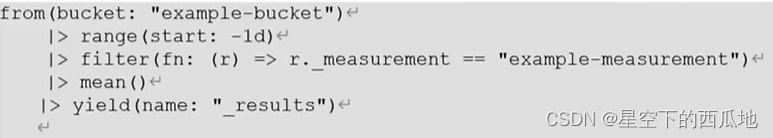
1. 基础概念理解
1.1 语序和MySQL不一样,像净水一样通过管道一层层过滤

1.2 不同版本FluxDB的语法也不太一样
2. 基本表达式
import "array"
s = 10 * 3
// 浮点型只能与浮点型进行运算
s1 = 9.0 / 3.0
s2 = 10.0 % 3.0 // 等于 1
s3 = 10.0 ^ 3.0 // 等于 1000
s4 = "abc" + string(v: 4)
// 输出
array.from(rows:[{"value" : s}])3. 谓词表达式 (xx 且 xx)
import "array"
s = "abc" == "abc" // 相等。返回true
s9 = "abc" != "abc" // 不等。返回false
s8 = 1 == 1 and 1==2 // 且。返回false
s7 = 1 == 1 or 1==2 // 或。返回true
// 判断字符串是不是 匹配 以a开头的正则表达式,返回true
s6 = "abc" =~ /^a/
// 判断字符串是不是 不匹配 以a开头的正则表达式,返回false
s5 = "abc" !~ /^a/
a = not s5 // 取反,返回true
s1 = "abc" < "bbc" // 返回true
s2 = "啊" < "吧" // UTF8码值,返回false
s3 = 1 < 2.0 // 返回true,整型和浮点型不可以跨类型计算,但是可以跨类型比较
s3 = "1" < 2.0 // 报错 unsupported binary expression string > float
s4 = 0.1 + 0.2 == 0.3 // false ,因为浮点,应该是 0.1 + 0.2 > 0.3
array.from(rows:[{"value" : s}]) // 返回true4. 控制语句
三元运算符 (这是唯一用到if-else判断的地方,Flux本质上还是查询语句,同sql)
import "array"
x = 0
a = if x = 0 then "green" else "red" // 返回green
a = if x = 0 then "green" else if x == 1 then "red" else "yellow" // x为1时,返回red
array.from(rows:[{"value" : s}]) 5.十大数据类型
5.1 Boolean (true、false是关键字)
a = 1
b = bool(v: a) // a=1,输出true;a=0,输出false
// 可转换的类型:浮点 1.0、字符串"true"/"false"
5.2 bytes (Flux支持bytes,InfluxDB不支持bytes)
b = "abc"
x = bytes(v: b) // cannot represent the type bytes as column data
// bytes的作用:序列化
c = string(v: x) // 输出abc
d = display(v: x) // 输出0x616263; webUI的bug导致dispaly报错,可忽略
import "contrib/bonitoo-io/hex" // 工具中可能不会提醒,需要查官方文档
import "array"
b = "616263"
c = hex.bytes(v: b)
x = string(v: c)
array.from(rows: [{"value": x}]) // 输出abc
bytes的一个用法
import "http"
http.post(url: "http://localhost:8086/", headers: {x:"a", y:"b"}, data: bytes(v: "body"))
5.3 Time 时间点
a = 2023-08-23T15:06:00.001Z // time 类型:DATETIME: RFC3339格式的日期时间
5.4 Duration 持续时间
import "date"
a = 2023-08-23T05:06:00.001Z
b = 1d10h
c = data.add(d:b, to:a) // 输出a = 2023-08-24T15:06:00.001Z
f = -1d3h
e = data.add(d:f, to:a) // 输出a = 2023-08-22T04:06:00.001Z
array.from(rows: [{value: f}])// 报错,cannot represent the type duration as column data
// 字符串转duration
g = "1h5m"
h = duration(v:g)
语法

hour
import "data"
b = date.hour(t:now()) // 输出long型的数字
时间戳
a = 2023-08-23T05:06:00.001Z
b = time(v:1692844684000*1000*1000) // 纳秒级
c = unit(v:a) // 输出1692738360001000000
5.5 String 字符串
import "strings"
a = "abc"
a1 = "\x61\x62\x63" // 输出abc
// 字符串转换
b = string(v: 1) // 支持Integer | UInteger | Float | Boolean | Duration | Time
c = string.containsStr(v: "今天天气真好", substr: "天气") // true,字符串是否包含某个字符
d = strings.joinStr(arr:["今天", "天气", "真好"], v:"-") // 输出今天-天气-真好
e = strings.isLetter(v:"c") // 输出 true;false : < 、哈 ...
array.from(rows: [{"value": a}])
5.6 Regular expression 正则表达式
a = "albcdef"
b = /abc|bcd|def/
c = a =~ b // 输出true,b:匹配abc或bcd或def
d = regexp.findString(r: b, v: a); // 输出bcd;最左边能匹配上的条件
e = "abc|bcd|def"
f = regexp.compare(v: a) // 正则表达式的转换
array.from(rows: [{v: c}])
array.from(rows: [{v: display(v: c)}]) // 输出abc|bcd|def
array.from(rows: [{v: a =~ f}])
5.7 Integer 整型
取值范围:2^63 ~ 2^63 - 1
bug1: 2^63-1运算会提示浮点型转换错误,2^63-1.0也会报错;
bug2: 值过大时,页面显示有bug,与实际值不一致,可以通过下载csv查看实际值;
可转换的类型有:Boolean | Duration | Float | Numeric String | Time | Uinteger
小数转换时是截断型转换,不会四舍五入,可通过math.round(x: 12.5)转换,此时返回值为Double,故完整写法:int(v:math.round(x: 12.5))
hex.int(v: 'a') // 输出10,十六进制
hex.int(v: 'a0') // 输出160
5.8 Uintegers 无符号整型
取值范围:0 ~ 2^64
可转换的类型有:Boolean | Duration | Float | Integer | Numeric String | Time
unit(v: 123)// 输出123,UNSIGNEDLONG类型
5.9 Float 浮点数
8个子节
不支持科学计数法e,可以写为float(v: "1.2345e+")
正无穷大 float(v: "Inf")
不支持NaN,写成float(v: "NaN")
5.10 Null 空值
flux不支持null
import "internal/debug"
a = debug.null(type:"int") // 输出为空,类型为long
b = a == debug.null(type:"int") // cannot represent the type null as column data;此时的b不是true/false,而是null,类型也为null,与类型为LONG的a的null不一样
c = exists a // 输出false,判断a是否存在
6. 4种复合类型
6.1 record
b = {"name" : "tony", age: 18, "x y": "20,40"}
arrays.from(rows:[{display(v: b)}]) // 输出String类型的b
arrays.from(rows:[b]) // 输出多列数据,如下图
a = b.name //输出 tony
c = b["age"] // 输出18
// 不支持动态变量
key_name = "age"
d = b[key_name] // expected int but found string error@**: expected [d](array) but found {x y: string, name: string, age: int}(record)
e = {"name" : "tony", age: 18, "x y": "20,40"}
f = b==e // 输出true,比较是否完全一致,不能比较大小
g = {b with age:19,"height":200}// 输出结果更新了age的值,同时多了一列height,未提到的列沿用之前的b,如下图2


b = {
name: "tony",
address: {
country: "China"
}
}
// cannot represent the type {address:{coutry: string}} as column data
// 语法支持这样写,但是FluxDB不支持,record不支持嵌套record,相当于列里无法存储json
c = b.address.country // 输出China
d = b["address"]["country"] // 输出China
// b整体存库里
e = json.encode(v: b) // cannot represent the type bytes as column data
g = string(v: e) // 这样才能作为string数据存储成功
6.2 Dictionary 字典
字典和记录很像,但是key-value的要求不一样
所有key的类型必须相同,所有value的类型必须相同;
语法上,用方括号[]声明,key后面跟冒号:键值对之间用英文逗号分隔
[1.0: {stable: 12, latest: 12}, 1.1: {stable: 3, latest: 15}]
该数据类型不支持直接作为fluxdb的列
a = ["name": "tony", "age": "18"]
// 不支持直接通过.或[key]取值
// 查询(取值时,key可以是动态参数)
key_name = "key"
b = dict.get(dict:a, key: key_name , default: "244")// 如果key不存在,返回默认值244
// 值的插入与更新需要通过dict
c = dict.insert(dict: a, key: "age", "value": "20" )// 更新值,这里前端的文档入参有bug,错把value提示为default
d = dict.insert(dict: a, key: "weight", "value": "50" )// 插入值
// 删除
e = dict.remove(dict: a, key: "age")
// fromList
f = dict.fromList(pairs: [{key: "name",value: "tony"}, {key: "age",value: "18"}])// 输出 [name: tony, age: 18]
array.from(rows: [{"value": display(v: d)}])
6.3 Array 数组
a = ["1", "2", "3"] // 类型要一致
b = length(arr: a) // 长度
c = contains(value: 1, set: a) // true,包含判断
7. 4种复合函数
// 一个可以进行乘法运算的函数
chengfa = (x, y) => x * y
a = chengfa(x: 4, y: 5) // 输出20
// 定义默认值
chengfa1 = (x, y=10) => x * y
a1 = chengfa1(x: 4) // 输出40
// 函数体
chengfa2 = (x, y=10) => {
z = x - 2;
return z * y
}
a2 = chengfa2(x: 4) // 输出20
FLUX语言里,函数也是类型
getChengFa = () => {
chengfa = (x, y) => x * y
return chengfa
}
x = getChengFa()(x: 10, y: 5)