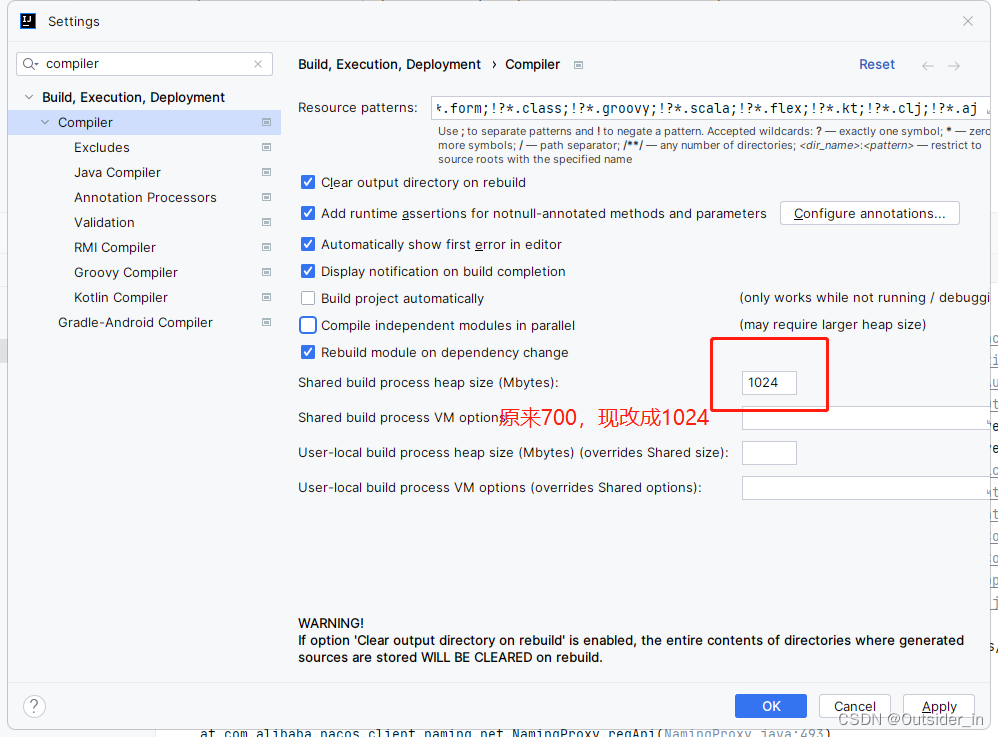
Error:java: OutOfMemoryError: insufficient memory
news2025/4/16 11:07:23
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/948560.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
代码随想录笔记--哈希表篇
目录
1--有效的字母异位词
2--两个数组的交集
3--两数之和
4--四数相加II
5--三数之和
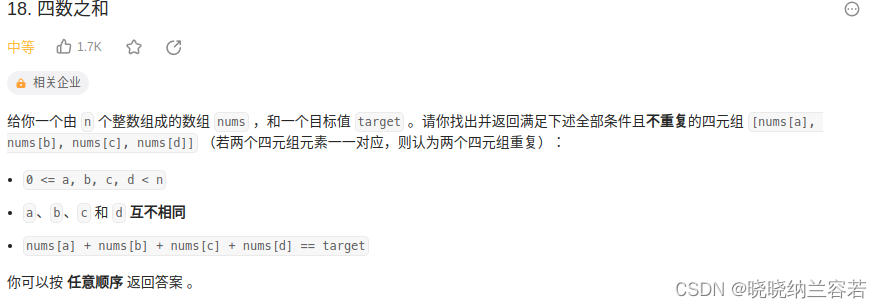
6--四数之和 1--有效的字母异位词 利用哈希表存储每个字母的出现次数,比较两个字符串各个字母出现次数是否相等即可; #include <iostream>
#include <…
实验室的服务器和本地pycharm怎么做图传
参考
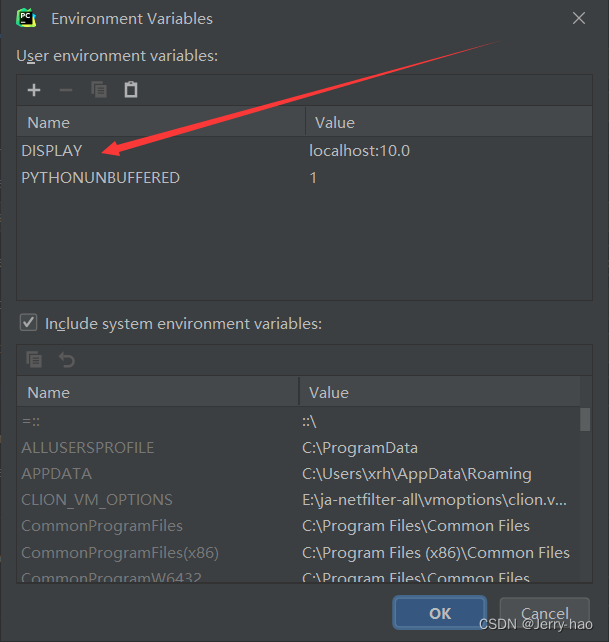
远程调试 qt.qpa.xcb: could not connect to display, echo DISPLAY为空[已解决]_功夫小象的博客-CSDN博客 先安装x11
MobaXterm x11-forwarding_C--G的博客-CSDN博客 我是在容器中搞得
1,安装qt5
pip install PyQt5 -i https://pypi.douban.com/simple …
vue 入门案例模版
vue 入门案例1
01.html
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>
&l…
科创板50ETF期权交易:详细规则、费用、保证金和开户攻略
科创板50ETF期权是指以科创板50ETF为标的资产的期权合约。科创板50ETF是由交易所推出的一种交易型开放式指数基金(ETF),旨在跟踪科创板50指数的表现,下文介绍科创板50ETF期权交易:详细规则、费用、保证金和开户攻略&am…
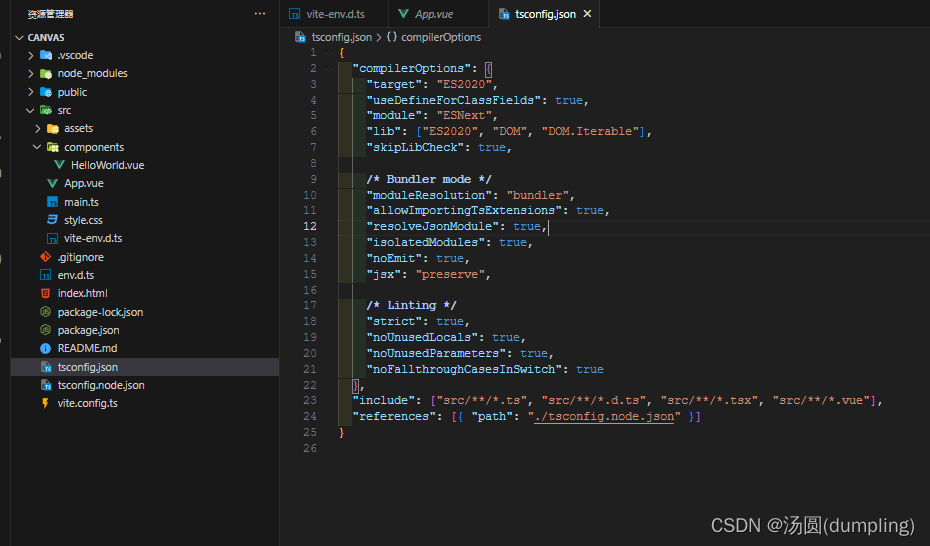
如何解决vue3.0+typescript项目提示找不到模块“./App.vue
一、解决方案如下:需在项目目录下加上下面这段代码即可!如果没有vite-env.d.ts目录需要继续往下看
declare module *.vue {import type { DefineComponent } from vueconst vueComponent: DefineComponent<{}, {}, any>export default vueCompon…
云服务器利用Docker搭建sqli-labs靶场环境
一、安装宝塔面板
使用xshell、electerm、SecureCRT等远程终端连接登陆上云服务器,在Linux宝塔面板使用脚本安装 安装后,如下图:按照提示,在云服务器防火墙/安全组放行Linux宝塔面板的端口 在浏览器打开上述网址,登…
创建一个空的vue项目,配置及步骤
查看需要的环境及插件版本 创建vue命令
默认配置 手动配置 其他 hash和history的区别: hash 模式,url后,会带着#,改变hash,页面不会刷新,不会更改整个页面,只会更改#后面路由配置的内容&#x…
自定义overflow轨道样式,并且滚动条两边存在间距(滚动条不贴边显示)
最终效果 实现思路
border box-shadow
实现代码
::-webkit-scrollbar {width: 20px;height: 4px;
}::-webkit-scrollbar-thumb {border-radius: 20px;border: 6px solid rgba(0, 0, 0, 0);box-shadow: 14px 0px 0 #e3e3e3 inset;
}::-webkit-scrollbar-thumb:hover {box-sh…
水经微图网页版界面功能说明
水经微图网页版,可轻松将关注的地点制作成您的个人地图。
您可以在任意位置添加标注点或绘制地图,查找地点并将其保存到您的地图中,或导入地图数据迅速制作地图并保存,您还可以运用图标和颜色展示个性风采,从而可让每…
低温控制中自增压液氮罐改进为杜瓦电热压力精密调节的解决方案
摘要:在液氮低温冷却控制系统中,目前大多数都采用自增压液氮罐作为低温源,但存在的问题是罐内压力无法精密调节、喷射液氮温度和流量不稳定、冷却温度无法准确控制以及冷却温度范围较窄等问题。为此本文提出了液氮罐内电加热压力调节解决方案…
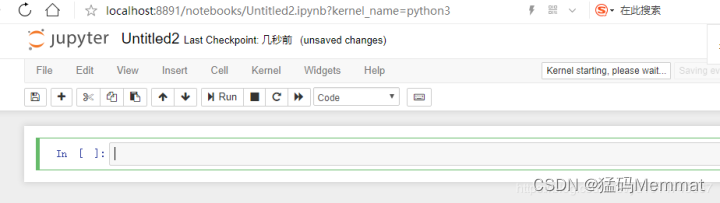
Jupyter installation Tutorial
文章目录 1. 面向的系统2. 什么是Jupyter?3. 安装Python环境4. 安装Jupyter notebook5. Jupyter的启动和配置6. Jupyter的使用技巧7. conclusion参考文献 1. 面向的系统
Windows安装
2. 什么是Jupyter?
Jupyter Notebook是一个开源的Web应用程序&…
如何优化vue项目 如何提升速度
优化 Vue 项目和提升速度可以从多个方面入手。下面是一些常见的优化技巧: 使用生产环境构建:在部署项目时,使用 Vue 的生产环境构建可以去除开发环境的调试工具和警告信息,减小项目的体积。 代码拆分和懒加载:将项目代…
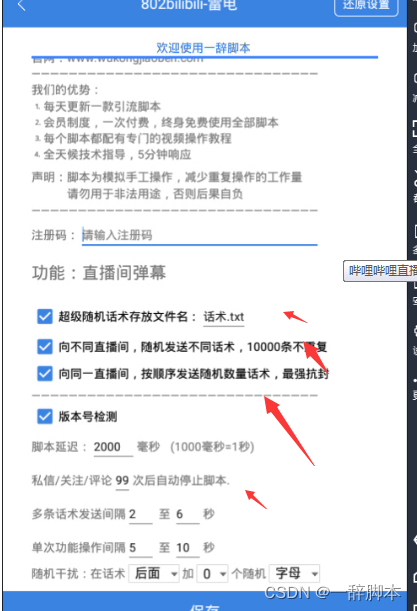
哔哩哔哩引流脚本详细使用教学分享,B站引流脚本定制详细实操演示
大家好我是你们的小编一辞脚本,今天给大家分享新的知识,很开心可以在CSDN平台分享知识给大家,很多伙伴看不到代码我先录制一下视频 在给大家做代码,给大家分享一下哔哩引流脚本的知识和视频演示 不懂的小伙伴可以认真看一下,我们…
yum源以及rpm安装包配置、yum源冲突、yum-config-manager命令找不到、curl: (35)、docker镜像重复拉取失败
yum源配置并解决冲突、curl: (35)、docker镜像重复拉取失败、yum-config-manager命令找不到的解决方法 有的时候按照教程走,可能会设置yum源,设置后用yum下载东西很有可能或造成冲突 yum源冲突的解决方式无非有两种:1. 删除冲突软…
Android Native Code开发学习(一)环境配置
Android Native Code开发学习(一)
本教程为native code学习笔记,希望能够帮到有需要的人
我的电脑系统为ubuntu 22.04,当然windows也是可以的,区别不大
环境配置
首先我们新建一个native C项目 然后我们下载NDK和C…
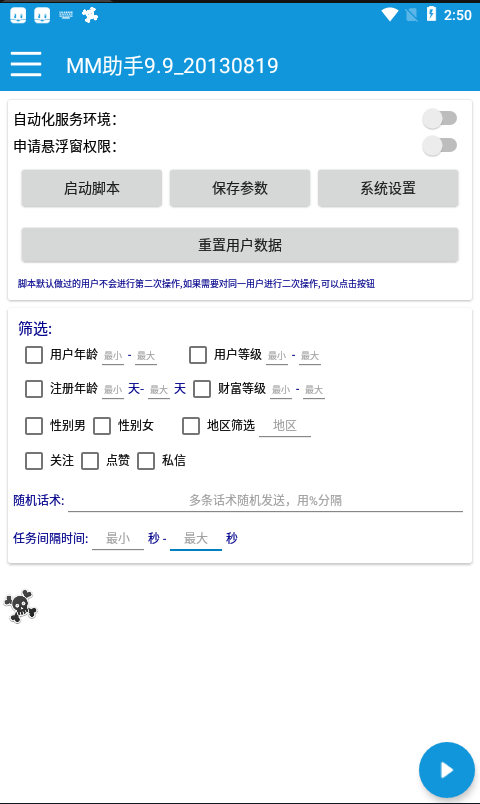
安卓手机版陌陌引流脚本,陌陌同城引流的方法详细教学
大家好我是你们的小编一辞脚本,今天给大家分享新的知识,很开心可以在CSDN平台分享知识给大家,很多伙伴看不到代码我先录制一下视频 在给大家做代码,给大家分享一下qq引流脚本的知识和视频演示 不懂的小伙伴可以认真看一下,我们一…
高基数类别特征预处理:平均数编码 | 京东云技术团队
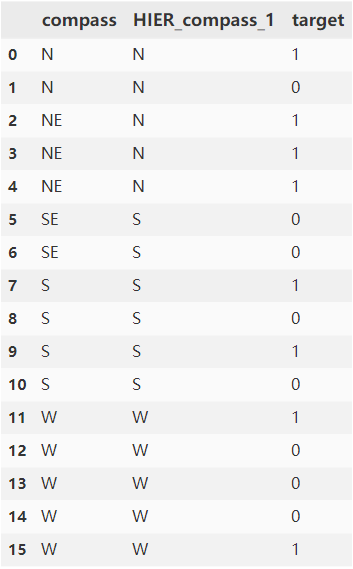
一 前言
对于一个类别特征,如果这个特征的取值非常多,则称它为高基数(high-cardinality)类别特征。在深度学习场景中,对于类别特征我们一般采用Embedding的方式,通过预训练或直接训练的方式将类别特征值编…