一、安装srs
sudo docker run -d -p 1935:1935 -p 1985:1985 -p 8080:8080 --name srs registry.cn-hangzhou.aliyuncs.com/ossrs/srs:v4.0.34

二、vue展示
1、引入库
npm install --save flv.js
2、导包
import flvjs from "flv.js";
3、完整案例
<template>
<div>
<video ref="videoElement" controls autoplay muted></video>
</div>
</template>
<script>
import flvjs from "flv.js"
export default {
name: 'App',
mounted() {
this.$nextTick(() => {
this.initVideo();
});
},
methods: {
initVideo() {
const videoElement = this.$refs.videoElement;
if (flvjs.isSupported()) {
const flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://{ip}:8080/live/zhk_123.flv' // 注意使用 HTTP-FLV 协议
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
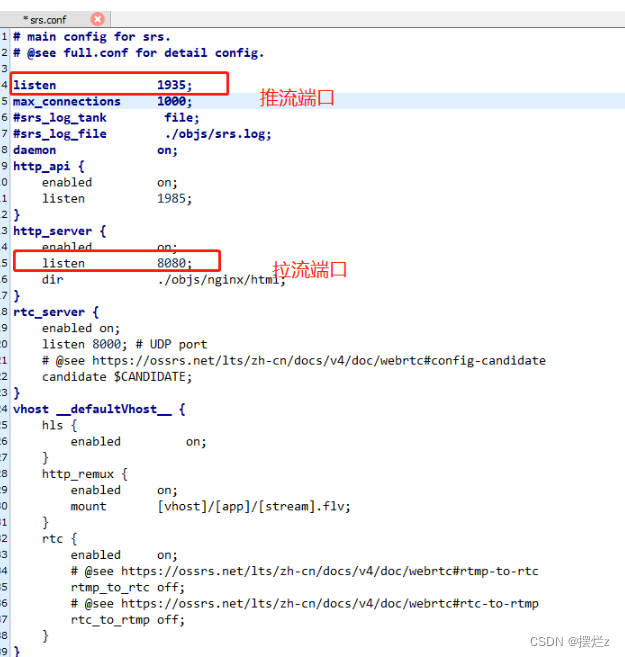
三、推流
推流地址为:http://{ip}:8080/live
推流码为:zhk_123.flv
















![[Spring Boot] 开发时可以运行,但Maven打包后,无法运行](https://img-blog.csdnimg.cn/c136be6528ef43f5bf84a7da6f23629c.png)