主要修改以下几个点:
CommonAside.vue中

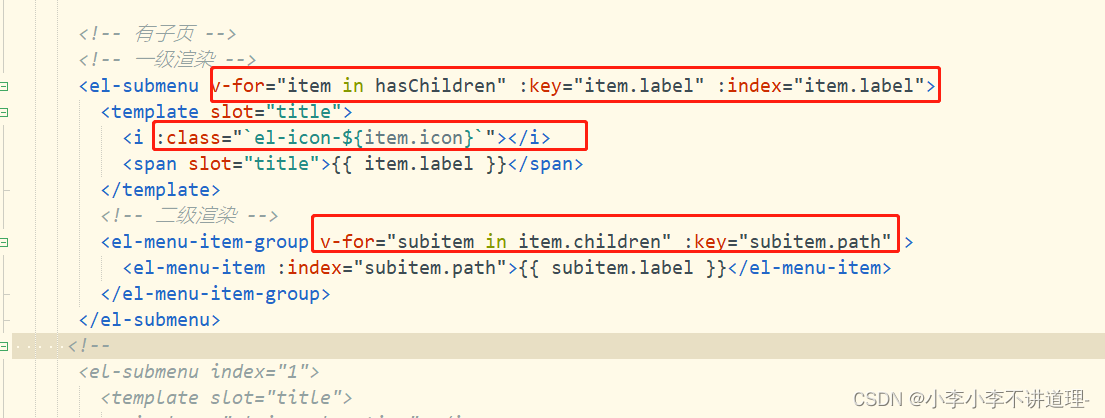
外层便利有孩子节点,关键词key是对应的标签,class动态图表渲染
内层遍历不能再用item,用subitem,遍历该item.childeren,关键词是path,
<template>
<div>
<el-menu
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<!-- 无子页 -->
<el-menu-item v-for="item in noChildren" :key="item.name" :index="item.name">
<!-- i标签是图标 -->
<!-- 静态渲染 -->
<!-- <i :class="el-icon-menu"></i> -->
<!-- 动态渲染 -->
<i :class="`el-icon-${item.icon}`"></i>
<!-- 导航的文字 -->
<span slot="title">{{item.label}}</span>
</el-menu-item>
<!-- 有子页 -->
<!-- 一级渲染 -->
<el-submenu v-for="item in hasChildren" :key="item.label" :index="item.label">
<template slot="title">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{ item.label }}</span>
</template>
<!-- 二级渲染 -->
<el-menu-item-group v-for="subitem in item.children" :key="subitem.path" >
<el-menu-item :index="subitem.path">{{ subitem.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
<!--
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu> -->
</el-menu>
</div>
</template>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
<script>
export default {
data() {
return {
isCollapse: false,
menuData: [
{
path: '/',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home/Home'
},
{
path: '/mall',
name: 'mall',
label: '商品管理',
icon: 'video-play', //图标
url: 'MallManage/MallManage'
},
{
path: '/user',
name: 'user',
label: '用户管理',
icon: 'user',
url: 'UserManage/UserManage'
},
{
label: '其他',
icon: 'location',
children: [{
path: '/page1',
name: 'page1',
label: '页面1',
icon: 'setting',
url: 'Other/PageOne'
},
{
path: '/page2',
name: 'page2',
label: '页面2',
icon: 'setting',
url: 'Other/PageTwo'
}
]
}
]
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
},
computed:{
//无子菜单
noChildren() {
return this.menuData.filter(item => !item.children)
},
//有子菜单
hasChildren() {
return this.menuData.filter(item => item.children)
}
},
}
</script>