JavaScript中的数组是一种强大的数据结构,它可以用来存储和处理各种类型的数据。熟练掌握数组的使用可以让编写JavaScript代码更加高效和优雅;
● 例如,现在我十个朋友要存到变量中,传统的话
const friend1 = "张三";
const friend2 = "李四";
const friend3 = "王五";
这样一个一个通过变量的方式存储,有点太过于麻烦了!通过数组的存储方法就非常的方便,具体的写法如下:
const friends = ["张三", "李四", "王五"];
console.log(friends);

● 除了这种创建数组的方式之外,还可以使用构造函数 Array() 来创建一个数组。,如下
const years = new Array(1991, 1998, 2000, 2023);
● 现在我们知道了如果去创建数组,但是我们也要有方法去把数组里面的数据取出来!
const friends = ["张三", "李四", "王五"];
console.log(friends);
console.log(friends[0]);
console.log(friends[2]);

注意,数据的编号是0开始的哦;
● 除此之外,我们也可以获取数据的长度
const years = new Array(1991, 1998, 2000, 2023);
const friends = ["张三", "李四", "王五"];
console.log(friends);
console.log(friends[0]);
console.log(friends[2]);
console.log(friends.length);

● 再来,我们也可以获取数组中最后一个数据是什么?
const years = new Array(1991, 1998, 2000, 2023);
const friends = ["张三", "李四", "王五"];
console.log(friends);
console.log(friends[0]);
console.log(friends[2]);
console.log(friends.length);
console.log(friends[friends.length-1]);

● 我们也可以更换数组里面的数据
const years = new Array(1991, 1998, 2000, 2023);
const friends = ["张三", "李四", "王五"];
console.log(friends);
console.log(friends[0]);
console.log(friends[2]);
console.log(friends.length);
console.log(friends[friends.length - 1]);
friends[2] = "IT知识一享";
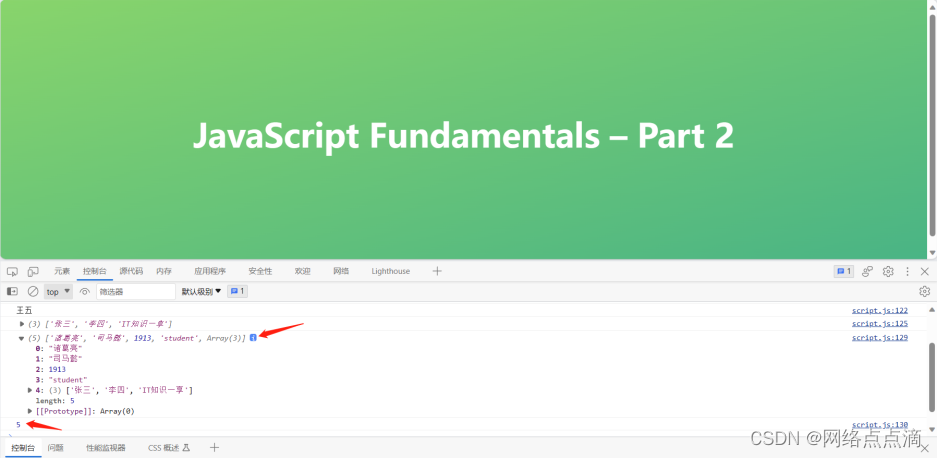
console.log(friends);

问题:friends数组被声明成一个变量了,而且是用const去声明的,那为什么我们还可以改变数组中的数据?
回答:虽然 const 声明的变量是不可重新赋值的,但对于数组或对象这样的复合类型,声明为 const 的变量仍然可以修改其元素或属性。这是因为在 JavaScript 中,const 只保证了变量的引用地址不变,而不是变量内部的值不变。
对于上述代码中的 friends 数组,虽然使用 const 创建了变量 friends,但仍然可以通过下标访问和修改数组元素的值,因为 friends 是一个数组对象,而不是具有单一值的原始数据类型。如果试图重新分配一个新的数组或者字面量给 friends,那么就会触发变量 friends 的重新声明,从而抛出一个 TypeError 错误。
总之,在 const 声明的情况下,变量引用的值不能被修改,但是它们所指向的对象或数组本身的属性或元素是可以修改的。
意思就是const声明一个变量,例如是一个一次性杯子,但是杯子里面是水还是可乐,const无法保证,const可以保证的是一次性杯子不能换成玻璃杯或其他杯子!
● 除此之外,数据里面的数据可以是通过变量赋值,或者通过表达式,或者通过其他数据,例如:
const friends = ["张三", "李四", "王五"];
console.log(friends);
console.log(friends[0]);
console.log(friends[2]);
console.log(friends.length);
console.log(friends[friends.length - 1]);
friends[2] = "IT知识一享";
console.log(friends);
const firstName = "诸葛亮";
const ITshare = [firstName, "司马懿",1998-85, "student", friends];
console.log(ITshare);
console.log(ITshare.length);

一个错误用法的例子:
const calcAge = function (birthYear) {
return 2037 - birthYear;
}
const years = [1990, 1998, 2001, 2023];
calcAge(years);
例如,我们想把这个数组一一的代入到函数给我们计算,但是上述代码是行不通的,因为birthyear就是一个单个的数据,我们无法把数据传上去;即使我们把他打印出来也不会是一串很正常的数据
const calcAge = function (birthYear) {
return 2037 - birthYear;
};
const years = [1990, 1998, 2001, 2023];
console.log(calcAge(years));

● 那么我们讲如何计算呢?可以一步步计算
const calcAge = function (birthYear) {
return 2037 - birthYear;
};
const years = [1990, 1998, 2001, 2023];
const age1 = calcAge(years[0]);
const age2 = calcAge(years[1]);
const age3 = calcAge(years[2]);
console.log(age1, age2, age3);

● 同样的,我们也可以把age123也存入一个数据里面
const calcAge = function (birthYear) {
return 2037 - birthYear;
};
const years = [1990, 1998, 2001, 2023];
const age1 = calcAge(years[0]);
const age2 = calcAge(years[1]);
const age3 = calcAge(years[2]);
console.log(age1, age2, age3);
const ages = [calcAge(years[0]), calcAge(years[1]), calcAge(years[2])];
console.log(ages);