1.初始化npm包
npm init输入npm init后,一路默认即可初始化成功,如下:

初始化成功后会生成一个package.json文件 n(以我的文件夹demo-npm-dir为例)
package.json配置如下:
{
"name": "npm-publish-demod-dqq", // 包名,这里为避免重复,我修改了包名
"version": "1.0.0", // 版本
"description": "for dqq test",
"main": "index.js",
"keywords": ["dqq-press-test"], // 关键字
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
然后在index.js写即可。
2.设置npm源
这里我设置发布到npm公有平台,根据个人项目需要配置。
npm config set registry https://registry.npmjs.org/注:检测npm源命令
npm config get registry3.登录npm
没有请先在官网注册,登录时会往你的邮箱发送一个验证码。
npm login
4.发布
在package.json中配置了keywords,description等后,输入以下命令发布。
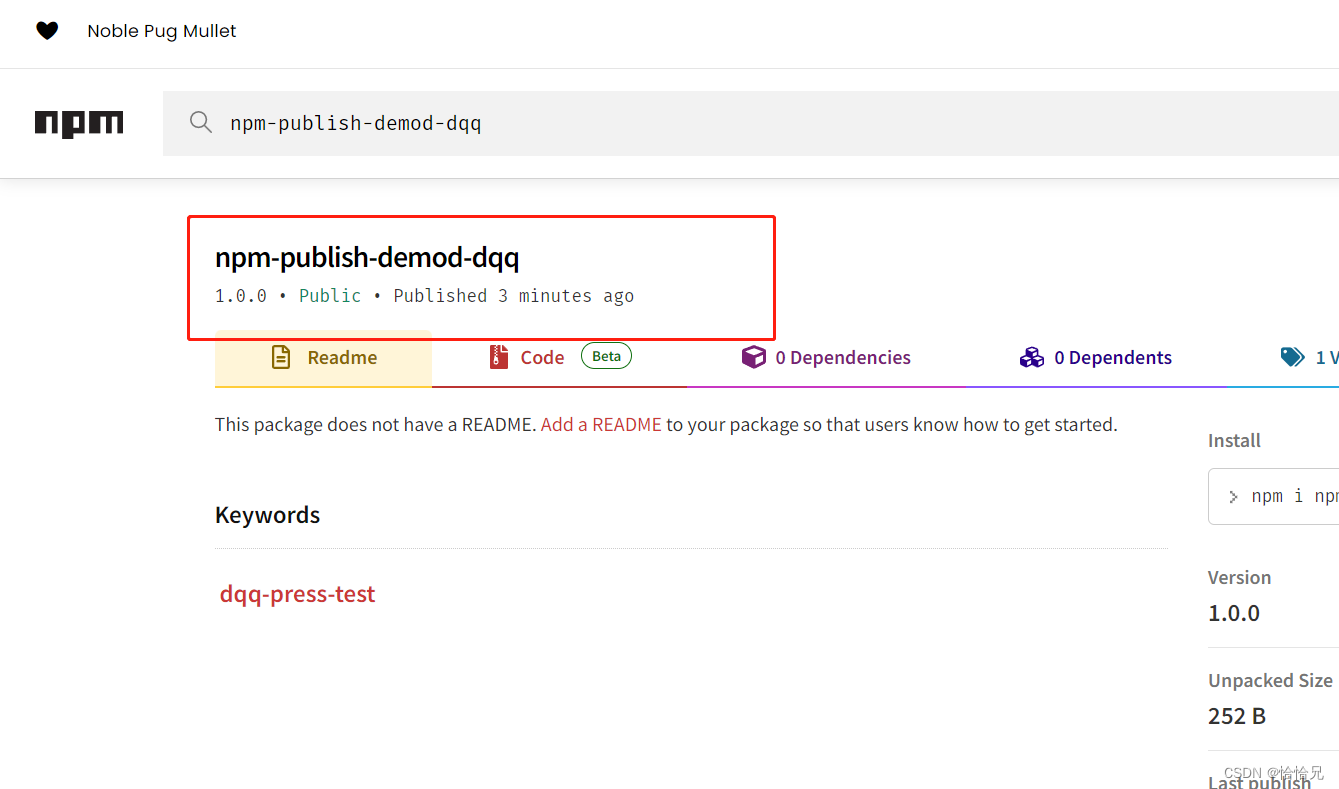
npm publish发完之后等一会儿,就可以在npm官网上查到了!

5.迭代更新发布
更新新版本迭代发布包时,记得手动修改下package.json中的vesion,或可使用以下命令。
npm version patch // 补丁版本,版本号最后一位加一
npm version minor // 增加了新功能的版本,中间数字加一
npm version major // 不向下兼容的大改动,第一位数字加一多学一点:package.lock.json中几种前缀的区别
前缀~: 推荐使用,只会修复版本的bug,比较稳定
前缀^: 有的小版本更新后会引入新的问题导致项目不稳定,比如之前的weex老项目安装依赖后页面无法显示,修改依赖版本后才正常
前缀*: 同样有上述问题
参考
前端如何发布自己的npm包,原来这么简单_哔哩哔哩_bilibili
分享自己发布的第一个npm包流程 - 掘金