使用wx.requirePrivacyAuthorize实现微信小程序用户隐私保护。
一、前言
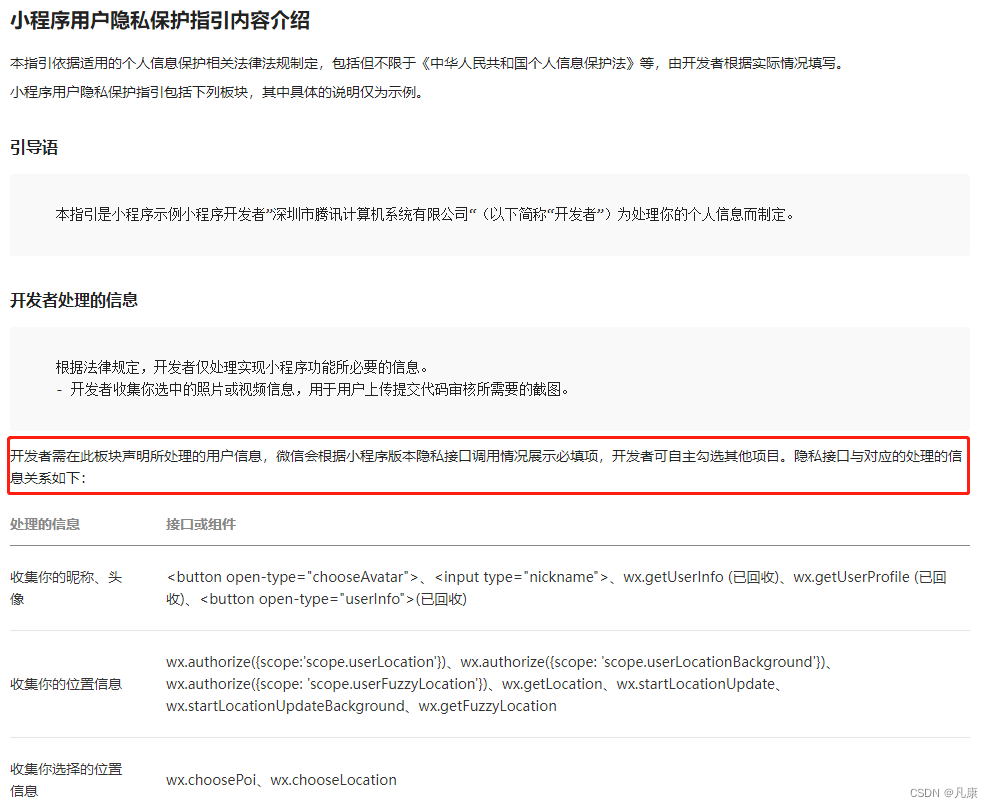
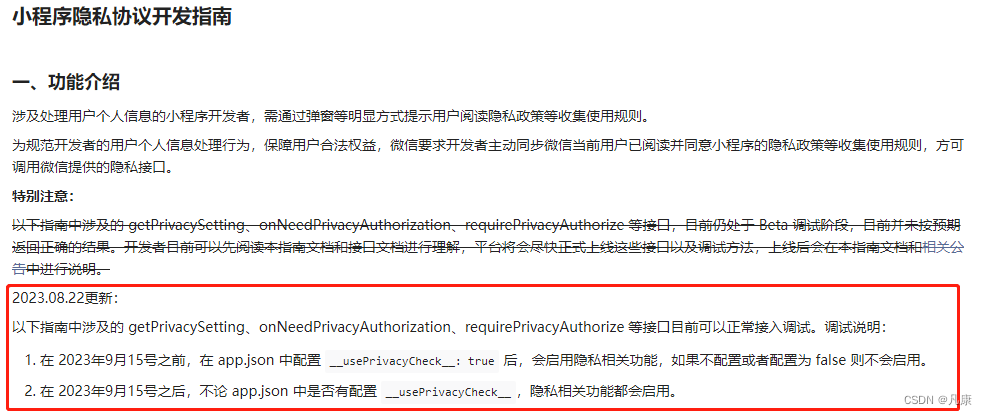
微信小程序官方出了一个公告《关于小程序隐私保护指引设置的公告》。不整的话,后果很多授权无法使用,详见《小程序用户隐私保护指引内容介绍》 。

二、隐私相关设置
1、在 微信小程序后台的【设置】- 【服务内容与声明】 ,设置好用户隐私保护指引。

2、打开uniapp 项目的 manifest.json ,选择【源码视图】, 添加配置如下配置

"mp-weixin": {
"__usePrivacyCheck__": true, //隐私政策
},
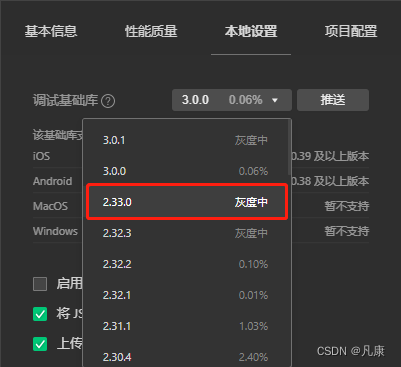
3、设置微信开发者工具的调试基础库,最好>=2.33.0

三、解决方案
1.弹窗方案
1)验证用户是否已经隐私授权
使用wx.requirePrivacyAuthorize() 接口,验证用户之前已经同意过隐私授权
onReady() {
var _this = this;
// 隐私政策
wx.getPrivacySetting({
success: res => {
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
console.log(res)
if (res.needAuthorization) {
// 需要弹出隐私协议
_this.$refs.privacy.privacyShow = true;
return;
} else {
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
}
},
fail: () => {},
complete:() => {}
})
},2)组件引入
<template>
<view>
<!-- 用户隐私保护指引弹窗租金 -->
<UserPrivacy ref="privacy"></UserPrivacy>
</view>
</template>
<script>
import UserPrivacy from "@/components/user/userPrivacy.vue";
export default {
components: {
UserPrivacy
},
data() {
return {
// 隐私设置弹窗开关
privacyShow: false,
}
},
onReady() {},
methods: {
// 打开隐私协议
openClick() {
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: () => {}
})
},
// 同意
agreeClick() {
// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了
this.privacyShow = false;
},
}
}
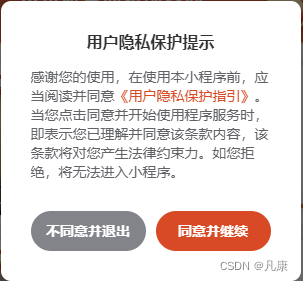
</script>3)弹窗效果图

tips:下载组件,见顶部资源。
2.跳转页面方案
1)在app.json文件中添加页面路由。
其中privacy属性指向的是隐私政策页面的路径。如果用户在打开小程序时,没有进行隐私授权,将自动跳转到该隐私政策页面。
{
"path": "pages/privacy/privacy",
"style": {
"navigationBarTitleText": "用户隐私保护"
}
},
2)在隐私政策页面的privacy.vue文件中,展示隐私政策的内容。
使用wx.openPrivacyContract获取隐私政策的内容。
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: () => {}
})3)验证用户是否已经隐私授权
使用wx.requirePrivacyAuthorize接口,验证用户之前已经同意过隐私授权。
onReady() {
var _this = this;
// 隐私政策
wx.getPrivacySetting({
success: res => {
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
console.log(res)
if (res.needAuthorization) {
// 跳转隐私内容页面
uni.navigateTo({
url: '/pages/privacy/privacy'
})
return;
} else {
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
}
},
fail: () => {},
complete:() => {}
})
},四、思路总结
在以上代码中,我们通过调用wx.navigateTo方法打开隐私政策页面。如果用户已经进行过隐私授权,那么页面将会自动跳转回之前的页面;如果用户未进行隐私授权,那么将会跳转到隐私政策页面进行授权操作。
通过使用wx.requirePrivacyAuthorize方法实现微信小程序隐私政策,可以保障用户的隐私安全。开发者可以根据具体情况在相应的页面中进行调用,实现对隐私政策的授权管理。







![[C++]vector使用和模拟实现](https://img-blog.csdnimg.cn/789d55ea63a94d228335ff6d71113e3c.png)