接上一篇文章【Mysql数据库迁移到达梦DM】,迁移完成后,做出的调整
目录
1.需要改成DM的连接数据的方式
2.启动项目报错
3.在做插入数据操作时报错
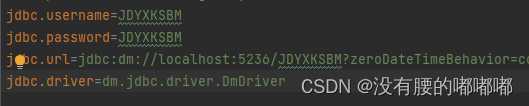
1.需要改成DM的连接数据的方式
jdbc.username=JDYXKSBM
jdbc.password=JDYXKSBM
jdbc.url=jdbc:dm://localhost:5236/JDYXKSBM?zeroDateTimeBehavior=convertToNull&characterEncoding=utf-8&serverTimezone=UTC
jdbc.driver=dm.jdbc.driver.DmDriver
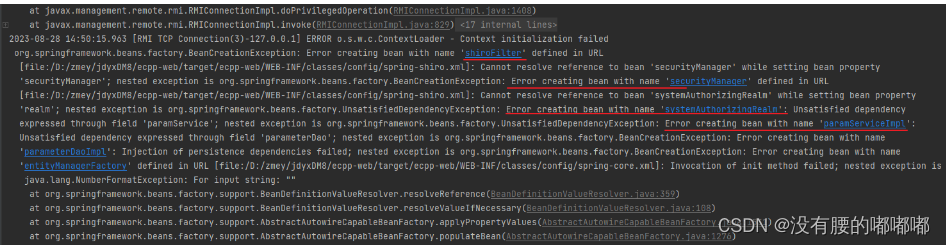
2.启动项目报错
报错内容如下图

原因:没有连接上数据库,连接数据缺了compatibleMode=oracle,就是兼容oracle,为什么要写这个呢,官方给的答案是如下图

----------------------------------------------------------
报错内容大致为:无效列[xxxxx]
原因:是表中的字段用了DM的关键字,需要修改表字段,在修改相对应的entity。
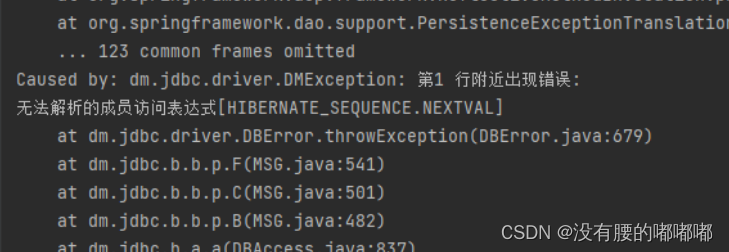
3.在做插入数据操作时报错
报错内容大致为:字符串截断
原因:是插入的字符串超出表字段设定的长度,只需要把表字段长度改大点就好,主要排查是VARCHAR和CHAR的字段。
------------------------------------------------
报错内容如下图

原因:指定了使用数据库的序列来生成id值,但是数据库中没有这个序列
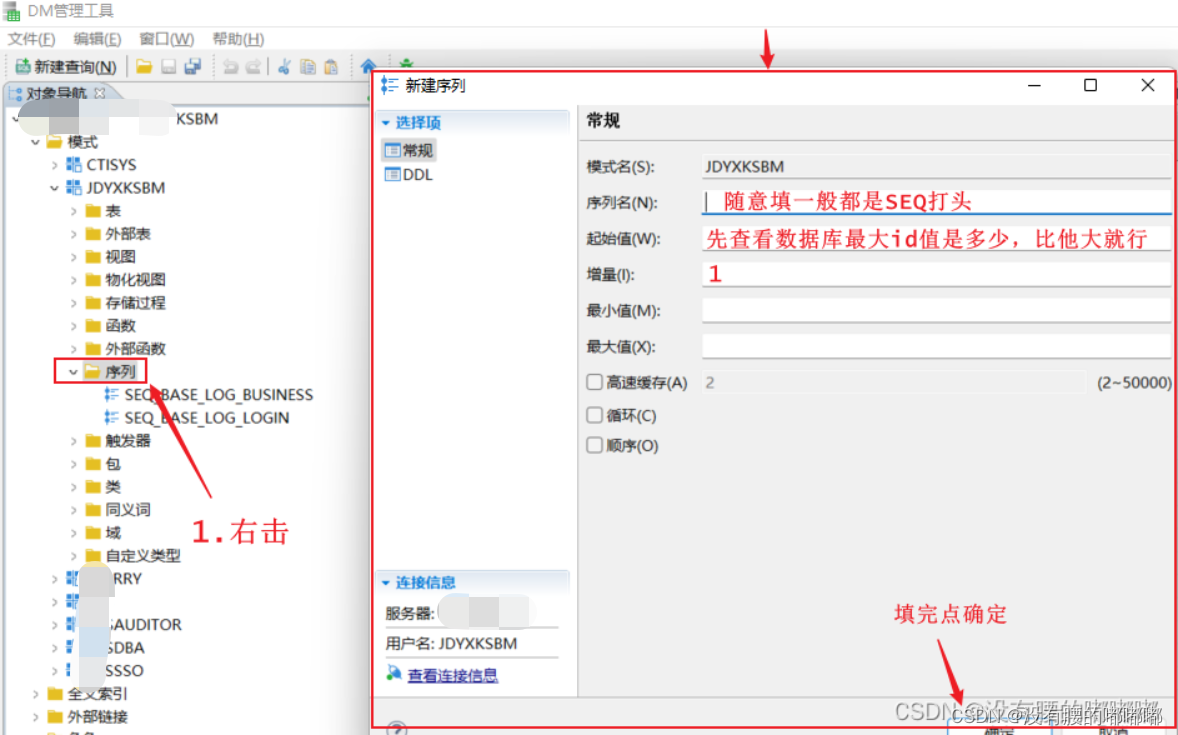
所以就需要在DM数据库新建一个序列,如下图

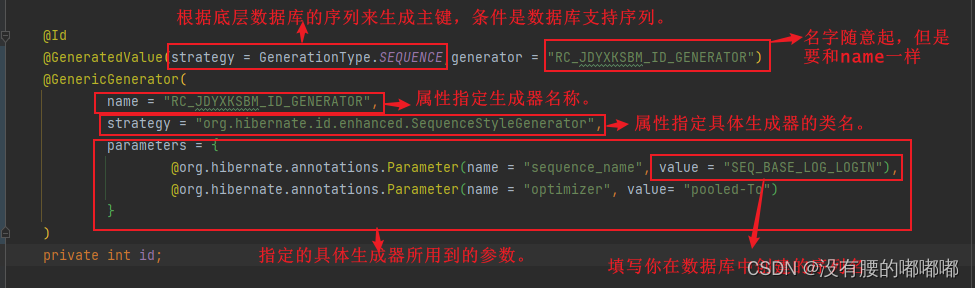
创建完序列后在entity中,加入自定义生成id策略注解

------------------------------------
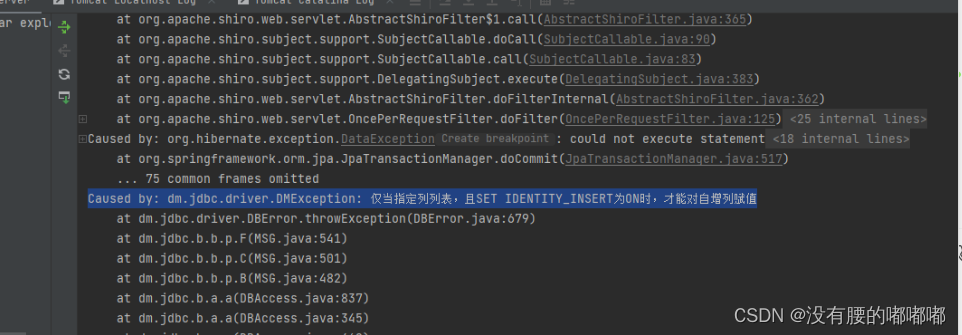
报错内容如下图

原因:自增长的主键ID插入指定ID的数据的时候,会禁止你操作;插入数据时,自增长列是系统自动处理,不需要指定数值,也指定不了。只有将IDENTITY INSERT为 ON 时插入数据时,自增长列才可以指定一个值。
SET IDENTITY INSERT 表名 ON;