接口测试系列
为什么要做这个事情? 对自己过往在接口测试上的经验,写一个小结的系列文章,是一个系统性的思考和知识构建。发布的同时,也是希望获得更多感兴趣的同学的意见和反馈,可以把这个部分做的更好。
接口测试概述
什么是接口?
现在的项目中基本是构建在各种API中。有自己提供的API,有调用别人的API。API就像是钥匙,每个门都需要钥匙去打开。要想去打开门,没有钥匙怎么行呢。所以API之所以重要,就是因为它是网络世界的通行证。 对于程序来说,API就是提供给被人调用的方式,它会规定应该怎么使用。其中包括:协议,地址,参数和响应等。
为什么要进行接口测试
接口在微服务流行的当下,地位是非常重要的。因为服务跟服务之间,都是用接口进行的交互。而对于测试来说,UI是不稳定的,单元测试很多是开发负责。而接口是切入点更合适,稳定性更好的一种测试方式。这种测试方式的优势就在于成本和收益的平衡。既不用花去很多成本看不到收益,又可以很好的体现出对于质量的把控。所以,接口测试在当下的测试行内来说,是恰当的存在。
接口测试的分类
接口测试从协议上来说,可以分成下面几类:
- TCP协议接口
- HTTP协议接口
- RPC协议接口 TCP协议其实就是socket接口,一般在企业级开发中很少碰到。HTTP协议,这是最常见也是最重要的,里面涉及到很多使用细节,后面会详细讲述。RPC协议,常见的有Dubbo和其他自研的RPC协议,一般都是构建在TCP或者HTTP之上的。这种协议的特点就是有自己的一套架构,使用他们提供的架构进行测试就可以了。很多需要自己写代码进行测试。
收益
对于接口测试的收益,可以从两方面进行衡量。一个是接口的覆盖程度,一个是接口测试的效果。覆盖程度很好理解,就是多少场景覆盖。效果的衡量就不是那么好做了。一般是用代码覆盖率和每次发布自动化测试程度进行衡量。
接口测试工具介绍
现在市面上的接口测试基本上是两种:接口测试产品和接口测试平台。接口测试产品有postman,jmeter,charles等都是目前比较主流的。而接口测试平台基本上是自研或者开源的平台产品,在此我比较推荐的是YAPI,能想到的接口测试的功能基本上都有。
工具比较
下面我们对常用的工具进行一个简要的说明,其实不是一个很全面客观的评测,而是针对自己的理解做了些脚注。
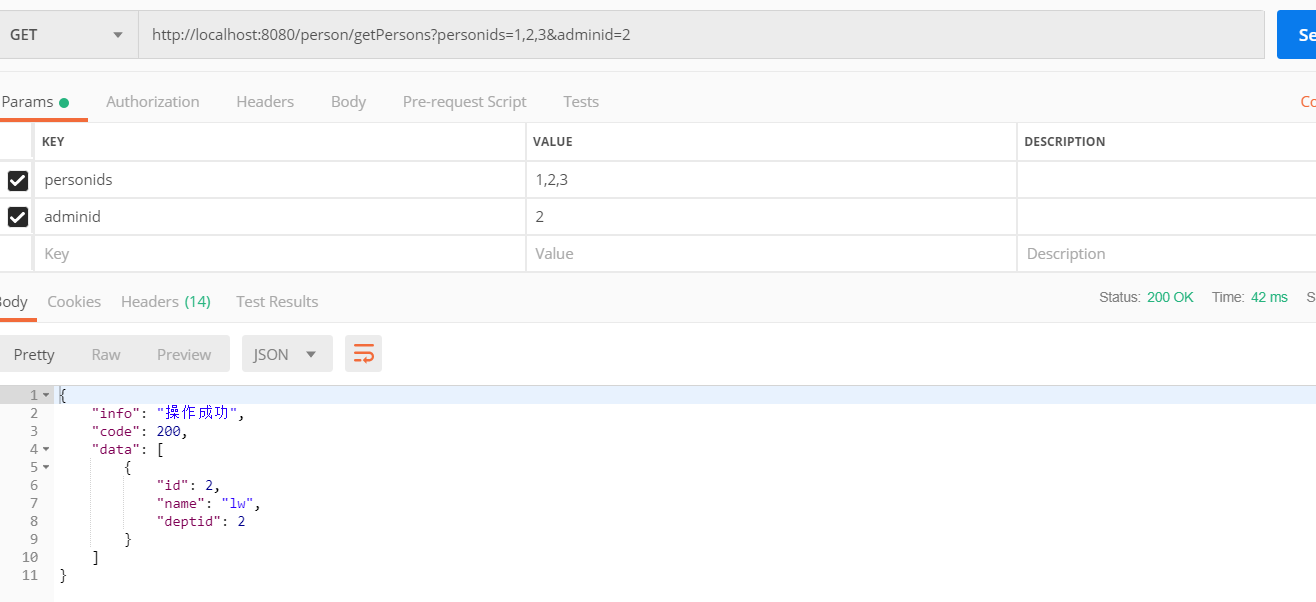
- postman HTTP接口很全面的测试工具。有参数化、数据驱动、批量执行、自定义断言,并且可以多端同步。
- jmeter 偏向于性能测试,也是针对HTTP接口的。有参数化、Hook、批量执行等,基本针对单机版应用场景。配合性能测试会更适合。
- charles 偏向于网络抓包,也是针对HTTP接口。接口测试功能上稍弱。用的不多。 从上面可以看出,postman很适合做HTTP接口的测试工具。如果有debug需求可以用charles,如果有性能需求可以用jmeter,如果是单纯的接口测试,个人认为postman基本上覆盖了所有场景。后面我也会从场景角度对postman进行深度的剖析。
接口测试平台
其实,在接口测试平台维度,也有几个好的产品,我个人比较推崇YAPI。因为他的切入点很好,现在生态也做的比较强大。 从YAPI产品设计的角度说,接口测试平台需要解决这么几个场景:
- 接口文档可视化,需要在平台上展示接口文档,让开发和测试有统一的入口
- 平台支持接口测试的场景:参数化、数据驱动、断言等
- 平台可以提供mock服务和调试手段
- 协作方式,从项目或者应用角度作为入口,组织接口和测试用例集合。 当然,除了YAPI,Hitchhiker也是不错的产品。
小结
这篇文章列出了一些工具和平台,如果作为一个接口测试的初学者,大家可以用postman。如果想用平台方式,让团队可以协作的进行接口测试,建议试下YAPI。
下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

资料获取方式 :