接上篇《33、使用bs4获取星巴克产品信息》
上一篇我们介绍了如何使用bs4来解析星巴克网站,获取其产品信息。本篇我们来了解selenium技术的基础。
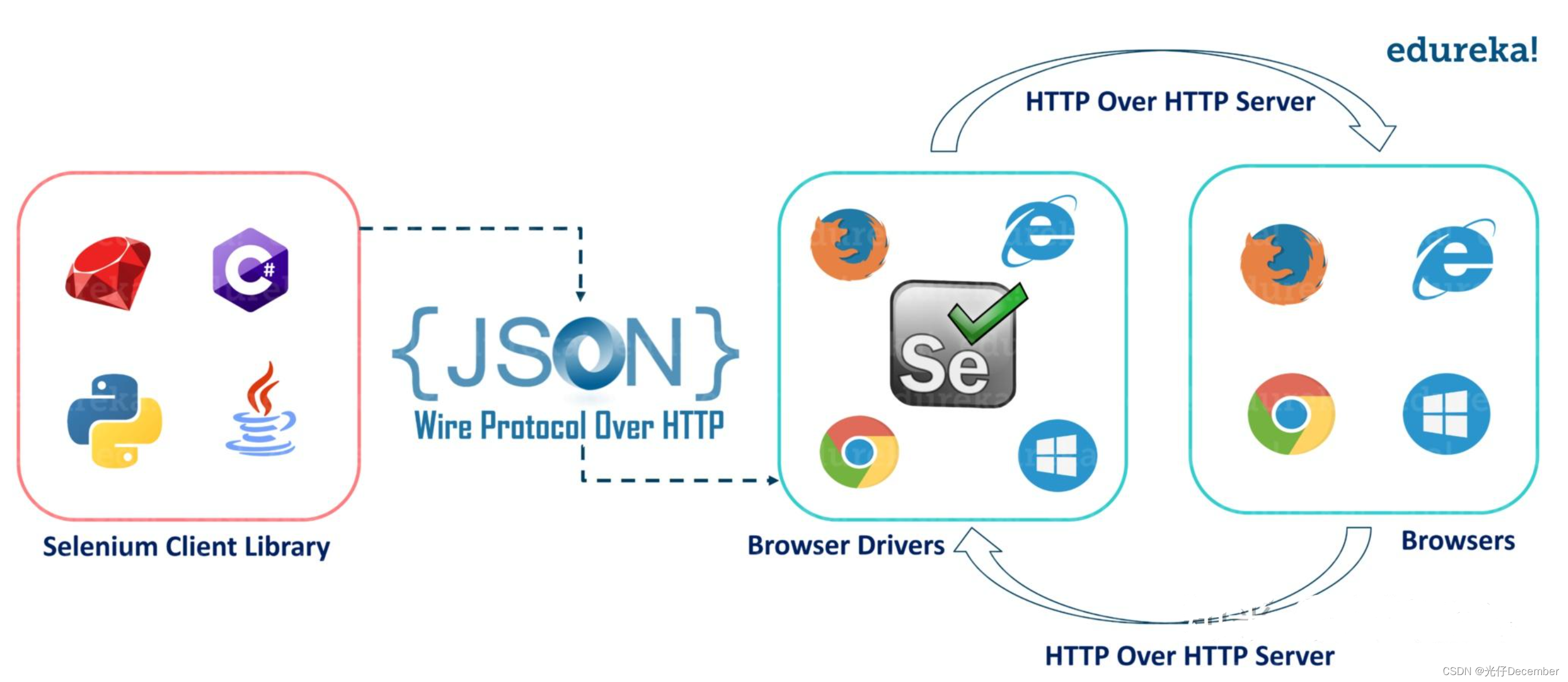
一、什么是selenium?
Selenium是一种用于自动化Web浏览器操作的开源工具。它提供了一组API(应用程序接口),使开发人员能够使用多种编程语言(如Python、Java、C#等)来控制浏览器的行为。
Selenium最初是为了进行Web应用测试而创建的,但它也可以用于执行各种Web自动化任务,如模拟用户操作、填写表单、点击按钮、提取数据等。
Selenium通过与浏览器进行通信,在浏览器中模拟用户行为。它可以打开浏览器,加载URL,查找和操作页面元素,发送键盘输入,执行JavaScript代码等。
Selenium支持多种浏览器,包括Chrome、Firefox、Safari、Edge等,每个浏览器都有对应的驱动程序,用于与Selenium进行交互。
常用的Selenium组件有:
1、Selenium WebDriver:用于编写测试脚本,控制浏览器行为,并获取网页内容。(老版本是Selenium RC)
2、Selenium Grid:用于在不同的机器上并行执行测试,以加快执行速度。
3、Selenium IDE:一个浏览器插件,可用于录制和回放用户在浏览器中的操作,方便快速生成测试脚本。
总之,Selenium是一个功能强大的工具,可用于自动化Web浏览器操作,帮助开发人员和测试人员自动执行各种Web任务和测试。
二、为什么要使用selenium?
使用Selenium有以下几个主要原因:
1、自动化测试:Selenium最初是为了进行Web应用的自动化测试而创建的。通过编写测试脚本,可以模拟用户在浏览器中的操作,自动执行各种测试用例,包括点击按钮、填写表单、验证页面元素等。这可以大大提高测试效率和准确性,并且可以在不同的浏览器和操作系统上运行测试。
2、跨浏览器兼容性:Web应用在不同的浏览器中可能会有不同的呈现和行为。使用Selenium可以轻松地在多个主流浏览器(如Chrome、Firefox、Safari、Edge等)中执行测试,以确保应用在各种浏览器环境下的兼容性。
3、数据抓取和网页解析:Selenium可以作为一个强大的网络爬虫工具,帮助自动化地抓取网页内容并进行解析。这在需要从多个网页中提取数据、监测网页变化或进行网站内容分析时非常有用。
4、任务自动化:除了测试和数据抓取,Selenium还可以用于执行各种Web任务的自动化。例如,自动化提交表单、定期检查网站状态、自动化下载文件等。通过编写脚本来指导浏览器完成这些任务,可以节省时间和人力成本。
三、如何安装selenium?
要安装Selenium,可以按照以下步骤进行操作:
1、选择编程语言:首先,确定你将使用哪种编程语言来编写Selenium脚本。Selenium支持多种编程语言,如Python、Java、C#等。
2、安装语言相关的开发环境:根据你选择的编程语言,安装相应的开发环境。例如,对于Python,你需要安装Python解释器和相关的包管理工具(如pip)。
3、安装Selenium库:使用包管理工具安装Selenium库。在命令行中运行适用于你选择的编程语言的安装命令。例如,对于Python和pip,可以运行以下命令来安装Selenium库:
pip install selenium4、下载浏览器驱动程序:Selenium需要与特定的浏览器进行交互,因此你需要下载并配置相应的浏览器驱动程序。驱动程序的下载链接可以在Selenium官方文档中找到。根据你使用的浏览器和操作系统,下载并解压合适的驱动程序。
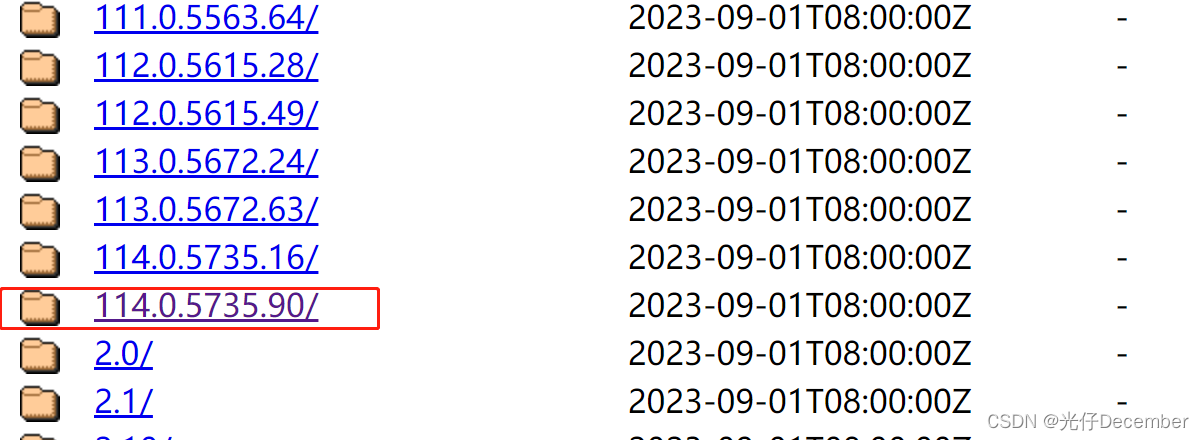
这里是谷歌浏览器Selenium驱动的下载地址:https://npm.taobao.org/mirrors/chromedriver/
需要按照自己电脑谷歌浏览器的版本(谷歌浏览器右上角-->帮助-->关于),下载对应的驱动。如果实在没有,去官网下载(https://googlechromelabs.github.io/chrome-for-testing/,该链接会自动检测你谷歌浏览器版本,然后在下面给你驱动下载地址):
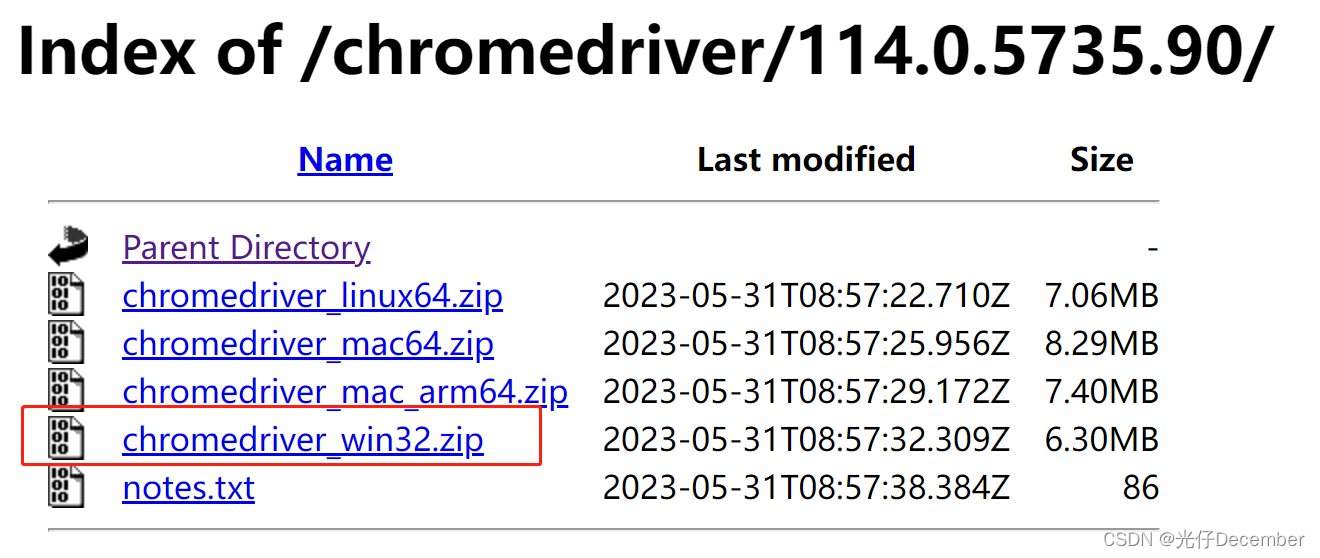
然后进去之后,再下载对应系统版本的webdriver(我这里是Windows):
5、配置驱动程序路径:将下载的驱动程序所在的目录添加到系统的环境变量中,或者在代码中指定驱动程序的路径。这样Selenium才能找到并与浏览器进行通信。
我们将下载下来的压缩文件解压:
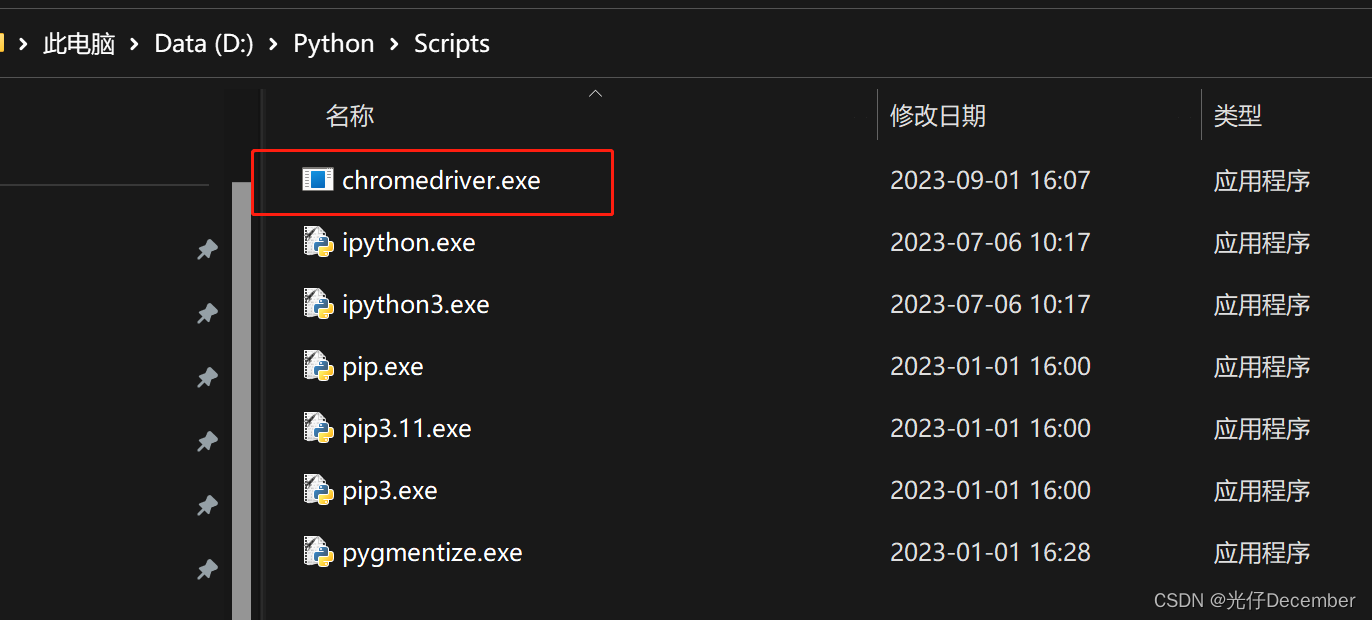
将其中的chromedriver放置到自己Python安装文件的Scripts目录下:
尝试运行如下代码,能打开浏览器(闪一下)则表示配置成功:
from selenium import webdriver
driver = webdriver.Chrome()6、编写和运行Selenium脚本:使用你选择的编程语言编写Selenium脚本,并在开发环境中运行它们。根据需要,你可以使用不同的Selenium组件(如WebDriver)来控制浏览器行为。
四、Python中selenium的使用步骤
使用pip安装Selenium库,并下载完驱动和设置好驱动路径后,就可以开始使用Selenium库编写脚本程序了。以下是一个简单的示例,展示了如何打开网页、查找元素并进行操作(这里是打开百度首页,输入“python”并进行搜索):
# _*_ coding : utf-8 _*_
# @Time : 2023-09-01 16:09
# @Author : 光仔December
# @File : selenium基础测试
# @Project : Python基础
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
import time
# 初始化浏览器驱动程序
driver = webdriver.Chrome()
try:
# 打开网页
driver.get('https://www.baidu.com')
# 通过 id 找到input框
input = driver.find_element(By.ID, "kw")
# 输入python
input.send_keys('python')
input.send_keys(Keys.ENTER) # 按下回车键
# 等待5秒看结果
time.sleep(5)
finally:
# 关闭浏览器
driver.close()效果:
测试selenium浏览器自动化效果
这只是一个简单的示例,Selenium还提供了许多其他功能和方法,如查找元素的不同策略(ID、XPath、CSS选择器等)、模拟键盘输入、处理弹出框等。你可以查阅Selenium的官方文档或相关教程,以获取更多详细信息和示例代码。
下一篇我们详细讲解一下Selenium的使用和有关元素定位相关的内容。
参考:尚硅谷Python爬虫教程小白零基础速通教学视频
转载请注明出处:https://guangzai.blog.csdn.net/article/details/132627038