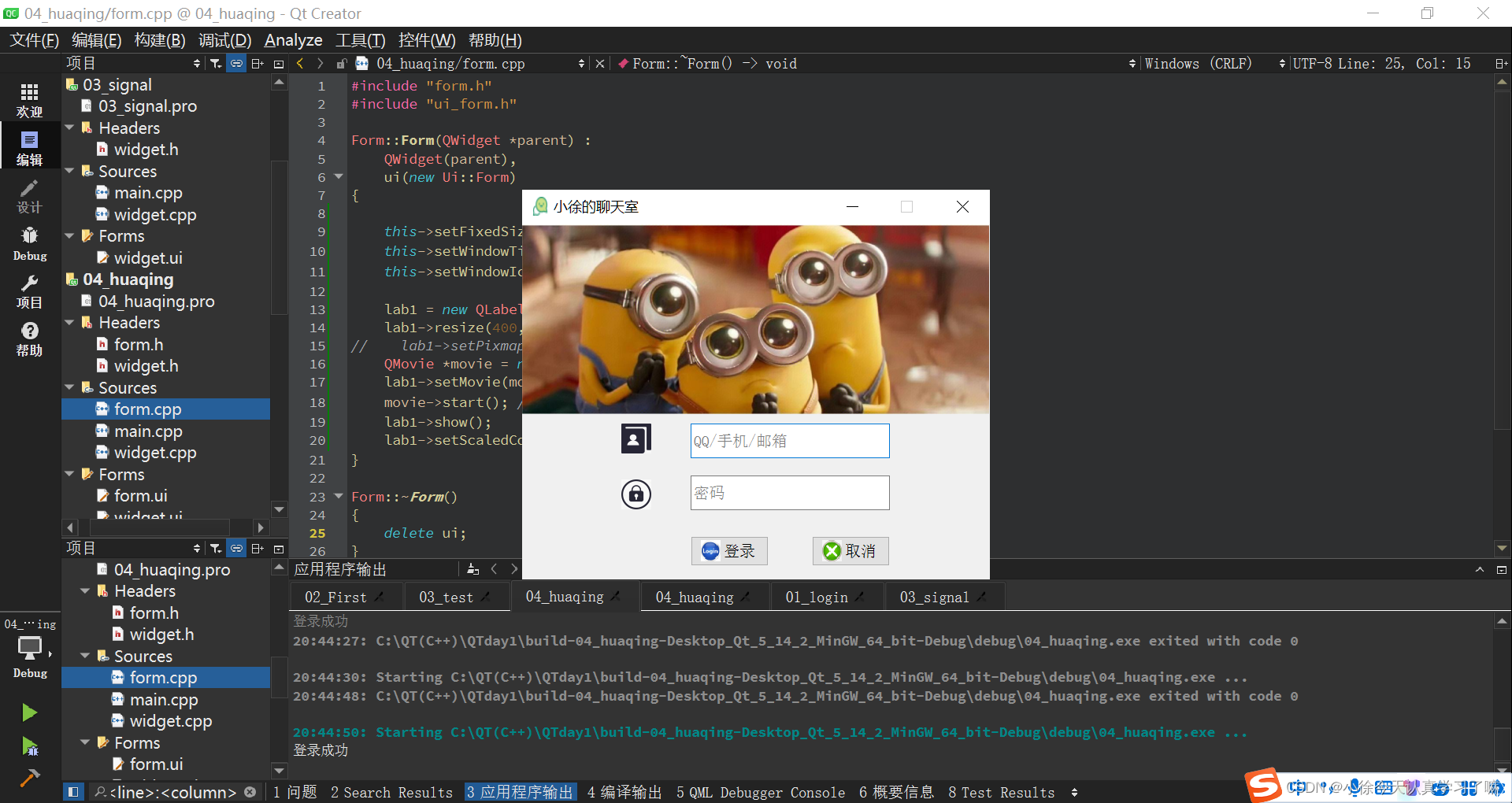
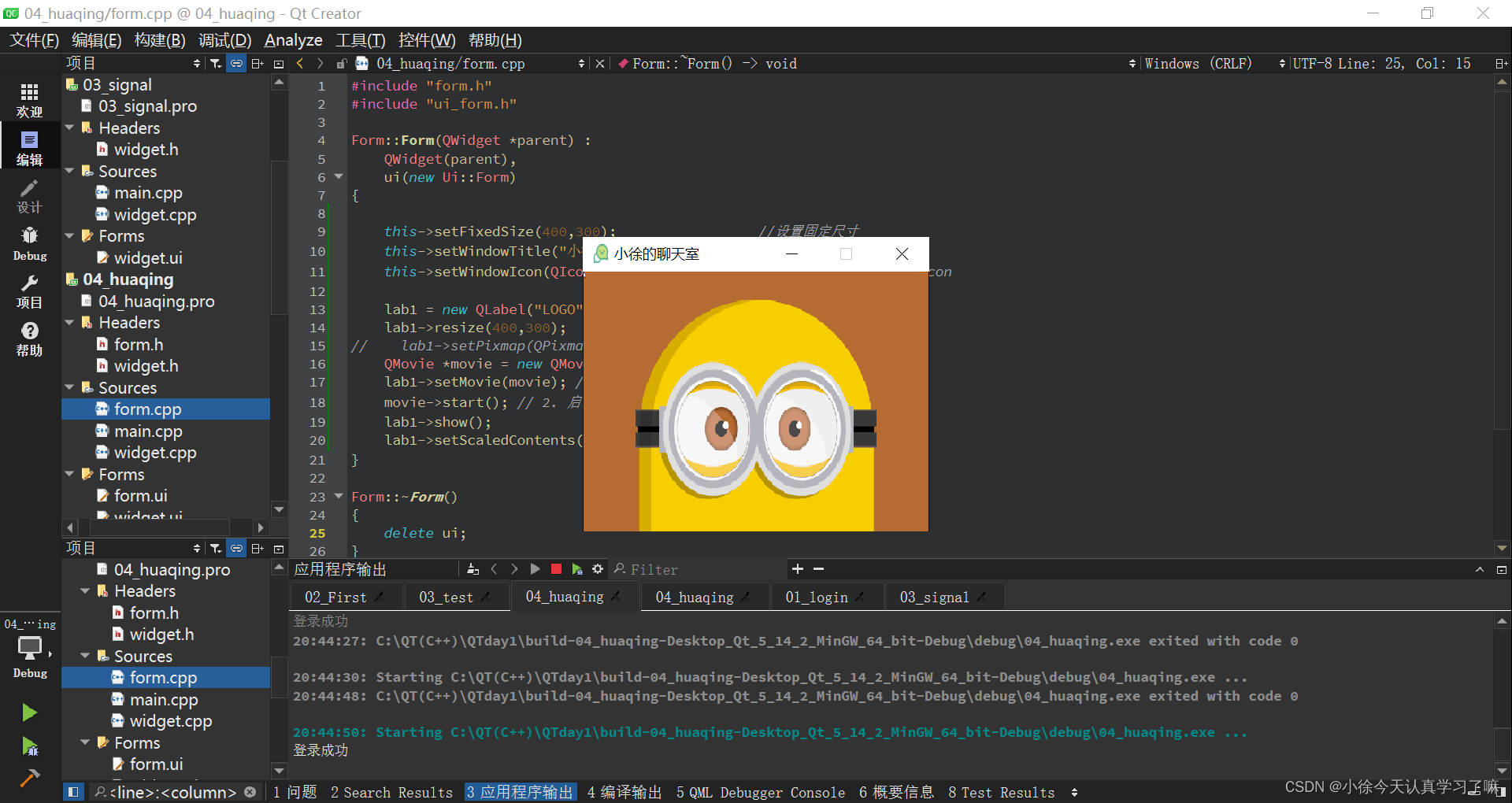
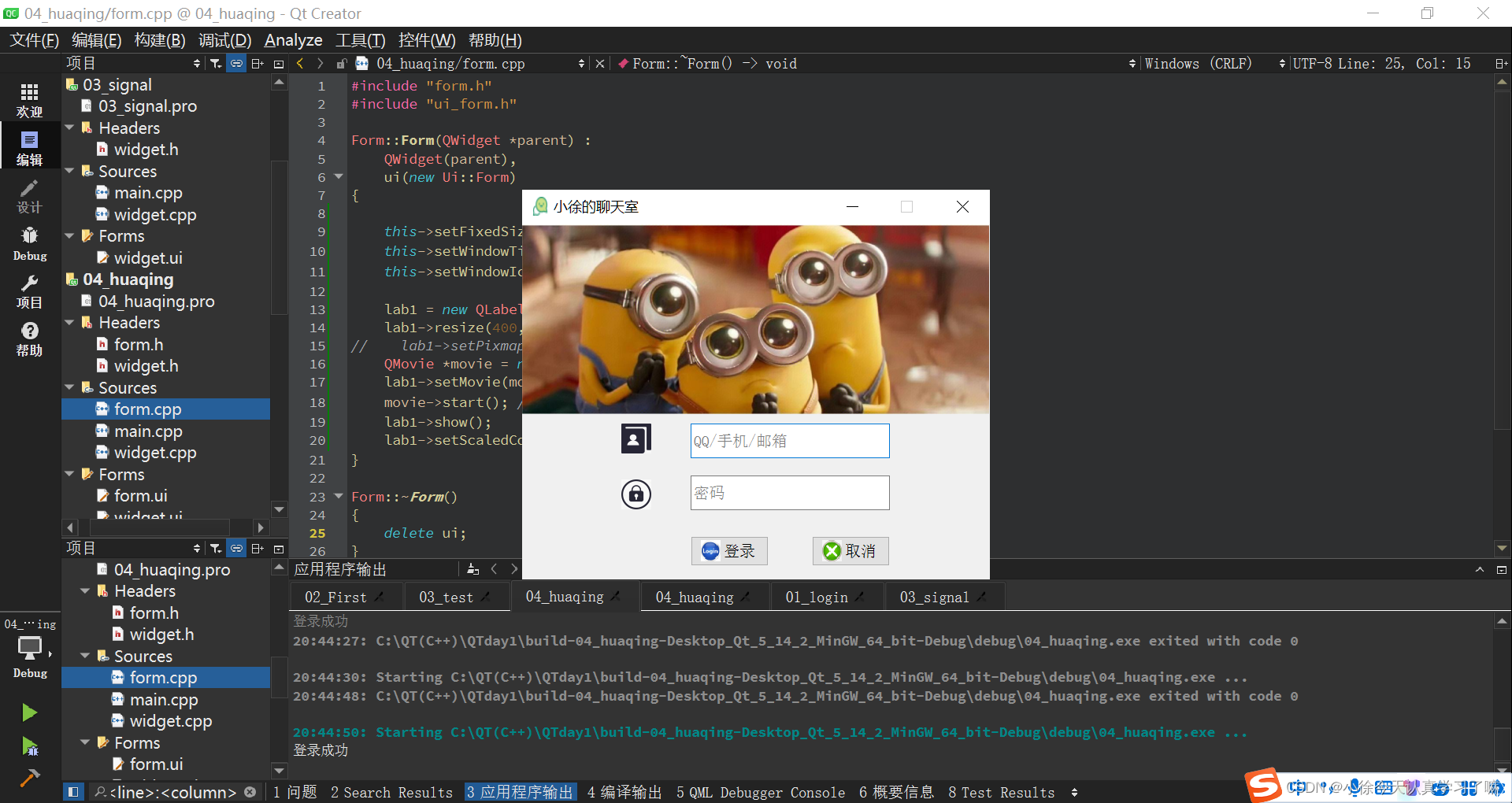
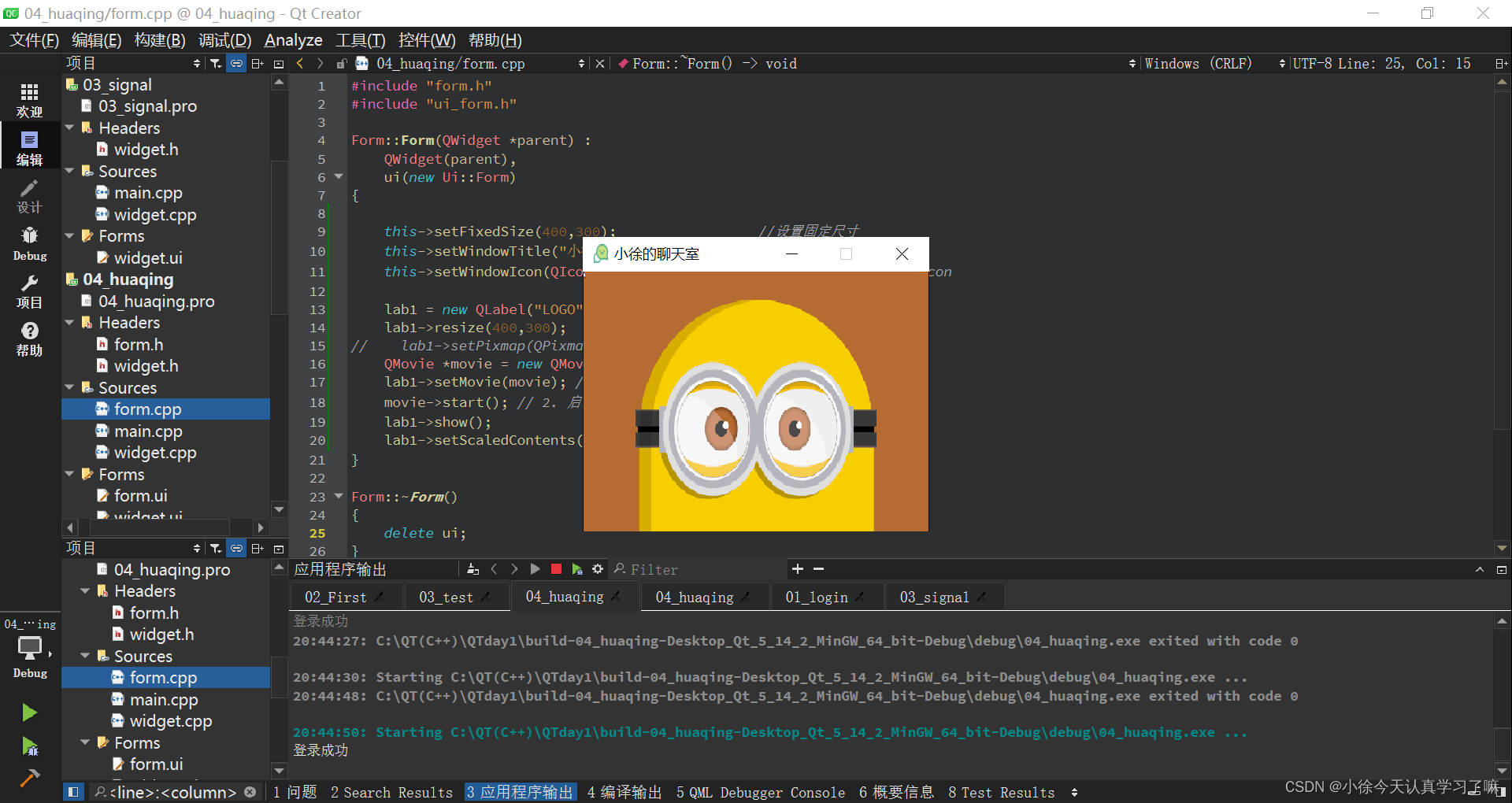
1.完成登录框的按钮操作,并在登录成功后进行界面跳转
form.h:
#ifndef FORM_H
#define FORM_H
#include <QWidget>
#include <QPushButton>
#include <QDebug>
#include <QLineEdit> //行编辑器
#include <QLabel> //标签类
#include <QMovie>
namespace Ui {
class Form;
}
class Form : public QWidget
{
Q_OBJECT
public:
explicit Form(QWidget *parent = nullptr);
~Form();
public slots:
void jump_slot(); //定义有关处理跳转信号的槽函数
//private slots:
// void my_slot();
private:
Ui::Form *ui;
QLabel *lab1;
};
#endif // FORM_H
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QDebug>
#include <QLineEdit> //行编辑器
#include <QLabel> //标签类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
signals:
void my_signal(); //自定义信号函数
void jump(); //自定义跳转函数
public slots:
void my_slot(); //自定义的槽函数
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
QLabel *lab1;
QLabel *lab2;
QLabel *lab3;
QLineEdit *edit1;
QLineEdit *edit2;
QPushButton *btn1;
QPushButton *btn2;
};
#endif // WIDGET_H
form.cpp:
#include "form.h"
#include "ui_form.h"
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
this->setFixedSize(400,300); //设置固定尺寸
this->setWindowTitle("小徐的聊天室"); //窗口标题
this->setWindowIcon(QIcon(":/wodepeizhenshi.png")); //设置窗口的icon
lab1 = new QLabel("LOGO",this);
lab1->resize(400,300);
// lab1->setPixmap(QPixmap(":/1.gif"));
QMovie *movie = new QMovie(":/1.gif");
lab1->setMovie(movie); // 1. 设置要显示的 GIF 动画图片
movie->start(); // 2. 启动动画
lab1->show();
lab1->setScaledContents(true); //设置内容自适应
}
Form::~Form()
{
delete ui;
}
//处理跳转信号函数对应的槽函数
void Form::jump_slot()
{
this->show(); //将当前界面进行展示
}
main.cpp:
#include "widget.h"
#include "form.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Form f;
QObject::connect(&w, &Widget::jump,&f,&Form::jump_slot);
return a.exec();
}
widget.cpp:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug> //输出函数对应的头文件
#include <QIcon>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//信号函数也可以连接信号函数
//connect(ui->jumpBtn,&QPushButton::clicked,this,&Widget::jump)
this->setFixedSize(540,410); //设置固定尺寸
this->setWindowTitle("小徐的聊天室"); //窗口标题
this->setWindowIcon(QIcon(":/wodepeizhenshi.png")); //设置窗口的icon
//1、实例化标签
lab1 = new QLabel("LOGO",this);
lab1->resize(540,220);
lab1->setPixmap(QPixmap(":/logo.png"));
lab1->setScaledContents(true); //设置内容自适应
lab2 = new QLabel("账号",this);
lab2->resize(35,35);
lab2->move(115,230);
lab2->setPixmap(QPixmap(":/userName.jpg"));
lab2->setScaledContents(true);
lab3 = new QLabel("密码",this);
lab3->resize(35,35);
lab3->move(lab2->x(),lab2->y()+65);
lab3->setPixmap(QPixmap(":/passwd.jpg"));
lab3->setScaledContents(true);
//2、构造行编辑器,构造时给定父组件
edit1 = new QLineEdit(this);
edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本
edit1->resize(230,40); //设置尺寸
edit1->move(lab2->x()+80,lab2->y()); //移动位置
//3、构造行编辑器,构造时给定父组件以及文本内容
edit2 = new QLineEdit(this);
edit2->setPlaceholderText("密码"); //设置编辑器的占位文本
edit2->resize(230,40); //设置尺寸
edit2->move(lab3->x()+80,lab2->y()); //移动位置
edit2->resize(edit1->size());
edit2->move(edit1->x(),edit1->y()+60);
edit2->setEchoMode(QLineEdit::Password); //设置回显模式
//4、使用无参构造添加一个按钮
btn1 = new QPushButton; //无参构造
btn1->setParent(this); //给组件指定父组件,让其依附于界面而存在
btn1->setText("登录"); //给组件设置文本内容
btn1->resize(QSize(90,35)); //设置按钮组件的大小
btn1->move(195,360); //移动组件位置
btn1->setIcon(QIcon(":/login.png"));
//5、构造按钮时,指定父组件
btn2 = new QPushButton(this); //将当前界面设置成父组件
btn2->setText("取消");
btn2->resize(btn1->size()); //使用其他按钮的大小设置该组件的大小
btn2->move(btn1->x()+140,btn1->y());
btn2->setIcon(QIcon(":/cancel.png")); //设置图标
connect(btn1,&QPushButton::clicked,this,&Widget::my_slot);
connect(this,&Widget::my_signal,this,&Widget::close);
connect(btn2,SIGNAL(clicked()),this,SLOT(close()));
}
//处理登录按钮对应槽函数的实现
void Widget::my_slot()
{
if(edit1->text()=="admin" &&edit2->text()=="123456")
{
qDebug() << "登录成功";
emit jump();
this->close();
}
else
{
qDebug() << "登录失败";
this->close();
}
}
Widget::~Widget()
{
delete ui;
}