问题:excel电子表格在不同屏幕大小下横向滚动条会被遮挡
排查原因:由于excel高度固定导致
解决方法:设计页面较多,所以封装公共方法
步骤:
1.使用混入封装动态设置excel高度方法:
const mixinJexcel = {
mounted() {
this.handleJexcelResize()
window.addEventListener('resize', this.handleJexcelResize)
},
methods: {
handleJexcelResize() {
// 窗口高度
const dynamicHeight = this.$el.querySelector('#jexcel-box-client').clientHeight
// 头部高度
const dynamicHeaderHeight = this.$el.querySelector('#header-box-client').clientHeight
// 底部高度
const dynamicFooterHeight = dynamicHeight - dynamicHeaderHeight
// excel动态高度
const dynamicFooterExcelHeight = dynamicFooterHeight - 20 + 'px'
this.$nextTick(() => {
$('.jexcel_content')[0].style.maxHeight = dynamicFooterExcelHeight
})
}
},
destroyed() {
window.removeEventListener('resize', this.handleJexcelResize)
}
}
export default mixinJexcel
2.组件中直接引入即可
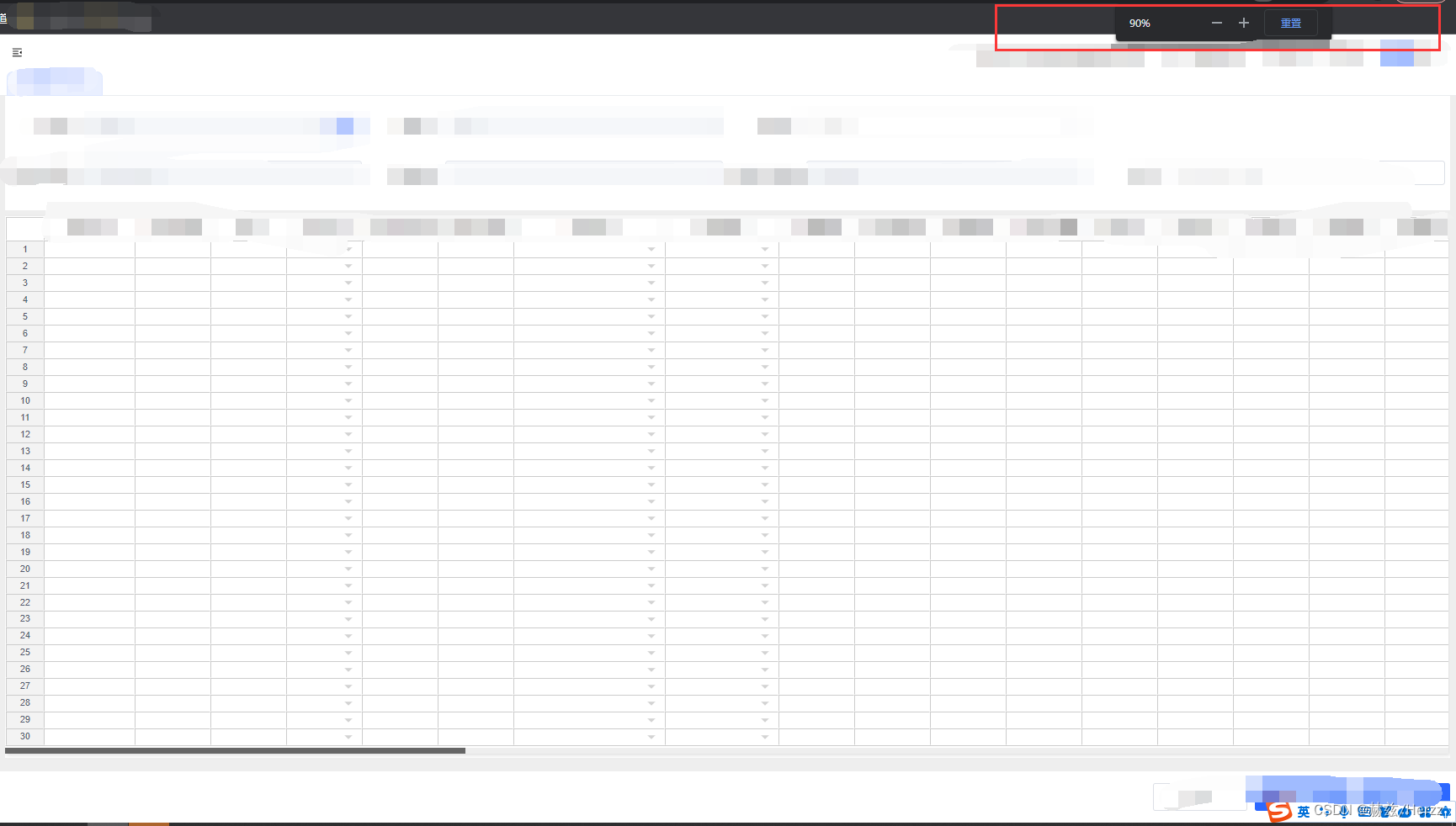
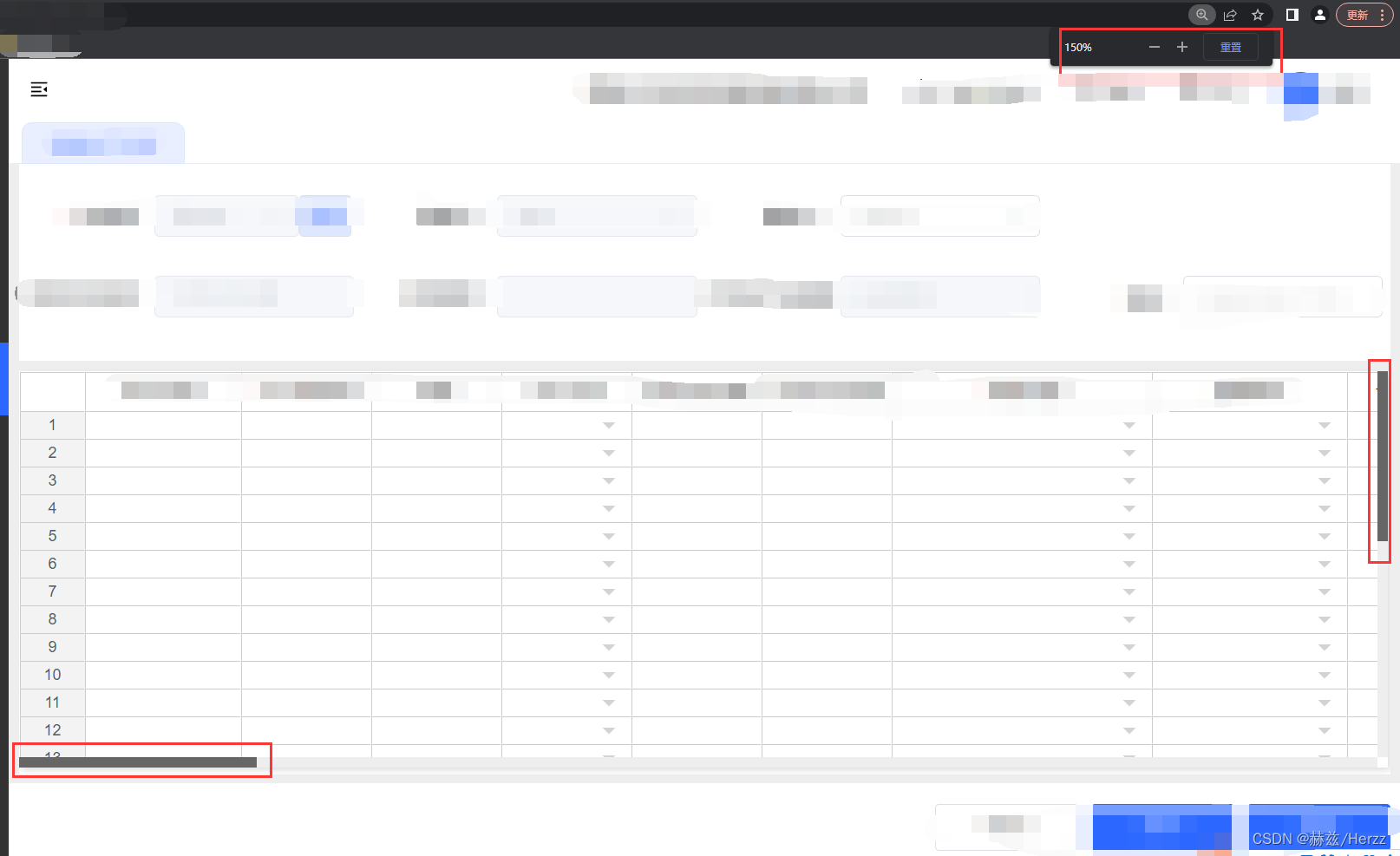
3.看效果:
屏幕缩小情况

放大情况