子电路描述语句
- 1. 子电路的定义
- 定义子电路的基本语法
- 子电路终止语句
- 子电路的调用语句
- 全局节点(.gloab)
- 示例
- 2. 基于子电路执行多次分析
HSPICE 允许用户在程序执行过程中调用由各种 HSPICE 元件和器件构成的子电路,即电路结构的层次化描述。
子电路是以 .SUBCKT 或 .MACRO 开头,以 .ENDS 结束的一组语句,其大小或复杂性没有限制,子电路中可嵌套其它子电路。一旦定义好,它可看作是以 X 关键字开头的器件。
1. 子电路的定义
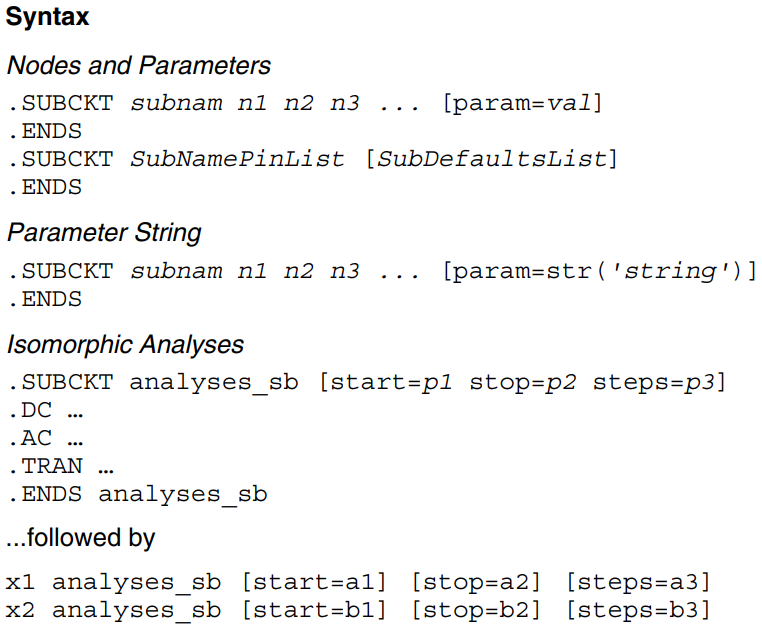
定义子电路的基本语法

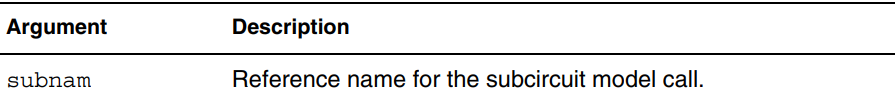
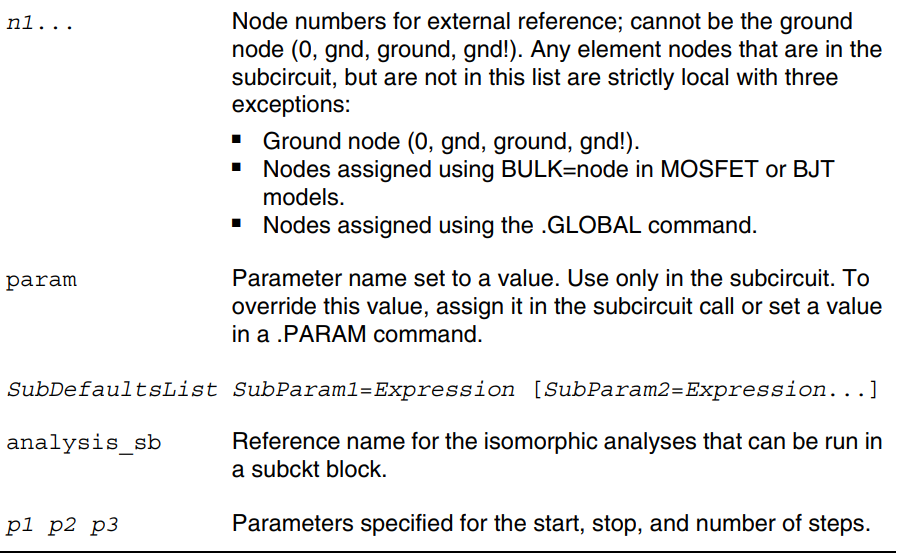
参数说明:


子电路定义中的任何节点是局部变量,只有下述三种节点情况例外 : 接地点 (节点为 0 )、 在 MOSFET 或 BJT 模型中用 BLUK 定义 的节点号、由 .GLOBAL 语句定义的节点号。
所以子电路定义中的节点号、器件名、MODEL 的说明可以和外部的相同,而不会冲突。
子电路终止语句
.ENDS <subnam> or .EOM <subnam>
SUBNAM 代表该子电路名。如果该语句后有子电路名,则表示该子电路定义结束,若无子电路名,则表示 .ENDS 或 .EOM 之前的所有子电路定义都结束。
子电路名只有在子电路定义嵌套时才需要写在 .ENDS 或 .EOM 语句中。
子电路的调用语句
一般形式:
Xyyy n1 <n2 n3 …> subnam <parnam=val …> <M=val>
Xyyy : 子电路元件名,必须以X开头,后面最多跟 15 个字符的字符串
n1,n2 ...:子电路调用节点号(子电路连接到的外部节点)
subnam: 子电路参考名
parnam: 用来设置子电路中用到的参数值
M: 子电路并联使用时的倍增因子
由于子电路本身的外节点号是局部的,所以和子电路调用的节点号无关,但电路节点号的连接顺序必须和 .SUBCKT 语句中定义的顺序一致。
子电路中的节点和器件的调用,需要将电路层次以.连接,如下:
x1.xBIAS.M5 $子电路中的器件
.PRINT v(x1.x4.sig25) $子电路中的节点,sig25是子电路x4中的节点
全局节点(.gloab)
.global语句全局性地定义节点名,不管处于电路中的什么层次上,只要与 .global 中定义的节点名称相同,他们就连接在一起。
.global通常用来定义电源连接。
一般形式:
.GLOBAL node1 node2 node3…
示例:
.GLOBAL VDD input_sig
电路中所有与VDD重名的节点都连接在一起,所有与input_sig重名的节点也连接在一起
示例
例一:
*FILE SUB2.SP TEST OF SUBCIRCUITS
.OPTIONS LIST ACCT
*
V1 1 0 1
.PARAM P5=5 P2=10
*
.SUBCKT SUB1 1 2 P4=4
R1 1 0 P4
R2 2 0 P5
X1 1 2 SUB2 P6=7
X2 1 2 SUB2
.ENDS
*
.MACRO SUB2 1 2 P6=11
R1 1 2 P6
R2 2 0 P2
.EOM
*
X1 1 2 SUB1 P4=6
X2 3 4 SUB1 P6=15
X3 3 4 SUB2
*
.MODEL DA D CJA=CAJA CJP=CAJP VRB=-20 IS=7.62E-18
+ PHI=.5 EXA=.5 EXP=.33
*
.PARAM CAJA=2.535E-16 CAJP=2.53E-16
.END
上面的例子定义了两个子电路 sub1 和 sub2,都是将电阻值参数化的电阻分压网络,其中子电路 sub1 的定义中调用了子电路 sub2。x1,x2,x3 声明调用了这些子电路,由于每次调用都为电阻赋了不同的值,三次调用产生了不同的子电路。
例二:


![java八股文面试[数据库]——数据库三范式](https://img-blog.csdnimg.cn/61e2b453d02640cc9f193e9ccdac1f4f.png)