路由引入简介
不同路由协议之间不能直接共享各自的路由信息,需要依靠配置路由的引入来实现。
获得路由信息一般有3种途径:直连网段、静态配置和路由协议。可以将通过这3种途径获得的路由信息引入到路由协议中,例如,把直连网段引入到OSPF中,叫做“引入直连”;把静态路由引入OSPF,叫做“引入静态路由”;把RIP引入OSPF叫做“引入RIP”。当把这些路由信息引入到路由协议进程以后,这些路由信息就可以在路由协议进程中进行通告了,也就是说通过配置引入,一种路由协议可以自动获得所有来自另一种协议的所有路由信息。
不同的路由协议计算路由开销的依据是不同的,开销值的大小和范围都是不同的。OSPF的开销值基于带宽,而且值的范围很大,RIP的开销基于跳数,范围很小,所以当配置OSPF和RIP相互引入时一定要小心(在华为VRP平台上,当引入OSPF路由至RIP时,如不指定Cost值,开销值将默认设为1。尽管如此,网络管理员还是应该手工配置开销值以反映网络的真实情况)。
示例配置
实验内容
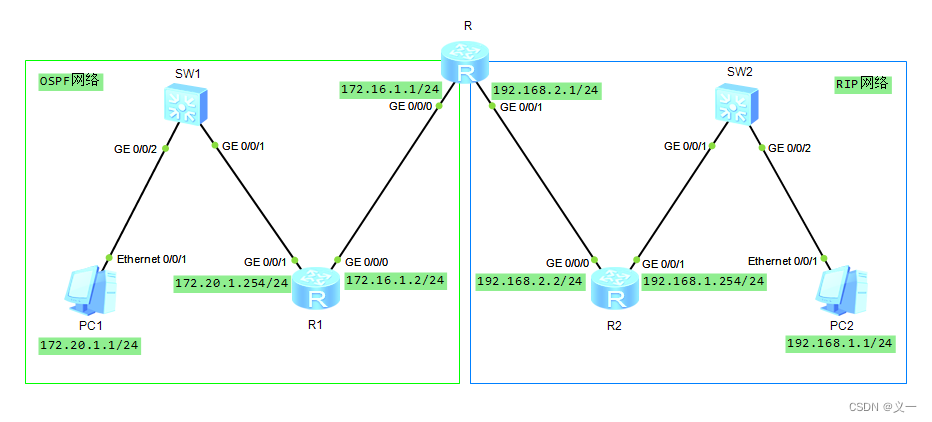
R路由器分别连接OSPF和RIP网络,实现两个协议的网络互联互通。
网络拓扑图

代码段
system-view
sysname R1
interface GigabitEthernet 0/0/0
ip address 172.16.1.2 24
interface GigabitEthernet 0/0/1
ip address 172.20.1.254 24
quit
ospf router-id 0.0.0.1
area 0
network 172.16.1.0 0.0.0.255
network 172.20.1.0 0.0.0.255
system-view
sysname R
interface GigabitEthernet 0/0/0
ip address 172.16.1.1 24
interface GigabitEthernet 0/0/1
ip address 192.168.2.1 24
quit
ospf router-id 0.0.0.100
area 0
network 172.16.1.0 0.0.0.255
quit
quit
rip 1
version 2
undo summary
network 192.168.2.0
system-view
sysname R2
interface GigabitEthernet 0/0/0
ip address 192.168.2.2 24
interface GigabitEthernet 0/0/1
ip address 192.168.1.254 24
quit
rip 1
version 2
undo summary
network 192.168.1.0
network 192.168.2.0
以上配置OSPF和RIP网络没有相互引入,测验PC1和PC2能否互联互通?



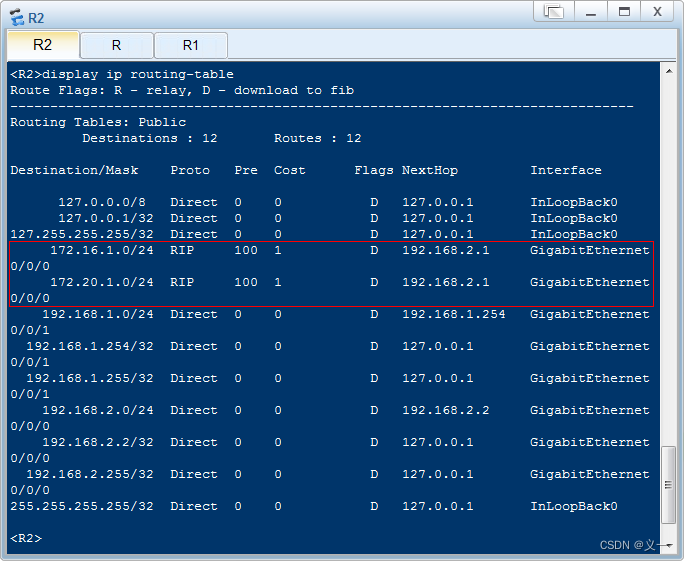
上图说明OSPF和RIP网络没有相互引入,PC1和PC2不能互联互通,OSPF和RIP网络只能在各自的网络内通信。
为了实现OSPF和RIP网络互联互通,需要进行OSPF和RIP网络路由相互导入,相关配置如下:
[R]ospf 1
[R-ospf-1]import-route rip 1
[R]quit
[R]rip 1
[R-rip-1]import-route ospf 1




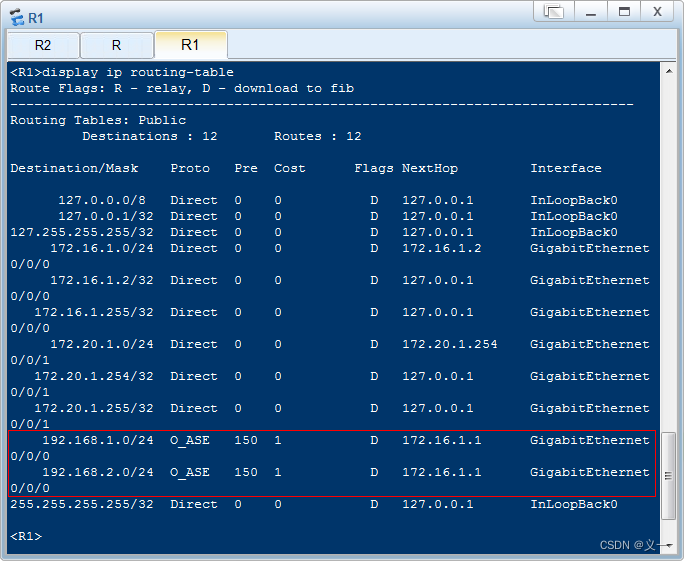
上图说明OSPF和RIP网络路由相互导入后,实现了OSPF和RIP网络互联互通,而且导入的路由开销都为1。
为了有效控制路由选择,可以修改导入路由开销值实现,如修改导入RIP路由到OSPF的开销为4,具体配置如下:
[R]ospf
[R-ospf-1]import-route rip 1 cost 4

修改导入OSPF路由到RIP的开销为2,具体配置如下:
[R]rip 1
[R-rip-1]import-route ospf cost 2

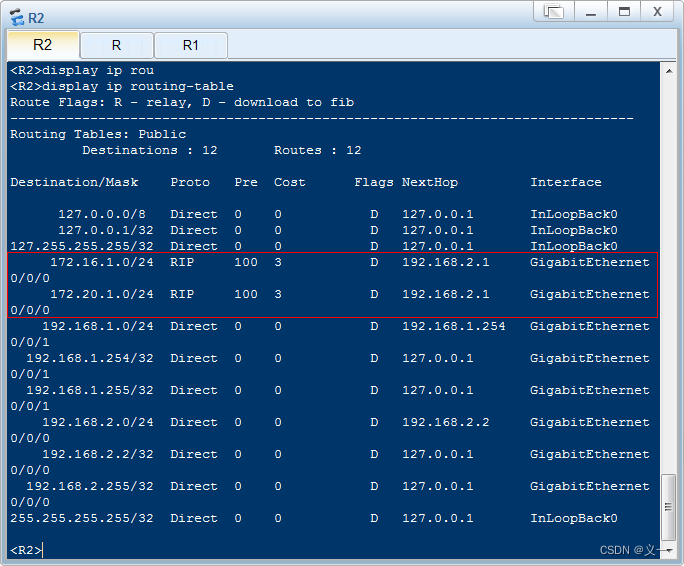
上图R2路由表中,导入的OSPF路由开销为3,因为还要加上R2路由器端口上的开销值1。