网络请求库-axios库
- 认识Axios库
- 为什么选择Axios库
- 安装Axios
- axios发送请求
- 常见的配置选项
- 简单请求
- 可以给Axios设置公共的基础配置
- 发送多个请求
- axios创建实例
- 为什么要创建axios的实例
- axios的拦截器
- 请求拦截器
- 响应拦截器
- axios请求封装
认识Axios库
为什么选择Axios库
- 在游览器中发送XMLHttpRequests请求
- 在node.js中发送http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求和响应数据
-
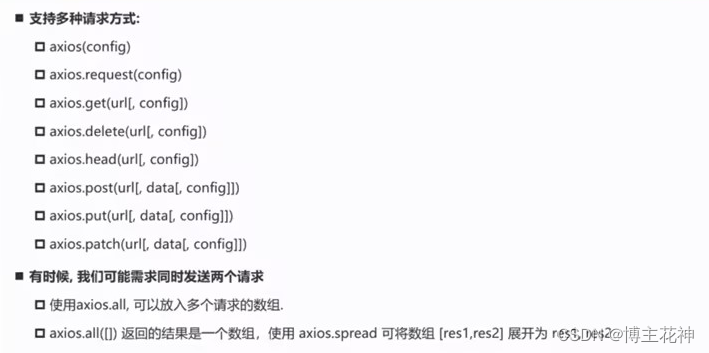
支持多种请求

安装Axios
npm i axios
axios发送请求
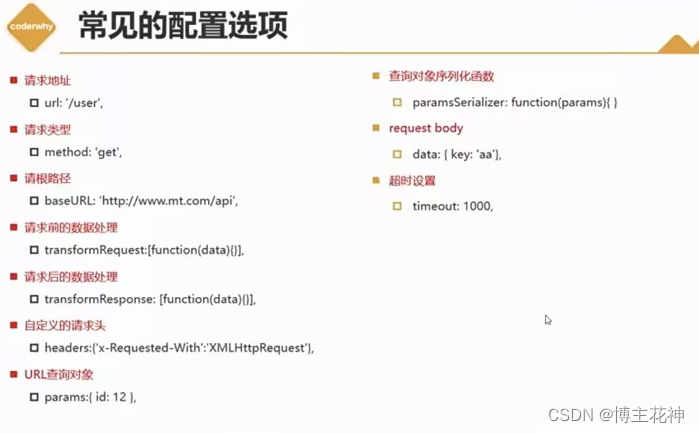
常见的配置选项

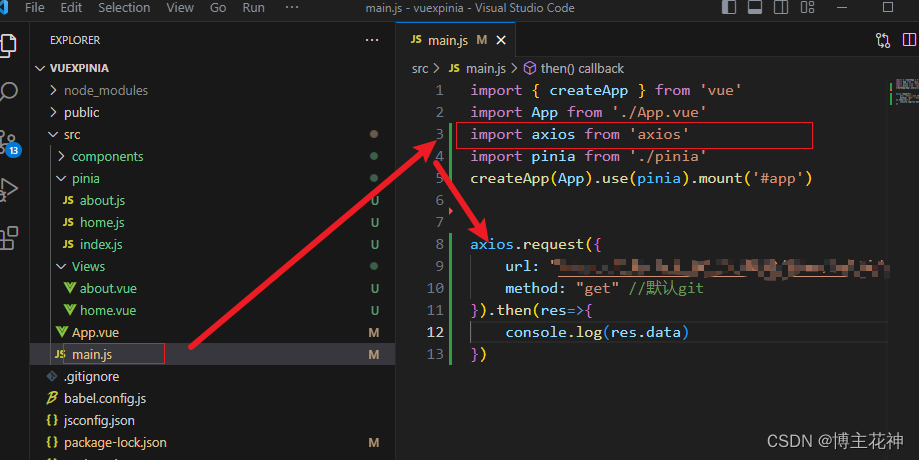
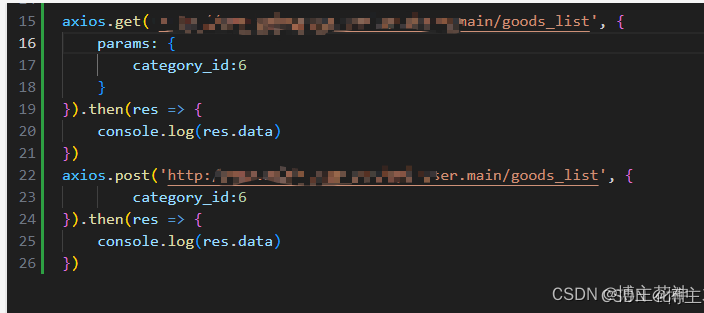
简单请求

-
get或者post请求
-
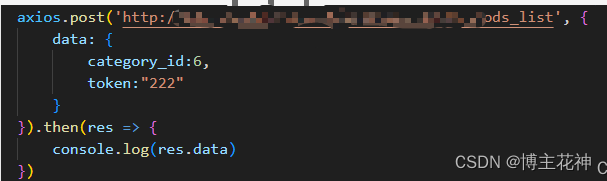
post的参数第二个是data

-
也可以这样写

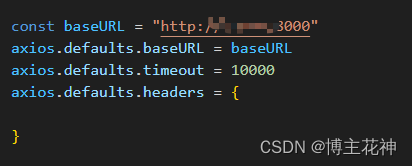
可以给Axios设置公共的基础配置

发送多个请求

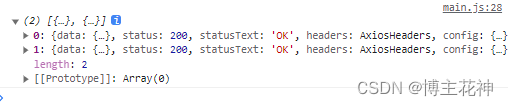
- 打印的内容

axios创建实例
为什么要创建axios的实例
- axios模块中导入对象时,使用的实例是默认的实例
- 给该实例一些默认配置的时候,这些配置就被固定下来
- 如果后续开发的项目某些配置想要不一样,比如某些请求需要使用特定的基地址等等,
- 这个时候,我们就可以创建新的实例,并且传入属于该实例的配置信息
// 可以创建多个实例,针对不同的地址
// 创建其他实例发送网络请求
const instancel = axios.create({
baseURL: "",
})
instancel.post('', {
name: "乞力马扎罗"
}).then(res => {
console.log(res)
})
// 创建其他实例发送网络请求
const instancel2 = axios.create({
baseURL: "",
timeout: 6000,
headers: ({})
})
axios的拦截器
- 对实例配置拦截器
请求拦截器
- 开始loading的动画
- 对原来的配置进行一些修改
- header
- 认证登录
- 请求参数的修改
axios.interceptors.request.use((config) => {
//请求成功的拦截,返回配置信息,如果修改完,记得把config返回回去
return config
}, (err) => {
//请求失败的拦截
return err
})
响应拦截器
axios.interceptors.response.use((res)=>{
// 响应成功的拦截
return res.data
},(err)=>{
console.log(响应失败)
})
axios请求封装
- 这个我有独自封装二次封装,可以搜索一下哦!