文章目录
- 写在前面
- 涉及知识点
- 实现效果
- 1、实现过程
- 1.1左上角飘带
- Html代码
- Css代码
- 效果
- 1.2右上角飘带
- Html代码
- Css代码
- 效果
- 2、源码分享
- 2.1 百度网盘
- 2.2 123网盘
- 2.3 邮箱留言
- 总结
写在前面
其实在公司页面开发过程就遇到过,需要在方块右上角展示一个斜的文字或者告警数目,我实现的效果就是类似下面这样的图形,有个推荐标签,但是当时年轻实现起来的方式贴别的笨重,我是用了一个相对定位,然后设置图片背景色的方式,但是如果想改上面文字的话需要重新整图片。今天我就带大家重新认识CSS,看看它的功能之强大,也就是不用设置背景图也能实现左右上飘带功能。
涉及知识点
CSS实现左上角飘带效果,CSS实现右上角飘带效果,CSS实现左上角斜标签效果,CSS实现右上角斜标签效果,纯CSS实现标签效果展示。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
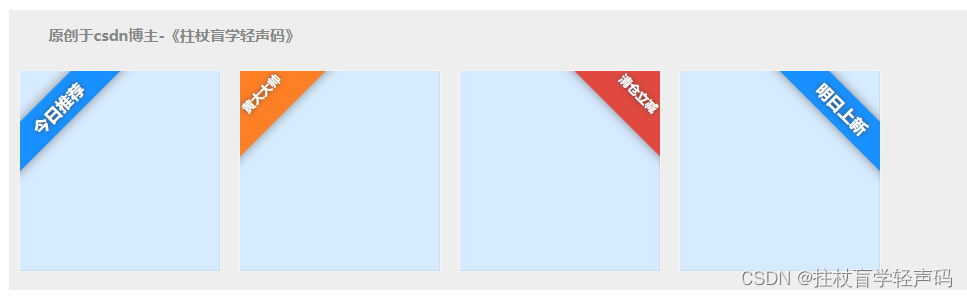
实现效果

1、实现过程
1.1左上角飘带
首先我们创建一个div容器,然后创建一个子节点,将飘带效果放在子节点上面。
其实这样说大家都会说,我说下这个实现的核心,首先我们创建这样的结构是很简单的,如下所示:

只要创建好父子节点,然后设置相对便宜量即可,但是我们要实现的效果是斜的在左上角,那么我们换个思维去想,要是能对子节点进行整体角度的旋转45度就可以,如下图所示:

最后我们再挪一个角度,设置父节点overflow隐藏属性即可实现我们想要的效果
如下所示源码与效果:
Html代码
<div class="partdom">
<div class="father father1">
<div class="son1">
<span>今日推荐</span>
</div>
</div>
</div>
<div class="partdom">
<div class="father father1">
<div class="son2">
<span>黄大大帅</span>
</div>
</div>
</div>
Css代码
.partdom {
width: 200px;
height: 200px;
background-color: #fff;
margin: 10px;
float: left;
}
.father {
width: 100%;
height: 100%;
color: red;
background-color: #dbd2ce;
}
.father1 {
/* 最外层的div容器 */
min-width: 200px;
min-height: 200px;
text-align: center;
position: relative;
/* 父元素相对定位 */
overflow: hidden;
border: 1px solid #F3F3F3;
/* 边框 */
background-color: #3EA1FF36;
/* 背景颜色 */
}
.son1 {
/* 左上角飘带 */
background-color: #1890FF;
/* 左上角飘带的背景颜色 */
overflow: hidden;
white-space: nowrap;
/* 文字不换行*/
position: absolute;
/* 绝对定位 */
left: -45px;
top: 20px;
transform: rotate(-45deg);
/* 旋转45°*/
box-shadow: 0 0 10px #888;
/* 飘带的阴影*/
}
.son1 span {
border: 1px solid #1890FF;
color: #fff;
display: block;
font: bold 100% 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 1px 0;
padding: 5px 50px;
text-align: center;
text-shadow: 0 0 5px #444;
}
.son2 {
/* 左上角飘带 */
background-color: #FF7F27;
/* 左上角飘带的背景颜色 */
overflow: hidden;
white-space: nowrap;
/* 文字不换行*/
position: absolute;
/* 绝对定位 */
left: -54px;
top: -8px;
transform: rotate(-45deg);
/* 旋转45°*/
box-shadow: 0 0 10px #888;
/* 飘带的阴影*/
}
.son2 span {
border: 1px solid #FF7F27;
color: #fff;
display: block;
font: bold 12px 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 1px 0;
padding: 20px 50px;
text-align: center;
text-shadow: 0 0 5px #444;
}
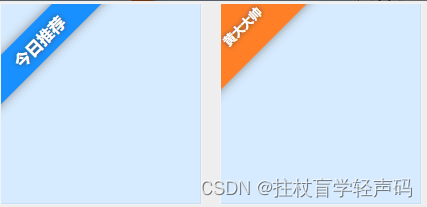
效果

1.2右上角飘带
其实右上角和左上角概念是一样的,我们只是转个方向,这里实现过程同1.1,我就不进行过多的描述了。
Html代码
<div class="partdom">
<div class="father father1">
<div class="son3">
<span>清仓立减</span>
</div>
</div>
</div>
<div class="partdom">
<div class="father father1">
<div class="son4">
<span>明日上新</span>
</div>
</div>
</div>
Css代码
.son3 {
/* 左上角飘带 */
background-color: #df493f;
/* 左上角飘带的背景颜色 */
overflow: hidden;
white-space: nowrap;
/* 文字不换行*/
position: absolute;
/* 绝对定位 */
right: -54px;
top: -8px;
transform: rotate(45deg);
/* 旋转45°*/
box-shadow: 0 0 10px #888;
/* 飘带的阴影*/
}
.son3 span {
border: 1px solid #df493f;
color: #fff;
display: block;
font: bold 12px 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 1px 0;
padding: 20px 50px;
text-align: center;
text-shadow: 0 0 5px #444;
}
.son4 {
/* 左上角飘带 */
background-color: #1890FF;
/* 左上角飘带的背景颜色 */
overflow: hidden;
white-space: nowrap;
/* 文字不换行*/
position: absolute;
/* 绝对定位 */
right: -45px;
top: 20px;
transform: rotate(45deg);
/* 旋转45°*/
box-shadow: 0 0 10px #888;
/* 飘带的阴影*/
}
.son4 span {
border: 1px solid #1890FF;
color: #fff;
display: block;
font: bold 100% 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 1px 0;
padding: 5px 50px;
text-align: center;
text-shadow: 0 0 5px #444;
}
效果

2、源码分享
2.1 百度网盘
链接:https://pan.baidu.com/s/1rWjXpm24WJs9_uars6QPsw
提取码:hdd6
2.2 123网盘
链接:https://www.123pan.com/s/ZxkUVv-HwI4.html
提取码:hdd6
2.3 邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了CSS实现左上角飘带效果,CSS实现右上角飘带效果,CSS实现左上角斜标签效果,CSS实现右上角斜标签效果,纯CSS实现标签效果展示,也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。