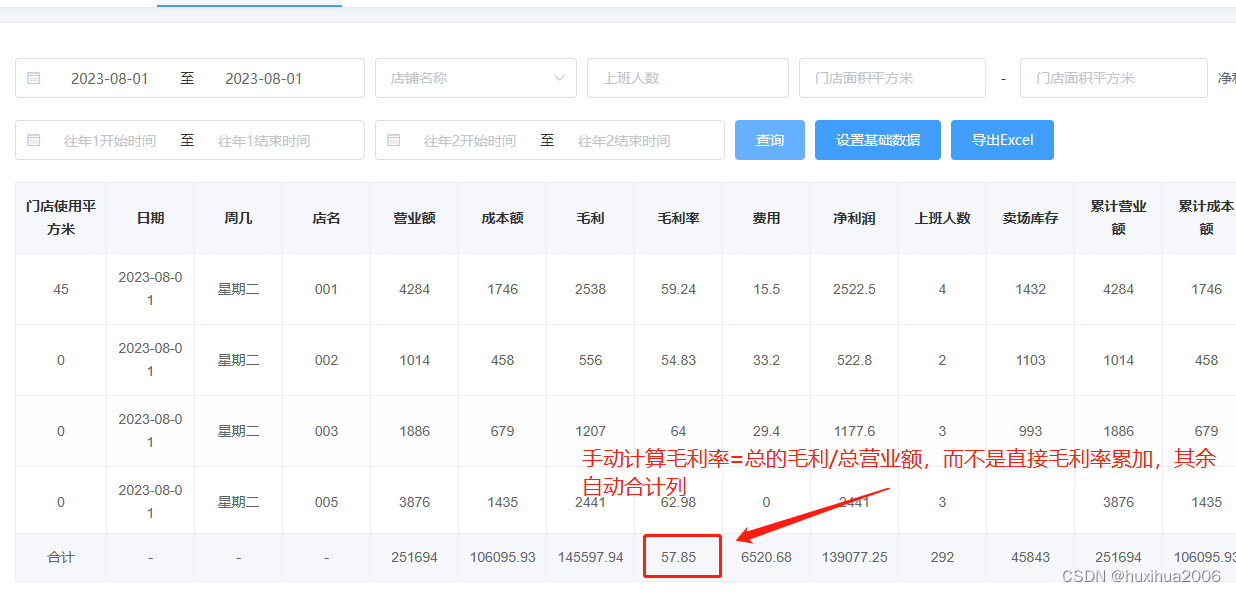
效果如图

1.element-ui的table表格有合计功能,但是功能却不完善,会有不显示和计算出现错误的问题,项目中有遇到,所以记录下

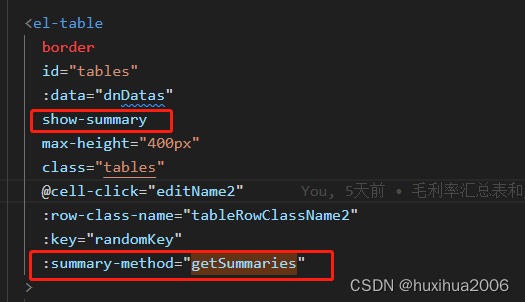
show-summary:自动合计
getSummaries():对合计行进行特殊处理展示
<el-table
border
id="tables"
:data="dnDatas"
show-summary
max-height="400px"
class="tables"
@cell-click="editName2"
:row-class-name="tableRowClassName2"
:key="randomKey"
:summary-method="getSummaries"
>
//getSummaries()返回的是一个展示的数组
//此方法中主要是将店名为001这种类型不要当成number类型来计算,方法可直接复制
//此方法另外是对列做计算,表格中毛利率的下标为7,所以index==7,再做除法赋值展示,
//导出功能excel,表格也会正常展示不会位移
getSummaries(param) {
const { columns, data } = param
const sums = []
columns.forEach((column, index) => {
//第一个显示为合计
if (index === 0) {
sums[index] = '合计'
return
}
const values = data.map((item) => item[column.property])
//对表格数据进行循环
values.map((item) => {
//判断返回的是否为number数据类型
if (typeof item === 'number' && item !== Infinity && !isNaN(item)) {
//判断是否为时间戳
if (item > 160000000000) {
//若为时间戳则置为--
sums[index] = '-'
return
} else {
//对number数据进行累加
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr)
if (!isNaN(value)) {
//解决js计算小数出现小数点后多位数字的问题
return Math.floor((prev + curr) * 100) / 100
} else {
return prev
}
}, 0)
}
} else {
//不为number类型则置为--
sums[index] = '-'
return
}
})
if (index == 7) {
var num = sums[6] / sums[4]
console.log(sums[6])
console.log(sums[4])
if (!num == 0) {
num = (num * 100).toFixed(2)
sums[index] = num
} else {
sums[index] = '0'
}
}
if (index == 15) {
var numlj = sums[14] / sums[12]
console.log(sums[6])
console.log(sums[4])
if (!numlj == 0) {
numlj = (numlj * 100).toFixed(2)
sums[index] = numlj
} else {
sums[index] = '0'
}
}
})
return sums
},
},