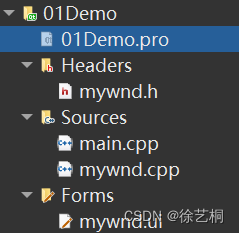
一、QT第一个程序 结构介绍
1.1 QT程序结构

1.2 .pro
QT += core gui sql network
# QT:工程所需的类库
# +=:作为连接,后面可添加库,以空格隔开
# core:核心库
# gui :图形化界面相关类库
# sql :数据库
# network:网络相关库
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
# 版本超过4.0,会加上widgets
CONFIG += c++11
# 该编译器支持C++11后的版本
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
# 管理源文件 若将本处的.cpp删除,则项目中对应的文件也会被删除
SOURCES += \
main.cpp \ //主函数内存放实例化自定义的类,以及show函数
mywnd.cpp //自定义类的构造函数实现(显性调用父类的构造函数,完成子类从父类继承下来的成员的初始化工作)、析构函数实现
# 管理头文件
HEADERS += \
mywnd.h //用于存放用到的头文件、定义属于自己的 公共继承自QWidget 的类(类中包含构造函数和析构函数的声明)
# 管理ui设计界面
FORMS += \
mywnd.ui //可直接拖拽完成界面设计
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
1.3 类名.h
功能:用于存放用到的头文件、定义属于自己的 公共继承自QWidget 的类(类中包含构造函数和析构函数的声明)
#ifndef MYWND_H
#define MYWND_H //防止文件重复包含
#include <QWidget> //QWidget类所在的头文件,父类头文件
QT_BEGIN_NAMESPACE
namespace Ui { class Mywnd; } //命名空间的声明
QT_END_NAMESPACE
//定义属于自己的类 MyWnd是类名,公共继承自QWidget
class Mywnd : public QWidget //与命名空间中的Mywnd不是同一个类
{
Q_OBJECT //信号与槽的元对象
public:
Mywnd(QWidget *parent = nullptr); //构造函数的声明,有一个默认参数的形参
~Mywnd(); //析构函数的声明
private:
Ui::Mywnd *ui; //实例化一个命名空间ui中的Mywnd类的指针,后期可以通过ui指针找到(访问)ui界面上拖拽出来的组件
};
#endif // MYWND_H
1.4 main.cpp
功能:主函数内 实例化一个自定义的类,以及show函数
#include "mywnd.h" //图形化界面的头文件
#include <QApplication> //应用程序的头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //实例化一应用程序的对象a,调用的是有参构造(控制界面不被关闭)
Mywnd w; //在栈区实例化自定义类的对象(调用.cpp内的构造函数)(参数默认为nullptr)
w.show(); //调用show函数,展示图形化界面,该函数是父类提供的,直接用即可(调用绘制事件,图形化界面是绘制上去的)
return a.exec(); //返回值肯定是整型int 为了界面不被关闭,阻塞等待相关事件发生
//等待信号与槽、事件处理、等待用户操作
//界面关闭,exec关闭
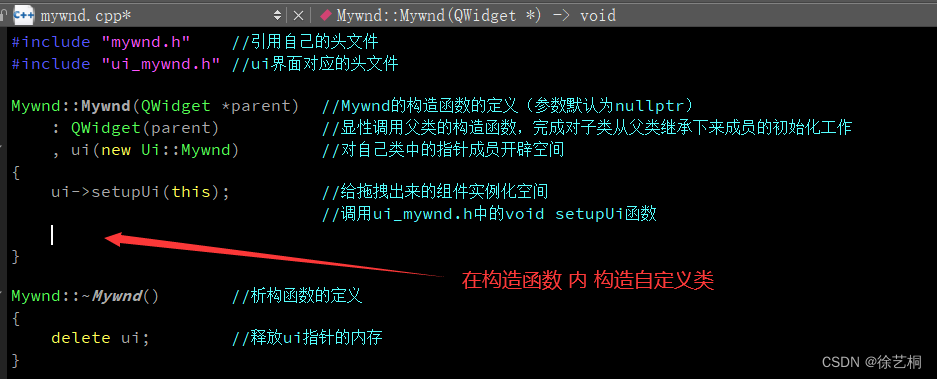
}1.5 类名.cpp
功能:自定义类的构造函数(显性调用父类的构造函数,完成子类从父类继承下来的成员的初始化工作)、析构函数
#include "mywnd.h" //引用自己的头文件
#include "ui_mywnd.h" //ui界面对应的头文件
Mywnd::Mywnd(QWidget *parent) //Mywnd的构造函数的定义(参数默认为nullptr)
: QWidget(parent) //显性调用父类的构造函数,完成对子类从父类继承下来成员的初始化工作
, ui(new Ui::Mywnd) //对自己类中的指针成员开辟空间
{
ui->setupUi(this); //给拖拽出来的组件实例化空间
//调用ui_mywnd.h中的void setupUi函数
}
Mywnd::~Mywnd() //析构函数的定义
{
delete ui; //释放ui指针的内存
}
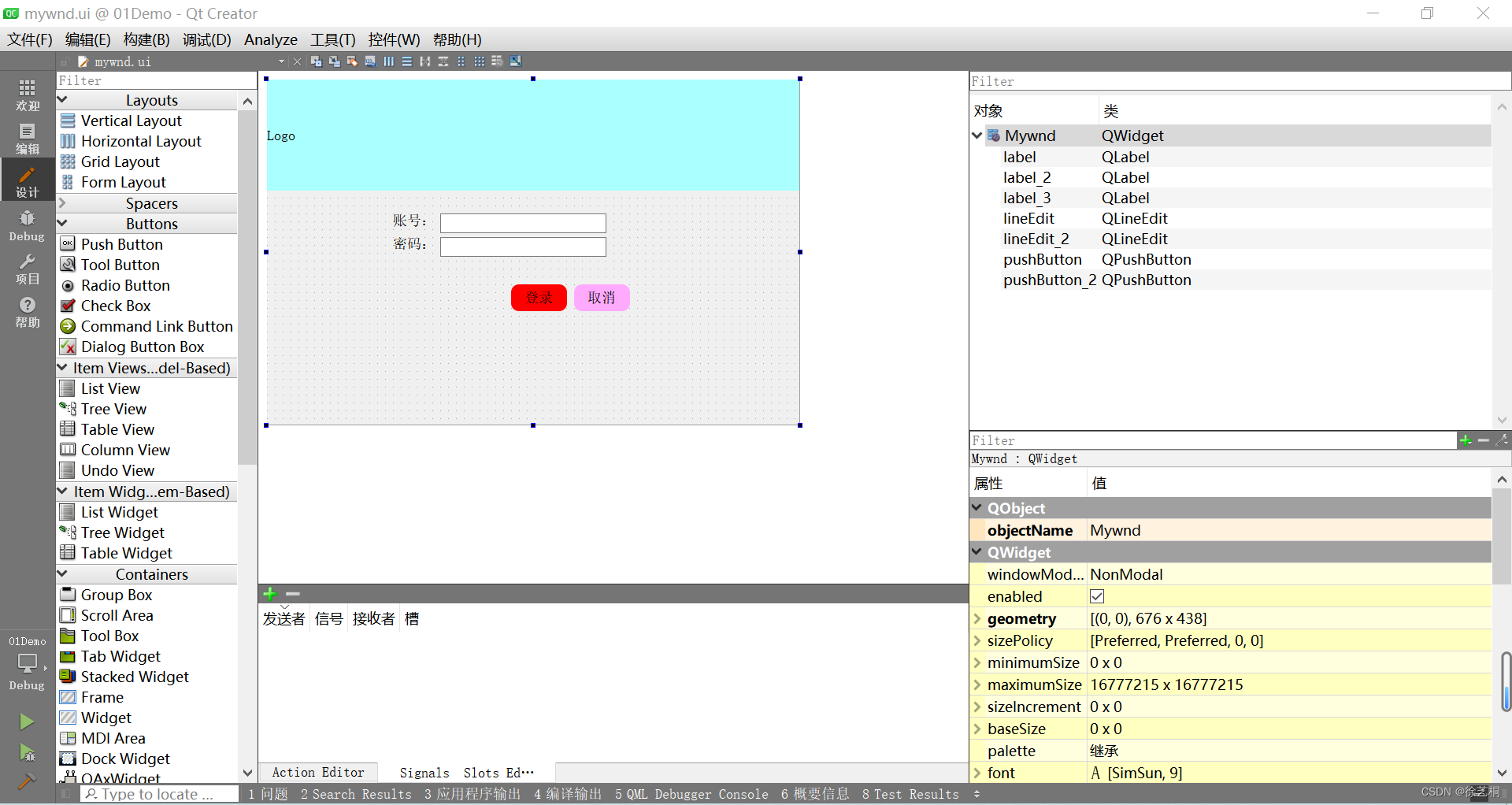
1.5 类名.ui
功能:通过拖拽完成界面设计


1.6 ui_类名.h
功能:存放通过拖拽生成的组件的代码
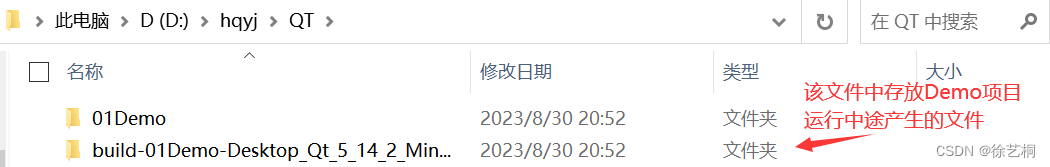
介绍:在在项目路径中找到 一个文件夹(文件夹内包含 项目构建中途产生的文件),其中.h文件为拖拽组件生成的类,所以在定义工程中的.pro文件定义一个ui命名空间,让命名空间中实例化出一个类,再定义一个ui指针,访问其命名空间类中的ui组件


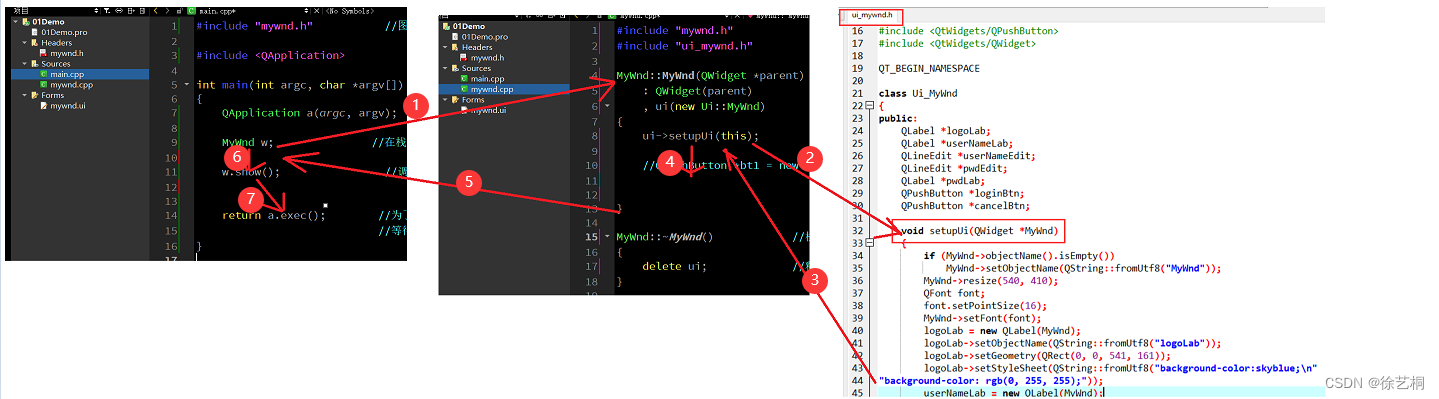
1.7 QT程序的运行过程

二、创建登录框
2.1 要求制作如下界面

2.2 代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QPushButton> //添加一个按钮类头文件
#include<QDebug> //信息调试类
#include<QLineEdit> //行编辑器类
#include<QLabel> //标签类
#include<QIcon> //图标的头文件
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//1、总体框架搭建
//①将组件尺寸固定为540,410
this->setFixedSize(480,400);
//②设置窗口标题、Icon
this->setWindowTitle("小桐快聊");
this->setWindowIcon(QIcon("D:/hqyj/QT/day1/04_homework/icon/wodepeizhenshi.png"));
//2、标签类创建
//①创建标签,放华清远见
QLabel *lab1 = new QLabel(this);
lab1->resize(480,180);
lab1->setPixmap(QPixmap("D:/hqyj/QT/day1/04_homework/icon/logo.png"));
lab1->setScaledContents(true); //设置内容自适应
//②创建账户
QLabel *lab2 = new QLabel(this);
lab2->resize(40,30);
lab2->move(80,210);
lab2->setPixmap(QPixmap("D:/hqyj/QT/day1/04_homework/icon/userName.jpg"));
lab2->setScaledContents(true);
//③创建密码
QLabel *lab3 = new QLabel(this);
lab3->resize(40,30);
lab3->move(lab2->x(),lab2->y()+70);
lab3->setPixmap(QPixmap("D:/hqyj/QT/day1/04_homework/icon/passwd.jpg"));
lab3->setScaledContents(true); //设置内容自适应
//3、行编辑类创建
//①创建QQ号码/手机/邮箱
QLineEdit *edit1 = new QLineEdit(this); //构造时给定父组件
edit1->setPlaceholderText("QQ号码/手机/邮箱"); //设置编辑器的占位文本
edit1->resize(220,40); //设置尺寸
edit1->move(lab3->x()+90,lab2->y()); //移动位置
//②密码
QLineEdit *edit2 = new QLineEdit(this);
edit2->setPlaceholderText("密码"); //设置编辑器的占位文本
edit2->resize(220,40); //设置尺寸
edit2->move(edit1->x(),edit1->y()+70); //移动位置
edit2->setEchoMode(QLineEdit::Password); //设置回显模式
//4、按钮创建
//①登录(同时定义父组件、文本内容、icon)
QPushButton *btn1 = new QPushButton(QIcon("D:/hqyj/QT/day1/04_homework/icon/login.png"),
"登录",this);
btn1->resize(90,40);
btn1->move(230,edit2->y()+70);
//②取消(同时定义父组件、文本内容、icon)
QPushButton *btn2 = new QPushButton(QIcon("D:/hqyj/QT/day1/04_homework/icon/cancel.png"),
"取消",this);
btn2->resize(90,40);
btn2->move(btn1->x()+100,btn1->y());
}
Widget::~Widget()
{
delete ui;
}
2.3 运行结果