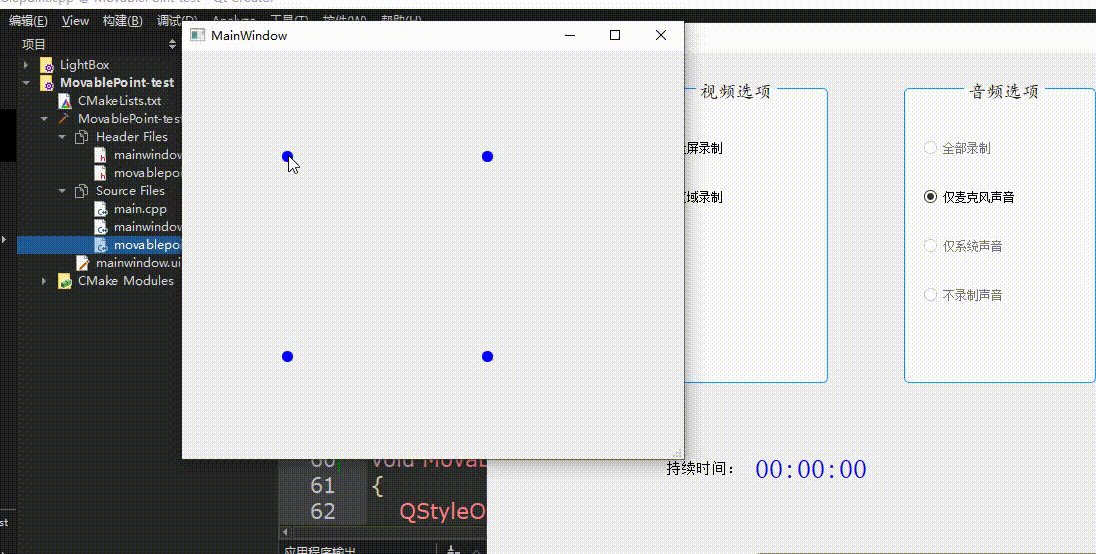
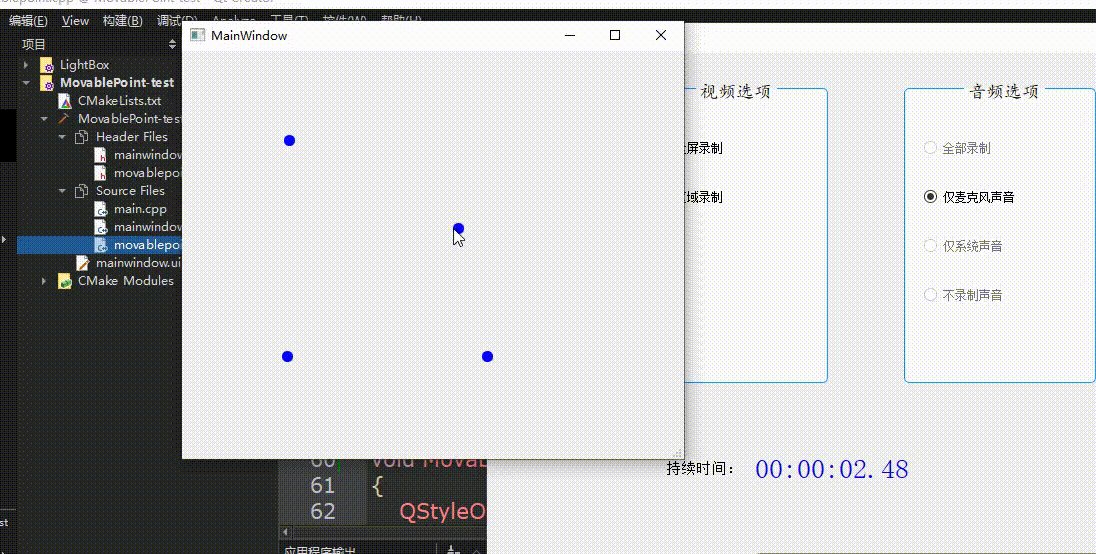
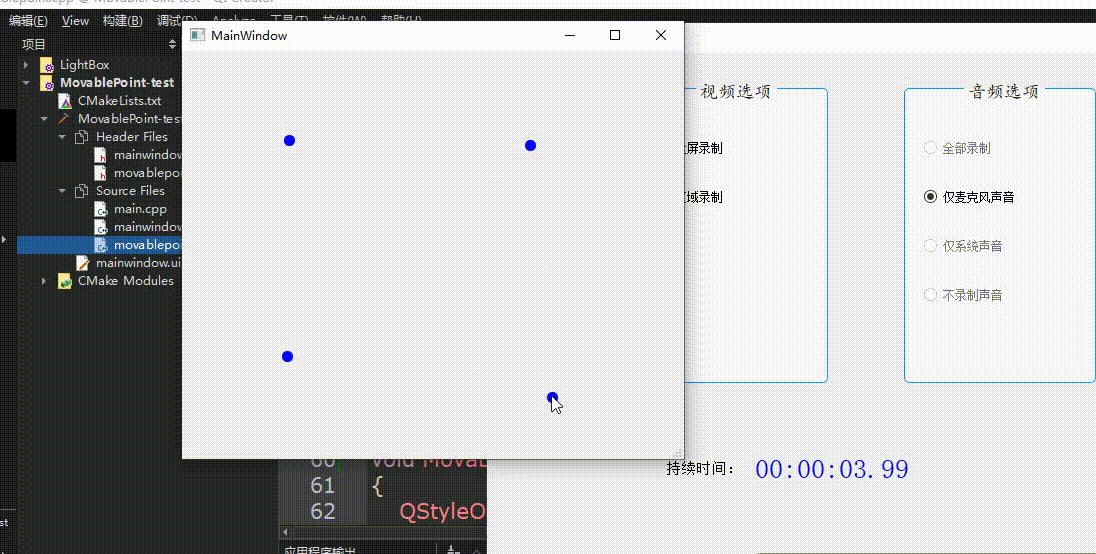
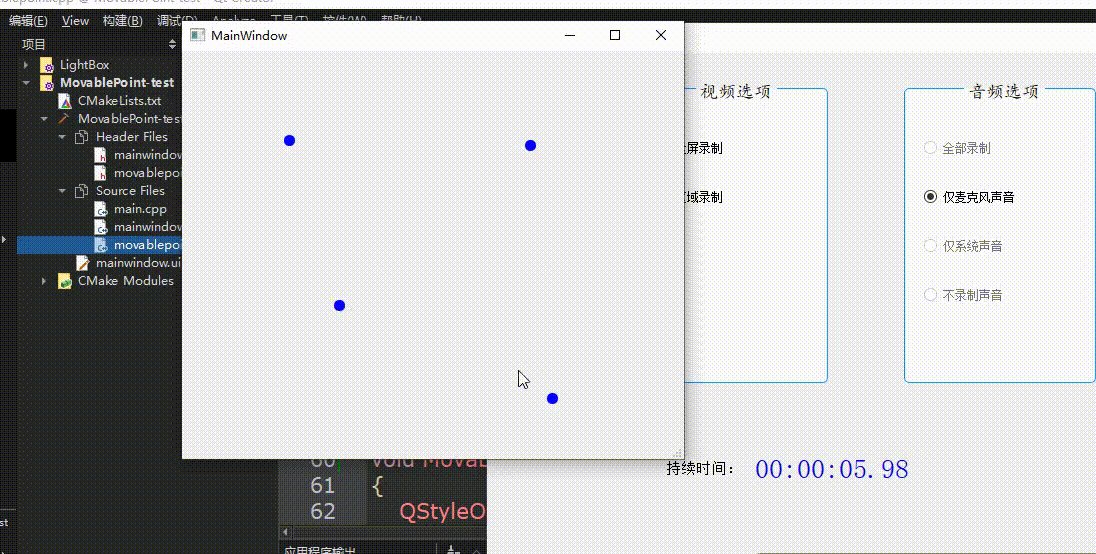
效果如图所示:

创建新类MovablePoint,继承自QWidget.
MovablePoint头文件:
#ifndef MOVABLEPOINT_H
#define MOVABLEPOINT_H
#include <QWidget>
#include <QPainter>
#include <QPaintEvent>
#include <QStyleOption>
#include <QMouseEvent>
class MovablePoint : public QWidget
{
Q_OBJECT
public:
explicit MovablePoint(QWidget *parent = nullptr);
public:
int radius;
bool mouse_pressed;
QPoint pressed_pos;
QPoint previous_pos;
QPoint current_pos;
protected:
void paintEvent(QPaintEvent*);
void mousePressEvent(QMouseEvent*);
void mouseReleaseEvent(QMouseEvent*);
void mouseMoveEvent(QMouseEvent*);
};
#endif // MOVABLEPOINT_H
MovablePoint.cpp:
#include "movablepoint.h"
MovablePoint::MovablePoint(QWidget *parent)
: QWidget{parent}
{
mouse_pressed = false;
radius = 5;
this->setFixedSize(2*radius + 1,2*radius + 1);
//this->setCursor(Qt::SizeAllCursor);
setAttribute(Qt::WA_TranslucentBackground);
this->setStyleSheet("QWidget{background-color: blue;border-radius:5px;}");
}
void MovablePoint::mouseMoveEvent(QMouseEvent *event)
{
if (mouse_pressed){
QPoint _cur_pos = this->mapToGlobal(event->pos());
QPoint _off = _cur_pos - previous_pos;
QRect _rect = this->geometry();
_rect.moveTopLeft(_rect.topLeft() + _off);
this->setGeometry(_rect);
previous_pos = _cur_pos;
}
}
void MovablePoint::mouseReleaseEvent(QMouseEvent* event)
{
mouse_pressed = false;
}
void MovablePoint::mousePressEvent(QMouseEvent *event)
{
mouse_pressed = true;
previous_pos = this->mapToGlobal(event->pos());
}
void MovablePoint::paintEvent(QPaintEvent*)
{
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
为了使部件变成圆形:
第一 设置了背景透明及边缘半径:
setAttribute(Qt::WA_TranslucentBackground);
this->setStyleSheet("QWidget{background-color: blue;border-radius:5px;}");
第二 在paintEvent中重绘部件
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);【免费】QT可移动点类及其测试程序资源-CSDN文库