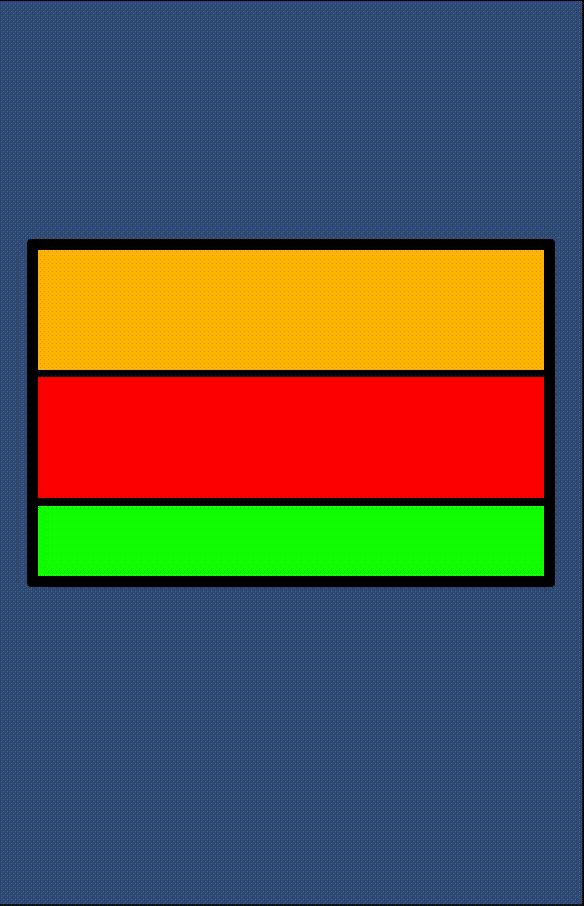
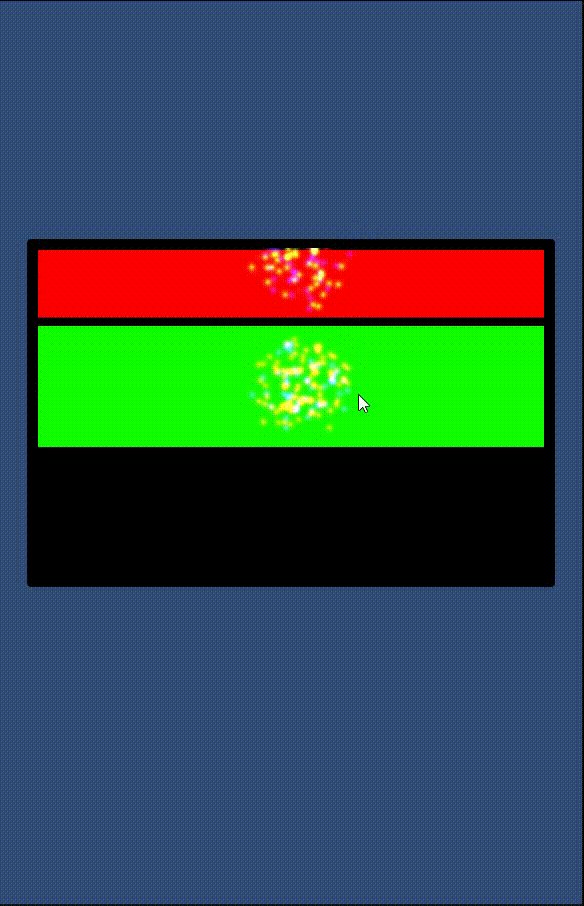
效果

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Custom Shape Button</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#"><span>Button</span></a>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #cbe058;
}
a
{
position: relative;
padding: 15px 40