在数字化时代,一个小程序的力量不可忽视。它不仅是展示品牌形象和提供用户服务的重要工具,更是扩大客户群体和提高营收的关键手段。对于汽车服务门店来说,拥有一个精美且功能齐全的小程序,更将成为你在竞争激烈的市场中的重要武器。
本文将为你提供一份详尽的汽车服务门店小程序搭建全攻略,让你轻松掌握小程序的搭建流程和技巧。

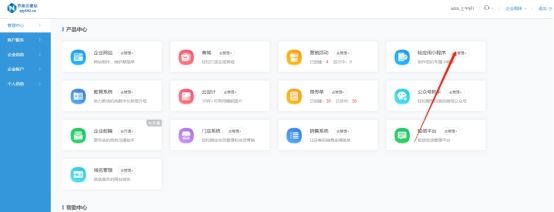
一、进入乔拓云网后台
首先,打开浏览器,进入乔拓云网后台。在登录页面,输入你的账号和密码,然后点击【登录】按钮。

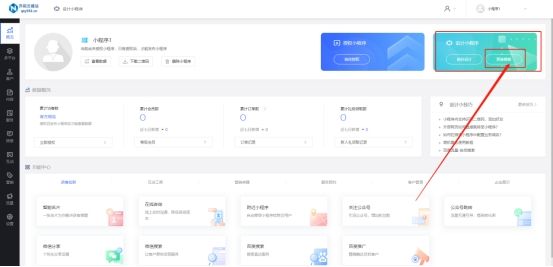
二、进入轻应用小程序设计页面
在乔拓云网后台,点击【轻应用小程序】中的【去管理】,即可进入设计小程序页面。

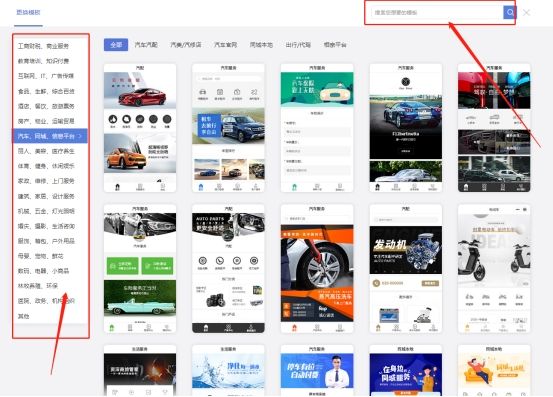
三、选择适合的小程序模板
在设计小程序页面,找到【设计小程序】模块,并点击其中的【更换模板】。在弹出的页面,可以看到各种类型的小程序模板。选择适合你汽车服务门店的模板,例如“汽车服务预约”或“汽车维修保养”等。


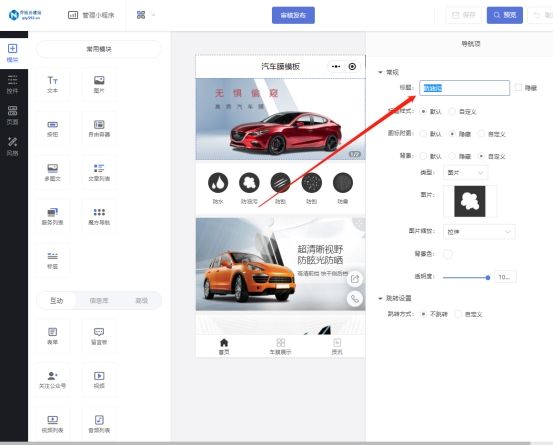
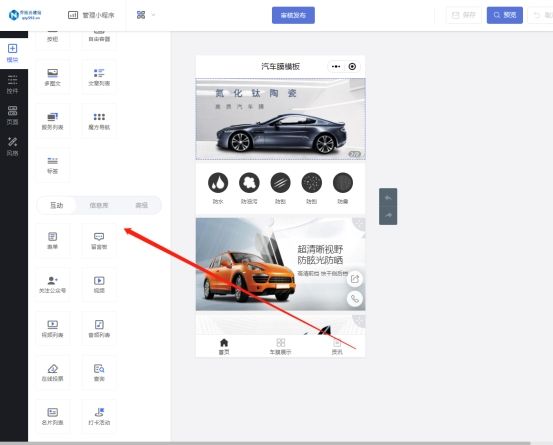
四、编辑制作小程序
选好模板后,进入编辑页面。在这里,你可以对小程序进行各种编辑和设置,包括:
1. 文字内容的修改:修改页面的文字内容,使其符合你的品牌形象和营销策略

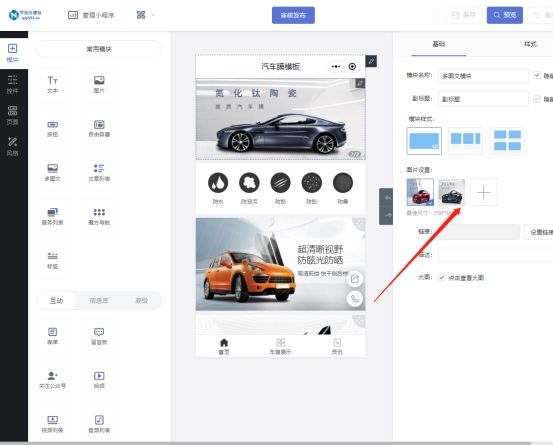
2. 图片的替换:替换模板中的图片,使用与你汽车服务门店相关的图片,提高品牌认知度。

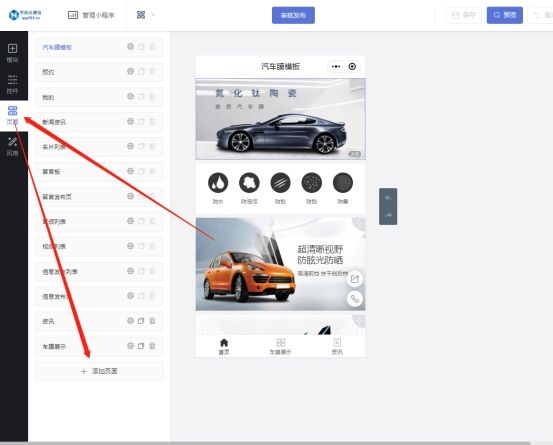
3. 页面的添加与设置:根据需要添加或删除页面,并对每个页面进行设置。

4. 功能模块的添加:在页面中添加适合的功能模块,如预约模块、产品展示模块、新闻资讯模块等。

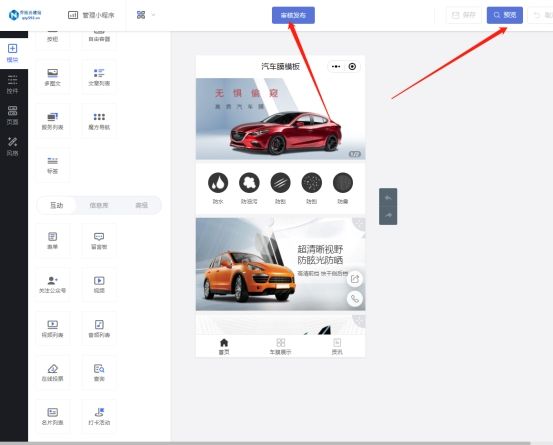
五、预览与审核
完成小程序的制作后,点击【预览】进行查看。确认无需再修改后,提交小程序进行审核。审核通过后,你的汽车服务门店小程序就可以正式上线了。

总之,通过以上步骤,你可以轻松搭建一个精美且功能齐全的汽车服务门店小程序。这将为你的业务发展提供强大的支持,赶快行动起来吧!




![java八股文面试[多线程]——阻塞队列](https://img-blog.csdnimg.cn/a57feb4a2a1141ea880de86953a2282f.png)