文章目录
- 一、项目背景
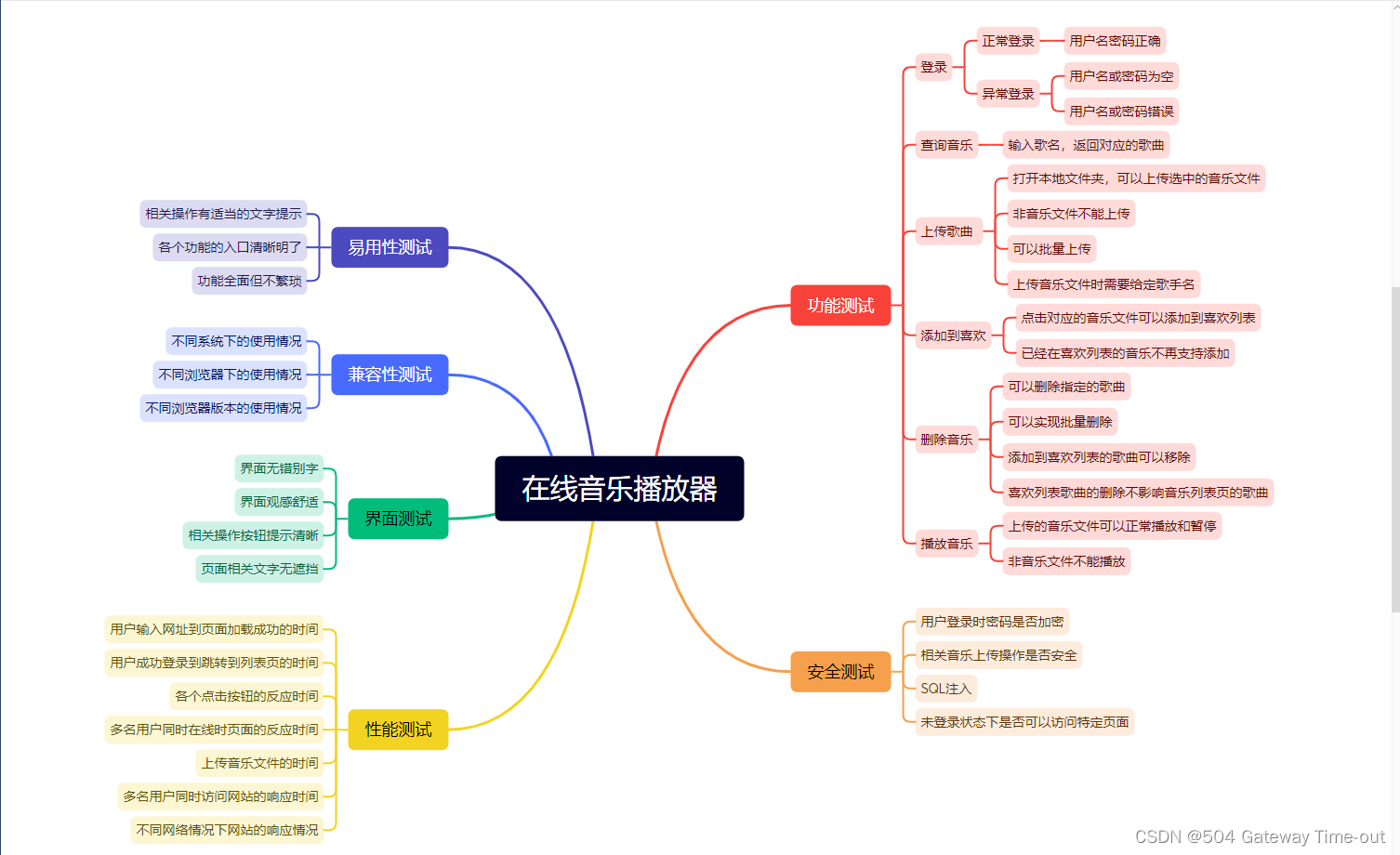
- 二、项目功能
- 三、测试目的
- 四、测试环境
- 五、测试计划
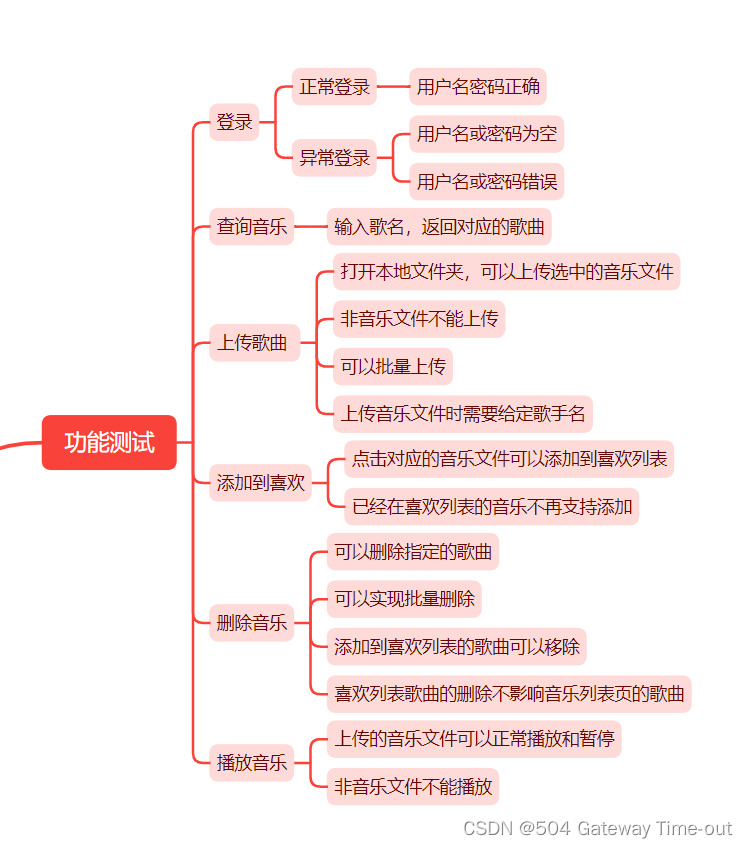
- 5.1 功能测试
- 5.2 自动化测试
- 六、测试结果
一、项目背景
今天,市面上的音乐播放器种类繁多同时功能强大。一个单纯的音乐播放器可能不再单纯只是音乐播放的功能,而是更多地集短视频、直播、小游戏、甚至交友为一体。同时,对于用户喜欢的歌曲和已下载的歌曲,还会不可避免地出现“失效”的问题。不同音乐的版权可能也是散落在各个不同的音乐软件。因此,为了用户能够拥有一个最初单纯简洁的听歌环境,同时方便管理自己喜欢的歌曲,当然也为了可以进一步加深对springboot框架的使用和理解,尝试搭建了一个在线音乐播放器。为用户提供简洁方便的听歌环境。
二、项目功能
用户成功登录该网站后,可以上传任意自己下载好的音乐文件;可以针对自己上传的音乐文件进行管理,包括删除,添加到喜欢列表,在线播放自己上传的音乐文件等基本功能。
三、测试目的
尽可能地发现程序中存在的问题,保证该项目网站的基本功能正常使用,满足用户的基本需求,提供良好的用户体验。
四、测试环境
-
Web端
谷歌浏览器,Windows操作系统,edge浏览器; -
移动端
安卓系统;
五、测试计划
首先编写相关的测试用例:

根据测试用例进行相关测试;
5.1 功能测试
针对程序实现的功能进行测试,确保程序功能满足需求并正常运行;

执行测试的操作步骤、测试结果;
1.在地址栏输入对应的网站,回车;
2.在登录页面输入用户名和密码点击登录;
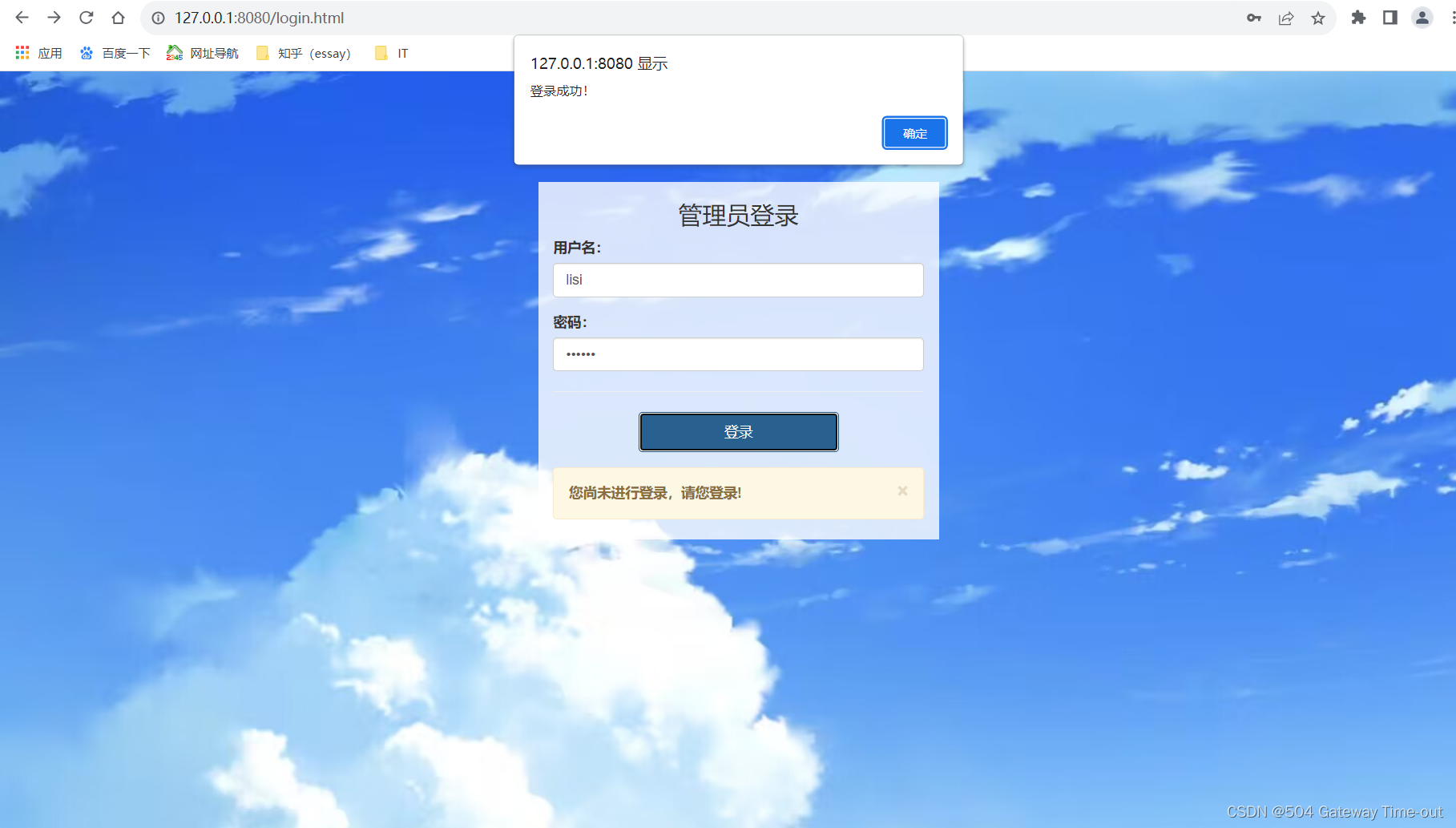
- 正常登录-用户名密码均正确


预期结果:1.登录成功,有相关的弹窗提示;2.点击确定,跳转到音乐列表页;
实际结果:1.登录成功,有相关的弹窗提示;2.点击确定,跳转到音乐列表页;
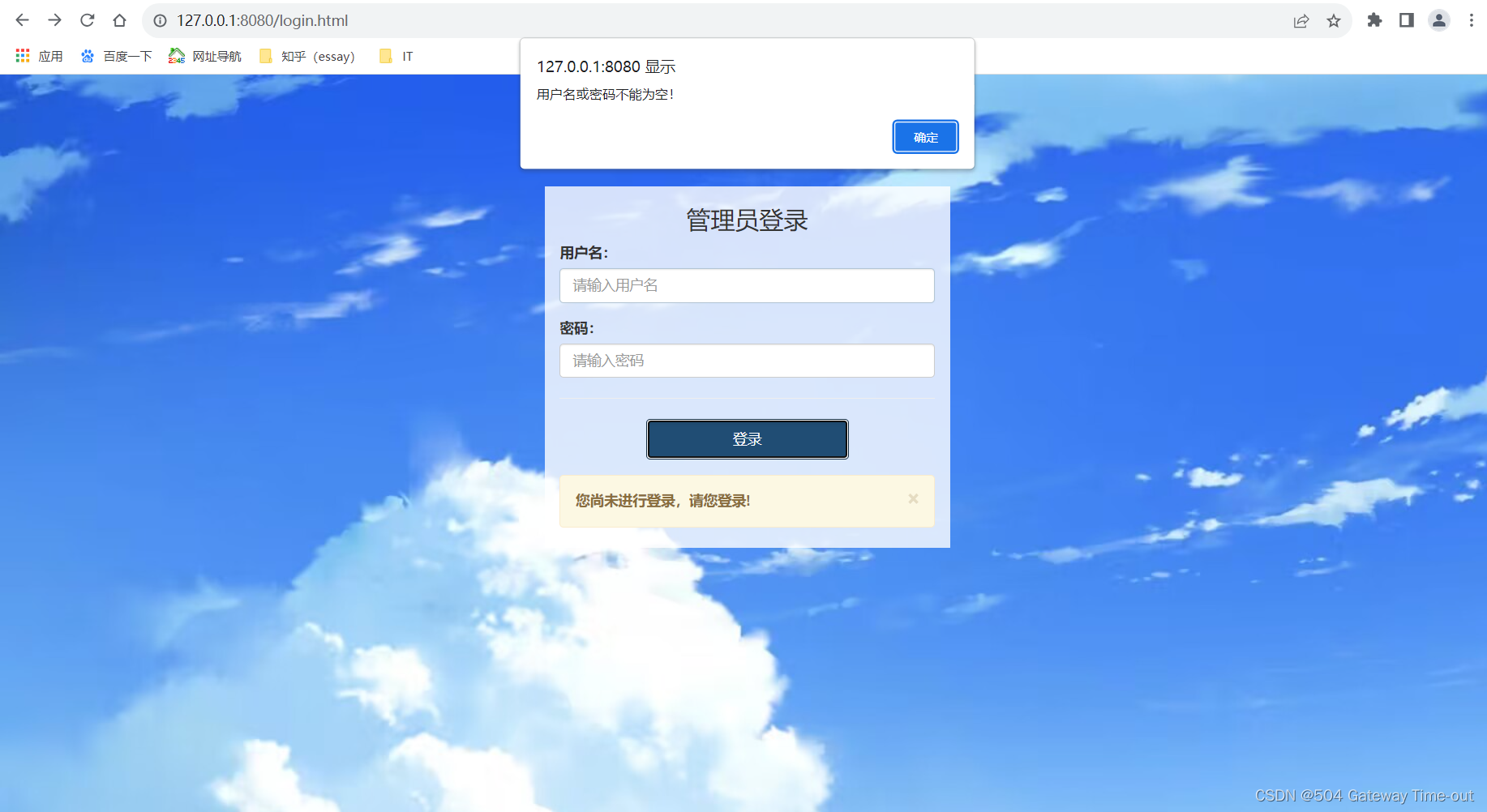
- 异常登录-用户名或密码为空

预期结果:1.无法登录成功;2.有相关的弹窗提示;3.点击确定按钮页面保持在登录页面;
实际结果:1.无法登录成功;2.有相关的弹窗提示;3.点击确定按钮页面保持在登录页面;
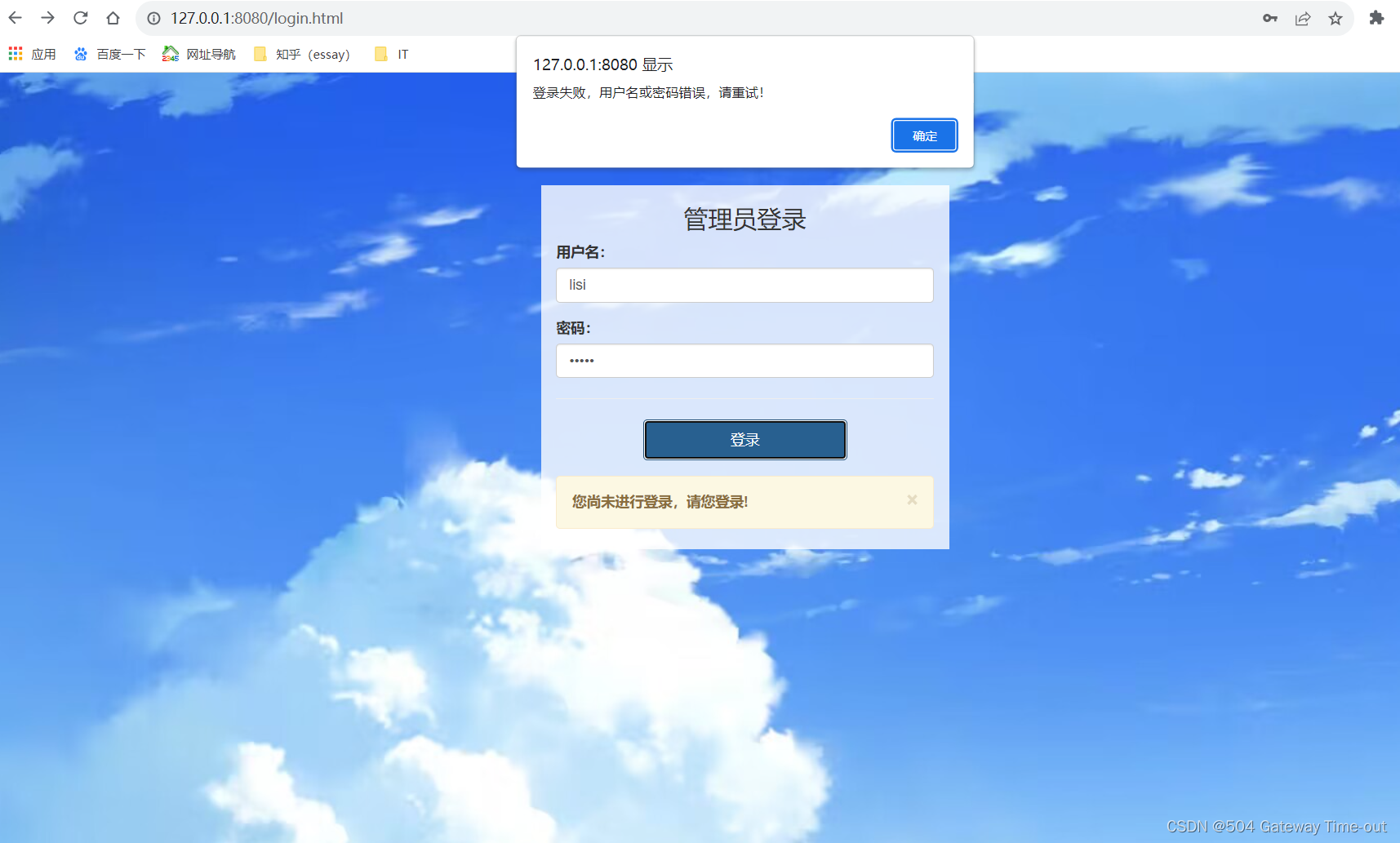
- 异常登录-用户名密码错误

预期结果:1.登录失败;2.有相关的弹窗提示;3.点击确定保持在登录页面;
实际结果:1.登录失败;2.有相关的弹窗提示;3.点击确定保持在登录页面;
- 添加歌曲
操作步骤:1.点击"添加歌曲"按钮;
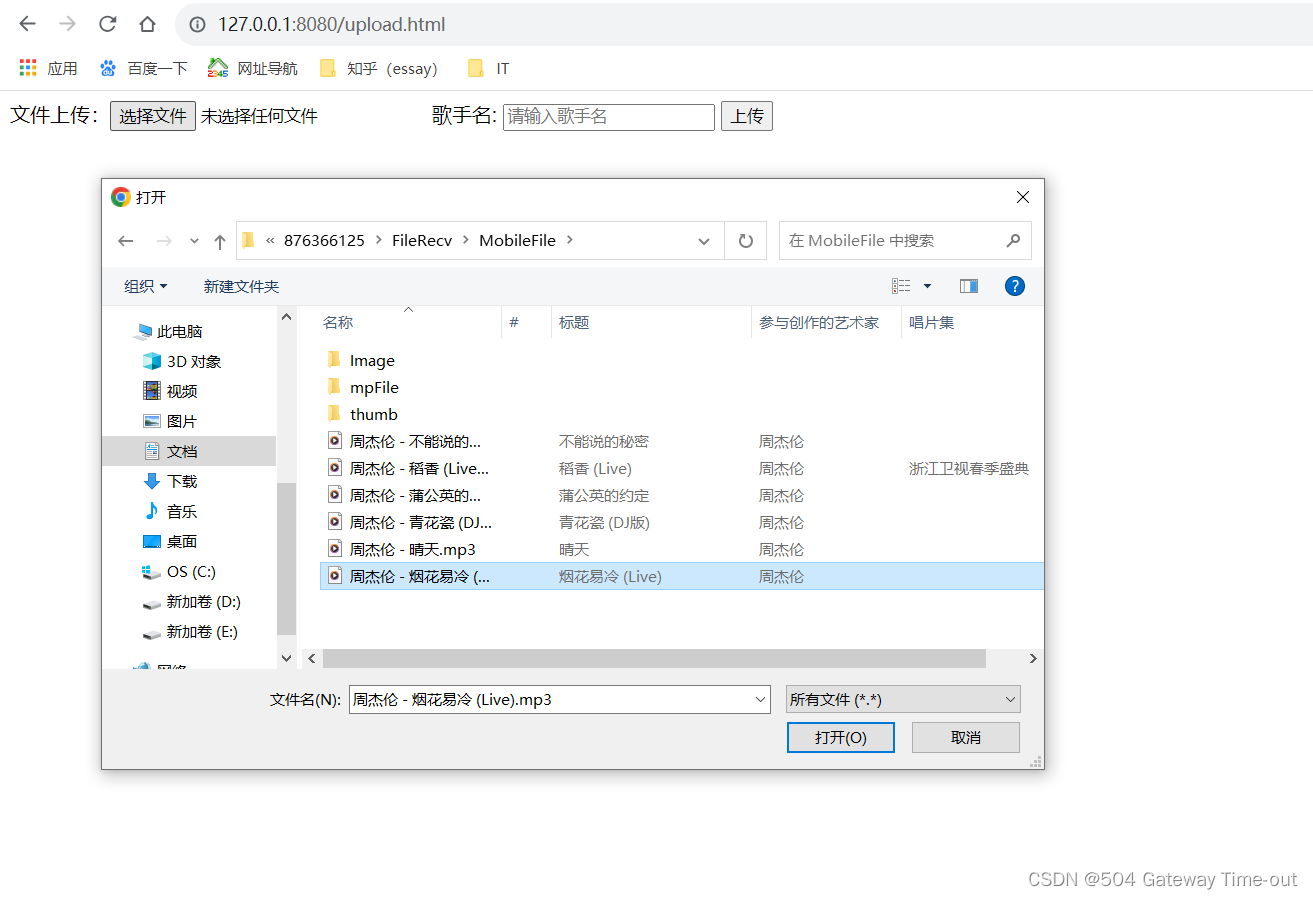
2.音乐上传页面点击“选择文件”;
3.选中对应的音乐文件,点击“打开”;
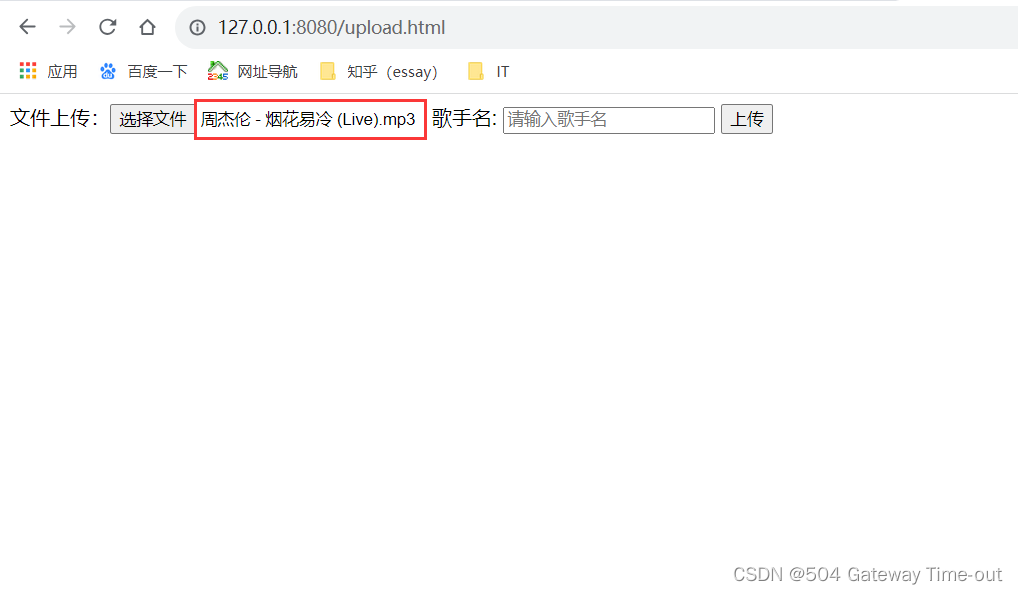
4.输入歌手名,点击“上传”;
预期结果:1.跳转到音乐上传页面;
2、本地文件资源管理器弹出;
3.文件在上传页面显示;
4.跳转到音乐列表页,上传的文件显示在此处;
实际结果:与预期结果一致;



-
上传音乐-文件或歌手名为空
预期结果:1.无法成功上传;2.有相关的文字提示;
实际结果:1.无法成功上传;2.有相关的文字提示;

-
上传文件-批量上传
预期结果:批量上传成功;
实际结果:不能进行批量上传,后添加的文件会覆盖之前的文件; -
上传文件-上传非音乐文件的其他文件;
预期结果:上传失败;
实际结果:上传成功;

-
上传文件-上传音乐列表中已经存在的文件
预期结果:上传失败;
实际结果:上传成功;

-
添加到喜欢-选中一首音乐
操作步骤:
1.在音乐列表页选中歌曲,点击“喜欢”按钮;
2.切换到喜欢列表页;
预期结果:
1.可以正常点击;
2.音乐列表页有刚刚添加喜欢的歌曲;
实际结果:
1.可以正常点击;
2.音乐列表页有刚刚添加喜欢的歌曲;

-
添加到喜欢-选中多首音乐
操作步骤:
1.选择2-3首音乐,点击任意一条的喜欢按钮;
2.切换到喜欢列表页;
预期结果:
1.可以选中多首音乐 ,喜欢按钮可以点击;
2.喜欢列表页只有点击了喜欢按钮的对应音乐;
实际结果:
1.可以选中多首音乐 ,喜欢按钮可以点击;
2.喜欢列表页只有点击了喜欢按钮的对应音乐;


-
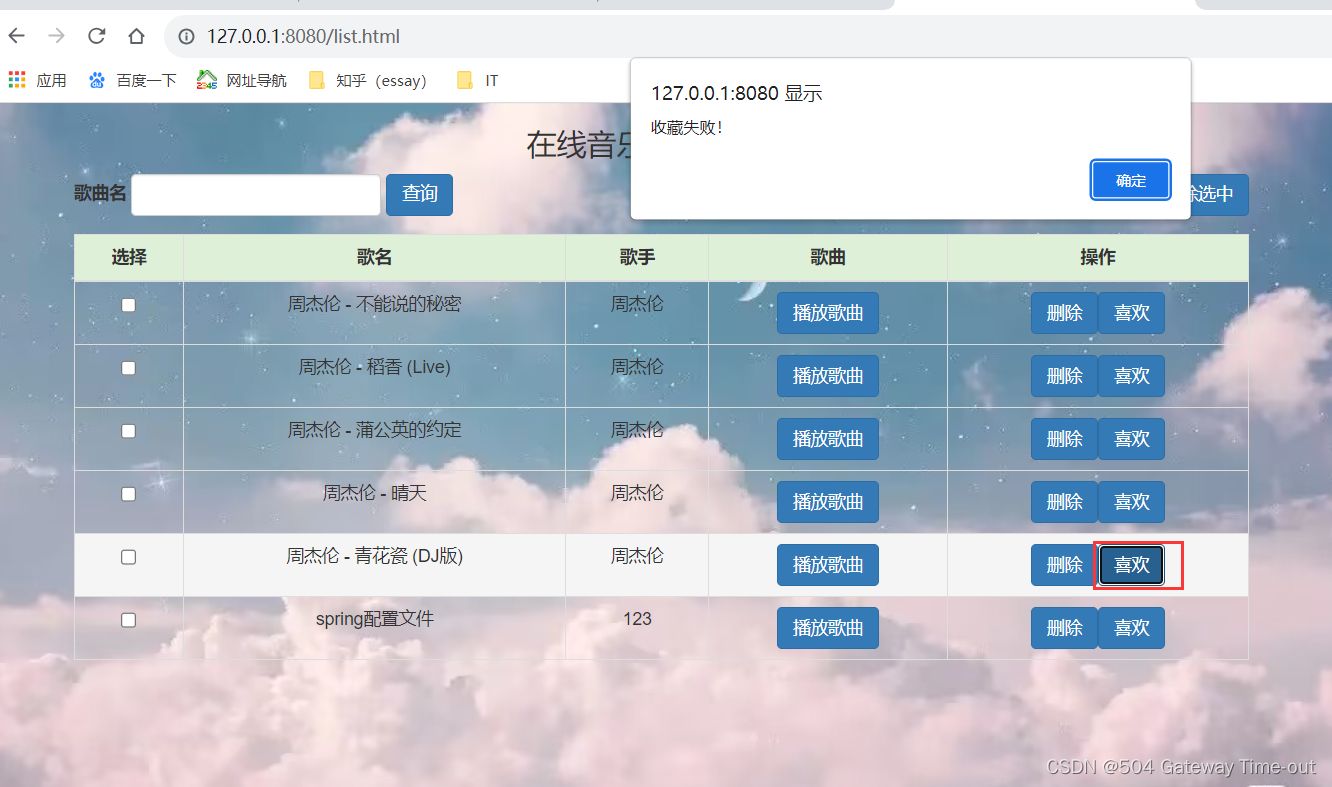
添加到喜欢-重复添加到喜欢
操作步骤:
1.选中一首已经在喜欢列表页的歌曲,点击对应的喜欢按钮;
2.观察页面现象;
预期结果:
1.点击正常;
2.弹窗提示“收藏失败”;
实际结果:
1.点击正常;
2.对应弹窗弹出;

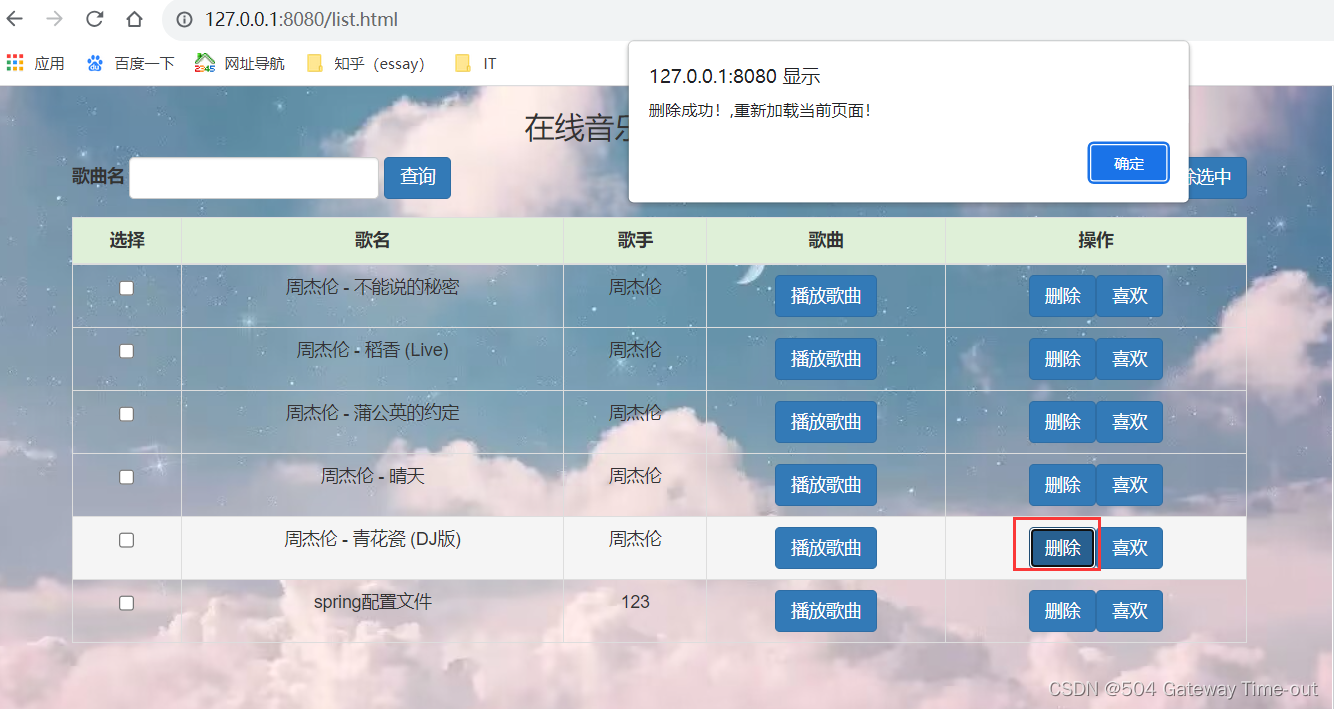
- 删除音乐-单首删除
操作步骤:
1.在音乐列表页选中一首歌曲,点击删除;
2.查看页面现象;
预期结果:
1.可以正常点击;
2.弹窗提示删除成功;
实际结果:
1.可以正常点击;
2.弹窗提示删除成功;

- 删除音乐-批量删除
操作步骤:1.选中多首歌曲,点击列表上方的“删除选中”;
预期结果:1.删除成功;
实际结果:删除成功;

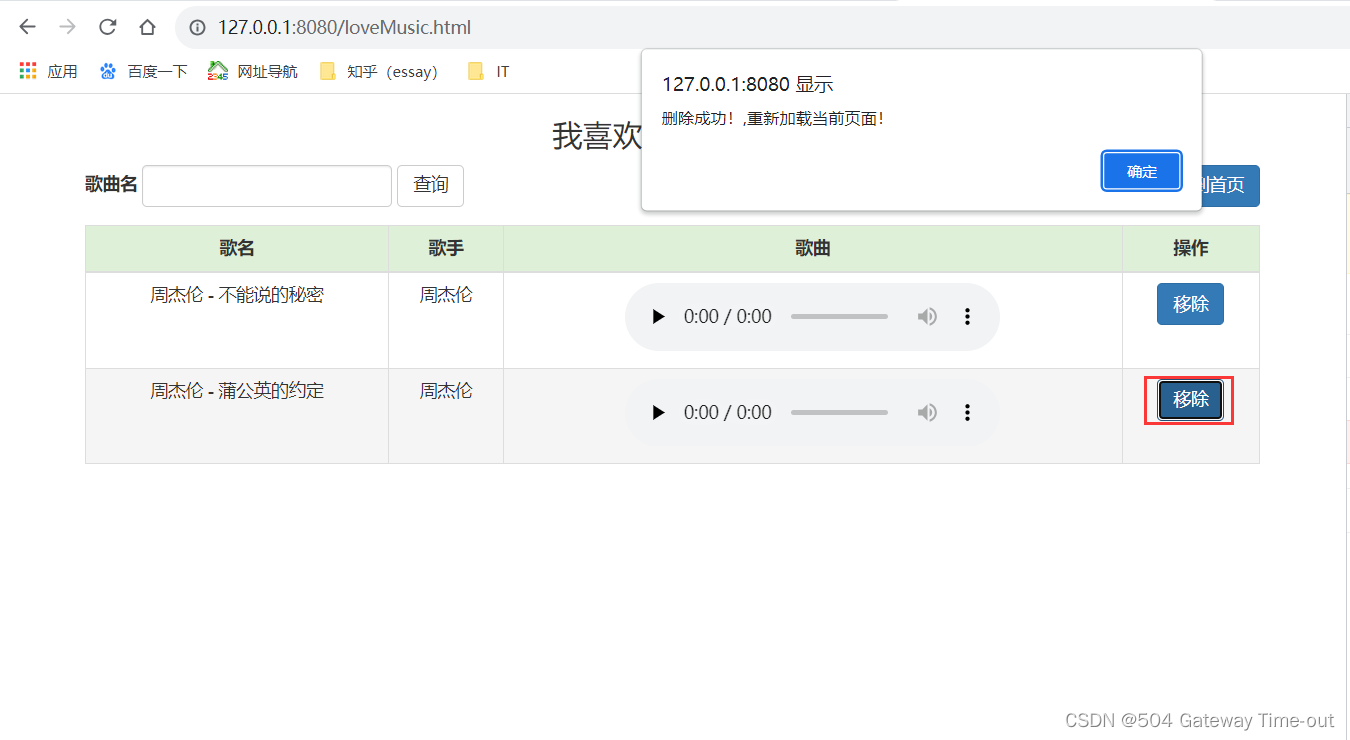
删除音乐-删除喜欢列表的音乐;
操作步骤:
1.点击进入“喜欢列表”页;
2.选择一首歌曲,点击“移除”;
预期结果:移除成功,有弹窗提示;
实际结果:移除成功,有弹窗提示;
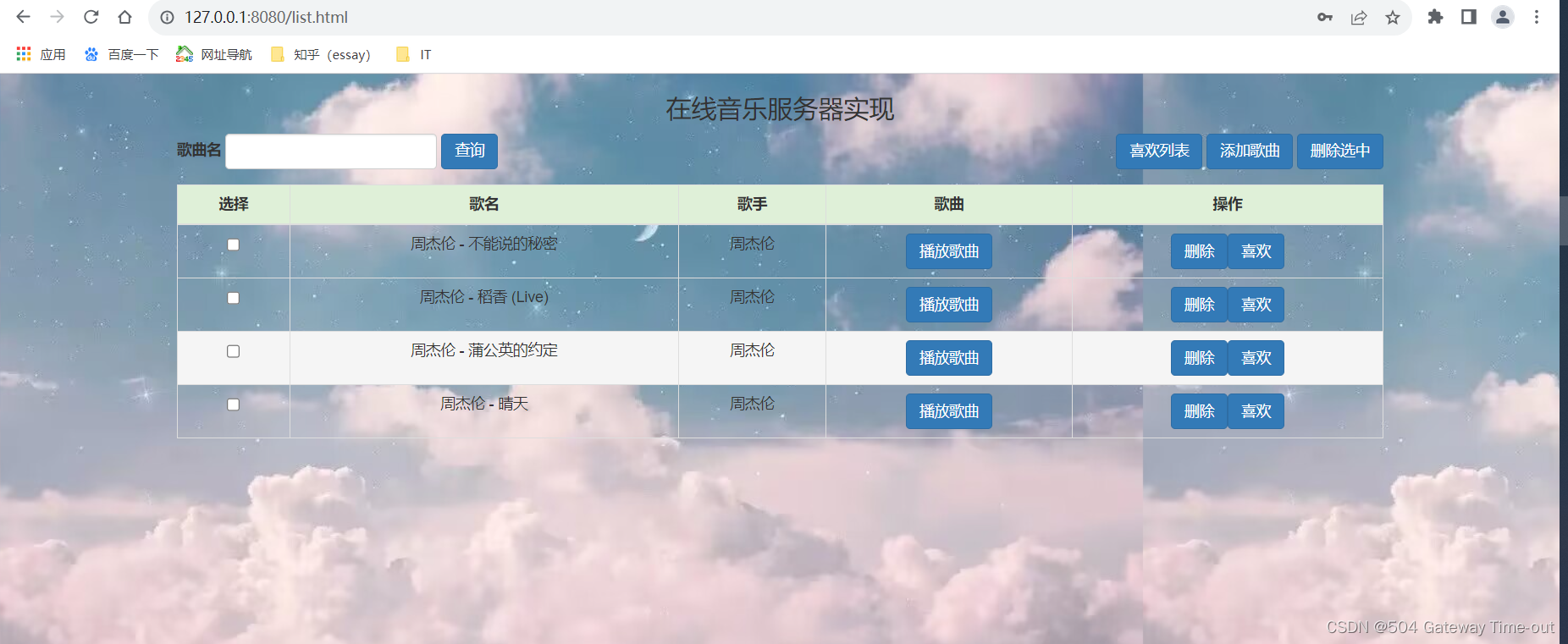
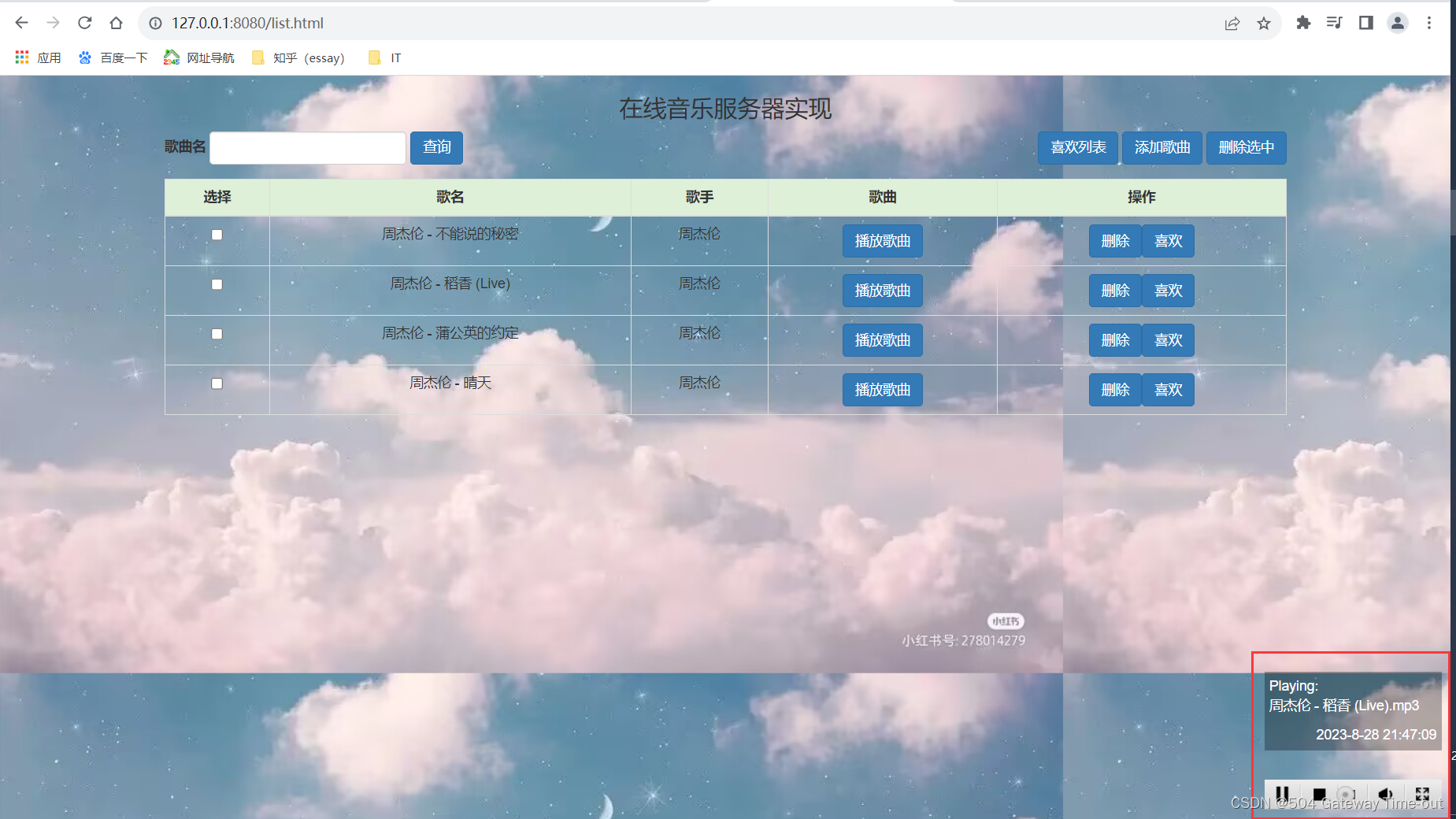
- 播放音乐-音乐列表页的音乐播放
操作步骤:在音乐列表页选择一首 歌曲,点击“播放歌曲”
预期结果:当前页面右下角出现音乐播放的相关进度条、按钮等;
实际结果:当前页面右下角出现音乐播放的相关进度条、按钮等;

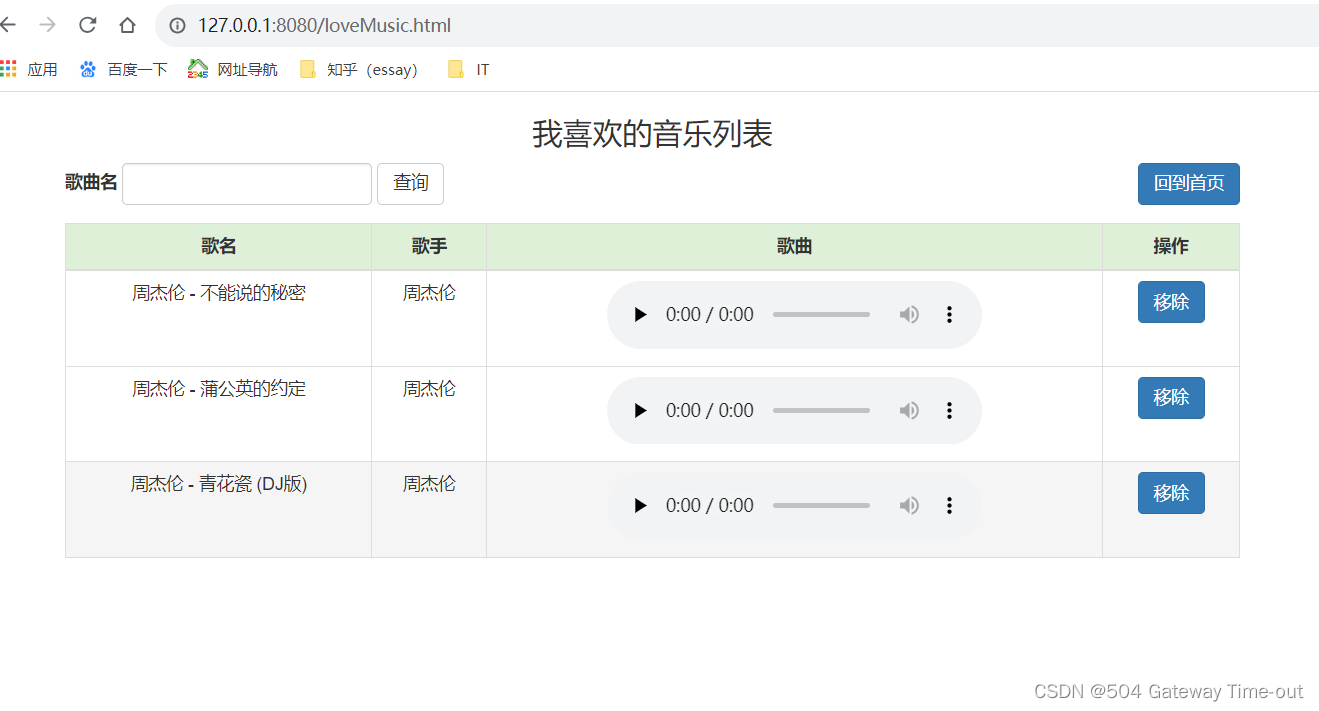
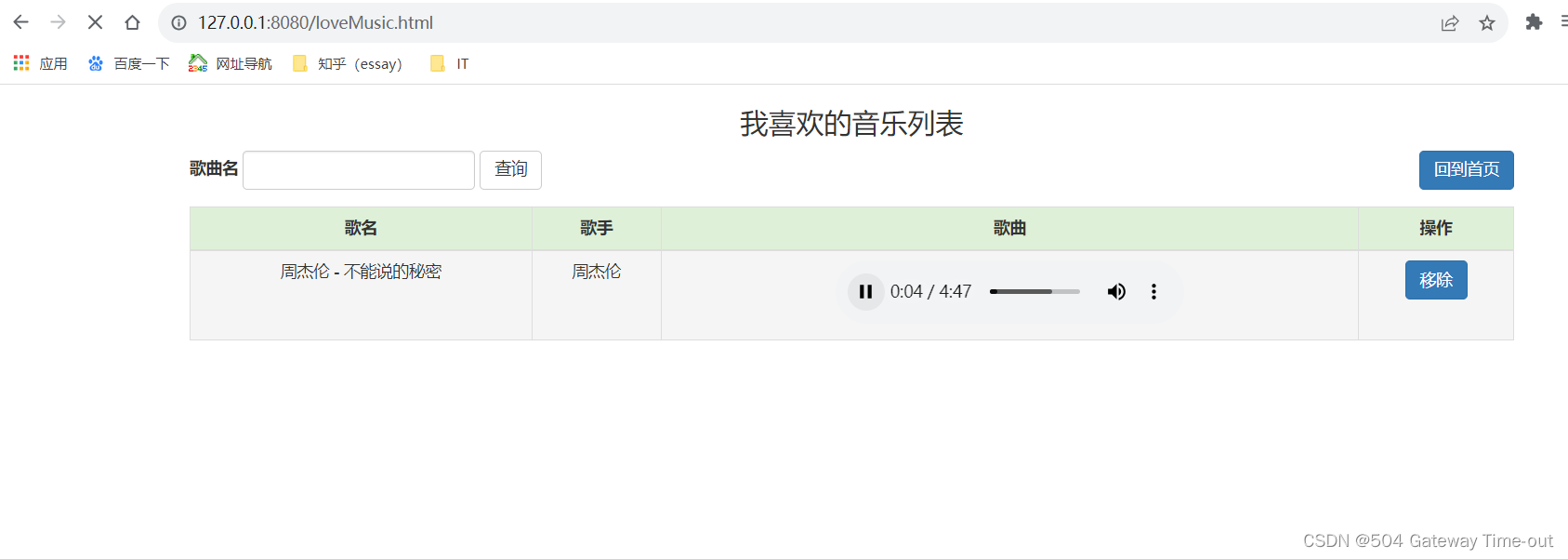
- 播放按钮-播放喜欢列表的歌曲
操作步骤:在喜欢列表页,点击对应歌曲的播放按钮;
预期结果:歌曲开始播放,有暂停按钮和进度条、音量等显示;
实际结果:歌曲开始播放,有暂停按钮和进度条、音量等显示;

- 回到首页
操作步骤:在喜欢列表页,点击“回到首页”;
预期结果:页面跳转到音乐列表页;
实际结果:页面跳转到音乐列表页;
5.2 自动化测试
对程序编写自动化测试用例,编写自动化测试脚本,使用selenium进行Web自动化测试;
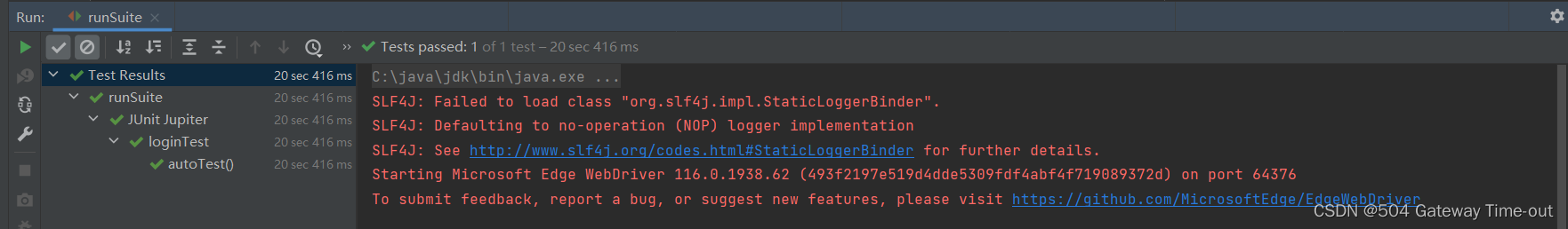
- 登录页面
package com.autotest0828;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.edge.EdgeOptions;
/**
* Created with IntelliJ IDEA.
* Description:
* User: 晨曦
* Date: 2023-08-28
* Time: 22:16
*/
public class loginTest {
@Test
public void autoTest() throws InterruptedException {
//1.创建驱动,用来打开浏览器
EdgeOptions edgeOptions=new EdgeOptions();
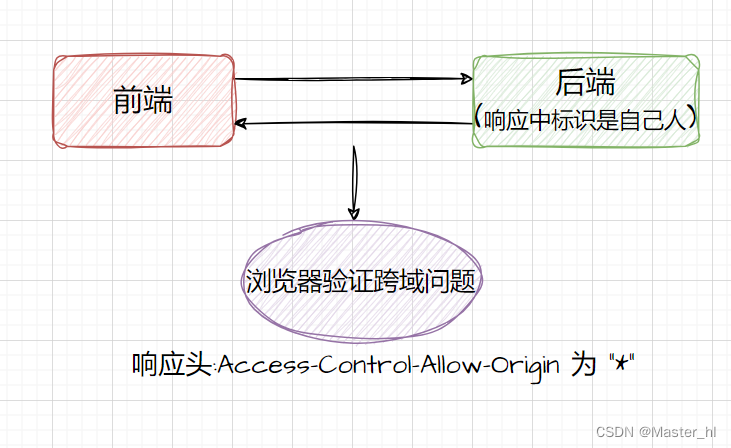
edgeOptions.addArguments("--remote-allow-origins=*");
EdgeDriver driver = new EdgeDriver(edgeOptions);
//2.输入需要访问的网址:
driver.get("http://127.0.0.1:8080/login.html");
Thread.sleep(3000);
//3.找到页面的输入框,输入用户名和密码
WebElement elementUser=driver.findElement(By.cssSelector("#user"));
elementUser.sendKeys("lisi");
WebElement elementPassword=driver.findElement(By.cssSelector("#password"));
elementPassword.sendKeys("123456");
//4.点击登录按钮
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(5000);
//5.切换对象为弹窗进行操作
Alert alert=driver.switchTo().alert();
alert.accept();
driver.quit();
}
}

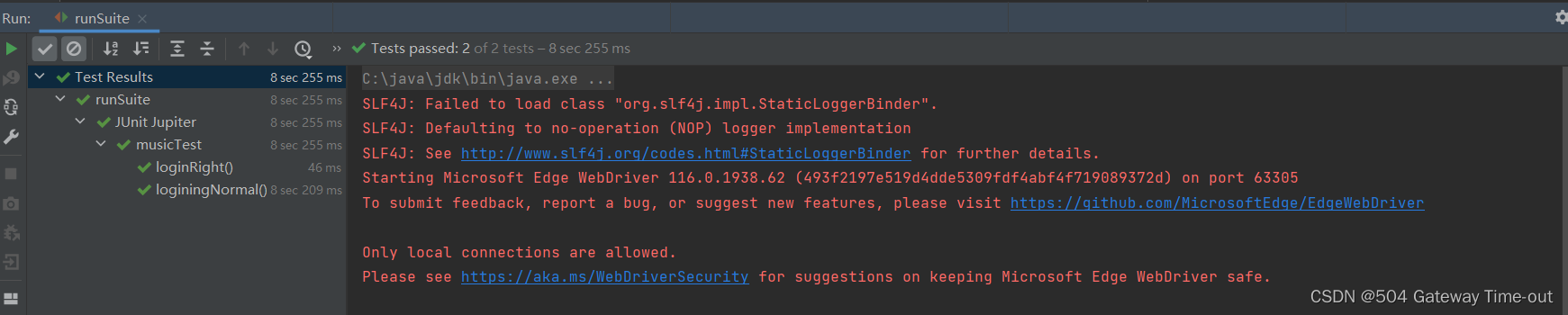
- 登录页面到列表页的跳转;
package com.autotest0828.Tests;
import com.autotest0828.common.AutoTestUtils;
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Order;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.edge.EdgeDriver;
import java.util.Set;
/**
* Created with IntelliJ IDEA.
* Description:
* User: 晨曦
* Date: 2023-08-29
* Time: 7:24
*/
public class musicTest extends AutoTestUtils {
public static EdgeDriver driver=createDriver();
//1.有驱动对象 2.访问页面的URL
@BeforeAll
static void baseControl(){
driver.get("http://127.0.0.1:8080/login.html");
}
@Test
@Order(1)
void loginRight(){
//3.检查用户登录的输入框是否存在
driver.findElement(By.cssSelector("#user"));
driver.findElement(By.cssSelector("#password"));
}
@Test
@Order(2)
void loginingNormal() throws InterruptedException {
//4.输入正确的用户名和密码;
driver.findElement(By.cssSelector("#user")).sendKeys("lisi");
driver.findElement(By.cssSelector("#password")).sendKeys("123456");
//5.点击登录按钮
driver.findElement(By.cssSelector("#submit")).click();
//添加强制等待页面渲染
Thread.sleep(5000);
//6.切换对象为弹窗进行操作
Alert alert=driver.switchTo().alert();
alert.accept();
Thread.sleep(3000);
}
//用来释放驱动
@Test
@AfterAll
static void driverQuit(){
driver.quit();
}
}

六、测试结果
程序的基本功能全部实现,不存在明显缺陷;页面展示无错别字,易用性良好,满足简单易上手的基本要求;程序功能简洁但单一,有可以继续优化的部分,性能一般,安全性良好;