概述
Android开发左右联动列表,仿照美团外卖点餐时,左右列表可以联动。
详细
Android开发仿美团购物左右联动列表
概述
左右联动列表是仿照美团外卖点餐时,左右列表可以联动。比如右边列表会有小项对应左边的,滑动时会置顶,滑动到下一个小项时,置顶会切换,并且左边列表的项也相应切换。同理,左边项的点击,右边的列表也会跟着滚动,对应的小项也会置顶。
详细
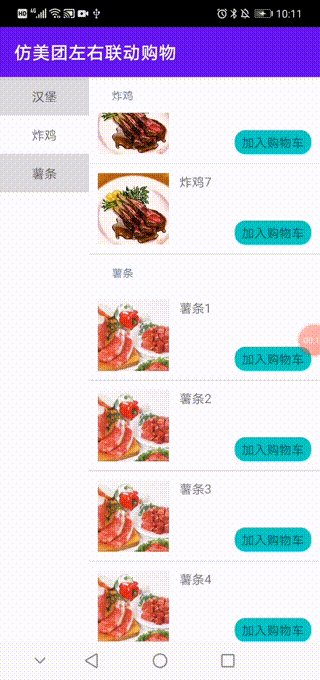
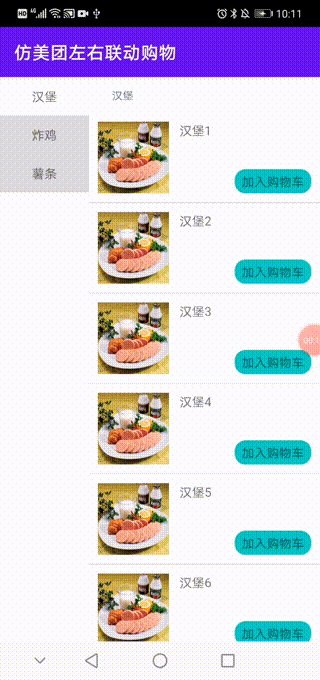
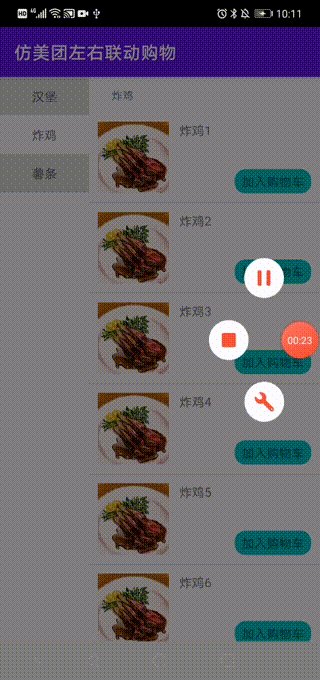
一、运行效果如下:

二、实现过程:
1、右边列表adapter
public class RightAdapter extends RecyclerView.Adapter {
private ArrayList<FoodBean> mList;
private LayoutInflater mLayoutInflater;
public RightAdapter(LayoutInflater layoutInflater, ArrayList<FoodBean> list) {
this.mList = list;
mLayoutInflater = layoutInflater;
}
private FoodBean getItem(int position) {
return mList.get(position);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new RightViewHolder(
mLayoutInflater.inflate(R.layout.listitem_right_content, parent, false));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
FoodBean target = getItem(position);
if (holder instanceof RightViewHolder) {
((RightViewHolder) holder).bindBean(target);
} else {
throw new IllegalStateException("Illegal state Exception onBindviewHolder");
}
}
@Override
public int getItemCount() {
return mList.size();
}
private class RightViewHolder extends RecyclerView.ViewHolder {
private TextView tvFoodTitle;
private ImageView ivFood;
RightViewHolder(View itemView) {
super(itemView);
tvFoodTitle = (TextView) itemView.findViewById(R.id.tv_food_title);
ivFood = (ImageView) itemView.findViewById(R.id.iv_food);
}
void bindBean(final FoodBean bean) {
tvFoodTitle.setText(bean.getFoodTitle());
ivFood.setImageResource(bean.getImageResId());
}
}
} 其中FoodBean.class
public class FoodBean {
private int imageResId;
private String foodTitle;
//这是每小项的标题,用来滑动置顶用
private String itemTitle;
public FoodBean(int imageResId, String foodTitle,String itemTitle) {
this.imageResId = imageResId;
this.foodTitle = foodTitle;
this.itemTitle = itemTitle;
}
public FoodBean(int imageResId, String foodTitle) {
this.imageResId = imageResId;
this.foodTitle = foodTitle;
}
public String getItemTitle() {
return itemTitle;
}
public void setItemTitle(String itemTitle) {
this.itemTitle = itemTitle;
}
public int getImageResId() {
return imageResId;
}
public void setImageResId(int imageResId) {
this.imageResId = imageResId;
}
public String getFoodTitle() {
return foodTitle;
}
public void setFoodTitle(String foodTitle) {
this.foodTitle = foodTitle;
}
}2、左边adapter
public class LeftAdapter extends RecyclerView.Adapter<LeftAdapter.LeftViewHolder> {
private ArrayList<LeftBean> mList;
private OnItemClickListener onItemClickListener;
public LeftAdapter( ArrayList<LeftBean> list) {
this.mList = list;
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
private LeftBean getItem(int position) {
return mList.get(position);
}
@Override
public LeftViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext())
.inflate(R.layout.listitem_left_content,parent,false);
return new LeftViewHolder(view);
}
@Override
public void onBindViewHolder(LeftViewHolder holder, int position) {
LeftBean target = getItem(position);
holder.tvTitle.setText(target.getTitle());
if (target.isSelect()){
holder.itemView.setBackgroundColor(ContextCompat.getColor(holder.itemView.getContext(), R.color.white));
} else {
holder.itemView.setBackgroundColor(ContextCompat.getColor(holder.itemView.getContext(), R.color.c_aaa));
}
//绑定监听事件
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.v("onClick",position+"\t");
if (onItemClickListener != null){
onItemClickListener.onItemClicked(getItem(position).getRightPosition());
}
for (LeftBean bean:mList){
bean.setSelect(false);
}
getItem(position).setSelect(true);
notifyDataSetChanged();
}
});
}
@Override
public int getItemCount() {
return mList.size();
}
public static class LeftViewHolder extends RecyclerView.ViewHolder {
private final TextView tvTitle;
//private View cl_left_item;
LeftViewHolder(View itemView) {
super(itemView);
tvTitle = (TextView) itemView.findViewById(R.id.tv_title);
}
}
interface OnItemClickListener {
void onItemClicked(int rightPosition );
}
public void setCurrentPosition(int rightPosition){
for (LeftBean bean:mList){
if (bean.getRightPosition() == rightPosition){
bean.setSelect(true);
} else {
bean.setSelect(false);
}
}
notifyDataSetChanged();
}
public String getCurrentTitle(){
String currentTitle = "";
for (LeftBean bean:mList){
if (bean.isSelect()){
currentTitle = bean.getTitle();
break;
}
}
return currentTitle;
}
} 主要处理点击左边项目的选中状态,并将右边的小项的position回调出去给右边列表使用
其中LeftBean.class
public class LeftBean {
//记录右边列表置顶项所在的item的位置
private int rightPosition;
private String title;
//设置是否选中,改变背景色
private boolean isSelect;
public LeftBean(int rightPosition, String title) {
this.rightPosition = rightPosition;
this.title = title;
}
public boolean isSelect() {
return isSelect;
}
public void setSelect(boolean select) {
isSelect = select;
}
public int getRightPosition() {
return rightPosition;
}
public void setRightPosition(int rightPosition) {
this.rightPosition = rightPosition;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
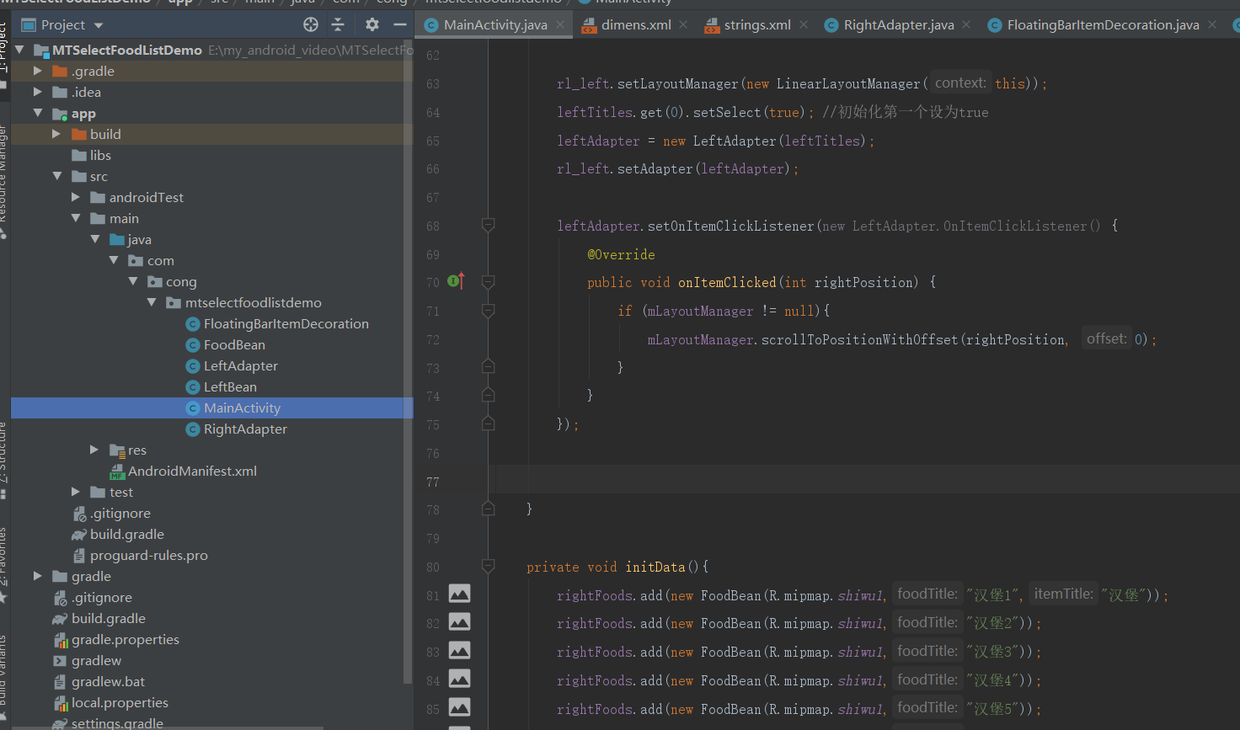
} 三、项目结构图