;
pointPos.x = 120.75;
pointPos.y = 45.30;
glBegin(GL_POINTS);
glVertex2f(pointPos.x,pointPos.y);
glEnd();
**/
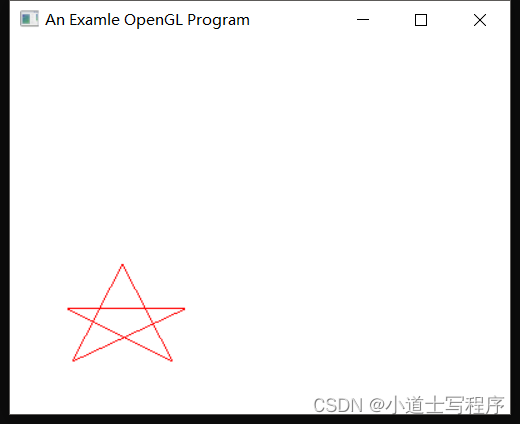
/**
画个五角星 使用5个端点坐标可以显示的线段:(a)使用图元常量GL_LINES生成一组未连接的线段;(b)使用GL_LINE_STRIP生成一折线;(c)使用GLLINE_LOOP生成封闭折线
**/
int point1[] = { 70,70 };
int point2[] = { 25,35 };
int point3[] = { 45,100 };
int point4[] = { 65,35 };
int point5[] = { 23,70 };
//glBegin(GL_POINTS); //五个点
//glBegin(GL_LINES); //两条无相关的线,point5 被忽略
//glBegin(GL_LINE_STRIP); //4条1-2,2-3,3-4,4-5相关关联的折线;
glBegin(GL_LINE_LOOP); // 五角星
glVertex2iv(point1);
glVertex2iv(point2);
glVertex2iv(point3);
glVertex2iv(point4);
glVertex2iv(point5);
glEnd();
glFlush();
}
void main(int argc, char** argv) {
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(400,300);
glutInitWindowPosition(50,100);
glutCreateWindow("An Examle OpenGL Program ");
init();
glutDisplayFunc(lineSegment);
glutMainLoop();
}


















![[dasctf]misc3 chrchrchr.pcapng](https://img-blog.csdnimg.cn/bcecd8b6d2ec4acd89eb99c14ca093c8.png)