设计模式 Python
设计模式:对软件设计中普遍存在(反复出现)的各种问题,所提出的解决方案。每一个设计模式系统地命名、解释和评价了面向对象系统中一个重要的和重复出现的设计
面向对象
三大特性:封装、继承、多态
接口:若干抽象方法的集合
作用:限制实现接口的类必须按照接口给定的调用方式实现这些方法;对高层模块隐藏了类的内部实现
接口:
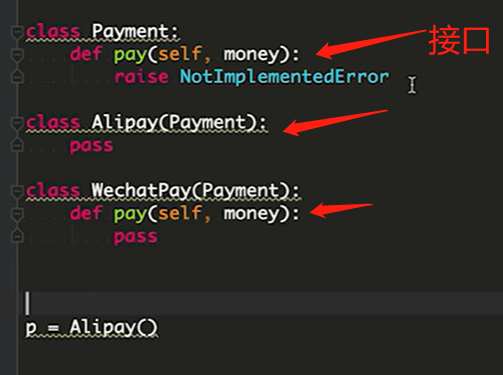
第一种:

接口其实也是一种特殊的类,如果一个类中有抽象方法那就是一个抽象类
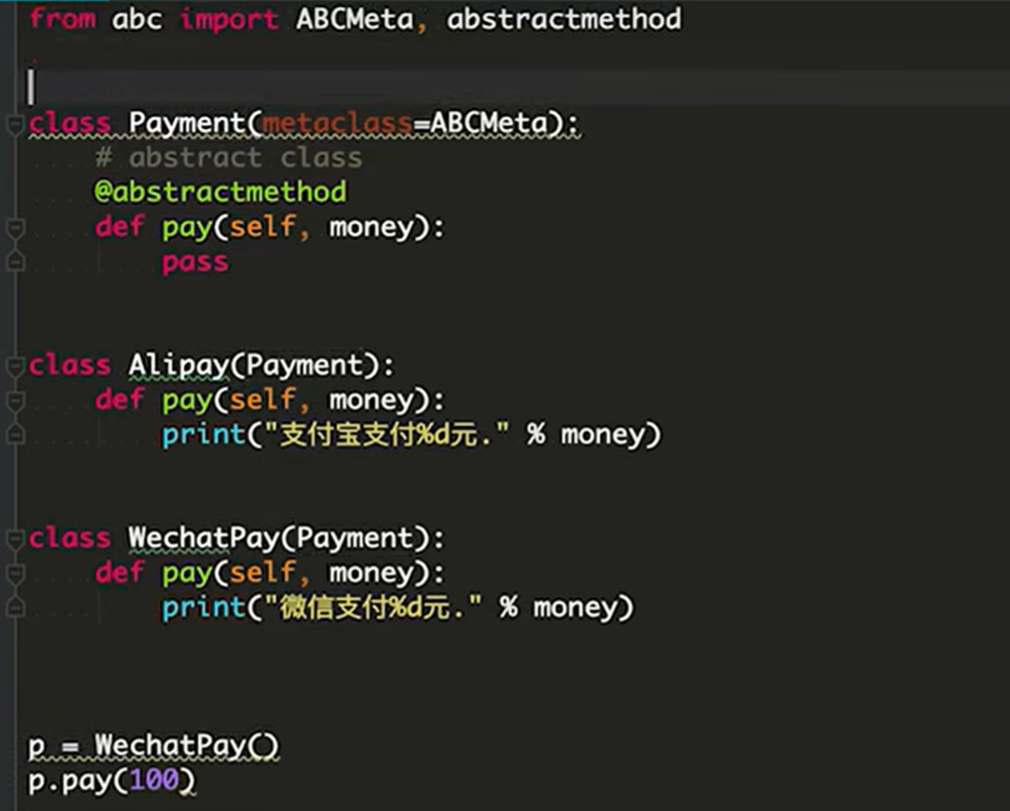
第二种:
·
这个类抽象类就是接口,继承这个抽象类的类必须实现抽象类的抽象方法,接口只定义方法,不管实现
AliPay类继承了Payment类,但是由于Payment是一个接口,我们一般叫做,AliPay实现了Payment接口
面向对象设计SOLID原则
开放封闭原则
一个软件实体、模块和函数应该对拓展开放,对修改关闭。即软件实体尽量不修改原有代码的情况下进行拓展
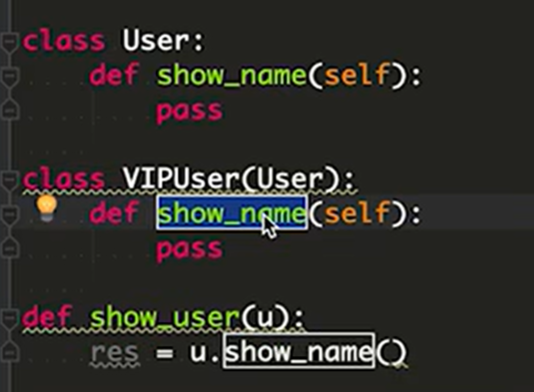
里氏替换原则
所有引用父类的地方必须能透明地使用其子类的对象

依赖倒置原则
高层模块不应该依赖低层模块二者都应该依赖其抽象:抽象不应该依赖细节;细节应该依赖抽象。换言之,要针对接口编程而不是针对实现编程。
接口隔离原则
使用多个专门的接口,而不使用单一的总接口,即客户端不应该依赖那些它不需要的接口。
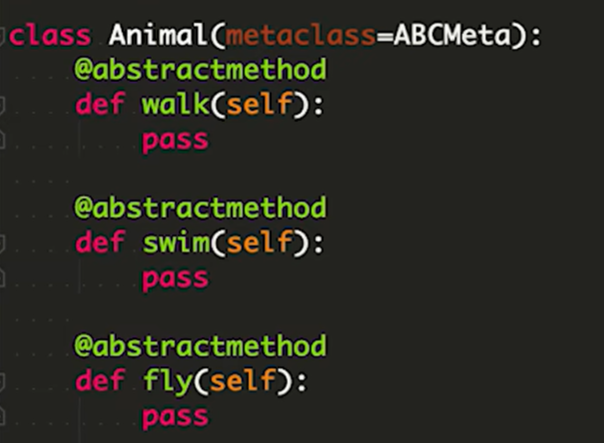
接口: 单一的总接口

实现:

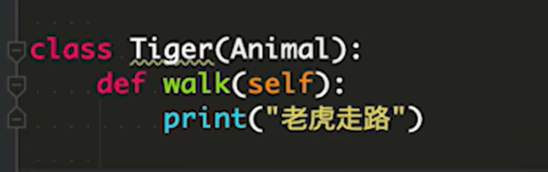
老虎不需要游泳和飞的方法,但是又必须实现抽象类的所有方法,这就是接口隔离原则的不要使用单一的总接口,使用多个专门的接口,我们可以把接口拆开
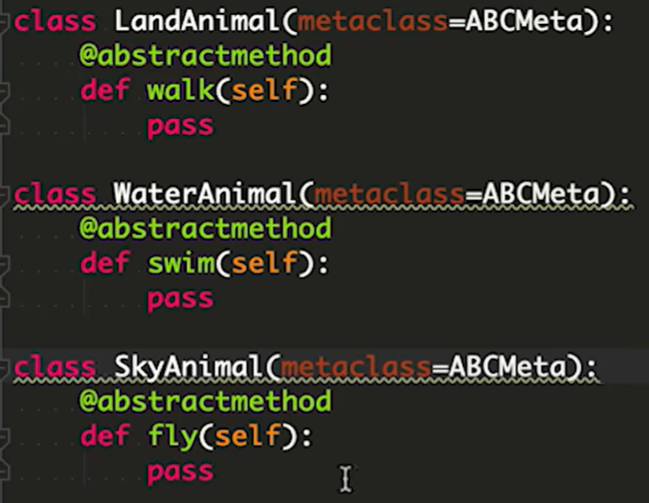
多个接口:

实现:

单一职责原则
不要存在多于一个导致类变更的原因。通俗的说,即一个类只负责一项职责。