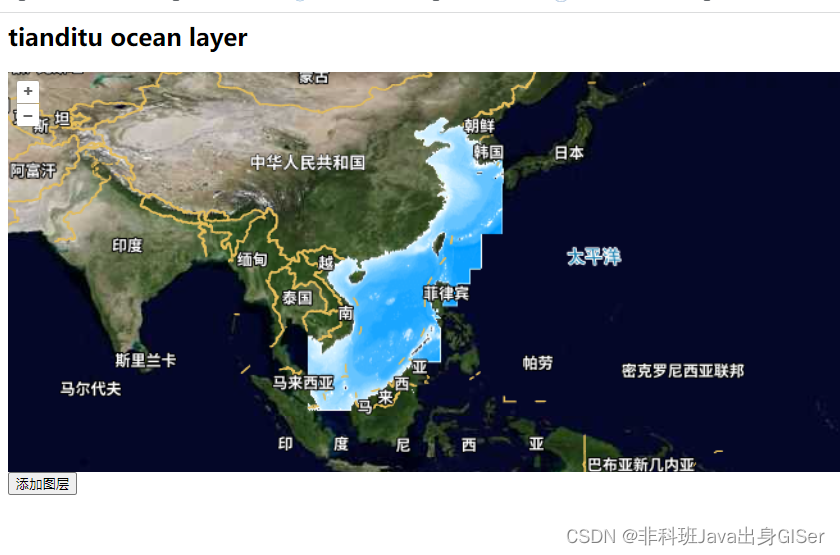
Openlayers 叠加天地图-中国近海海洋等深面图层服务
- 核心代码
- 完整代码:
- 在线示例
偶然发现天地图有一个近海海洋图层,觉得不错,于是尝试叠加一下,花费了一些时间,叠加成功,这里分享一下。
本文包括核心代码、完整代码以及在线示例。
另外这里放上 Cesium 叠加示例
核心代码
主要是 Openlayers 叠加 WMTS 图层。
// 墨卡托投影
var projection = ol.proj.get("EPSG:3857");
var projectionExtent = projection.getExtent();
var size = ol.extent.getWidth(projectionExtent) / 256;
var resolutions = new Array(18);
var matrixIds = new Array(18);
for (var z = 1; z < 19; ++z) {
// generate resolutions and matrixIds arrays for this WMTS
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = z;
}
// 天地图 key,只能在本域名下使用
const token = '2b7cbf61123cbe4e9ec6267a87e7442f';
// 创建天地图图层
taindiLayer = new ol.layer.Tile({
source: new ol.source.WMTS({
url: "http://t0.tianditu.gov.cn/shuishen_w/wmts?tk=" + token,
// 图层名称,必须
layer: "shuishen", //注意每个图层这里不同
// 墨卡托投影
matrixSet: "w",
format: "image/png",
style: "default",
projection: projection,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds,
}),
wrapX: true,
}),
});
map.addLayer(taindiLayer);

完整代码:
<html lang="en">
<head>
<meta charset="utf-8">
<!--注意:openlayers 原版的比较慢,这里引起自己服务器版-->
<link rel="stylesheet" href="http://openlayers.vip/examples/css/ol.css" type="text/css">
<style>
/* 注意:这里必须给高度,否则地图初始化之后不显示;一般是计算得到高度,然后才初始化地图 */
.map {
height: 400px;
width: 100%;
float: left;
}
</style>
<!--注意:openlayers 原版的比较慢,这里引起自己服务器版-->
<script src="http://openlayers.vip/examples/resources/ol.js"></script>
<script src="./tiandituLayers.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<h2>tianditu ocean layer</h2>
<!--地图容器,需要指定 id -->
<div id="map" class="map"></div>
<!--注意:本示例将 高德腾讯坐标设置为黑色;将百度坐标设置为黄色 -->
<!--注意:本示例将 高德腾讯坐标转为WGS84颜色设置为粉色;将百度坐标转为WS84颜色设置为绿色 -->
<script type="text/javascript">
var map = new ol.Map({
// 地图容器
target: 'map',
// 地图图层,比如底图、矢量图等
layers: [
getIMG_CLayer(),
getIBO_CLayer(),
getCIA_CLayer(),
],
// 地图视野
view: new ol.View({
projection: "EPSG:4326",
// 定位
center: [116, 39],
// 缩放
zoom: 4,
maxZoom: 18,
minZoom: 1,
})
});
var taindiLayer;
// 加载 WMTS 图层
function WMTS() {
// 墨卡托投影
var projection = ol.proj.get("EPSG:3857");
var projectionExtent = projection.getExtent();
var size = ol.extent.getWidth(projectionExtent) / 256;
var resolutions = new Array(18);
var matrixIds = new Array(18);
for (var z = 1; z < 19; ++z) {
// generate resolutions and matrixIds arrays for this WMTS
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = z;
}
// 天地图 key,只能在本域名下使用
const token = '2b7cbf61123cbe4e9ec6267a87e7442f';
// 创建天地图图层
taindiLayer = new ol.layer.Tile({
source: new ol.source.WMTS({
url: "http://t0.tianditu.gov.cn/shuishen_w/wmts?tk=" + token,
// 图层名称,必须
layer: "shuishen", //注意每个图层这里不同
// 墨卡托投影
matrixSet: "w",
format: "image/png",
style: "default",
projection: projection,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds,
}),
wrapX: true,
}),
});
clearLayer();
map.addLayer(taindiLayer);
map.getView().fit([101.06147602421068, 2.63671875, 126.81342914921068, 46.23046875], map.getSize());
}
WMTS();
function clearLayer() {
taindiLayer && map.removeLayer(taindiLayer);
}
</script>
<button id="createCircle1" onclick="WMTS()">添加图层</button>
</body>
</html>
在线示例
Openlayers 在线示例:Openlayers 叠加天地图-中国近海海洋等深面图层服务



![Unity 之 方括号[ ] 的用法以及作用](https://img-blog.csdnimg.cn/256310e4c44243a8b9a65a2536ba7f4a.png)