vue3+element plus 封装上传组件(图片、文件)
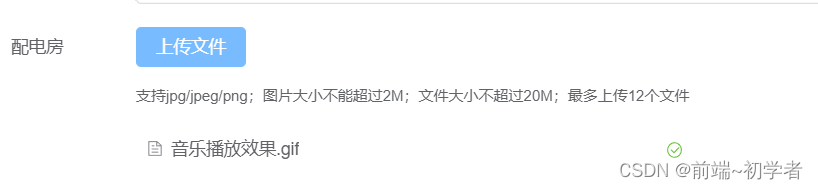
1、新建封装组件components/upload.vue 2、引入upload组件 3、效果展示
< template>
< el- upload
v- model: file- list= "waitFileList"
class = "upload-demo"
: on- change= "handleChange"
multiple
: auto- upload= "false"
: on- preview= "handlePreview"
: on- remove= "handleRemove"
: before- remove= "beforeRemove"
: limit= "limitNum"
: on- exceed= "handleExceed"
>
< el- button type= "primary" > 上传文件< / el- button>
< template #tip>
< div class = "el-upload__tip" >
支持jpg/ jpeg/ png;图片大小不能超过2M;文件大小不超过20M;最多上传{ { limitNum } } 个文件
< / div>
< / template>
< / el- upload>
< / template>
< script setup>
import { ref, watch } from 'vue'
import { ElMessage, ElMessageBox, ElLoading } from "element-plus"
import { uploadFileApi } from '../api/upload'
const props = defineProps ( {
action : {
default : '/manager/energy/common/upload' ,
type : String,
} ,
limitNum : {
default : 5 ,
type : Number,
} ,
type : {
default : 1 ,
type : Number,
} ,
projectId : {
default : '' ,
type : String,
} ,
fileList : {
default : [ ] ,
type : Array
}
} )
let waitFileList = ref ( [ ] )
waitFileList. value = props. fileList
watch (
( ) => props. fileList,
( ) => {
console. log ( "props.fileList====>" , props. fileList)
waitFileList. value = props. fileList
}
)
const emits = defineEmits ( [ "uploadSuccess" , "updateFile" ] )
const handleChange = async ( file, fileList ) => {
console. log ( file)
console. log ( fileList)
let rawFile = file. raw
if (
rawFile. type == "image/jpeg" && rawFile. size / 1024 / 1024 > 2 ||
rawFile. type == "image/png" && rawFile. size / 1024 / 1024 > 2 ||
rawFile. type == "image/jpg" && rawFile. size / 1024 / 1024 > 2
) {
ElMessage. error ( "图片大小不能超过2MB!" )
fileList. splice ( - 1 , 1 )
return false
} else if ( rawFile. size / 1024 / 1024 > 10 ) {
ElMessage. error ( "文件大小不能超过10MB!" )
fileList. splice ( - 1 , 1 )
return false
} else {
console. log ( '上传' )
const loadingInstance = ElLoading. service ( {
text : "正在上传" ,
background : "rgba(0,0,0,.2)" ,
} )
console. log ( rawFile)
const res = await uploadFileApi ( rawFile, props. projectId, props. type)
console. log ( res)
if ( res. code == 200 ) {
loadingInstance. close ( )
const obj = res. result
console. log ( 11 )
emits ( "uploadSuccess" , obj)
} else {
loadingInstance. close ( )
console. log ( 22 )
ElMessage. warning ( ` 上传失败 ` )
}
}
return true
}
const handleRemove = ( file, uploadFiles ) => {
console. log ( file)
console. log ( uploadFiles)
emits ( 'updateFile' , uploadFiles)
}
const handlePreview = ( uploadFile ) => {
console. log ( uploadFile)
}
const handleExceed = ( files, uploadFiles ) => {
ElMessage. warning (
` The limit is 3, you selected ${ files. length} files this time, add up to ${ files. length + uploadFiles. length
} totally ` )
}
const beforeRemove = ( uploadFile, uploadFiles ) => {
return ElMessageBox. confirm (
` 确定移除 ${ uploadFile. name} 文件 ? ` ) . then (
( ) => true ,
( ) => false
)
}
< / script>
< template>
< upload
: limitNum= "12"
: type= "4"
: projectId= "explorationFormData.projectId"
: fileList= "explorationFormData.distributionRoom"
@uploadSuccess= "handleDistributionRoom"
@updateFile= "updateDistributionRoom"
>
< / upload>
< / template>
< script setup>
import upload from '@/components/upload.vue'
const explorationFormData = ref ( {
projectId : '' ,
projectName : '' ,
scene : [ ] ,
installationSite : [ ] ,
installationSiteOverview : '' ,
distributionRoom : [ ] ,
distributionRoomOverview : '' ,
} )
const handleDistributionRoom = ( file ) => {
console. log ( file)
explorationFormData. value. distributionRoom. push ( file)
}
const updateDistributionRoom = ( files ) => {
console. log ( files)
explorationFormData. value. distributionRoom = files
}
< / script>