目录
1.下载OpenCV的SDK
2.创建Android Native C++项目
3.Android项目中导入OpenCV工程
4.导入OpenCV的库文件
5.实现opencv高斯模糊图像处理的demo
要在Android Studio中配置使用OpenCV库的C++方法,需要完成以下步骤:
1.下载OpenCV的SDK
首先,您可以从OpenCV官方网站(Releases - OpenCV )下载适用于Android的最新版本的OpenCV库,然后解压得到 OpenCV-android-sdk文件夹。 
把解压得到的OpenCV-android-sdk文件夹放到D盘。

2.创建Android Native C++项目
配置开发环境NDK:打开Android Studio,点击“Tools”,转到“SDK Manager”,选择“SDK Tools”选项卡,并选中“NDK”和“CMake”进行安装。

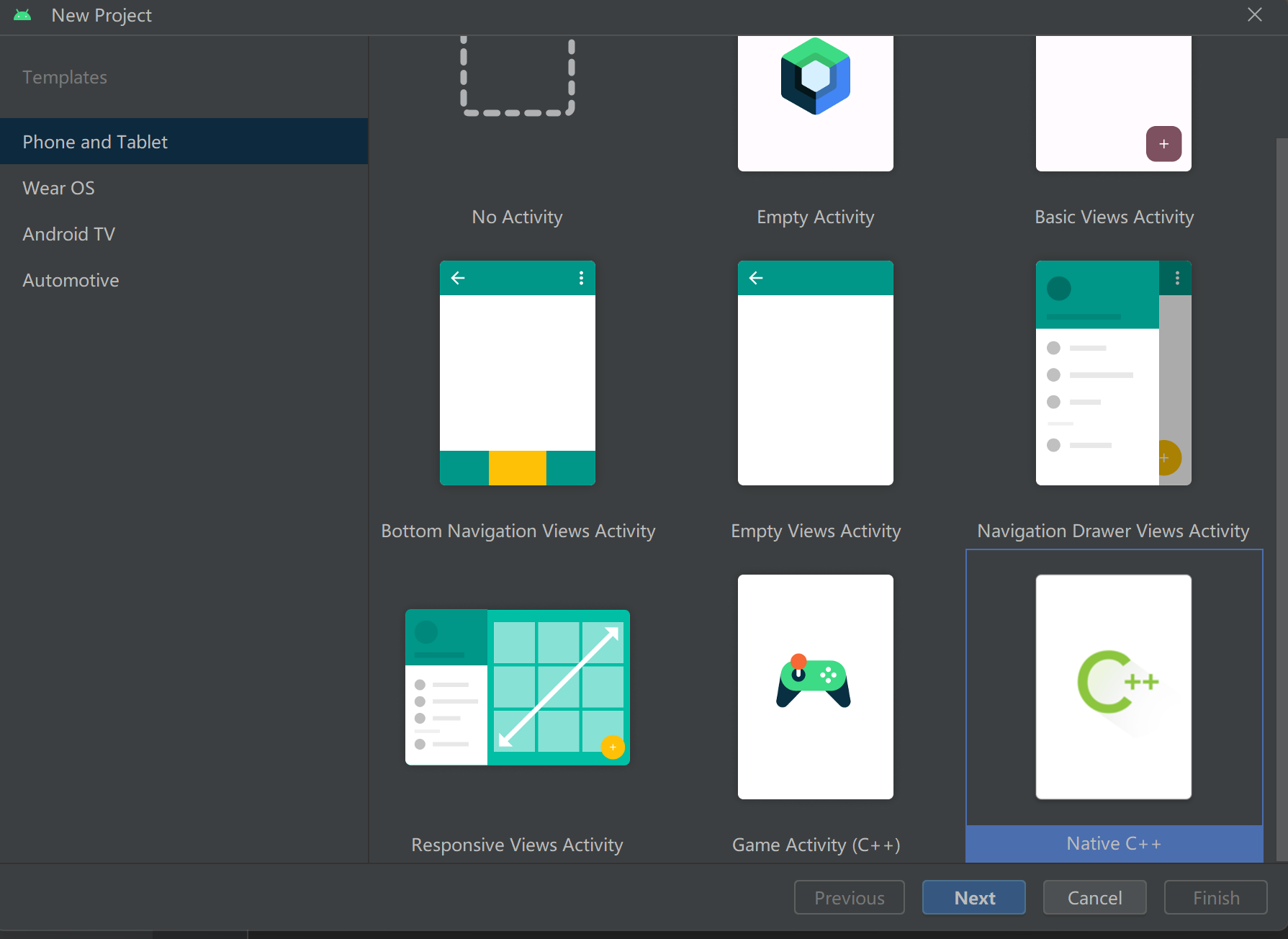
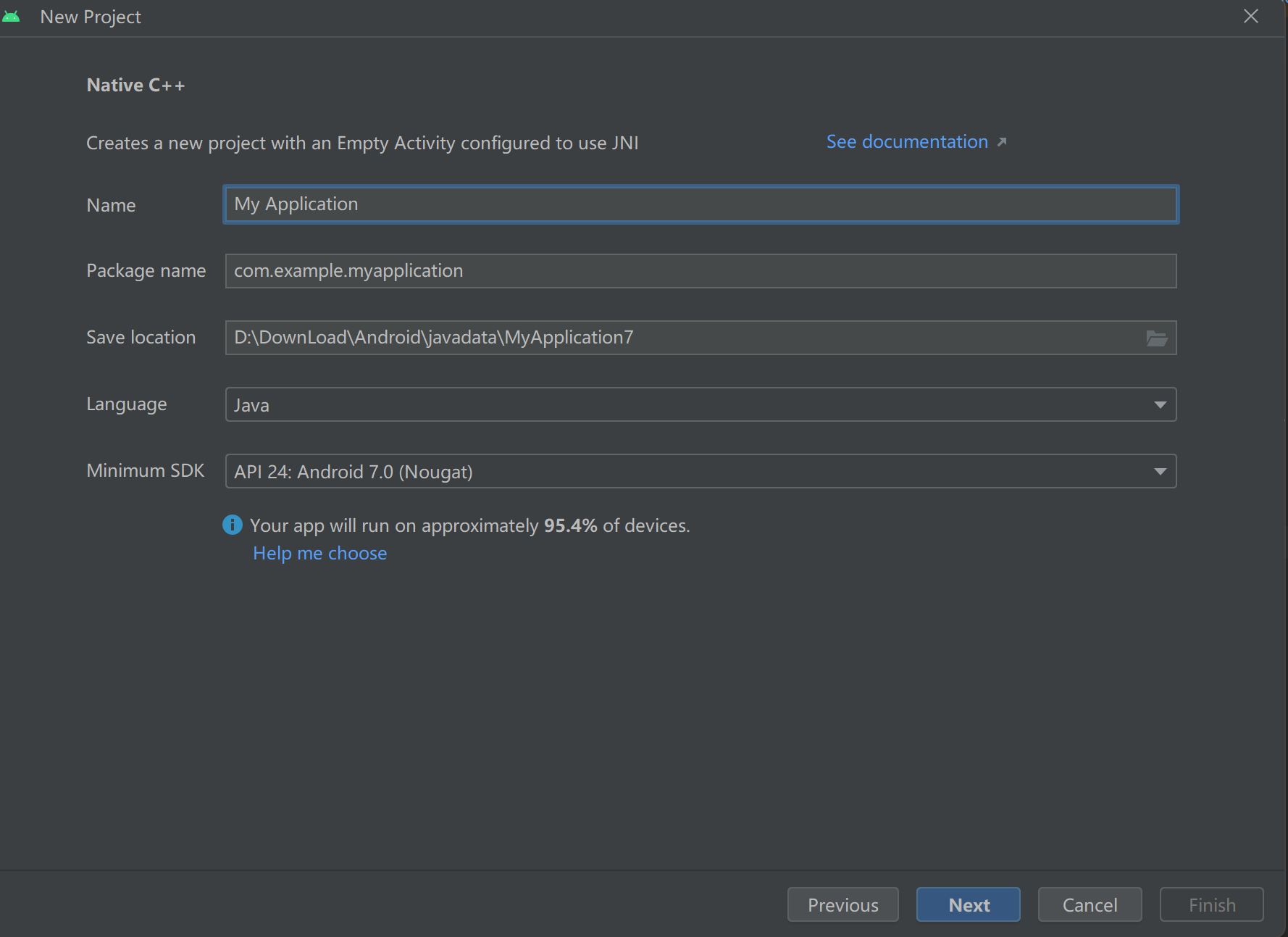
点击File-->New-->New Project,选择最后一项的Native C++,点击next

进入配置页面,默认,点击Next

C++标准根据自身需求设置,这里我选择默认工具链,点击Finish

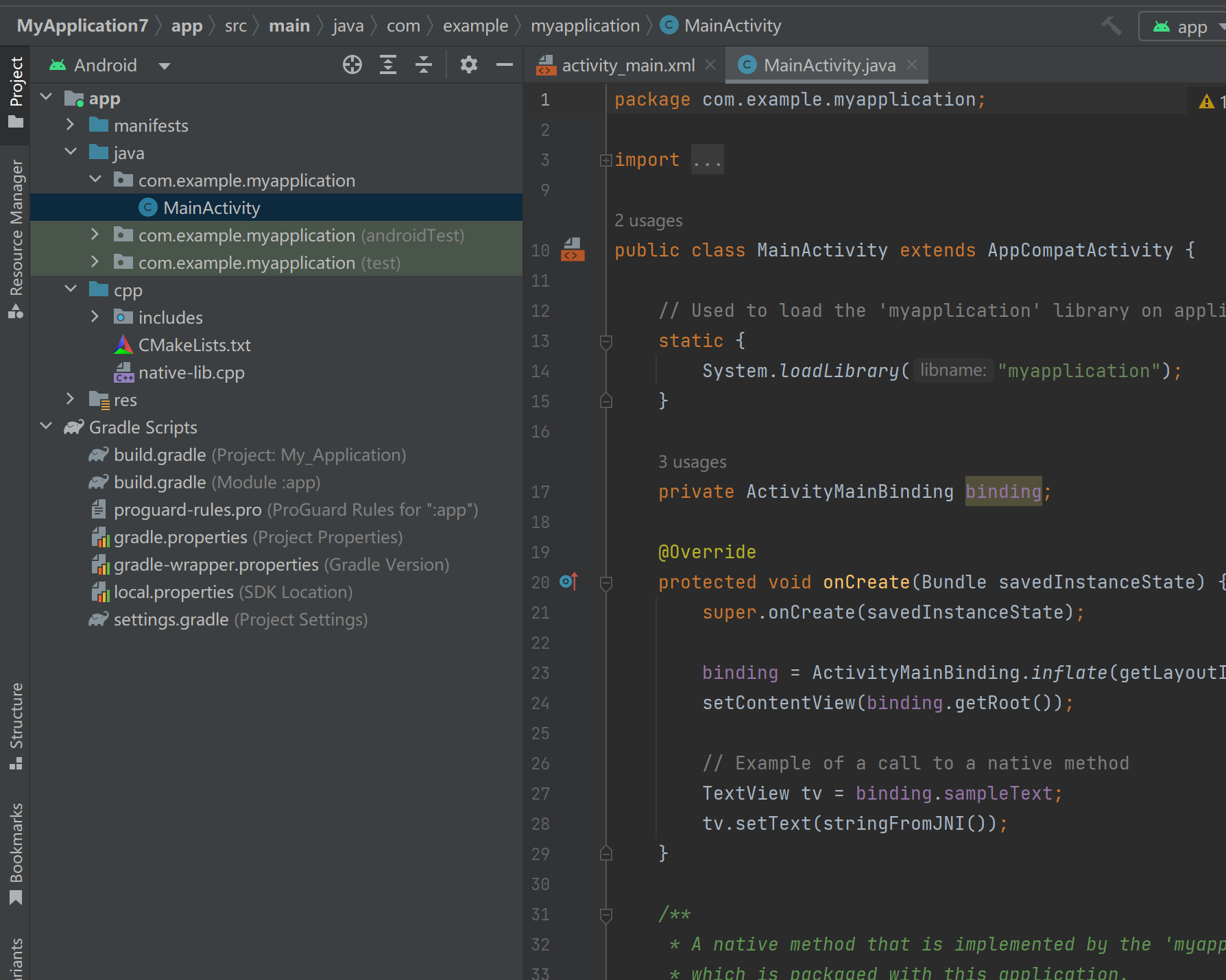
项目建成后的项目是这样的,我们可以在真机/模拟器上运行测试一下。

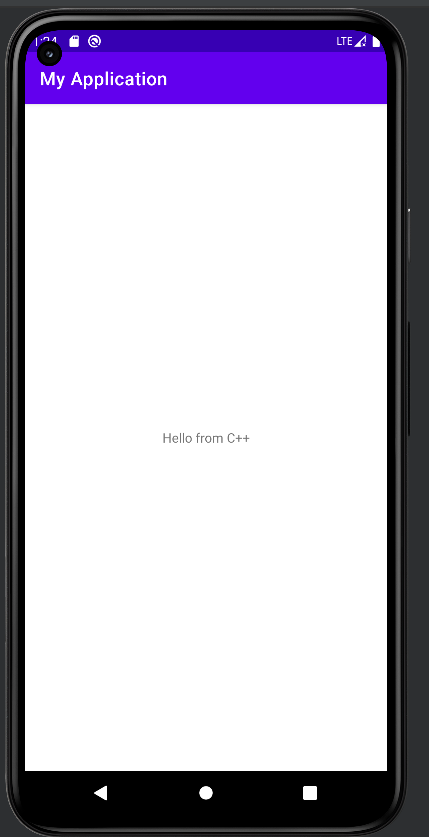
运行成功

3.Android项目中导入OpenCV工程
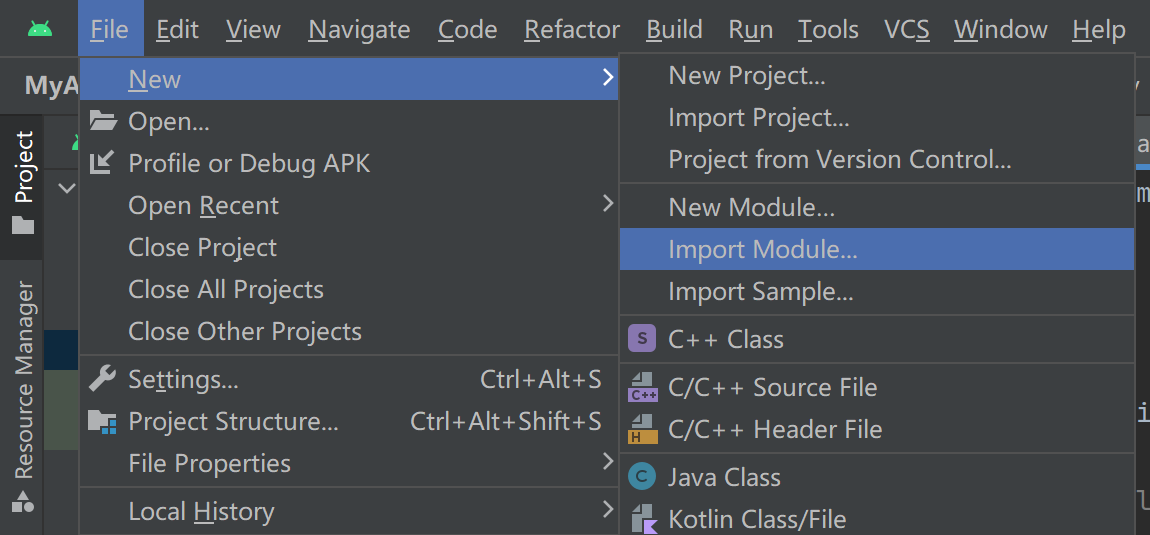
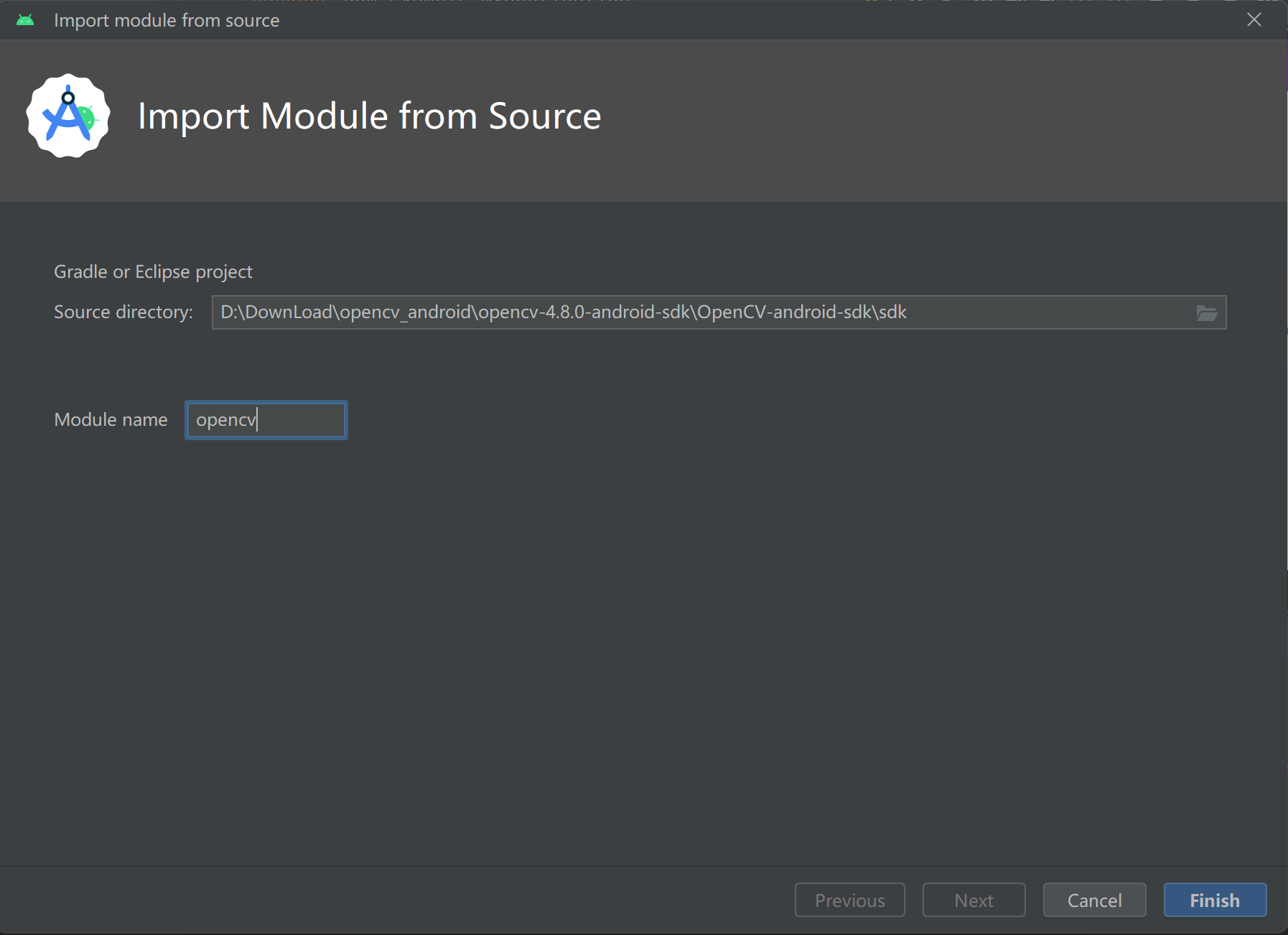
将OpenCV库作为本地模块导入:在Android Studio中选择File -> New -> Import Module。

然后选择上面解压得到的OpenCV-android-sdk文件夹中的sdk文件夹,把Module name改为opencv。
导入成功,出现新的工程opencv

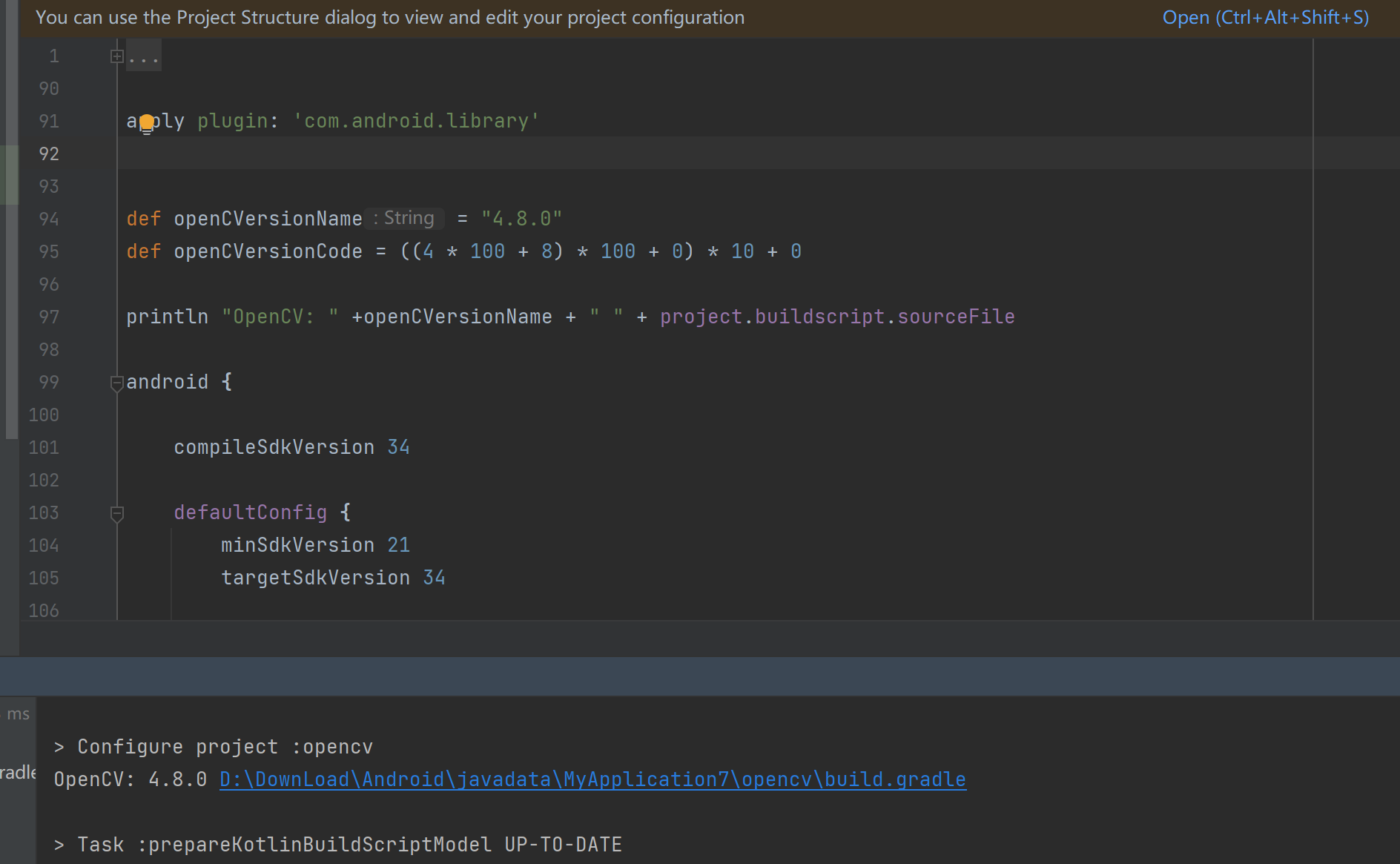
导入成功之后,会出现报错提示你修改,只需要进去opencv工程的build.gradle里面改一下,让compileSdkVersion,minSdkVersion和targetSdkVersionp与app工程的build.gradle的一致。

然后,在这里我出现错误;
Build file 'D:\DownLoad\Android\javadata\MyApplication7\opencv\build.gradle' line: 92
A problem occurred evaluating project ':opencv'.
> Plugin with id 'kotlin-android' not found.
解决方法:
删掉:apply plugin: 'kotlin-android'
点击make project,不报错,修改好的opencv工程build.gradle如下图所示:

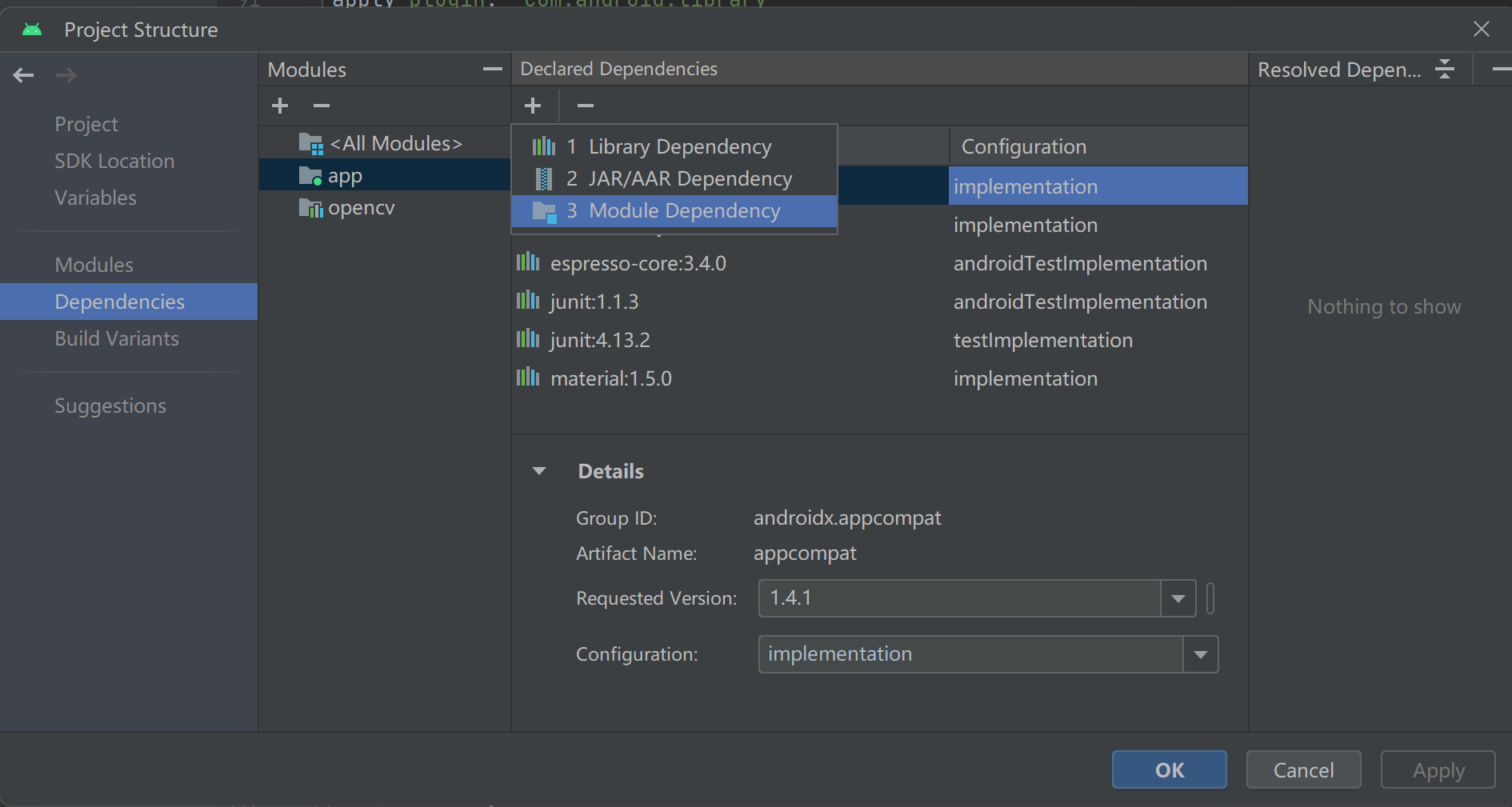
点击File->Project Structure->Dependencies->app->右边的+->3 Module Dependency

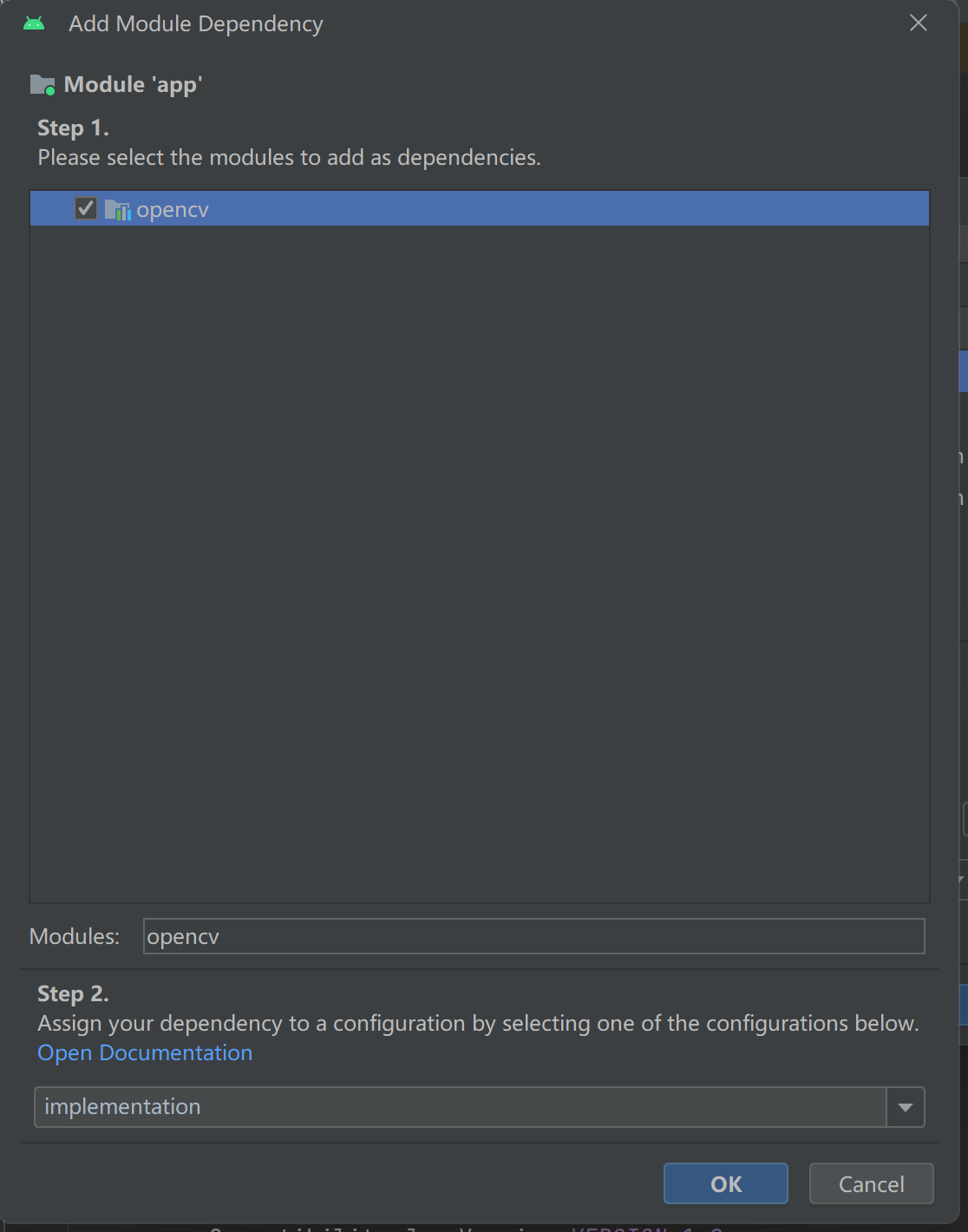
选择opencv,点击OK
点击make project,如果不报错,则成功了。
4.导入OpenCV的库文件
1、把OpenCV-android-sdk下的OpenCV-android-sdk/sdk/native/jni/include文件夹拷贝到你项目
src/main下面,并修改名字为opencv_include。

2、把OpenCV-android-sdk下的OpenCV-android-sdk/sdk/native/libs文件夹拷贝到你项目src/main/
下面,并修改名字为opencv_libs。

如图所示

在您的Android项目src/main/cpp目录下的的CMakeLists.txt文件中,添加对OpenCV库的引用,配置如下:
cmake_minimum_required(VERSION 3.22.1)
project("myapplication")
add_library( # Sets the name of the library.
myapplication
SHARED
native-lib.cpp)
#opencv
set(OPENCV_LIBS_DIR ${CMAKE_SOURCE_DIR}/../opencv_include)
set(OPENCV_LIBS ${CMAKE_SOURCE_DIR}/../opencv_lib)
add_library(libopencv_java4
SHARED
IMPORTED )
set_target_properties(libopencv_java4
PROPERTIES IMPORTED_LOCATION
${OPENCV_LIBS}/${ANDROID_ABI}/libopencv_java4.so )
#指定引入头文件目录
include_directories(${OPENCV_LIBS_DIR})
find_library( # Sets the name of the path variable.
log-lib
log)
target_link_libraries( # Specifies the target library.
myapplication
libopencv_java4
jnigraphics #JNI层,添加bitmap支持
${log-lib})5.实现opencv高斯模糊图像处理的demo
在native-lib.cpp中调用opencv库实现图像处理的C/C++函数。
#include <jni.h>
#include <string>
#include <android/bitmap.h>
#include <opencv2/opencv.hpp>
using namespace cv;
extern "C"
JNIEXPORT void JNICALL
Java_com_example_myapplication_MainActivity_opencv_1test(JNIEnv *env, jclass clazz,
jobject bitmap) {
AndroidBitmapInfo info;
void *pixels;
CV_Assert(AndroidBitmap_getInfo(env, bitmap, &info) >= 0);
//判断图片是位图格式有RGB_565 、RGBA_8888
CV_Assert(info.format == ANDROID_BITMAP_FORMAT_RGBA_8888 ||
info.format == ANDROID_BITMAP_FORMAT_RGB_565);
CV_Assert(AndroidBitmap_lockPixels(env, bitmap, &pixels) >= 0);
CV_Assert(pixels);
//将bitmap转化为Mat类
Mat image(info.height, info.width, CV_8UC4, pixels);
// 高斯模糊
GaussianBlur(image, image, Size(101, 101), 0);
}布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:id="@+id/Original_image"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="高斯模糊"/>
<ImageView
android:id="@+id/Image"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>在您的Java代码中,使用JNI接口来调用您在native-lib.cpp中实现的C/C++函数。
public class MainActivity extends AppCompatActivity {
static {
System.loadLibrary("myapplication");
}
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
Bitmap Original_bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.img);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.img);
ImageView Original_image=findViewById(R.id.Original_image);
Original_image.setImageBitmap(Original_bitmap);
Button button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
opencv_test(bitmap);
ImageView Image=findViewById(R.id.Image);
Image.setImageBitmap(bitmap);
}
});
}
public static native void opencv_test(Object bitmap);
}运行效果图: