一、前言
虽然用到这种的情况不多,但是还是记录下
二、相关代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<meta name="renderer" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta http-equiv="Expires" content="0"/>
<meta http-equiv="Cache-Control" content="no-cache">
<title>本地上传</title>
<link rel="stylesheet" href="../libs/layui/css/layui.css?v=2.8.12">
<link rel="stylesheet" href="../libs/bootstrap/bootstrap.min.css"/>
<link rel="stylesheet" href="../libs/layui/css/layui.css?v=2.8.12">
<link rel="stylesheet" href="../assets/css/custom.css?v=1.0.0"/>
</head>
<style>
.lay_title {
height: 40px;
display: -webkit-box; /* display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */
-webkit-box-orient: vertical; /* -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-line-clamp: 2; /* -webkit-line-clamp用来限制在一个块元素显示的文本的行数 */
overflow: hidden;
}
.lay_span {
width: 180px;
margin-right: 10px;
}
.lay_span img {
margin-top: 5px;
width: 145px;
height: 100px;
}
</style>
<body>
<div class="row">
<div class="span12">
<div class="box box-default">
<!-- box-body -->
<div class="box-body">
<table class="layui-hide" id="lay-table" lay-filter="lay-table"></table>
</div>
</div>
</div>
</div>
<div class="row" id="app">
<div class="span12">
<div class="box box-default">
<div class="box-header with-border">
<h3 class="box-title">
<div class="dec_1"></div>
扫描件
</h3>
</div>
<div class="box-body" id="scrollBody">
<div class="form-group" id="smj_list">
<div class="span1-5 lay_span" v-for="(value, key) in jsonArray" :id="value.smjmc">
<div class="thumbnail">
<div @click="showImg(value.smjmc)">
<img :src="value.smjpath" :alt="value.name">
<hr>
<div class="lay_title">{{value.name}}</div>
</div>
<div class="lay_btn">
<a v-on:click="delFile(value.smjmc)" title="文件删除" style="color: red;"><i
class="fa fa-trash-o fa-lg"></i>删除</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="../jquery/jquery-1.12.4.min.js"></script>
<script src="../libs/bootstrap/bootstrap.min.js"></script>
<script src="../libs/layui/layui.js?v=2.8.12"></script>
<script src="../ywgj/vue/vue.min.js" charset="utf-8"></script>
<script src="../common/utils/xy-ui.js?v=20230823"></script>
<script>
var imgArr = [];
var clList = [{
"id": "1711031508929916",
"isNewRecord": false,
"name": "办结单材料",
"param": {}
}, {"id": "2006291937364749", "isNewRecord": false, "name": "有效身份证明", "param": {}}];
var uploadURL = '/ucm/ucmAction!postFile.do';
var uploadParams = {
"loginid": "test_st_a",
"busitype": "UCM_IMAGE",
"sysid": "sys_ucm",
"yab003": "44",
"aab301": "440000000000"
};
layui.use(function () {
var table = layui.table
, upload = layui.upload;
// 渲染
table.render({
elem: '#lay-table',
defaultToolbar: '',
data: clList,
page: true,//开启分页
cols: [[ // 表头
{field: 'name', title: '材料名称'},
{
fixed: 'right', title: '操作', templet: function (d) {
//数据太多,只取需要的数据,也可以直接把整个行数据传过去
var rows = {
id: d.id,
name: d.name
}
return '<div class="layui-btn-container">' +
'<a type="button" class="layui-btn layui-btn-sm lay-upload-img" lay-value="' + JSON.stringify(rows).replace(/"/g, '"') + '"><i class="layui-icon layui-icon-upload"></i>上传图片</a>' +
'<a type="button" class="layui-btn layui-bg-blue layui-btn-sm" lay-value="' + JSON.stringify(rows).replace(/"/g, '"') + '"><i class="layui-icon layui-icon-upload"></i>上传PDF</a>' +
'</div>';
}
}
]]
});
var base64Str;
var uploadParam;
upload.render({
elem: '.lay-upload-img'
, url: uploadURL
, field: 'files'
, accept: 'images' //只允许上传图片
, acceptMime: 'image/jpeg,image/png' // 只筛选 jpg,png 格式图片
, exts: 'jpg|png|jpeg'//允许上传的文件后缀。一般结合 accept 属性来设定。
, before: function (obj) { // obj 参数同 choose
// 如果需要用到行数据,可以这样写
// var tableElem = this.item;
// uploadParam = JSON.parse(tableElem.attr('lay-value'));
$.modal.loading('文件上传中,请稍后……');
}
//我参数是固定的
, data: uploadParams
//如果需要用到行数据,可以这样写
// , data: {
// id:function (){
// return uploadParam.id;
// },
// name:function (){
// return uploadParam.name;
// }
// }
//这种写法我没试,也可以这样试试
// , data: uploadParam
, choose: function (obj) {
//预读本地文件,如果是多文件,则会遍历。(不支持ie8/9)
obj.preview(function (index, file, result) {
base64Str = result;
});
}
, done: function (res) {
console.log(res);
if (res.error) {
return $.modal.msgError("上传统一存储失败,请稍候重试");
} else {
var dataJson = res.success.data;
// 文件上传ID
var fileId = dataJson[0].fileid;
// 获取当前行相关数据
var tableElem = this.item;
var rows = JSON.parse(tableElem.attr('lay-value'));
var json = {
name: rows.name,
smjmc: fileId,
smjpath: base64Str
}
rows.fileId = fileId;
imgArr.push(rows);
console.log(imgArr);
//上传成功后,显示数据
app.$data.jsonArray.push(json);
$.modal.closeAll();
}
}
});
});
var app = new Vue({
el: '#app'
, data: {
jsonArray: []
}
, created: function () {
var _this = this;
},
methods: {
showImg: function (fileId) {
},
downFile: function (fileId) {
},
delFile: function (id, fileId) {
$('#' + fileId).remove();
}
}
});
</script>
</body>
</html>
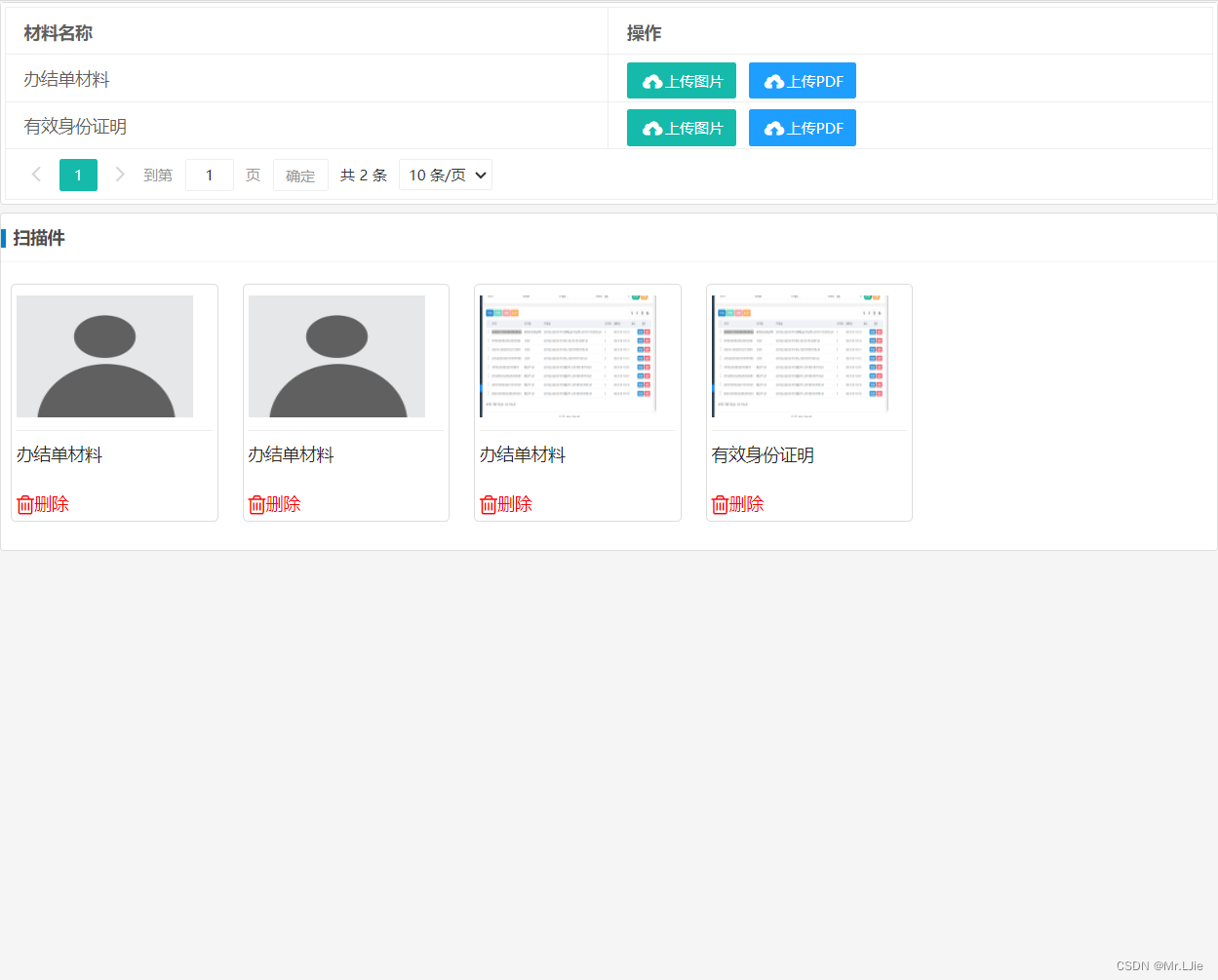
三、效果展示