Vuex的辅助函数mapState, mapActions, mapMutations用法和混入

爱学习的渣渣关注IP属地: 江苏
2022.03.28 00:14:13字数 287阅读 469
一.使用mapState来获取state里的值
第一步先解构

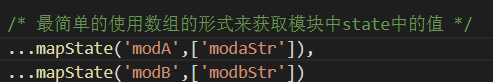
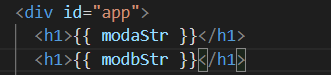
1.最简单的使用数组的形式来获取模块中state中的值


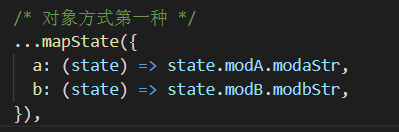
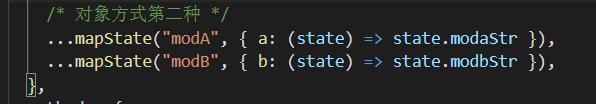
2.用对象的形式来获取模块中的state的值 好处在于和组件中的名字重复了可以改名



解构

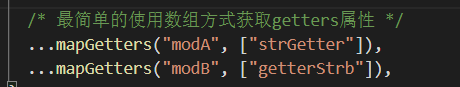
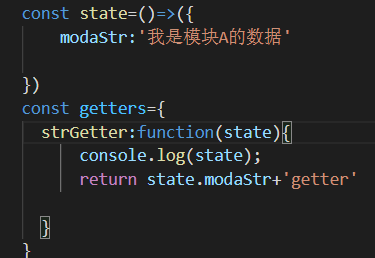
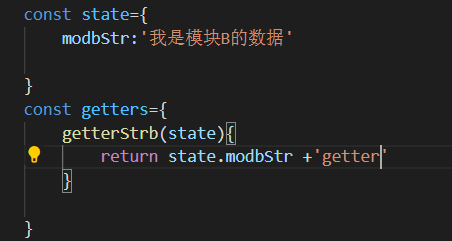
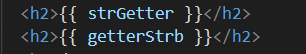
二.使用mapGetters来获取getters属性
最简单的使用数组方式获取getters属性




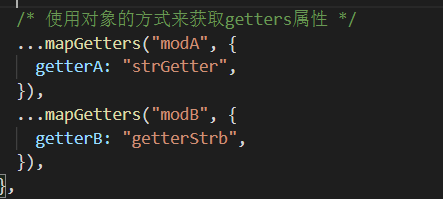
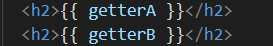
使用对象的方式来获取getters属性

好处在于可以改名

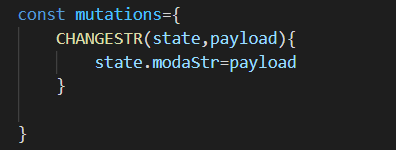
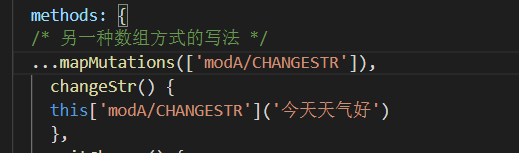
三.使用mapMutations来获取信息




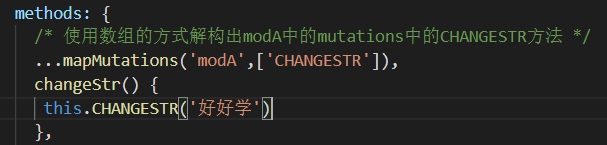
另一种数组的方式

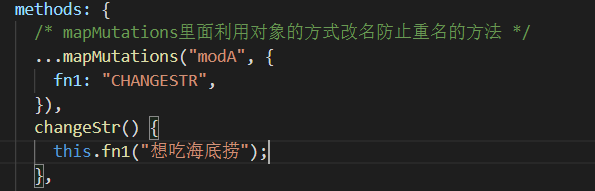
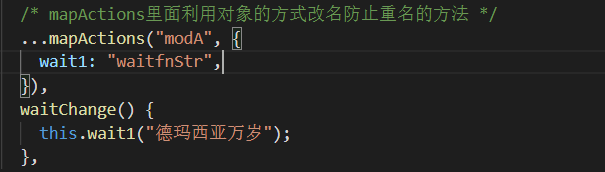
mapMutations里面利用对象的方式改名防止重名的方法

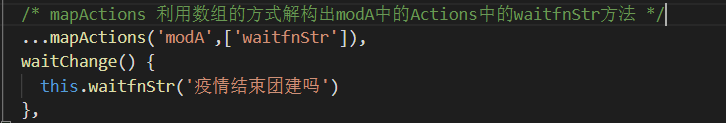
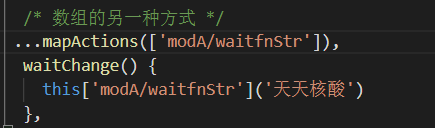
四、使用mapActions来获取信息



五、vue混入对象
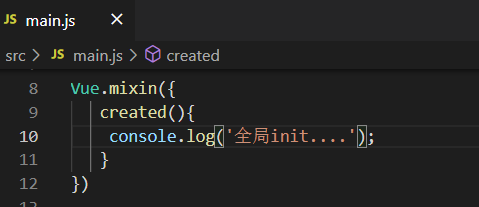
全局混入
谨慎使用全局混入,因为它会影响每个单独创建的VUe实例(包括第三方组件);大多情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入

配置
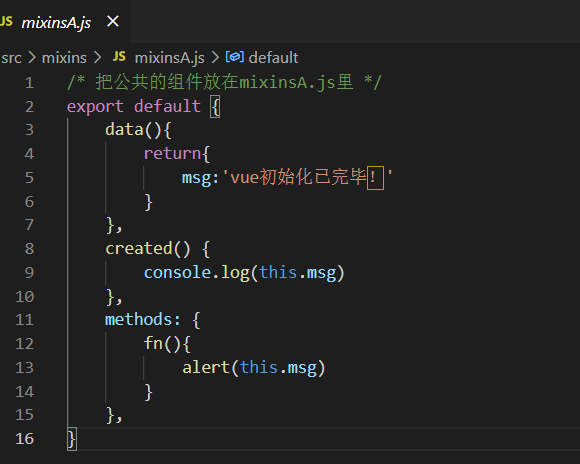
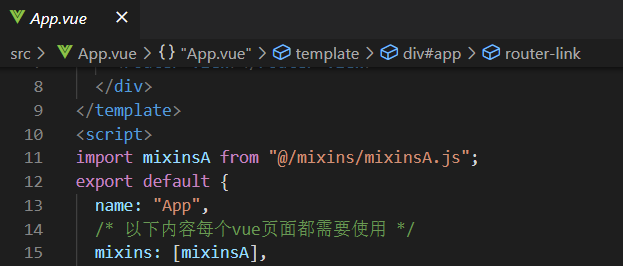
局部混入
先在src目录下建一个mixins文件
在mixins文件建一个全局js,将公共的组件放在里面


1人点赞
日记本









![C++ Reference: Standard C++ Library reference: Containers: map: map: operator[]](https://img-blog.csdnimg.cn/3dc74e0b24b04f41af849e002aed0e49.png)