1.安装依赖
// 比如安装148版本
npm install three@0.148.0 --save
2.使用页面引用
import * as THREE from 'three';
// 引入扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
// 引入扩展库GLTFLoader.js
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
3.实例说明代码
export default {
name: 'App',
data() {
return {
vn: 1,
scene: '',
geometry: '',
material: '',
mesh: '',
camera: '',
controls:'',
renderer:''
}
},
mounted() {
this.scene = new THREE.Scene();
this.geometry = new THREE.BoxGeometry(100, 100, 100);
//创建一个材质对象Material
this.material = new THREE.MeshBasicMaterial({
color: 0xff0000,//0xff0000设置材质颜色为红色
});
// 两个参数分别为几何体geometry、材质material
const mesh = new THREE.Mesh(this.geometry, this.material); //网格模型对象Mesh
//设置网格模型在三维空间中的位置坐标,默认是坐标原点
mesh.position.set(0, 10, 0);
this.scene.add(mesh)
// 实例化一个透视投影相机对象
const aspect = window.innerWidth / window.innerHeight;
const camera = new THREE.PerspectiveCamera(75, aspect, 0.1, 1000);
//相机在Three.js三维坐标系中的位置
// 根据需要设置相机位置具体值
camera.position.set(200, 200, 200);
camera.lookAt(mesh.position);//指向mesh对应的位置
this.camera = camera
// 创建渲染器对象
const renderer =new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
this.renderer=renderer
document.body.appendChild(renderer.domElement);
// 设置相机控件轨道控制器OrbitControls
this.controls = new OrbitControls(camera, renderer.domElement);
this.animate();
console.log("记载")
},
methods:{
animate(){
requestAnimationFrame(this.animate.bind(this));
this.controls.update();
this.renderer.render(this.scene, this.camera);
}
}
}
</script>
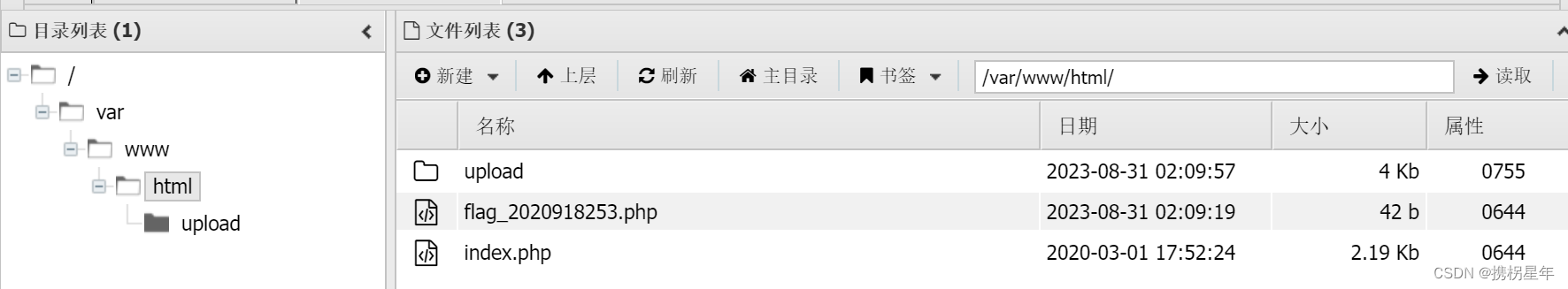
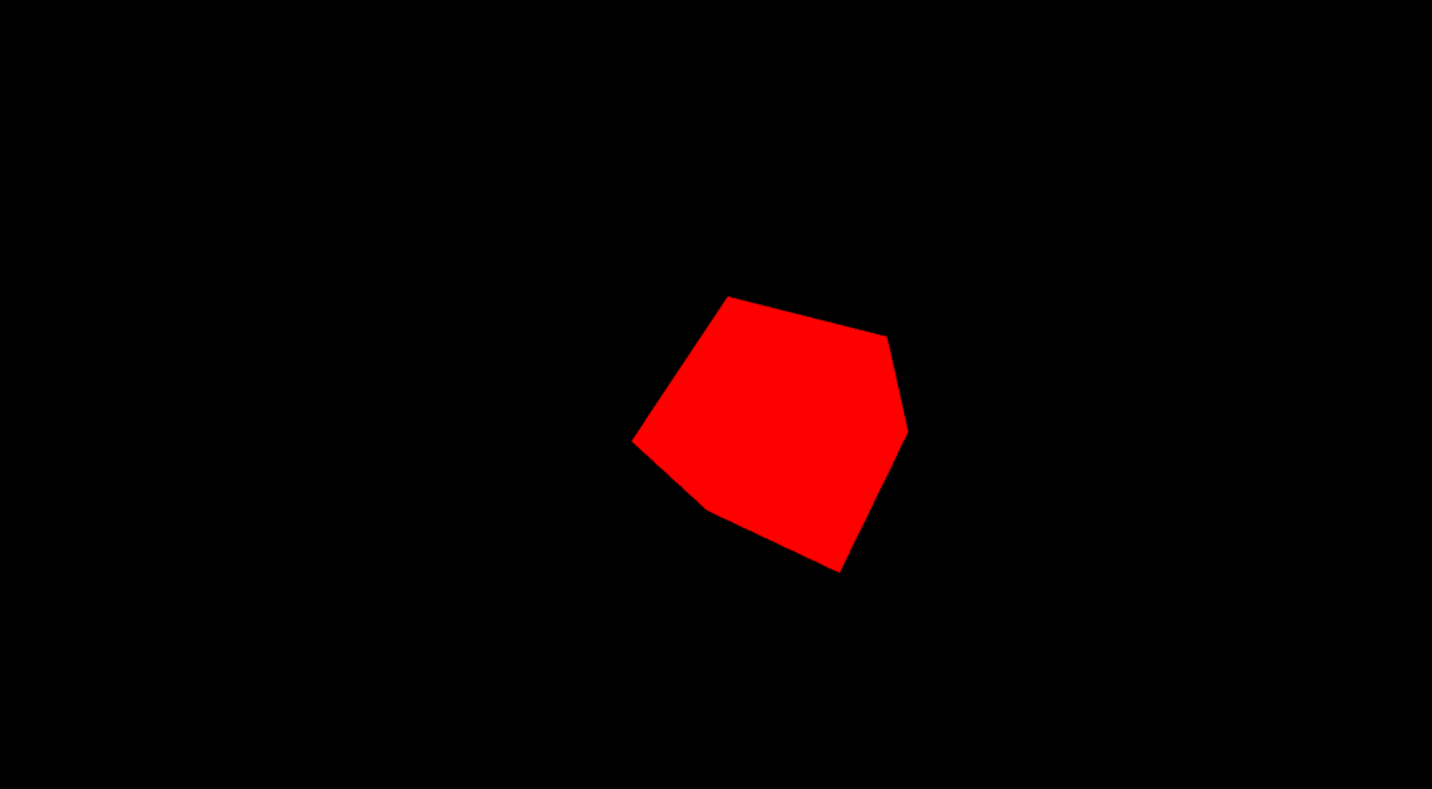
效果图













![[SWPUCTF 2022]——Web方向 详细Writeup](https://img-blog.csdnimg.cn/img_convert/54be7975c5048b4987a110731d16fab9.png)