JS案例·实现积分抽奖
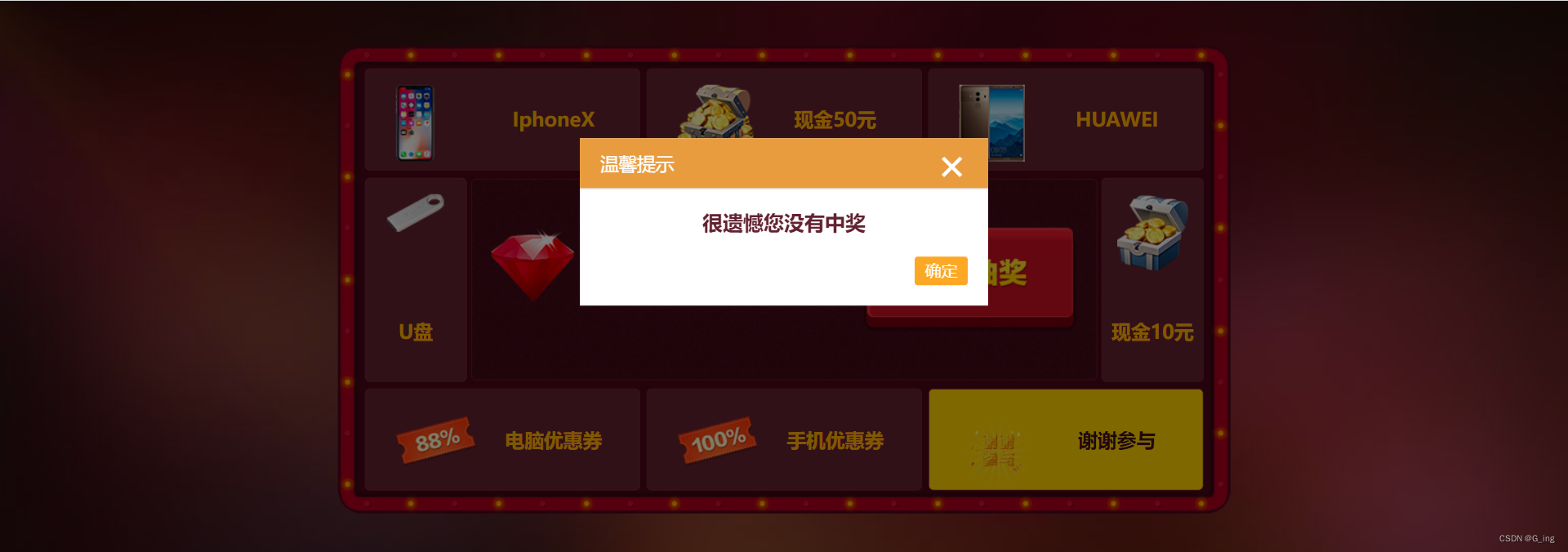
🌟效果展示
🌟HTML结构
🌟CSS样式
🌟实现思路
🌟具体实现
1.定义抽奖次数渲染
2.点击抽奖按钮,实现滚动抽奖效果
3.弹窗处理
🌟完整代码
🌟写在最后
🌟效果展示

视频转gif还是有点卡顿掉帧,实际效果非常流畅噢,文末有源码,可以带走玩玩!
🌟HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机抽奖</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="main">
<div class="content-container">
<div class="prize-list">
<img src="./img/prize_1.png" alt="">
<span>IphoneX</span>
</div>
<div class="prize-list">
<img src="./img/prize_2.png" alt="">
<span>现金50元</span>
</div>
<div class="prize-list">
<img src="./img/prize_3.png" alt="">
<span>HUAWEI</span>
</div>
<div class="prize-list">
<img src="./img/prize_4.png" alt="">
<span>现金10元</span>
</div>
<div class="prize-list">
<img src="./img/prize_5.png" alt="">
<span>谢谢参与</span>
</div>
<div class="prize-list">
<img src="./img/prize_6.png" alt="">
<span>手机优惠券</span>
</div>
<div class="prize-list">
<img src="./img/prize_7.png" alt="">
<span>电脑优惠券</span>
</div>
<div class="prize-list">
<img src="./img/prize_8.png" alt="">
<span>U盘</span>
</div>
<!-- 中心内容部分 -->
<div class="handler-container">
<div class="inner-container">
<img class="handler-left" src="./img/center_1.png" alt="">
<div class="handler-container-middle">
还可以抽奖 <span class="prize-number">0</span> 次
</div>
<div class="handler-container-btn"></div>
</div>
</div>
</div>
<div class="dialog-container">
<div class="dialog-main">
<div class="head">
<span class="title">温馨提示</span>
<span class="close">×</span>
</div>
<div class="content">
每次抽奖将消耗 8000 积分
</div>
<div class="dialog-main-footer">
<div class="button">再来一次</div>
</div>
</div>
</div>
</div>
<script src="./js/index.js"></script>
</body>
</html>
🌟CSS样式
* {
margin: 0;
padding: 0;
}
.main {
height: 546px;
background-image: url('../img/banner-bg.jpg');
position: relative;
}
.content-container {
position: absolute;
width: 874px;
height: 458px;
background-image: url('../img/bg.png');
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.prize-list {
width: 270px;
height: 100px;
position: absolute;
width: 270px;
height: 100px;
padding: 5px;
box-sizing: border-box;
text-align: center;
background: #622230;
border: 1px solid #722536;
border-radius: 5px;
}
.prize-list>img {
max-height: 75px;
position: absolute;
left: 30px;
top: 15px;
}
.prize-list>span {
font-size: 19px;
color: #ffb100;
font-weight: bold;
position: absolute;
left: 102px;
top: 36px;
width: 164px;
}
.prize-list:nth-child(1) {
top: 22px;
left: 26px;
}
.prize-list:nth-child(2) {
top: 22px;
left: 302px;
}
.prize-list:nth-child(3) {
top: 22px;
right: 26px;
}
.prize-list:nth-child(4) {
top: 129px;
right: 26px;
width: 100px;
height: 200px;
}
.prize-list:nth-child(4)>img,
.prize-list:nth-child(8)>img {
left: 50%;
transform: translateX(-50%);
}
.prize-list:nth-child(4)>span,
.prize-list:nth-child(8)>span {
left: 50%;
transform: translateX(-50%);
top: auto;
bottom: 36px;
}
.prize-list:nth-child(5) {
bottom: 22px;
right: 26px;
}
.prize-list:nth-child(5)>img {
top: 20px;
}
.prize-list:nth-child(6)>img,
.prize-list:nth-child(7)>img {
top: 25px;
}
.prize-list:nth-child(6) {
bottom: 22px;
left: 302px;
}
.prize-list:nth-child(7) {
bottom: 22px;
left: 26px;
}
.prize-list:nth-child(8) {
top: 129px;
left: 26px;
width: 100px;
height: 200px;
}
.handler-container {
width: 614px;
height: 198px;
background-image: url('../img/middle-bg.png');
position: absolute;
left: 130px;
top: 130px;
display: table;
}
.inner-container {
display: table-cell;
vertical-align: middle;
padding: 0 20px;
}
.handler-left {
float: left;
vertical-align: middle;
}
.handler-container-middle {
float: left;
color: #ffd200;
font-size: 30px;
font-weight: bold;
margin: 17px 0 0 18px;
}
.handler-container-btn {
width: 210px;
height: 102px;
background-image: url('../img/btn.png');
float: right;
cursor: pointer;
}
.active {
background-color: #ffd100;
}
.active>span {
color: #470c1b;
}
/* 对话框样式 */
.dialog-container {
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background-color: rgba(0, 0, 0, .5);
display: none;
}
.dialog-main {
width: 400px;
background-color: #fff;
position: absolute;
left: 50%;
top: 30%;
transform: translate(-50%, -50%);
box-sizing: border-box;
}
.dialog-main>.head {
height: 50px;
line-height: 50px;
background-color: #e99c3d;
border-bottom: 1px solid #ddd;
box-sizing: border-box;
padding: 0 20px;
}
.dialog-main>.head>.title {
float: left;
color: #fff;
font-size: 18px;
}
.dialog-main>.head>.close {
float: right;
color: #fff;
font-size: 42px;
cursor: pointer;
}
.dialog-main-footer {
text-align: right;
margin: 20px;
}
.dialog-main>.content {
text-align: center;
margin: 20px;
color: #622230;
font-weight: bold;
font-size: 20px;
}
.dialog-main-footer>.button {
background-color: #fca825;
height: 28px;
cursor: pointer;
display: inline-block;
line-height: 28px;
color: #fff;
padding: 0 10px;
border-radius: 3px;
}
🌟实现思路
在敲完上面HTML文件和CSS文件后可以看到下图效果(图片素材及完整代码文末可下载):

接下来我们需要实现的就是以下步骤:
1: 定义抽奖次数渲染
1-1 获取DOM元素
1-2 定义剩余的抽奖次数
2: 点击抽奖按钮,实现滚动抽奖效果
2-1 获取点击按钮 ,绑定点击事件
2-2 为每一个list选项添加类名,实现高亮状态
2-3 定义当前高亮的列表项索引值
2-4 使用定时器实现滚动效果
2-5 使用随机数定义停止条件
3: 弹窗处理
3-1 打开弹窗.显示中奖信息(处理未中奖时的弹窗提示内容)
3-2 打开弹窗的同时,减少剩余的抽奖次数
3-3 关闭按钮的事件绑定
3-4 再来一次按钮事件绑定
那么就一步步开始实现吧!
🌟具体实现
1.定义抽奖次数渲染
获取DOM元素并在入口函数中赋值,这里默认赋值5次。
(function () {
let number = 5
let prizeNumber = document.querySelector('.prize-number')
let init = function () {
prizeNumber.innerHTML = number
}
init()
})()2.点击抽奖按钮,实现滚动抽奖效果
获取点击按钮 ,绑定点击事件
let startBtn = document.querySelector('.handler-container-btn')
startBtn.addEventListener('click', onStartBtnClick)
let onStartBtnClick = function () {
}接下来要给每一个list选项添加类名,实现高亮状态,那用什么方式来添加类名呢,可以看下图,目前这种方法也是觉大部分浏览器兼容,很好用:
document.querySelectorAll('.prize-list')[0].classList.add('active')
 当点击开始抽奖按钮时,将执行一个定时器,这时高亮也将向前跳一步,其实就是给索引0加高亮-》清除所有高亮-》给索引1加高亮-》清除所有高亮 -》...如此就实现了跳向下一个的效果。
当点击开始抽奖按钮时,将执行一个定时器,这时高亮也将向前跳一步,其实就是给索引0加高亮-》清除所有高亮-》给索引1加高亮-》清除所有高亮 -》...如此就实现了跳向下一个的效果。
let prizeList = document.querySelectorAll('.prize-list')
let index = -1
let timer = null
let onStartBtnClick = function () {
if (timer) return
index = -1
if (number === 0) return
runGame()
}
let runGame = function () {
// 生成随机数控制定时器
let random = Math.floor(Math.random() * 6000 + 3000)
timer = setInterval(function () {
random -= 200
if (random < 200) {
clearInterval(timer)
timer = null
return
}
currentIndex = ++index % prizeList.length
prizeList.forEach(function (node) {
node.classList.remove('active')
})
prizeList[currentIndex].classList.add('active')
}, 50)
}3.弹窗处理
抽奖结束处理弹窗效果
let openDialog = function () {
prizeNumber.innerHTML = --number
if (number === 0) {
document.querySelector('.dialog-main-footer .button').innerHTML = '确定'
}
dialogContainer.style.display = 'block'
if (currentIndex === 4) {
prizeContent.innerHTML = '很遗憾您没有中奖'
} else {
prizeContent.innerHTML = '恭喜您获得' + document.querySelector('.active span').innerHTML
}
}
接下来就是一些细节处理与函数封装,就不细讲了,源码在下面。
🌟完整代码
HTML和CSS文件就是上面代码无变化,下面是index.js文件:
/*
1: 定义抽奖次数渲染
1-1 获取DOM元素
1-2 定义剩余的抽奖次数
2: 点击抽奖按钮,实现滚动抽奖效果(复杂度高)
2-1 获取点击按钮 ,绑定点击事件
2-2 为每一个list选项添加类名,实现高亮状态
2-3 定义当前高亮的列表项索引值
2-4 使用定时器实现滚动效果
2-5 使用随机数定义停止条件
3: 弹窗处理
3-1 打开弹窗.显示中奖信息(处理未中奖时的弹窗提示内容)
3-2 打开弹窗的同时,减少剩余的抽奖次数
3-3 关闭按钮的事件绑定
3-4 再来一次按钮事件绑定
*/
(function () {
let startBtn = document.querySelector('.handler-container-btn')
let prizeList = document.querySelectorAll('.prize-list')
let dialogContainer = document.querySelector('.dialog-container');
let prizeContent = document.querySelector('.dialog-container .content')
let index = -1
let timer = null
let number = 5
let currentIndex = null
let closeBtn = document.querySelector('.close')
let confirmBtn = document.querySelector('.dialog-main-footer .button')
let prizeNumber = document.querySelector('.prize-number')
let init = function () {
prizeNumber.innerHTML = number
initEvent()
}
let initEvent = function () {
startBtn.addEventListener('click', onStartBtnClick)
closeBtn.addEventListener('click', onCloseBtnClick)
confirmBtn.addEventListener('click', onConfirmBtnClick)
}
let onStartBtnClick = function () {
if (timer) return
index = -1
if (number === 0) return
runGame()
}
/* 关闭弹窗 */
let onCloseBtnClick = function () {
dialogContainer.style.display = 'none'
}
let onConfirmBtnClick = function () {
index = -1
dialogContainer.style.display = 'none'
if (number === 0 || timer) return
runGame()
}
let runGame = function () {
let random = Math.floor(Math.random() * 6000 + 3000)
timer = setInterval(function () {
random -= 200
if (random < 200) {
clearInterval(timer)
timer = null
openDialog()
return
}
currentIndex = ++index % prizeList.length
prizeList.forEach(function (node) {
node.classList.remove('active')
})
prizeList[currentIndex].classList.add('active')
}, 50)
}
let openDialog = function () {
prizeNumber.innerHTML = --number
if (number === 0) {
document.querySelector('.dialog-main-footer .button').innerHTML = '确定'
}
dialogContainer.style.display = 'block'
if (currentIndex === 4) {
prizeContent.innerHTML = '很遗憾您没有中奖'
} else {
prizeContent.innerHTML = '恭喜您获得' + document.querySelector('.active span').innerHTML
}
}
init()
})()
完整源码及图片素材免费下载地址:点击免费下载
🌟写在最后
本专栏将持续更新原生JS案例,提供一些工作中也能用上的一些小案例,详细讲解分析,提升JS开发水平与开发思路的积累,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以订阅一下:点击关注JS经典案例专栏
















![[NSSCTF 2nd] 2023 web方向和misc方向题解 wp](https://img-blog.csdnimg.cn/img_convert/6419120e7b33d6996d2635cdd76f0364.png)


![[SpringBoot3]视图技术Thymeleaf](https://img-blog.csdnimg.cn/f5f0a658d6024d2f955385162b3b6d77.png)