一、项目介绍与部署
1.1微商城功能介绍
轻商城是一个电商项目,需要综合评估各个项目各个接口的功能,给出优化建议;
功能框架
- 前台:首页、商品页详情、加入购物车、订单、支付、团购、优惠券;
- 后台:商品管理、会员管理、商城管理
1.2轻商城项目的技术介绍
前端(看得到的部分—HTML、JS技术实现):
- 微信小程序
- web页面
后端(看不到的部分—通过后端技术代码实现JAVA):
- 服务器(应用服务器、数据库服务器、后台业务逻辑代码)
1)轻商城是一个支持web和微信小程序的前后端分离的项目。
- 前后端分离可以理解为前端系统与后端分离成两个子项目进行开发:
- 对外表现是:前后端分离项目前端发送请求后响应的内容为json字符串;
- 如果是前后端不分离的项目,响应的是HTML页面
前后端分离的项目与不分离的项目相比:
运行效率高 :数据传输时只需要传输基本数据即可,不需要传递html格式;
扩展性好:前后端分离是通过数据接口传递,只要借口不改变,前端代码可以添加任何想添加的功能,后端代码也是可以独自加功能,若前后端耦合,加功能需要前后端一起动。
2)前端使用VUE技术框架开发,即支持微信小程序,也支持手机移动端,还支持web页面。
3)后端使用了SpringBoot框架进行开发,MySql做数据库。
4)目前还在开发完善阶段
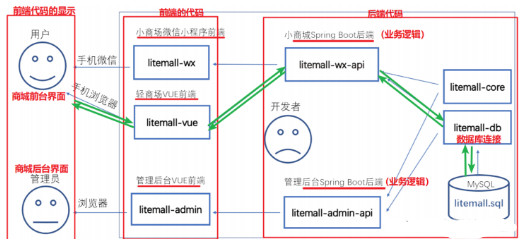
1.3微商城项目的技术构架
技术构架图:

1.4熟悉数据库设计
在性能测试前需要对要测试的部分业务功能涉及到的数据库表有一定了解;
1)熟悉数据库设计结构,便于后期对数据库的性能监控;
2)性能测试过程中,数据库容易出现瓶颈;
1.5 微商城项目的部署过程
准备工作:
安装JDK
安装MySQL
安装Nginx
安装node.js
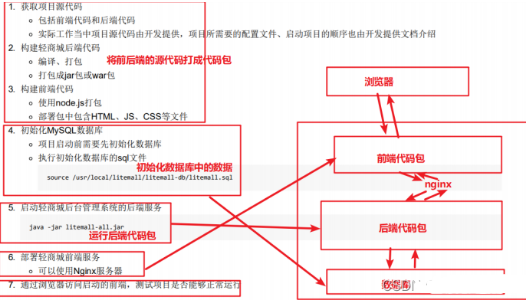
项目搭建步骤:
项目部署过程:

二、性能测试需求分析
- 功能测试:关注需求规格中的业务功能(正向、逆向)
- 性能测试:关注系统对特定业务需求场景的满足程度(时间、资源)
- 关注维度:业务功能、项目代码、服务器、硬件配置
2.1性能需求获取
1)客户提出(客户可以是甲方,也可以是产品)
- 能够明确提出需求的一般都是金融、银行、电信、医疗相关的行业软件
- 即使是客户提出的需求,需要做初步评估需求的合理性
2)根据历史数据分析(根据软件在运行过程中的运营数据来计算出应该达成的性能指标)
- 日活 —— 初步评估稳定性负载
- 峰值 —— 初步评估压力负载
2.2新能测试点提取
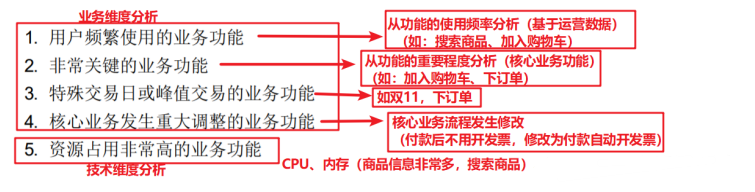
性能测试点提取规则:

轻商城性能测试点提取:
- 1)根据性能测试点的提取规则,结合轻商城项目的功能,整理出要进行性能测试的测试点;
- 2)通过使用前面讲解的获取性能指标的方法(产品给/运营数据计算),得到每个测试点要满足的性能指标
- 3)确定性能测试目标:
- 针对每个核心的业务功能都要求达到对应的性能指标要求
- 基于业务流程(多个接口组合)来测试是否达到性能指标要求
- 模拟用户真实业务场景,进行长时间的稳定性测试
2.3性能测试计划(这部分与上面有重合之处,前面是思考点,最后都要落实在测试计划文档中)
1)测试背景
轻商城是公司新开发的一个电商项目,为了保证项目上线后能够稳定运行,且在后期推广中能够承受用户增长,需要对项目进行性能测试;
2)测试目的
- 确定核心业务功能的TPS
- 对业务流程(多接口组合)进行压测
- 系统能在实际系统运行压力的情况下,稳定运行24小时

3)测试范围

4)测试策略:
- 基准测试-----先做基准测试,确定估算标准
- 负载测试-----通过逐步增加系统负载,测试系统性能的变化,并最终确定在满足系统的性能指标情况下,系统所能承受的最大负载测试;
- 分别模拟5、10、30、50、100个用户对系统进行负载测试,查看不同并发时,系统软件各项指标是否符合要需求;
- 稳定性测试 -----用200个用户对系统进行7*24小时的不间断稳定性测试,查看服务器日志内有无异常和报错:系统软件各项指标中有无异常波动,是否存在内存溢出的问题;
- 验证系统长期运行的稳定性以及是否存在内存溢出之类的问题。
5)风险控制:

6)交付清单:对应进度安排中每个阶段的产物;
性能测试计划、测试脚本、性能缺陷统计和性能测试报告等;
7)进度与分工:性能测试工作分为几个步骤以及每个步骤的开始、结束时间和对应的负责人

2.4性能测试用例编写
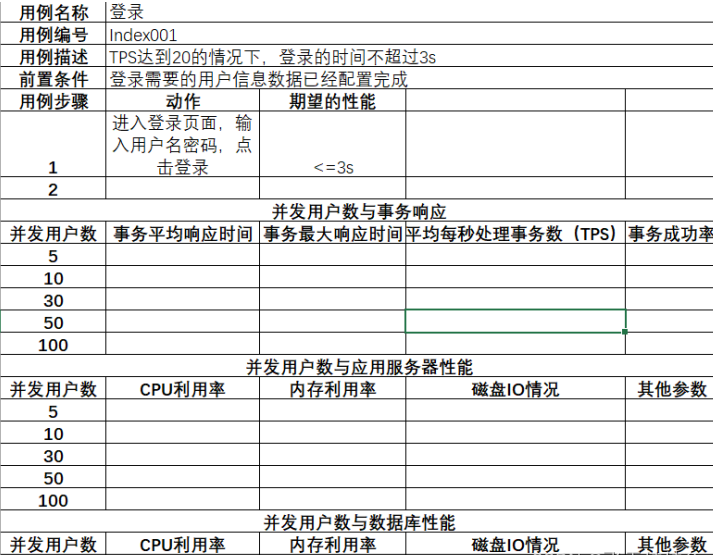
参考以下性能测试用例的模板来编写:

- 对于单个业务功能的性能测试,每个测试点编写一个测试用例(多个接口有强关联——依照接口而言,可以将多个接口放入同一个用例)
- 对于多个业务功能的组合测试,按照用户实际的业务场景,挑选出有代表性的业务流程编写测试用例。
三、性能测试脚本开发
使用JMeter编写测试脚本并调试;
3.1 常用的测试元件

初始化工作:
1)创建测试用例结构
注意:一个线程组就是一个用例,与其中有多少个请求无关;
2)设置HTTP请求默认值
3)用户定义的变量
4)添加监听器—查看结果树
5)添加监听器—聚合报告
3.2 编写脚本
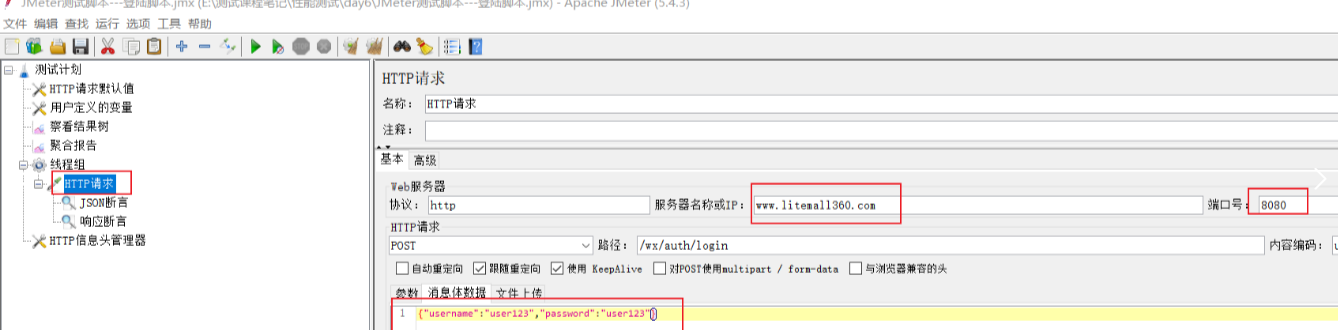
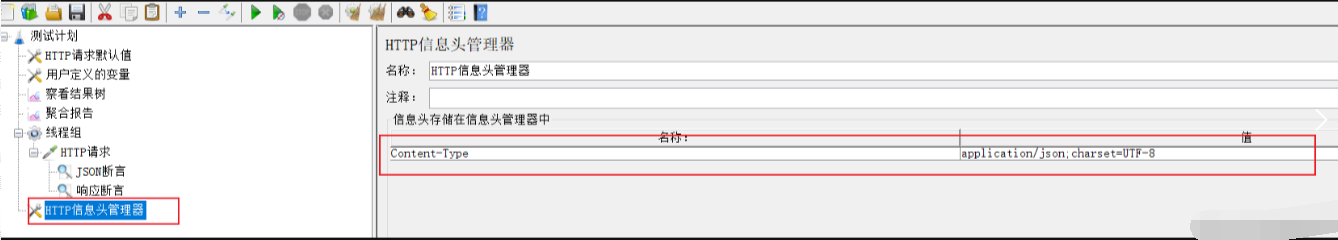
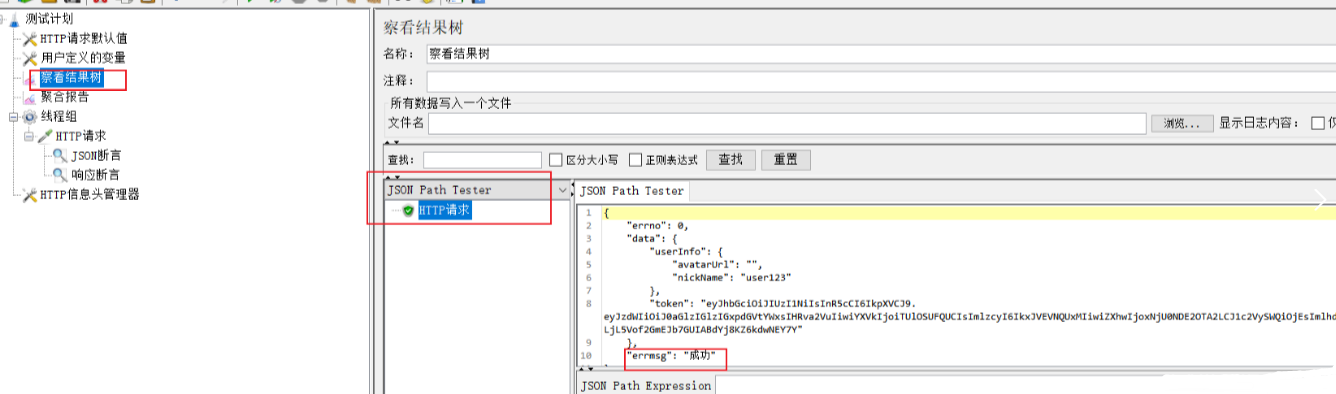
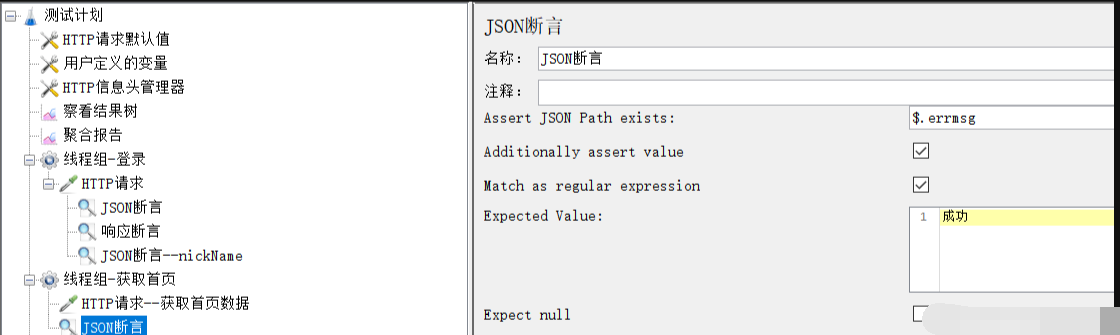
3.2.1 登录脚本




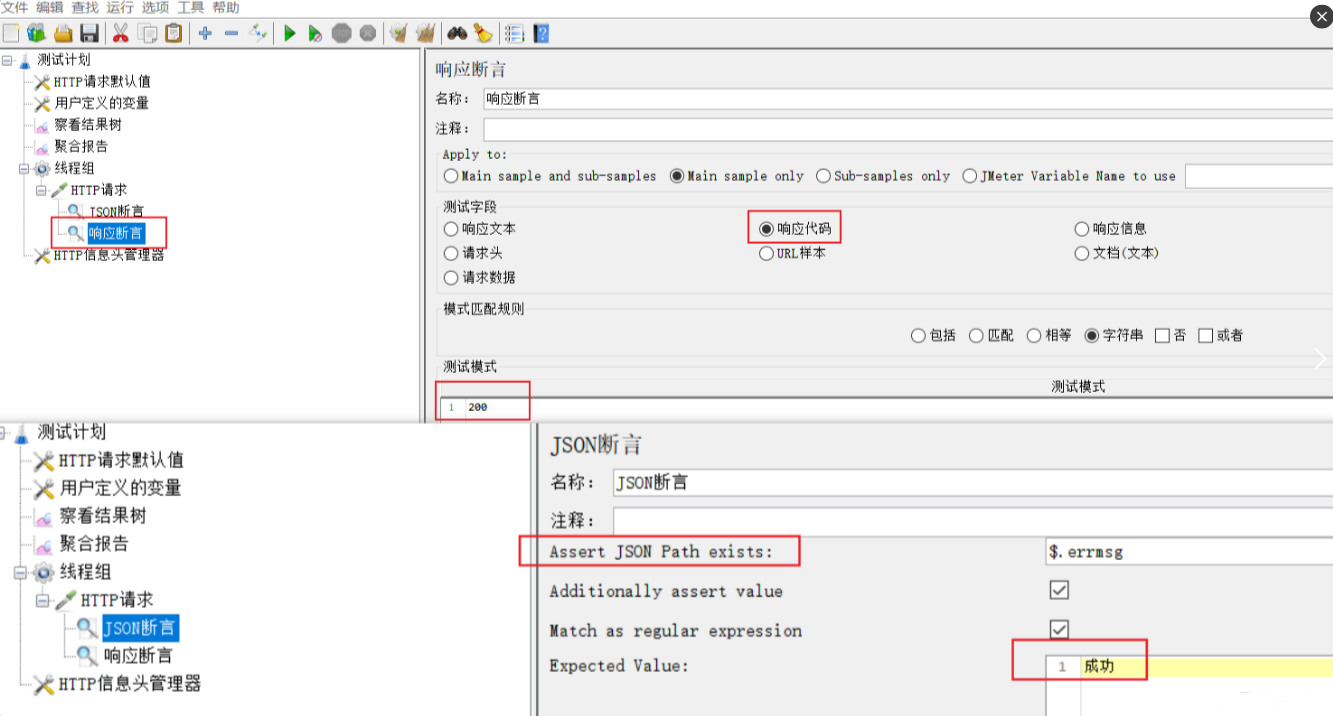
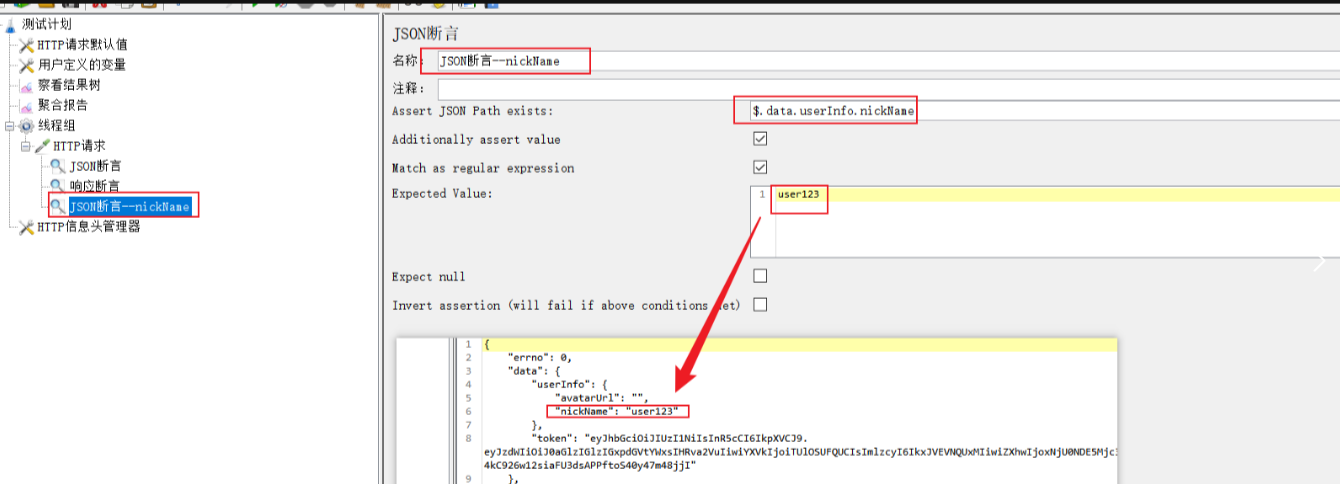
断言:状态码、errmsg
如果做接口测试,必须断言响应中的业务数据,可以加上状态码和描述信息
如果做性能测试,可以只添加状态码和描述信息断言


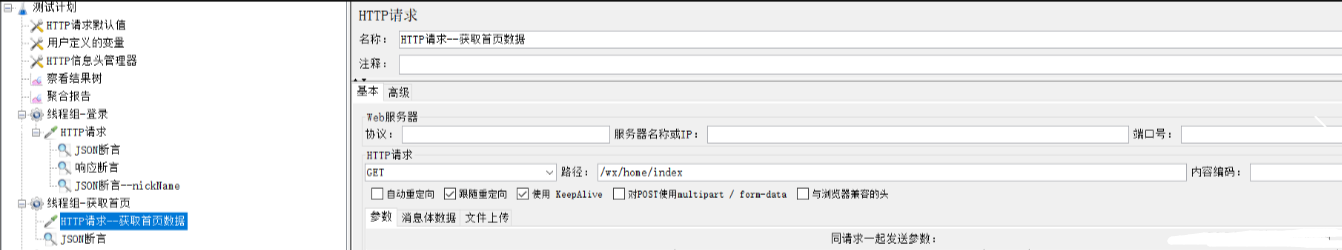
3.2.2 获取首页数据


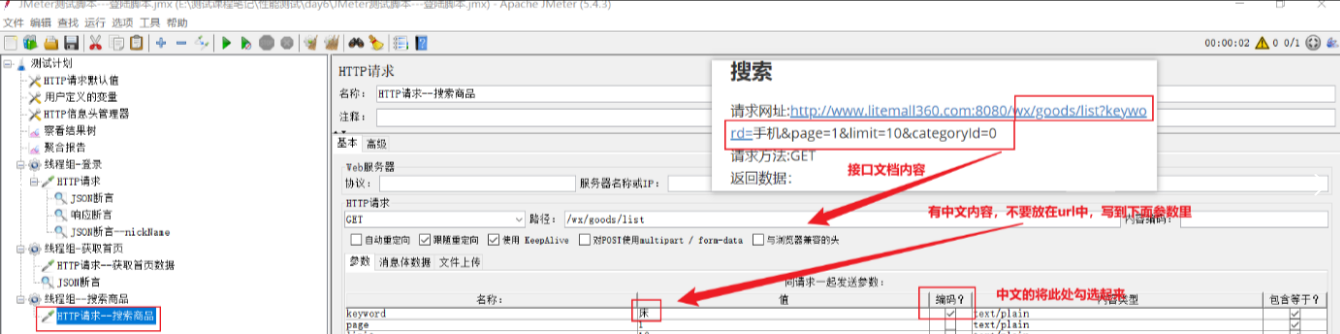
3.2.3 搜索商品
如果url中的参数有中文,建议将参数写到下面列表中

断言:状态码、errmsg
如果是接口测试脚本,必须针对响应中的商品数量进行断言。
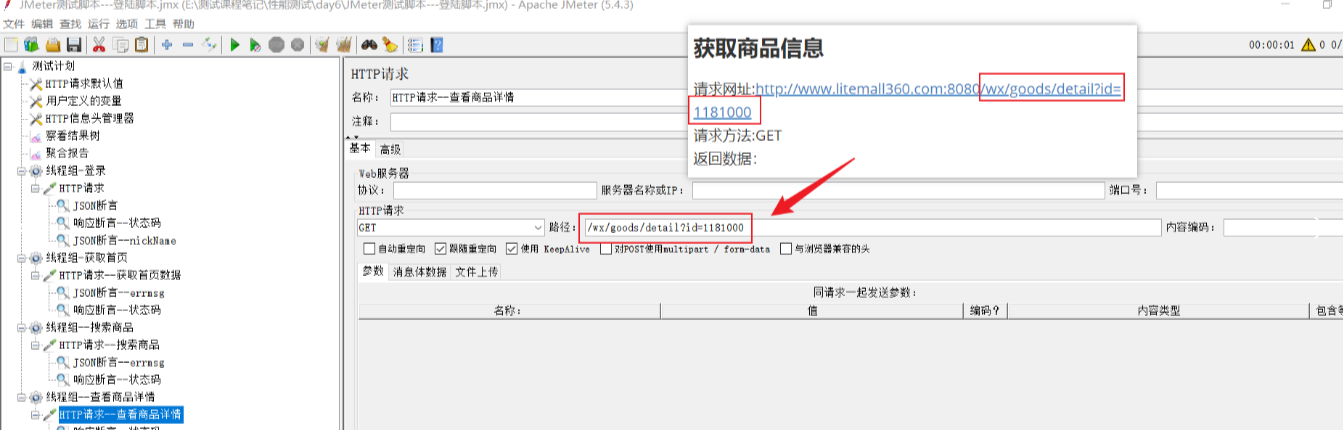
3.2.4 查看商品详情

断言:状态码、errmsg
如果是接口测试脚本,必须针对响应中的商品详细信息进行断言;
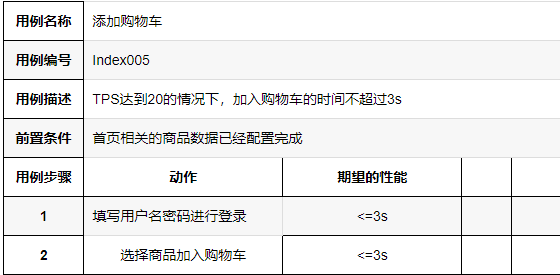
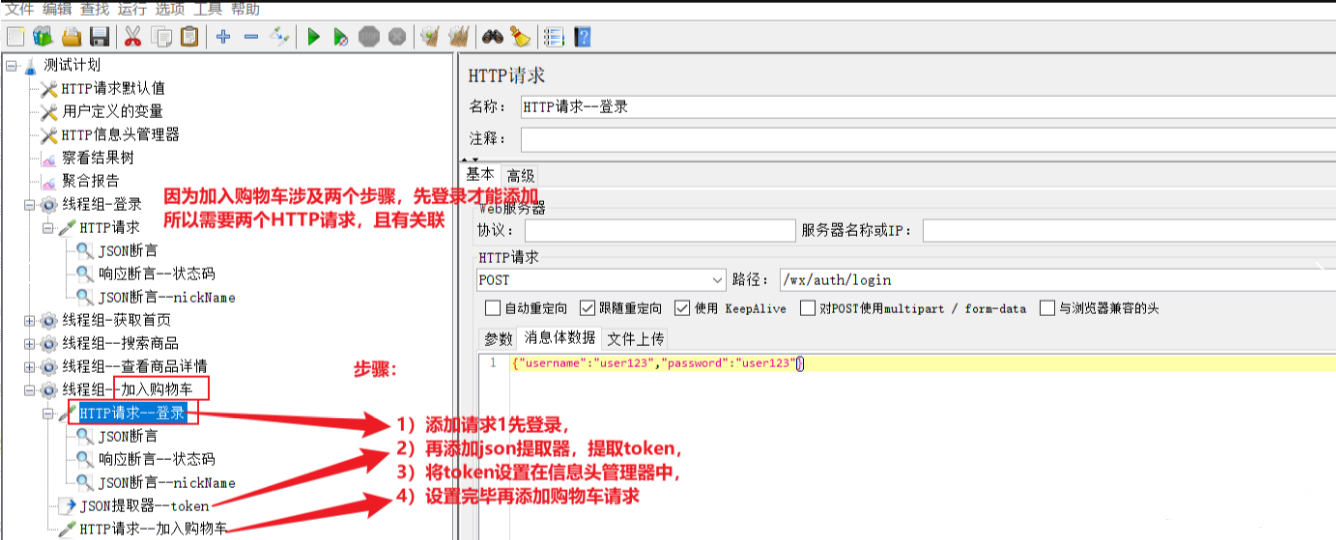
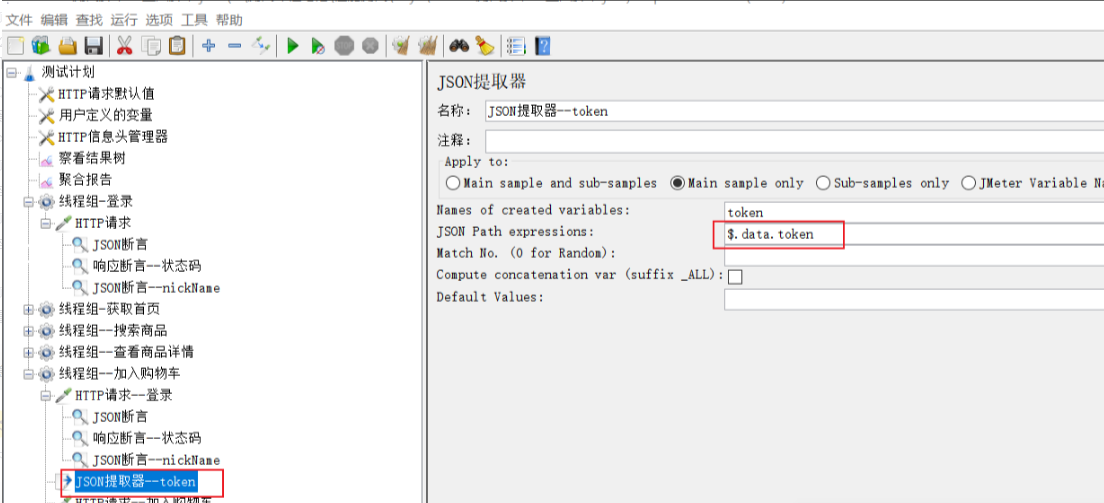
3.2.5 加入购物车

添加请求1–登录

添加json提取器:

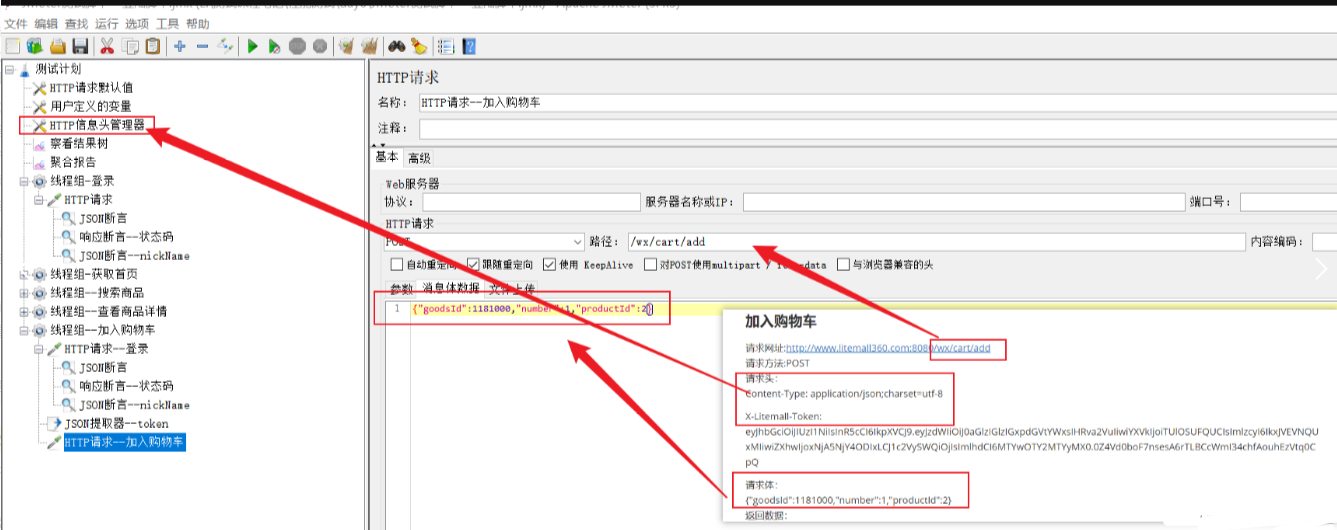
添加请求2–加入购物车

添加断言:状态码、errmsg
如果是接口测试脚本,需要再查询我的购物车,检查我的购物车返回的数据是否与加入购物车返回的数据一致,也就是需要再添加一个请求;
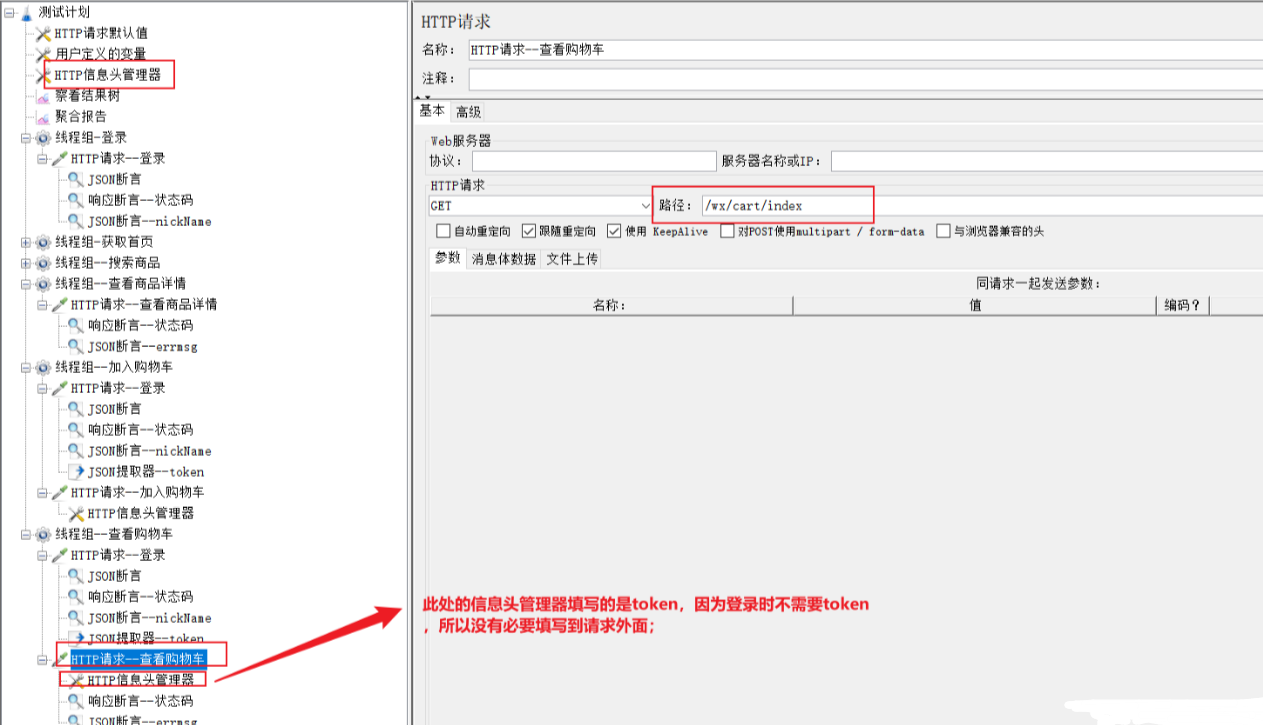
3.2.6 查看购物车

请求:先发送登录请求,提取token信息,添加查看购物车,将token信息赋值为X-litemall-Token头域,填写请求路径和参数;

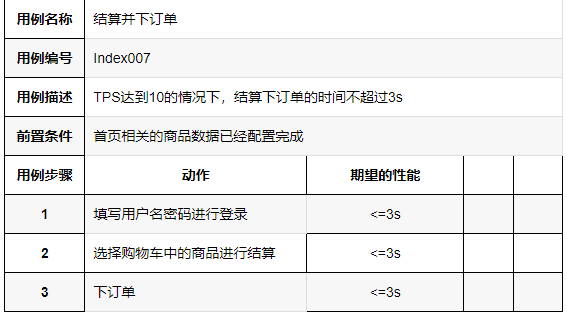
3.2.7 提交订单


提交订单:1)先发送请求登录,提取token信息;2)添加结算请求,将token信息赋值为X-litemall-token头域,填写路径请求和参数;3)添加订单请求,将token信息赋值为X-litemall-token头域,填写路径请求和参数(注意地址与ID必须与用户ID匹配)
响应:
状态码;errmsg
如果脚本为接口测试脚本,需要断言响应报文中的订单数据,与数据库中订单表中我的订单数一致;
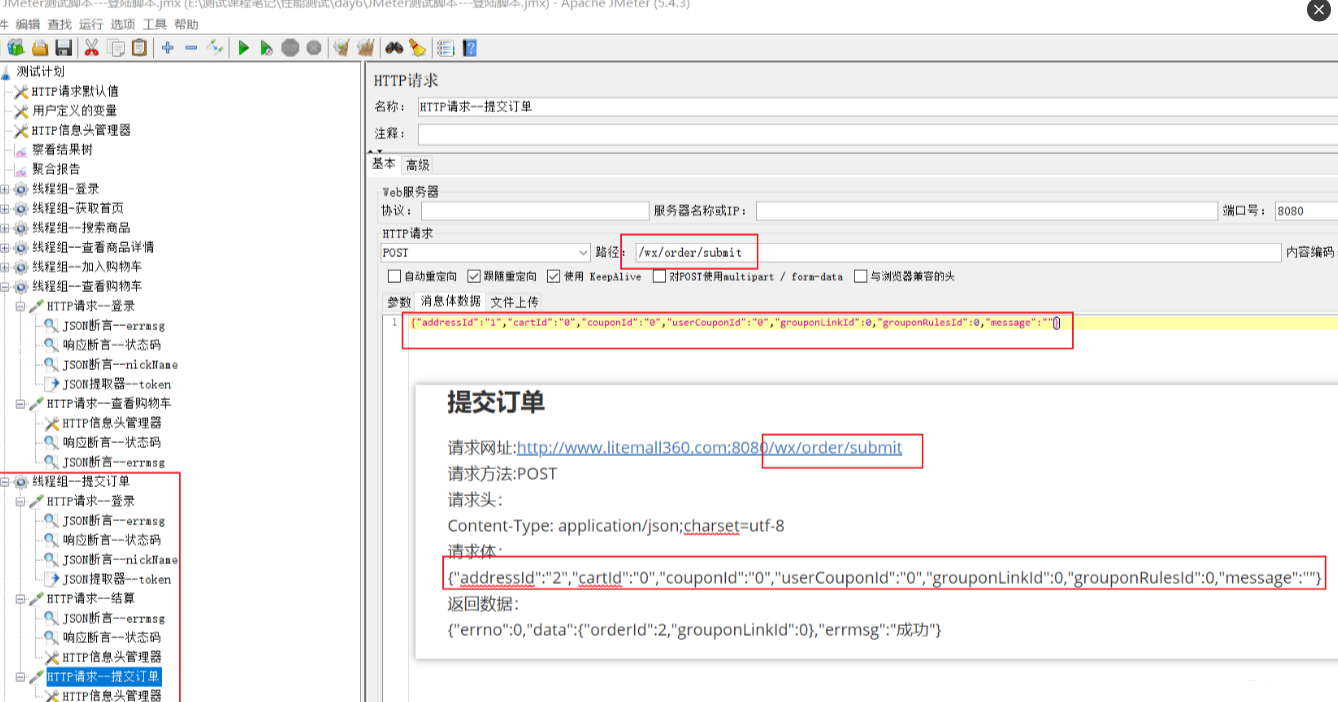
3.2.8 查看订单

在编写脚本的过程中,常用的静态数据可以写到用户定义的变量中,在脚本运行中引用,好处是后续如果不修改数据,可以直接修改变量,不需要去每个脚本中进行修改;
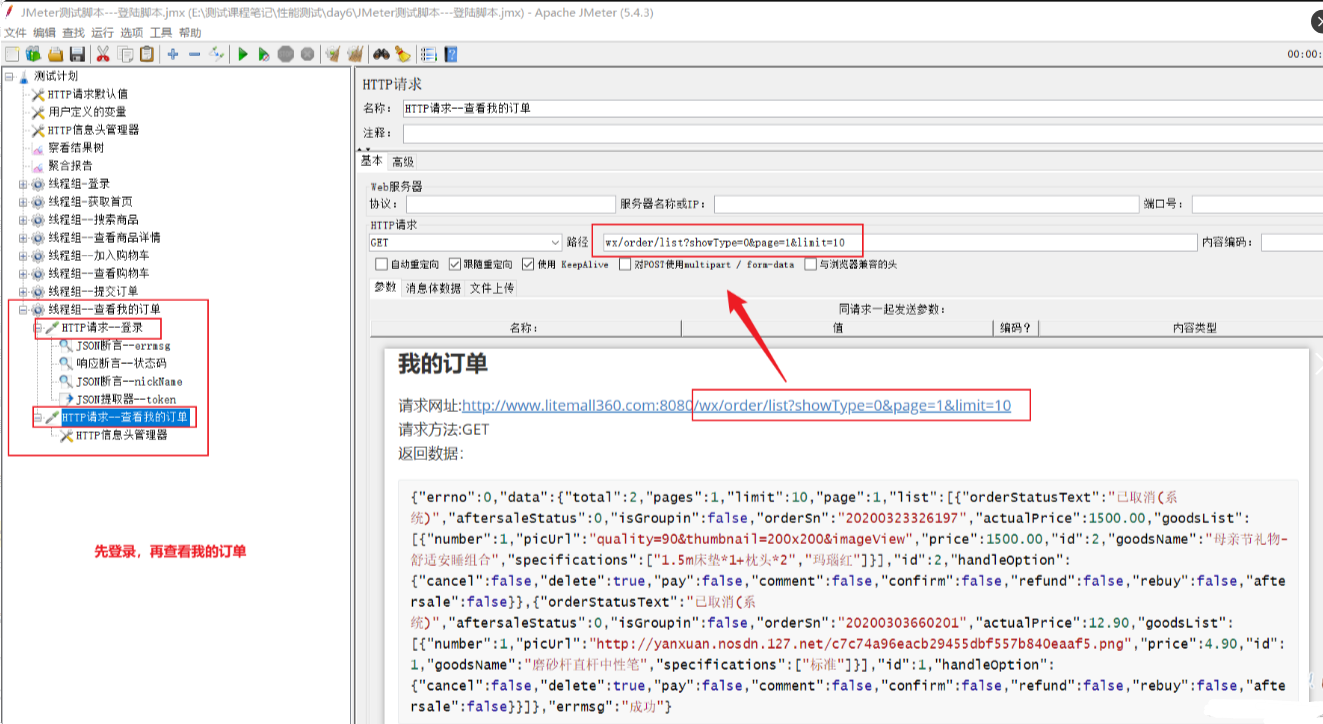
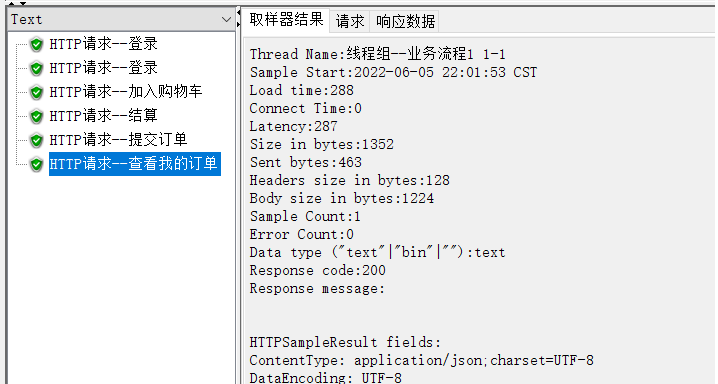
3.2.9 业务流程的脚本

看起来用例复杂,但是写脚本简单,因为单接口脚本都已经写好,直接组合即可;

最后给大家分享一下我的一些学习资料:

以上内容,对于软件测试的朋友来说应该是最全面最完整的备战仓库了,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你。
关注下方我的微信公众号免费领取!↓ ↓ ↓ ↓ ↓