
MySQL8.xx一主两从复制安装与配置
MySQL8.XX随未生成随机密码解决方案
MySQL8.0.30一主两从复制与配置(一)
一: Mysql 安装时控制台未生成密码
安装过程中解压或者安装时报错等,这种情况一般是因网络等其他原因导致下载的安装包不完整, 重新下载安装即可;
二: 安装解压都没问题,就是不生成随机密码
这种情况其实已经生成了随机密码,只是没有在控制台输出而已,那安装的时候一般会输出到哪里呢,最有可能的情况就是随机密码输出到日志文件了; 如当我们在/etc/my.cnf 文件中配置了mysql日志输出的目录时: 执行初始化命令操作时,不报错,但是控制台没输出密码,查看初始化data目录时,发现初始化成功,只是控制台啥都没输出;这时我们去查看日志文件,发现其中包含了初始化随机密码,等信息;

[root@www ~]# cd /usr/local/mysql8/mysql-8.0.30/bin
[root@www bin]# pwd
/usr/local/mysql8/mysql-8.0.30/bin
执行初始化操作,
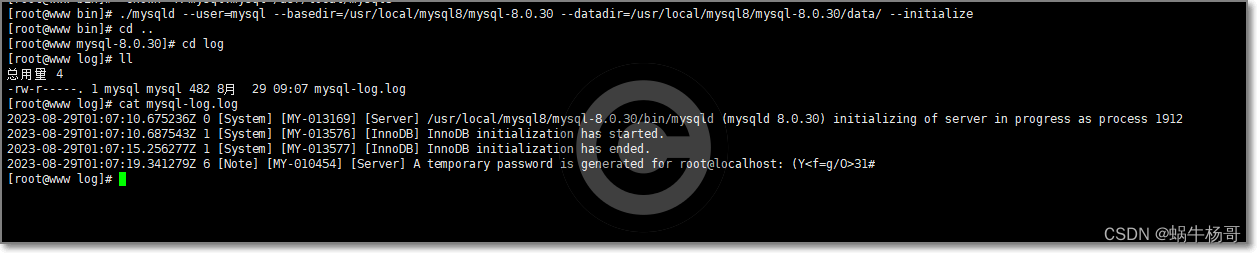
[root@www bin]# ./mysqld --user=mysql --basedir=/usr/local/mysql8/mysql-8.0.30 --datadir=/usr/local/mysql8/mysql-8.0.30/data/ --initialize
执行该命令后,没报错,控制台无日志,无随机密码.;这时我们去日志文件中找:
[root@www log]# pwd
/usr/local/mysql8/mysql-8.0.30/log
[root@www log]# ll
总用量 4
-rw-r----- 1 mysql mysql 1591 8月 29 08:43 mysql-error.log

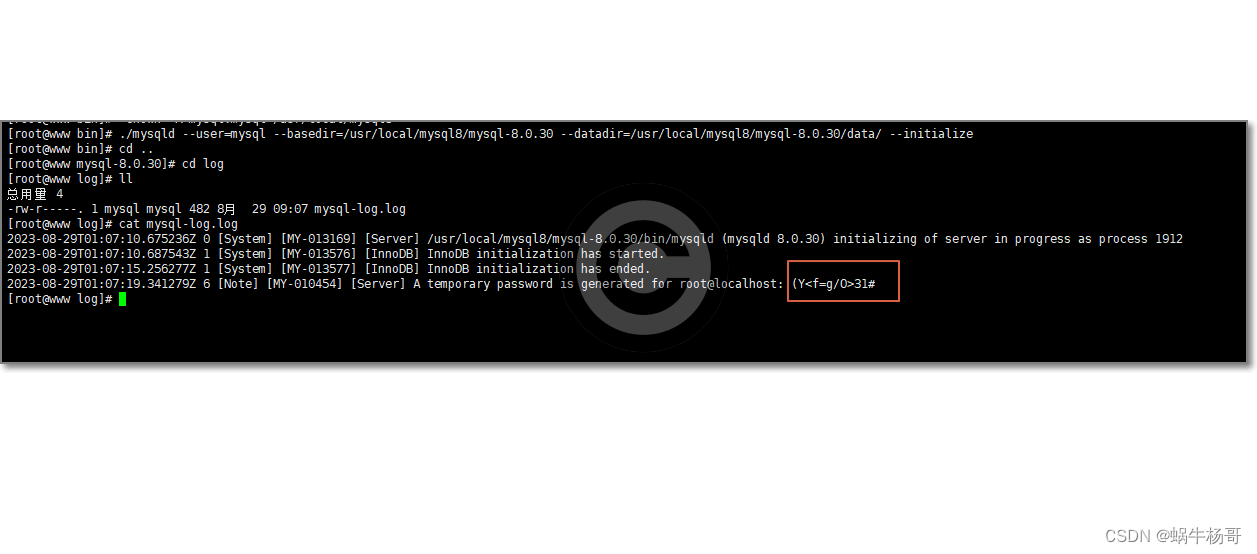
在日志文件中可以看到随机密码
这种情况就是我们配置在未执行初始化命令操作前,我们手动创建了/etc/my.cnf文件, 且配置了日志目录:
# 配置日志目录
log_error=/usr/local/mysql8/mysql-8.0.30/log/mysql-error.log









![java八股文面试[数据库]——数据库三范式](https://img-blog.csdnimg.cn/61e2b453d02640cc9f193e9ccdac1f4f.png)