#include "widget.h"
#include "ui_widget.h"
void Widget::my_slot()
{
}
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowIcon(QIcon(":/wodepeizhenshi.png"));//設置窗口的icon
this->setWindowTitle("鵬哥快聊");//更改名字
this->setFixedSize(500,400);//設置尺寸
QLabel *ql=new QLabel(this);//創建一個標簽
ql->resize(QSize(500,200));//設置標簽大小
ql->setPixmap(QString(":/logo.png"));
ql->setScaledContents(true);
QLabel *ql1=new QLabel(this);//創建一個標簽
QLabel *ql2=new QLabel(this);//創建一個標簽
edit1= new QLineEdit(this);//創建一個行編輯器
edit2= new QLineEdit(this);//創建一個行編輯器
edit1->resize(200,40);//為含編輯器設置尺寸
edit2->resize(200,40);
edit1->move(270,230);//含編輯器的位置
edit2->move(edit1->x(),edit1->y()+50);
edit1->setPlaceholderText("QQ/手機/郵箱");//設置展位文本
edit2->setPlaceholderText("密碼");
edit2->setEchoMode(QLineEdit::Password);//設置囘顯模式
ql1->resize(40,40);//設置標簽的大小
ql2->resize(40,40);
ql1->move(210,edit1->y());
ql2->move(210,edit2->y());
ql1->setPixmap(QString(":/userName.jpg"));
ql2->setPixmap(QString(":/passwd.jpg"));
ql1->setScaledContents(true);
ql2->setScaledContents(true);
//創建兩個按鈕用輸入賬號密碼
QPushButton *btn1= new QPushButton(this);
QPushButton *btn2= new QPushButton(this);
btn1->resize(QSize(70,40));//設置按鈕的大小
btn2->resize(btn1->size());
btn1->move(300,360);//按鈕位置
btn2->move(btn1->x()+80,btn1->y());
btn1->setText("登錄");
btn2->setText("取消");
btn1->setIcon(QIcon(":/login.png"));//導入按鈕圖片
btn2->setIcon(QIcon(":/cancel.png"));
connect(btn1,&QPushButton::clicked,this,&Widget::fun);
connect(btn2,&QPushButton::clicked,this,&Widget::fun1);
}
void Widget::fun()
{
if(this->edit1->text()=="admin"&&this->edit2->text()=="123456")
{
qDebug()<<"deng lu cheng gong";
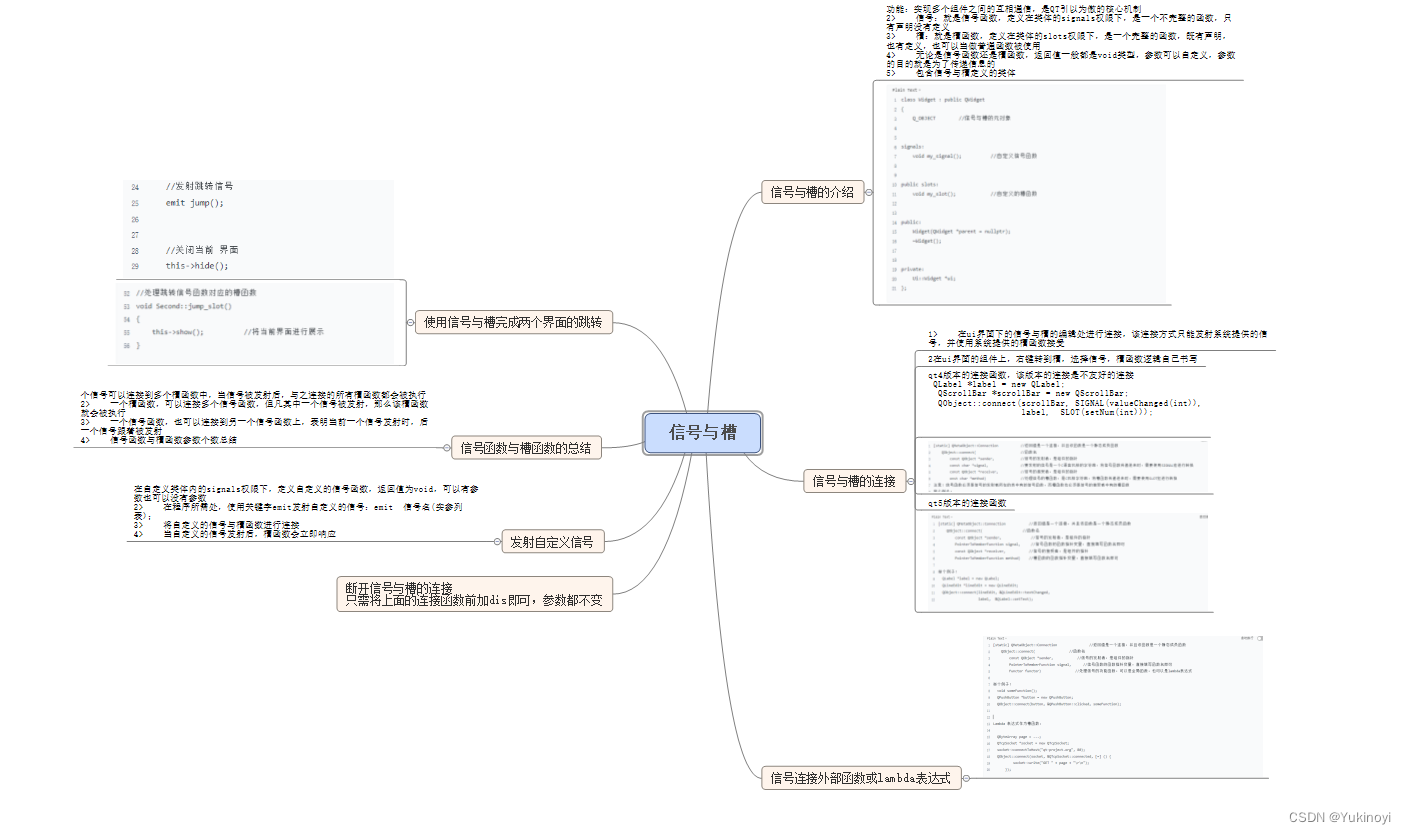
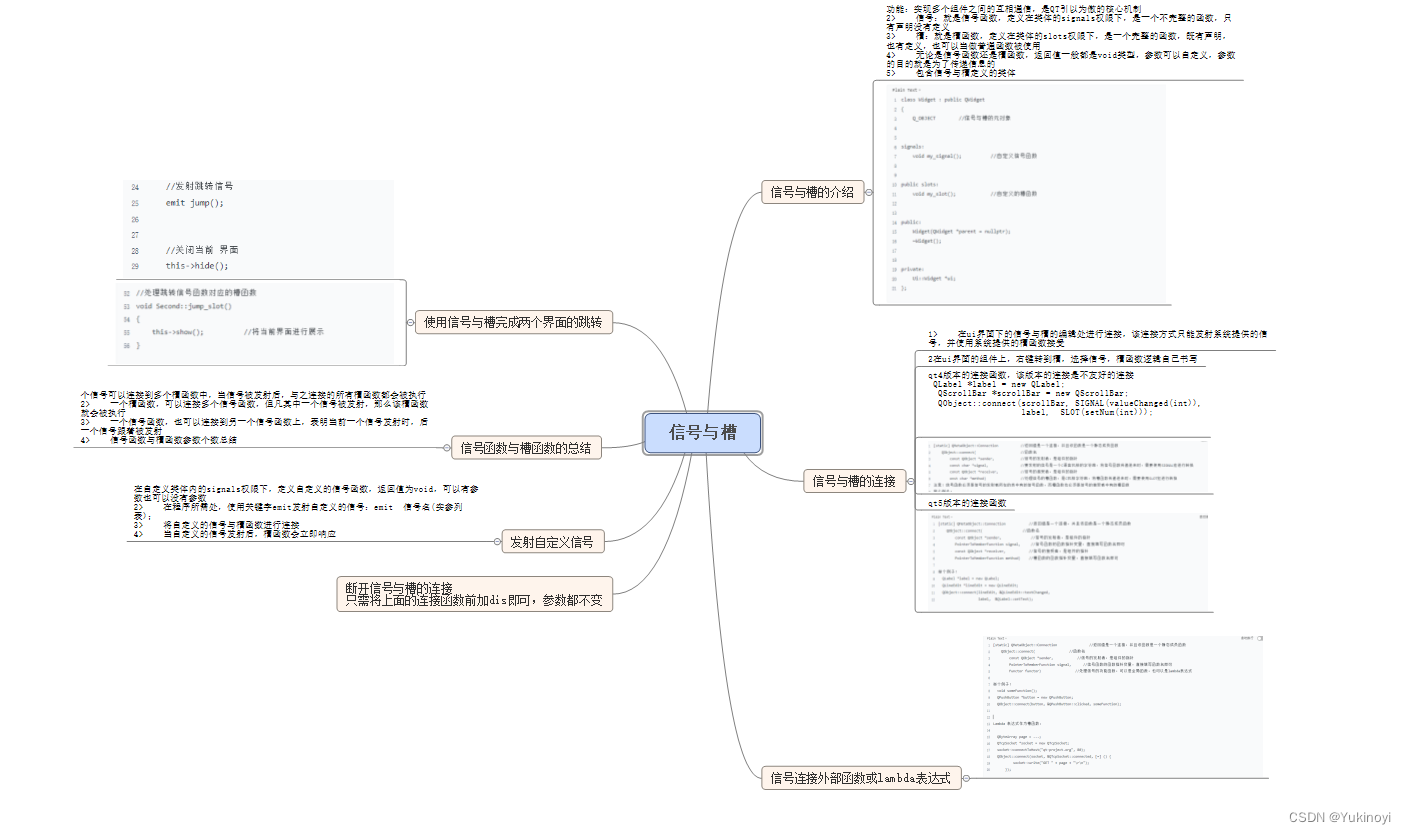
emit jump();//跳转信号
this->close();//关闭界面
}
else
{
qDebug()<<"deng lu shi bai";
Widget::edit2->clear();
}
}
void Widget::fun1()
{
this->close();
}
Widget::~Widget()
{
delete ui;
}
#include "widget.h"
#include "form.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Form f;
Widget::connect(&w,&Widget::jump,&f,&Form::jump_slot);
return a.exec();
}
#include "form.h"
#include "ui_form.h"
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
}
void Form::jump_slot()
{
this->show();
}
Form::~Form()
{
delete ui;
}
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
#include <QPushButton>
#include <QLineEdit>
#include <QLabel>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
signals:
void my_signal();//自定义信号
void jump();//用于跳转信号
public slots:
void my_slot();//自定义槽函数
void fun();
void fun1();
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
QLineEdit *edit1;
QLineEdit *edit2;
};
#endif // WIDGET_H