目录
Bootstrap 简介
什么是 Bootstrap 5?
Bootstrap5 与3 & 4的对比
总体对比:
具体对比:
起源
为什么要使用 Bootstrap?
Bootstrap 5 包含的内容
Bootstrap5 实例
Bootstrap5 安装使用
使用 Bootstrap5 CDN
国内推荐使用
国际推荐使用
使用 Bootstrap 5 CDN 的优势
下载 Bootstrap 5
使用 下载 Bootstrap 5 的优势
使用 Bootstrap 5 创建第一张网页
1. 添加 HTML5 文档类型
2. Bootstrap 5 移动优先
3. 容器类
两张基本的 Bootstrap 5 页面
container 实例
Container Fluid 实例
Bootstrap5 容器
固定宽度
流体容器
容器填充
容器边框和颜色
响应式容器
Bootstrap 简介
什么是 Bootstrap 5?
Bootstrap 5 是 Bootstrap 的最新版本,它是最流行的 HTML、CSS 和 JavaScript 框架,用于创建响应式、移动优先的网站。
Bootstrap5 与3 & 4的对比
总体对比:

具体对比:
Bootstrap 3、4和5之间存在一些显著的区别。总体来说,Bootstrap 5是最新版本,它相较于前两个版本在响应式设计、组件和工具方面有所改进,而且已经切换到Vanilla JavaScript而不是jQuery。
-
响应式设计:
- Bootstrap 3:引入了栅格系统,使得开发响应式布局更加简单。
- Bootstrap 4:进一步改进了栅格系统,引入了更灵活的网格选项。
- Bootstrap 5:继续优化了响应式设计,并引入了新的网格选项,提供了更多的断点选项,使得开发者可以更精确地控制不同屏幕大小的布局。
-
组件和工具:
- Bootstrap 3:包含基本的组件和工具,如导航、按钮、表单等。
- Bootstrap 4:对组件进行了重新设计和改进,提供了更加一致和现代化的外观。引入了新的组件,如卡片和导航。
- Bootstrap 5:进一步改进了组件库,并提供了更多的定制化选项。引入了新的组件,如通知和表单验证。
-
技术变化:
- Bootstrap 3 & 4:使用 jQuery
- Bootstrap 5:使用 原生的JavaScript,当然我们如果要想用也可以引入 jQuery。
-
其他区别:
- Bootstrap 5:与所有现代浏览器兼容(Chrome、Firefox、Edge、Safari和Opera)。
- Bootstrap 3 & 4:可能在某些浏览器中出现样式差异或交互问题。
总之,Bootstrap 3、4和5在响应式设计、组件和工具方面有所不同,而且Bootstrap 5已经切换到Vanilla JavaScript而不是jQuery。
起源
Bootstrap起源于2011年,由Twitter的两名工程师Mark Otto和Jacob Thornton合作开发。他们发现当时的网页设计工具集不够完善,缺乏一些基本的样式和组件,而这会使得开发人员的工作更加困难。为了解决这个问题,他们决定创建一个基于HTML、CSS和JavaScript的开源框架,提供一些基本的样式和组件,使得开发人员可以更快地构建响应式网站。最初,Bootstrap主要被用于Twitter的网页设计。在经过一段时间的迭代和改进后,Bootstrap逐渐受到开发人员的欢迎,并逐渐成为最受欢迎的前端框架之一。
为什么要使用 Bootstrap?
- 方便性:Bootstrap提供了一整套现成的组件和资源,可以快速创建网站和应用程序的界面。开发人员可以直接使用Bootstrap提供的HTML模板、CSS样式和JavaScript插件,而无需从头开始创建这些组件。
- 响应式设计:Bootstrap的栅格系统可以根据用户设备的屏幕大小自适应调整网站的布局和样式,不论是手机还是大型台式机,确保用户在不同设备上的良好体验。这对于移动设备的支持尤其重要,因为移动设备的屏幕大小和分辨率各不相同。
- 浏览器兼容性:Bootstrap5 兼容所有主流浏览器(Chrome、Firefox、Edge、Safari 和 Opera)。这使得开发人员可以不必担心在不同浏览器中出现样式或交互问题,从而专注于开发核心功能。注意: Bootstrap5不支持 IIE11 及以下版本。如果需要支持 IE11 及以下版本,请使用 Bootstrap4 或 Bootstrap3。但是Bootstrap4 放弃了对 IE8 以及 iOS 6 的支持。如果需要对旧版本浏览器兼容,那么请使用Bootstrap3。
- 开源社区:Bootstrap是一个开源项目,拥有庞大的社区支持和丰富的第三方插件。这意味着开发人员可以在社区中找到许多现成的解决方案和插件,以加快开发速度并增强网站或应用程序的功能。在这里推荐几个开源社区:jsDelivr,Bootstrap中文网
提示:目前官方团队仍然在维护 Bootstrap 3 和 Bootstrap 4 ,我们可以继续使用它们。但是不会得到任何新特性。
当然,虽然Bootstrap提供了许多便利,但也有一些局限性。例如,对于需要高度定制化设计的项目,Bootstrap可能不够灵活。此外,对于一些需要特定交互效果的项目,Bootstrap的插件可能无法满足需求。
Bootstrap 5 包含的内容
Bootstrap 5包含了以下内容:
- 基于HTML、CSS和JavaScript的组件和工具,用于创建响应式、移动设备优先的网站。
- 栅格系统:用于根据不同设备的大小调整网站布局的响应式设计系统。
- 排版:包括标题、段落、列表、表格等基本的文本排版元素。
- 表单:包括各种表单元素、表单控件、表单验证等。
- 按钮:各种类型的按钮,包括基础按钮、下拉按钮、工具栏按钮等。
- 导航:包括导航栏、标签页、面包屑、下拉菜单等导航相关的组件。
- 图像:用于处理图像的各种样式和工具,如缩放、裁剪、圆角等。
- 模态:用于创建模态窗口和对话框的组件。
- 轮播图:用于展示图片或内容的轮播组件。
- 工具提示:用于展示提示信息的工具提示组件。
- 其他组件:包括弹出窗口、卡片、图标等其他类型的组件。
此外,Bootstrap 5还提供了Sass支持,开发人员可以使用Sass变量和mixins来管理和修改网站的样式。同时,Bootstrap 5也支持与其他JavaScript框架和库的集成,如jQuery、Vue、React等。
Bootstrap5 实例
以下是一个简单的 Bootstrap 5 实例,用于创建一个基本的响应式网页布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Example</title>
<!-- 最新编译并压缩的 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 最新编译的 JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6 offset-3">
<h1>Hello, World!</h1>
<p>这是一个简单的示例.</p>
</div>
</div>
</div>
</body>
</html>在这个例子中,我们首先引入了 Bootstrap 5 的 CSS 和 JavaScript 文件。然后,我们使用 Bootstrap 提供的容器和行类来创建一个基本的响应式网页布局。在容器内,我们使用一个带有 col-6 和 offset-3 类的行来创建一个宽度为容器宽度的一半、左边距为容器宽度三分之一的区域,并在其中放置了一个标题和一段文本。最后,我们引入了 Bootstrap 5 的 JavaScript 文件,以添加所需的交互功能。
Bootstrap5 安装使用
我们可以通过以下两种方式来安装 Bootstrap5:
使用 Bootstrap5 CDN
如果不想自己下载并托管 Bootstrap 5,则可以从 CDN(内容交付网络)中引用它。
国内推荐使用
- Staticfile CDN
<!-- 新 Bootstrap5 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"> <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> <script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script> <!-- 最新的 Bootstrap5 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>bootstrap.bundle.js (未压缩版)或 bootstrap.bundle.min.js(压缩版) 包含了捆绑的插件如 popper.min.js 及其他依赖脚本,所以我们也可以直接使用以下代码:
<!-- 新 Bootstrap5 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"> <!-- 最新的 Bootstrap5 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> - Max CDN
W3School 为 Bootstrap 的 CSS 和 JavaScript 提供了 CDN 支持:<!-- 最新编译并压缩的 CSS --> <link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet"> <!-- 最新编译的 JavaScript --> <script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script> - jsDelivr CDN
<!-- 最新编译并压缩的 CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- 最新编译的 JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
国际推荐使用
国际推荐使用:https://cdnjs.com/
使用 Bootstrap 5 CDN 的优势
- 快速引入:通过 CDN,Bootstrap 的 CSS 和 JavaScript 文件可以直接从网络上的服务器快速加载,减少了加载时间,提高了访问速度。
- 节省流量:使用 CDN 可以避免从服务器下载整个 Bootstrap 文件,只下载需要的部分,从而节省流量。
- 自动更新:CDN 上的文件会根据服务器的更新自动更新,无需手动更新本地文件。
- 提高网站性能:通过使用 CDN,文件加载速度得到了提高,减少了页面加载时间,提高了用户体验。
- 安全性:通过使用 CDN,可以减轻服务器压力,提高网站的安全性。
总之,使用 Bootstrap 5 CDN 可以提高网站的性能、安全性和用户体验,同时也可以节省开发和维护的时间和成本。
下载 Bootstrap 5
如果想自己下载并托管 Bootstrap 5,可以去官网 Bootstrap 下载 Bootstrap5 资源库。

注:此外你还可以通过包的管理工具 npm、 yarn、gem、 composer 等来安装:
- npm install bootstrap
- yarn add bootstrap
- gem install bootstrap -v 5.1.1
- composer require twbs/bootstrap:5.1.1
使用 下载 Bootstrap 5 的优势
- 自定义:通过下载 Bootstrap 5,开发人员可以自定义 Bootstrap 的 CSS 和 JavaScript 文件,以满足特定的项目需求。这包括修改颜色、字体、布局等。
- 本地引用:下载 Bootstrap 5 后,可以将文件存储在本地,无需每次都从 CDN 加载文件,提高了加载速度和稳定性。
- 离线使用:如果项目在没有互联网连接的情况下进行开发或部署,下载 Bootstrap 5 可以确保项目的正常运行。
- 安全性:通过下载 Bootstrap 5,可以确保使用的文件来自官方源,避免了使用可能存在安全问题的第三方 CDN。
总之,使用下载 Bootstrap 5 可以提高项目的定制性和安全性,同时也可以提高加载速度和稳定性,适用于在没有互联网连接的情况下进行开发和部署的项目。
使用 Bootstrap 5 创建第一张网页
1. 添加 HTML5 文档类型
Bootstrap 5 使用的是需要 HTML5 doctype 的 HTML 元素和 CSS 属性。
请始终在页面开头包含 HTML5 doctype,以及 lang 属性和正确的标题、字符集:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 实例</title>
<meta charset="utf-8">
</head>
</html>2. Bootstrap 5 移动优先
Bootstrap 5 的设计目标是响应移动设备。移动优先的样式是核心框架的一部分。
为确保正确的渲染和触摸缩放,请在 <head> 元素内添加以下 <meta> 标记:
<meta name="viewport" content="width=device-width, initial-scale=1">- width=device-width 设置了页面的宽度以跟随设备的 screen-width(将因设备而异)。
- initial-scale=1 设置了浏览器首次加载页面时的初始缩放级别。
3. 容器类
Bootstrap 5 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

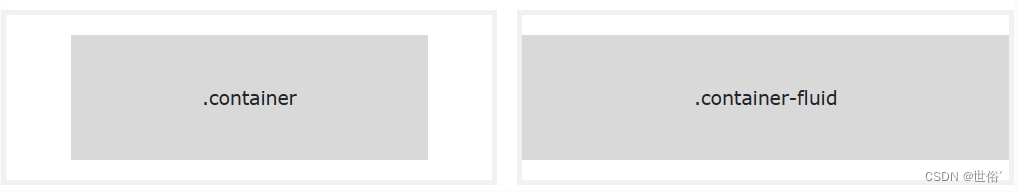
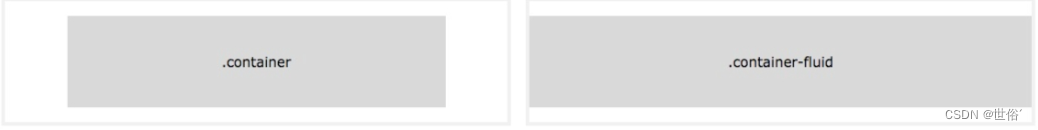
container 和 container-fluid 的区别:
在Bootstrap中,container类根据屏幕宽度利用媒体查询,已经设定了不同的固定宽度,以适应不同屏幕大小。而container-fluid类则将宽度设定为auto,保持全屏大小,始终保持100%的宽度。
具体来说:
- 当屏幕宽度小于768px时,container和container-fluid的宽度都是满屏的,效果相同。
- 当屏幕宽度大于768px且小于992px时,container的宽度被设定为750px。
- 当屏幕宽度大于992px且小于1200px时,container的宽度被设定为970px。
- 当屏幕宽度大于1200px时,container的宽度被设定为1170px。
与此不同的是,container-fluid的宽度始终是100%,即全屏大小,不论屏幕大小如何变化。而且,container类有一个特点,就是在不同屏幕大小下,它的左右margin会自动调整为auto,使得容器始终保持居中。
总的来说,选择使用哪个类取决于你的需求。
- 如果你的页面需要适应不同大小的屏幕,并且页面内容较多,那么container类可能更适合。
- 如果你的页面需要全屏显示,并且页面内容较少,那么container-fluid类可能更适合。
两张基本的 Bootstrap 5 页面
container 实例
下例展示了基本 Bootstrap 5 页面(带有响应式固定宽度容器)的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Page</title>
<!-- 最新编译并压缩的 CSS -->
<link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet">
<!-- 最新编译的 JavaScript -->
<script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6 offset-3">
<h1>Hello, World!</h1>
<p>This is a simple Bootstrap 5 example.</p>
</div>
</div>
</div>
</body>
</html>在上面的代码中,我们首先引入了 Bootstrap 5 的 CSS 和 JavaScript 文件。然后,我们使用 Bootstrap 提供的 .container 类来创建一个容器,该容器具有响应式的固定宽度。在容器内,我们使用 .row 类来创建一个行,并使用 .col-6 和 .offset-3 类来创建一个占据容器宽度的一半、左边距为容器宽度三分之一的区域。在这个区域中,我们放置了一个标题和一段文本。最后,我们引入了 Bootstrap 5 的 JavaScript 文件,以添加所需的交互功能。
Container Fluid 实例
下例展示了基本 Bootstrap 5 页面(带有全宽容器)的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Page</title>
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css">
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-6 offset-3">
<h1>Hello, World!</h1>
<p>This is a simple Bootstrap 5 example.</p>
</div>
</div>
</div>
</body>
</html>在上面的代码中,我们使用了 container-fluid 类来创建一个全宽的容器。与固定宽度的容器不同,全宽容器会根据浏览器窗口的大小自动调整大小。在容器内,我们仍然使用 .row 和 .col-6 以及 .offset-3 类来创建一个占据容器宽度的一半、左边距为容器宽度三分之一的区域,并放置了一个标题和一段文本。最后,我们引入了 Bootstrap 5 的 JavaScript 文件,以添加所需的交互功能。
Bootstrap5 容器
Bootstrap 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

固定宽度
.container 类用于创建固定宽度的响应式页面。
注意:宽度 (max-width) 会根据屏幕宽度同比例放大或缩小。
| 超级小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px | |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
以下实例中,我们可以尝试调整浏览器窗口的大小来查看容器宽度在不同屏幕中等变化:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>我的第一张 Bootstrap 页面</h1>
<p>这部分在 .container 类中。</p>
<p>.container 类提供了响应式固定宽度的容器。</p>
<p>调整浏览器窗口的大小,可查看容器宽度将在不同断点处发生变化。</p>
</div>
</body>
</html>
注意:超级大屏幕 (≥1400px) 是 Bootstrap 5 新增加的, Bootstrap 4 最大的是特大屏幕 (≥1200px)。
流体容器
使用 .container-fluid 类创建全宽容器,它总是跨越整个屏幕宽度(width 总是 100%)。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>我的第一张 Bootstrap 页面</h1>
<p>这部分在 .container-fluid 类中。</p>
<p>.container-fluid 类提供全宽容器,跨越视口的整个宽度。</p>
</div>
</body>
</html>
容器填充
默认情况下,容器有左右填充(左右内边距),没有顶部或底部填充(上下内边距)。因此,我们常使用 spacing 工具(utilities),诸如额外的填充和边距,使它们看起来更好。例如,.pt-5 的意思是“添加一个大的顶部填充”。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container pt-5">
<h1>我的第一张 Bootstrap 页面</h1>
<p>这个容易有额外的上内边距。</p>
<p>请尝试删除 .pt-5 类,看看其中的差别。</p>
</div>
</body>
</html>
容器边框和颜色
Bootstrap 也提供了一些边框(border)和颜色(bg-dark、bg-primary等)类用于设置容器的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container p-5 my-5 border">
<h1>我的第一张 Bootstrap 页面</h1>
<p>这个容器有边框和额外的内边距和外边距。</p>
</div>
<div class="container p-5 my-5 bg-dark text-white">
<h1>我的第一张 Bootstrap 页面</h1>
<p>这个容器有深色背景色和白色文本,以及额外的内边距和外边距。</p>
</div>
<div class="container p-5 my-5 bg-primary text-white">
<h1>我的第一张 Bootstrap 页面</h1>
<p>这个容器有蓝色背景色和白色文本,以及额外的内边距和外边距。</p>
</div>
</body>
</html>
响应式容器
可以使用 .container-sm|md|lg|xl 类来创建响应式容器。容器的 max-width 属性值会根据屏幕的大小来改变。
| Class | 超小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px |
|---|---|---|---|---|---|---|
.container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container pt-3">
<h1>响应式容器</h1>
<p>请调整浏览器窗口大小来查看效果。</p>
</div>
<div class="container-sm border">.container-sm</div>
<div class="container-md mt-3 border">.container-md</div>
<div class="container-lg mt-3 border">.container-lg</div>
<div class="container-xl mt-3 border">.container-xl</div>
<div class="container-xxl mt-3 border">.container-xxl</div>
</body>
</html>
注意:mt-3 类将 margin-top 设置为 3 个单位,border 类则给元素添加了一个边框。