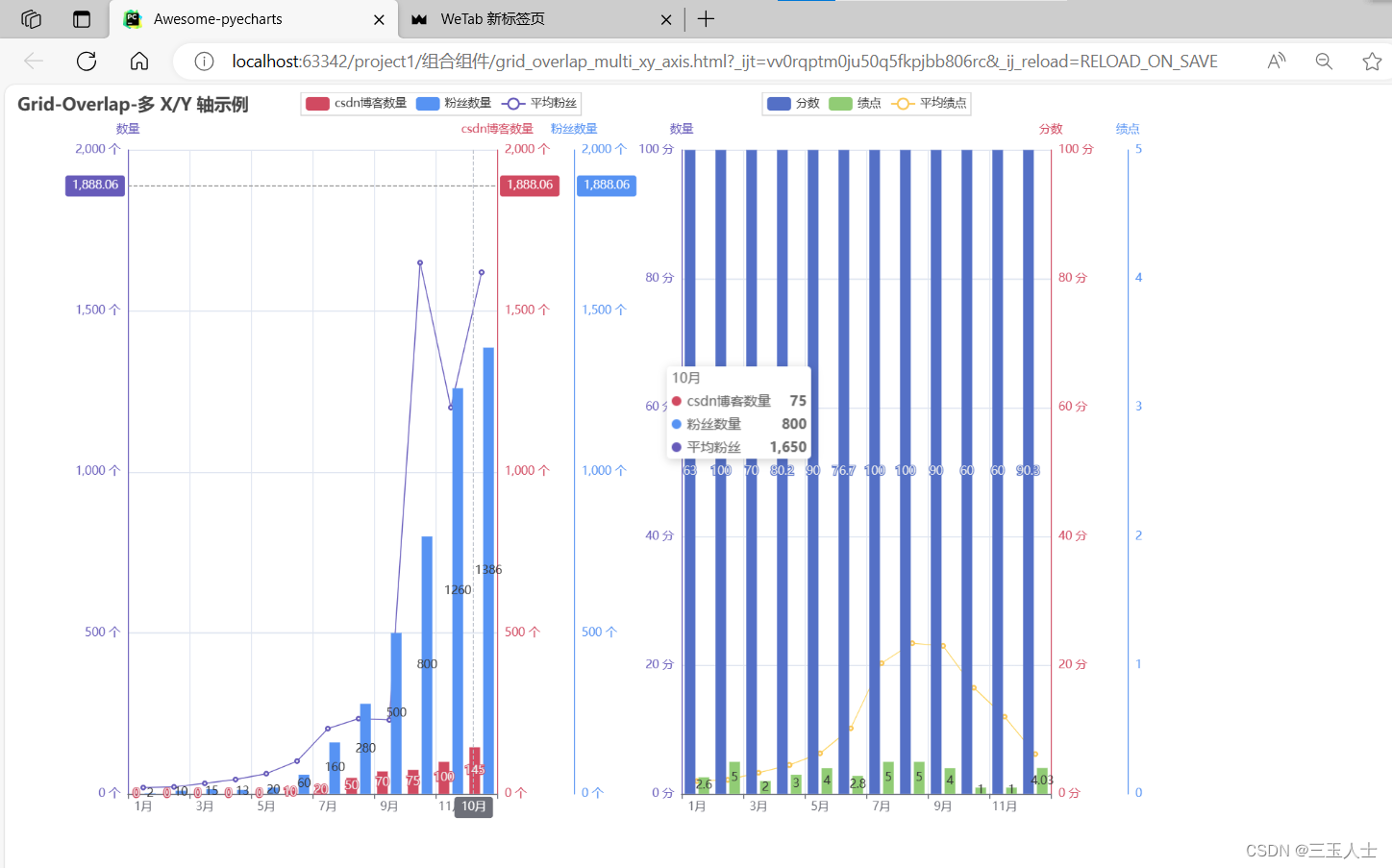
这段代码使用了pyecharts库来创建一个Grid-Overlap图,包括柱状图和折线图。
首先,创建了一个柱状图对象bar,并添加了两个y轴的数据。第一个y轴代表csdn博客数量,第二个y轴代表粉丝数量。然后,使用extend_axis方法扩展了两个y轴的配置。其中,第一个y轴设置了名称、取值范围、位置和样式等属性;第二个y轴设置了名称、取值范围、位置、样式和分割线等属性。
接着,使用set_global_opts方法设置了全局配置,包括y轴的一些属性、标题、工具提示和图例等。
接下来,创建了一个折线图对象line,并添加了一个y轴的数据,代表了平均粉丝数量。
最后,通过Grid组件将柱状图和折线图组合在一起,并可以显示在一个图表中。
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line
# 创建柱状图对象
bar = (
Bar()
.add_xaxis(["{}月".format(i) for i in range(1, 13)]) # 设置x轴数据,代表月份
.add_yaxis(
"csdn博客数量", # 设置第一个y轴的名称
[0, 0, 0, 0, 0, 10, 20, 50, 70, 75, 100, 145], # 设置第一个y轴的数据
yaxis_index=0, # 指定使用第一个y轴
color="#d14a61", # 设置柱状图的颜色
)
.add_yaxis(
"粉丝数量", # 设置第二个y轴的名称
[2, 10, 15, 13, 20, 60, 160, 280, 500, 800, 1260, 1386], # 设置第二个y轴的数据
yaxis_index=1, # 指定使用第二个y轴
color="#5793f3", # 设置柱状图的颜色
)
# 扩展第一个y轴的配置
.extend_axis(
yaxis=opts.AxisOpts(
name="csdn博客数量", # 指定第一个y轴的名称
type_="value", # 设置y轴的类型为数值型
min_=0, # 设置y轴的最小值
max_=2000, # 设置y轴的最大值
position="right", # 设置y轴的位置为右侧
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61") # 设置y轴的线条样式
),
axislabel_opts=opts.LabelOpts(formatter="{value} 个"), # 设置y轴的标签格式
)
)
# 扩展第二个y轴的配置
.extend_axis(
yaxis=opts.AxisOpts(
type_="value", # 设置y轴的类型为数值型
name="数量", # 指定第一个y轴的名称
min_=0, # 设置y轴的最小值
max_=2000, # 设置y轴的最大值
position="left", # 设置y轴的位置为左侧
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba") # 设置y轴的线条样式
),
axislabel_opts=opts.LabelOpts(formatter="{value} 个"), # 设置y轴的标签格式
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1) # 设置是否显示分割线和样式
),
)
)
# 设置全局配置
.set_global_opts(
yaxis_opts=opts.AxisOpts(
name="粉丝数量", # 设置第二个y轴的名称
min_=0, # 设置y轴的最小值
max_=2000, # 设置y轴的最大值
position="right", # 设置y轴的位置为右侧
offset=80, # 设置与图表的距离
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3") # 设置y轴的线条样式
),
axislabel_opts=opts.LabelOpts(formatter="{value} 个"), # 设置y轴的标签格式
),
title_opts=opts.TitleOpts(title="Grid-Overlap-多 X/Y 轴示例"), # 设置标题
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"), # 设置鼠标悬停提示框
legend_opts=opts.LegendOpts(pos_left="25%"), # 设置图例的位置
)
)
line = (
Line() # 创建一个 Line 图表实例
.add_xaxis(["{}月".format(i) for i in range(1, 13)]) # 设置 x 轴数据,代表月份,使用列表推导式生成 1 到 12 月份的列表
.add_yaxis(
"平均粉丝", # 设置 y 轴的名称
[20, 22, 33, 45, 63, 102, 203, 234, 230, 1650, 1200, 1620], # 设置 y 轴数据,代表每个月的平均粉丝数
yaxis_index=2, # 设置该系列数据对应的 y 轴索引为 2
color="#675bba", # 设置该系列数据的线条颜色为紫色
label_opts=opts.LabelOpts(is_show=False), # 配置标签选项,设置为不显示标签
)
)
bar1 = (
Bar()
.add_xaxis(["{}月".format(i) for i in range(1, 13)])
.add_yaxis(
"分数",
[63, 100, 70, 80.2, 90, 76.7, 100, 100, 90, 60, 60, 90.3],
color="#d14a61",
xaxis_index=1,
yaxis_index=3,
)
.add_yaxis(
"绩点",
[2.6, 5.0, 2.0, 3.0, 4.0, 2.8, 5.0, 5.0, 4.0, 1.0, 1.0, 4.03],
color="#5793f3",
xaxis_index=1,
yaxis_index=4,
)
.extend_axis(
yaxis=opts.AxisOpts(
name="分数",
type_="value",
min_=0,
max_=100,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} 分"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="数量",
min_=0,
max_=100,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba")
),
axislabel_opts=opts.LabelOpts(formatter="{value} 分"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(grid_index=1),
yaxis_opts=opts.AxisOpts(
name="绩点",
min_=0,
max_=5.0,
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} "),
),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
legend_opts=opts.LegendOpts(pos_left="65%"),
)
)
line1 = (
Line()
.add_xaxis(["{}月".format(i) for i in range(1, 13)])
.add_yaxis(
"平均绩点",
[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
color="#675bba",
label_opts=opts.LabelOpts(is_show=False),
xaxis_index=1,
yaxis_index=5,
)
)
overlap_1 = bar.overlap(line) # 将柱状图 bar 与折线图 line 叠加在一起,得到 overlap_1
overlap_2 = bar1.overlap(line1) # 将柱状图 bar1 与折线图 line1 叠加在一起,得到 overlap_2
grid = (
Grid(init_opts=opts.InitOpts(width="1200px", height="800px")) # 创建一个 Grid 实例,并设置初始配置项,指定宽度和高度
.add(
overlap_1,
grid_opts=opts.GridOpts(pos_right="58%"), # 添加 overlap_1 到 Grid 中,并设置展示位置在右边 58% 的位置
is_control_axis_index=True # 设置是否控制坐标轴索引
)
.add(
overlap_2,
grid_opts=opts.GridOpts(pos_left="58%"), # 添加 overlap_2 到 Grid 中,并设置展示位置在左边 58% 的位置
is_control_axis_index=True # 设置是否控制坐标轴索引
)
.render("grid_overlap_multi_xy_axis.html") # 渲染并保存为 HTML 文件
)overlap_1 = bar.overlap(line) # 将柱状图 bar 与折线图 line 叠加在一起,得到 overlap_1
overlap_2 = bar1.overlap(line1) # 将柱状图 bar1 与折线图 line1 叠加在一起,得到 overlap_2
grid = (
Grid(init_opts=opts.InitOpts(width="1200px", height="800px")) # 创建一个 Grid 实例,并设置初始配置项,指定宽度和高度
.add(
overlap_1,
grid_opts=opts.GridOpts(pos_right="58%"), # 添加 overlap_1 到 Grid 中,并设置展示位置在右边 58% 的位置
is_control_axis_index=True # 设置是否控制坐标轴索引
)
.add(
overlap_2,
grid_opts=opts.GridOpts(pos_left="58%"), # 添加 overlap_2 到 Grid 中,并设置展示位置在左边 58% 的位置
is_control_axis_index=True # 设置是否控制坐标轴索引
)
.render("grid_overlap_multi_xy_axis.html") # 渲染并保存为 HTML 文件
)
上面的代码中,首先使用 bar 和 line 的 overlap 方法将柱状图和折线图叠加在一起得到 overlap_1,使用 bar1 和 line1 的 overlap 方法将另外一组柱状图和折线图叠加在一起得到 overlap_2。
然后创建一个 Grid 实例,设置初始配置项,指定宽度和高度为 1200px 和 800px。通过 add 方法将 overlap_1 和 overlap_2 添加到 Grid 中,分别使用 pos_right 和 pos_left 参数控制它们的展示位置。
最后使用 render 方法将 Grid 渲染为 HTML 文件,并保存为 “grid_overlap_multi_xy_axis.html”。