目录
1 Web 框架
2 python 中常用的web框架
3 Flask 框架的使用
3.1 Flask框架安装
3.2 第一个Flask程序
3.3 路由
3.3.1 基本路由
3.3.2 动态路由
3.3.3 HTTP 方法
3.3.4 多个路由绑定到一个视图函数
3.3.5 访问URL 参数的路由
3.3.6 带默认值的动态路由
3.3.7 带不同数据类型的动态路由
3.4 静态文件
3.5 模版
1 Web 框架
Web 框架(Web Framework)是一种软件工具集,旨在简化和加速 Web 应用程序的开发过程。它提供了一组预先设计好的模块、函数、类和工具,帮助开发者更轻松地构建和维护功能丰富的 Web 应用程序。通过使用 Web 框架,开发者可以避免从头开始编写大量的重复性代码,从而集中精力处理业务逻辑和应用程序的核心功能。
Web 框架的功能如下:
路由和 URL 处理: Web 框架通常提供路由功能,允许开发者将不同的 URL 映射到相应的处理函数或视图上。这使得 URL 结构更加清晰,能够轻松处理不同的请求。
模板引擎: 模板引擎允许开发者将 HTML 和动态数据结合起来,以生成动态的 Web 页面。它们通常提供条件语句、循环、变量替换等功能,帮助开发者有效地生成页面内容。
数据库交互: Web 框架通常提供数据库抽象层,简化了与数据库的交互。这使开发者能够更轻松地执行数据库查询、插入、更新和删除操作。
表单处理: Web 应用程序中经常需要处理用户提交的表单数据。Web 框架通常提供机制来验证表单数据、处理提交并生成响应。
会话管理: 许多 Web 应用程序需要跟踪用户的会话状态。Web 框架通常提供会话管理功能,以便开发者可以方便地管理用户会话和状态。
促进代码重用
2 python 中常用的web框架
在Python中,有很多常用的Web框架可供选择。以下是一些常见的Python Web框架:
1. Flask:Flask是一个微型的、灵活的Web框架,它具有简洁的语法和强大的扩展能力。它非常适合构建小型的、轻量级的应用程序。
2. Django:Django是一个全功能的Web框架,它提供了许多开箱即用的功能,如数据库ORM、用户认证、缓存等。Django的设计理念是“松散耦合”的组件,使得开发过程更高效。
3. Pyramid:Pyramid是一个轻量级的Web框架,它注重灵活性和可扩展性。它使用了一种类似于插件的机制,使得开发者可以选择性地增加或删除框架的功能。
4. Bottle:Bottle是一个小巧且容易上手的Web框架,它具有最少的依赖关系,并且只有一个单独的源文件。Bottle非常适合构建小型的、快速的应用程序。
5. Tornado:Tornado是一个高性能的Web框架,它采用了非阻塞式I/O和事件驱动的方式来处理请求。Tornado适合处理高并发的情况,例如聊天应用程序和实时数据推送。
3 Flask 框架的使用
3.1 Flask框架安装
Flask 依赖两个外部库:Werkzeug 和 Jinja2。Werkzeug是一个WSGI工具集,Jinja2 负责渲染模板。本文以在annconda创建的虚拟环境下安装,如下命令:
pip install flask
如下
(venv) PS D:\python365> pip install flask
Collecting flask
Downloading flask-2.3.3-py3-none-any.whl (96 kB)
---------------------------------------- 96.1/96.1 kB 365.4 kB/s eta 0:00:00
Collecting importlib-metadata>=3.6.0
Downloading importlib_metadata-6.8.0-py3-none-any.whl (22 kB)
Requirement already satisfied: Jinja2>=3.1.2 in d:\python365\venv\lib\site-packages (from flask) (3.1.2)
Collecting colorama
Downloading colorama-0.4.6-py2.py3-none-any.whl (25 kB)
Requirement already satisfied: zipp>=0.5 in d:\python365\venv\lib\site-packages (from importlib-metadata>=3.6.0->flask) (3.16.2)
Requirement already satisfied: MarkupSafe>=2.0 in d:\python365\venv\lib\site-packages (from Jinja2>=3.1.2->flask) (2.1.3)
Installing collected packages: Werkzeug, itsdangerous, importlib-metadata, colorama, blinker, click, flask
Successfully installed Werkzeug-2.3.7 blinker-1.6.2 click-8.1.7 colorama-0.4.6 flask-2.3.3 importlib-metadata-6.8.0 itsdangerous-2.1.2
[notice] A new release of pip available: 22.3.1 -> 23.2.1
[notice] To update, run: python.exe -m pip install --upgrade pip
(venv) PS D:\python365>
3.2 第一个Flask程序
安装完成后,编写第一个Flask程序。下面是一个简单的 Flask 程序示例,它创建一个最基本的 Web 应用,并在访问特定 URL 时返回 "Hello, Flask!" 的消息:
from flask import Flask
# 创建 Flask 应用实例
app = Flask(__name__)
# 定义路由和视图函数
@app.route('/')
def hello():
return "Hello, Flask!"
# 如果这个文件是作为主程序运行,则执行下面的代码
if __name__ == '__main__':
app.run(debug=True)
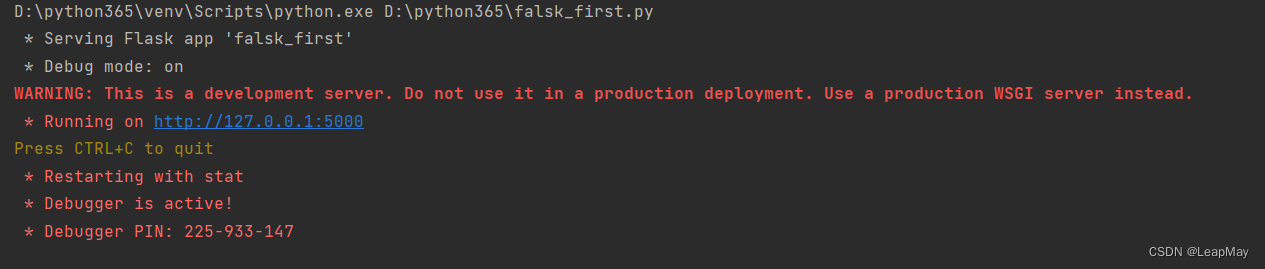
输出如下:

在浏览器输入网址:http://127.0.0.1:5000,如下:

以上代码是使用Python的Flask框架创建一个简单的Web应用。
首先,需要导入Flask库。然后,创建一个Flask应用实例,以当前模块的名称作为参数,即
__name__。接下来,使用装饰器
@app.route('/')定义路由,即指定URL路径。在这个例子中,根路径'/'表示应用程序的默认页面。然后,定义一个视图函数
hello(),它会在用户访问根路径时被调用。这个函数返回一个字符串"Hello, Flask!",作为响应给用户。最后,通过
app.run()方法运行应用程序,开启一个本地服务器,监听HTTP请求并返回相应的结果。设置debug=True可以启用调试模式。若你运行这个文件作为主程序,将执行
app.run()语句,启动应用程序,并在终端输出调试信息。
3.3 路由
在 Flask 中,路由用于将特定的 URL 路径与相应的视图函数关联起来。路由决定了当用户访问不同的 URL 时,应该执行哪个视图函数来处理请求。使用装饰器 @app.route() 可以定义路由。
下面是一些不同情况下的路由定义示例:
3.3.1 基本路由
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "Welcome to the homepage!"
在这个示例中,当用户访问根路径
/时,会调用名为index()的视图函数,并返回 "Welcome to the homepage!" 的消息。
3.3.2 动态路由
你可以在路由中使用变量部分,用于捕获 URL 中的不同值。这些变量将作为参数传递给视图函数。
@app.route('/user/<username>')
def show_user_profile(username):
return f"User: {username}"在这个示例中,当用户访问类似 /user/johndoe 的路径时,show_user_profile() 视图函数将会被调用,参数 username 将接收值 "johndoe"。
3.3.3 HTTP 方法
你可以通过指定不同的 HTTP 方法来处理不同的请求,如 GET、POST、PUT、DELETE 等。
@app.route('/submit', methods=['POST'])
def submit_form():
return "Form submitted successfully!"
这个示例中,只有当用户使用 POST 方法访问
/submit路径时,才会调用submit_form()视图函数。
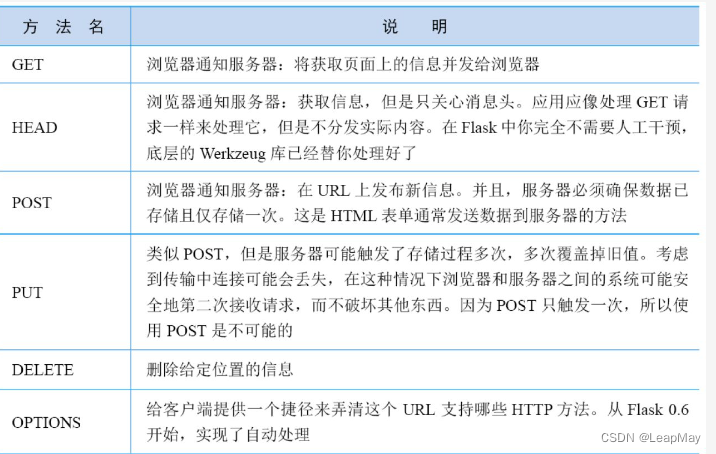
常见的HTTP方法及说明:

3.3.4 多个路由绑定到一个视图函数
你可以将多个不同的路径绑定到同一个视图函数,以提供更多的访问选项。
@app.route('/')
@app.route('/home')
@app.route('/index')
def homepage():
return "Welcome to the homepage!"
这里,无论用户访问根路径
/、/home还是/index,都会调用homepage()视图函数。
3.3.5 访问URL 参数的路由
你可以在视图函数中访问 URL 参数,这些参数会被 Flask 自动解析并传递给视图函数。
from flask import request
@app.route('/profile')
def user_profile():
username = request.args.get('username')
return f"User profile: {username}"
示例代码定义了一个路由
/profile,当用户访问该路径时,会调用名为user_profile()的视图函数。在这个视图函数中,使用了request对象来获取 URL 参数username的值,然后返回一个包含用户名的消息。
3.3.6 带默认值的动态路由
@app.route('/user/<username>/<int:age>')
def user_profile(username, age=18):
return f"User: {username}, Age: {age}"
在这个示例中,
age参数具有默认值 18。这意味着你可以通过/user/johndoe访问,而不仅仅是/user/johndoe/25。
3.3.7 带不同数据类型的动态路由
@app.route('/item/<int:item_id>')
def get_item(item_id):
return f"Item ID: {item_id}"
这里,
item_id只会匹配整数类型的值,如果访问/item/123,那么item_id将被传递为整数 123。
这些是一些常见情况下的路由定义示例。通过合理定义路由,你可以构建出逻辑清晰且易于访问的 Web 应用程序。注意,路由定义应该在 @app.route() 装饰器下面紧接着是对应的视图函数定义。
3.4 静态文件
在 Flask 中,静态文件是指不需要动态生成的资源,如样式表、JavaScript 文件、图像等。这些文件不会在每次请求时都由服务器生成,而是直接返回给客户端浏览器。Flask 提供了专门的路由和配置来处理静态文件。
默认情况下,Flask 在应用根目录下创建一个名为 static 的文件夹,用于存放静态文件。你可以在其中创建子文件夹来组织不同类型的静态资源,例如 static/css 用于存放样式表,static/js 用于存放 JavaScript 文件。
以下是如何在 Flask 中处理静态文件的基本步骤:
在项目根目录下创建一个
static文件夹,用于存放静态文件。在其中可以创建子文件夹来组织不同类型的静态资源,例如static/css、static/js。使用
url_for()函数来生成静态文件的 URL。这个函数会根据配置生成正确的 URL,确保正确地访问到静态文件。
下面是一个简单的示例,演示如何在 Flask 中处理静态文件:
from flask import Flask, render_template, url_for
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()
在这个示例中,render_template('index.html') 函数用于渲染模板,而模板中可能需要加载静态文件。例如,在模板中加载样式表:
<!DOCTYPE html>
<html>
<head>
<title>Flask Static Files</title>
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
<h1>Hello, Flask!</h1>
</body>
</html>
在这个例子中,
url_for('static', filename='css/style.css')生成了正确的静态文件 URL。'static'是 Flask 中默认的静态文件目录,'css/style.css'是相对于该目录的路径。确保在模板中使用
url_for()来生成静态文件的 URL,以便在不同的环境中都能正确访问到这些文件。这样,你就可以在 Flask 应用中有效地处理静态文件了。
3.5 模版
在 Flask 中,模板用于将动态数据渲染到 HTML 页面中,实现页面内容的动态生成。Flask 集成了 Jinja2 模板引擎,让你可以在 HTML 中嵌入 Python 代码来渲染数据。这种方式使得业务逻辑和界面分离,提高了代码的可维护性。
以下是在 Flask 中使用模板的基本步骤:
在项目根目录下创建一个名为
templates的文件夹,用于存放模板文件。这些模板文件可以使用 Jinja2 语法。在视图函数中使用
render_template()函数来渲染模板并传递数据。在模板中使用 Jinja2 语法来嵌入动态内容和控制结构。
下面是一个简单的示例,演示如何在 Flask 中使用模板:
- 创建一个名为
templates的文件夹,并在其中创建一个名为index.html的模板文件。
templates/index.html 文件内容:
<!DOCTYPE html>
<html>
<head>
<title>Flask Template Example</title>
</head>
<body>
<h1>Hello, {{ name }}!</h1>
<p>Today is {{ date }}</p>
</body>
</html>
创建一个 Flask 应用,使用 render_template() 函数来渲染模板并传递数据。
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def index():
current_date = datetime.datetime.now()
return render_template('index.html', name='Flask User', date=current_date)
if __name__ == '__main__':
app.run()
在这个示例中,
render_template('index.html', name='Flask User', date=current_date)渲染了index.html模板,并传递了name和date变量。在模板中,你可以使用{{ variable_name }}来插入动态内容。 在浏览器中访问应用的根路径,你应该会看到页面显示 "Hello, Flask User!" 和当前日期。这只是一个简单的 Flask 模板示例,你可以在模板中使用更多的 Jinja2 功能,如条件语句、循环、过滤器等,来构建更复杂的动态页面。