经历了将近一年的时间,我终于阶段性地完成了从iOS开发到后端开发的角色转变。
现在我可以自豪地说,我已经接近一名全栈工程师了,已经熟悉了后端开发的各种工具、环境和一些后端工作的方式。
接下来,我将继续熟悉框架、工具、语言,并继续深入研究后端的一些技术方案和实现策略。
通用软件开发流程
在这将近一年当中,经历过太多的坑了。
幸运的是,我们作为一名通用软件的工程师,这个行业发展了这么多年,其工作流程已经趋于稳定。
所以,在我个人看来,无论是什么样的开发角色,对于开发这个岗位来说,我们大致可以将知识结构分为以下几个方面:
- 语言
- 框架
- IDE
- 依赖管理
- 测试框架
- 编译运行环境
- 运行平台
- 打包工具
- 部署方式
- CI/CD配置
- 性能指标
如下图所示,例如:
做iOS开发的语言就是OC或者swift,我们学习语言特性之后,需要学习如何使用对应的框架进行开发,开发过程中,我们用Cocoapods做依赖管理,使用XCTest写测试代码,最后经过LLVM和Mach-O的编译打包后生成了IPA包,我们将IPA通过Xcode发布到AppStore中,然后用户可以下载并运行在相应的AppleOS(iOS/iPadOS/MacOS/WatchOS…)中,并且上线后我们需要重点关注的指标是崩溃率和卡顿率。

那么我们也可以将这些模块映射到后端的学习中去。
后端开发也会大致遵循这个结构,就像流水线上的各个工位一样,每一步都是需要做的,只是使用的工具和方式不同罢了。
接下来,比如,我们选择JS语言进行后端开发,那么我们一定也会选择一个框架(如果不是从底层开始写的话),假如我们选择了NestJS框架,那我们肯定也会问,管理依赖用什么做呢?测试用什么框架写呢?哪个IDE好用呢?我要如何将它进行打包发布呢?上线之后我们用什么指标作为衡量其好坏的标准呢?
一旦我们拥有了针对整个流水线或者工作流程的认知,我们接下来要做的,只是在寻找有什么工具能够实现这一步骤而已,如此,对于快速学习上手很有帮助。
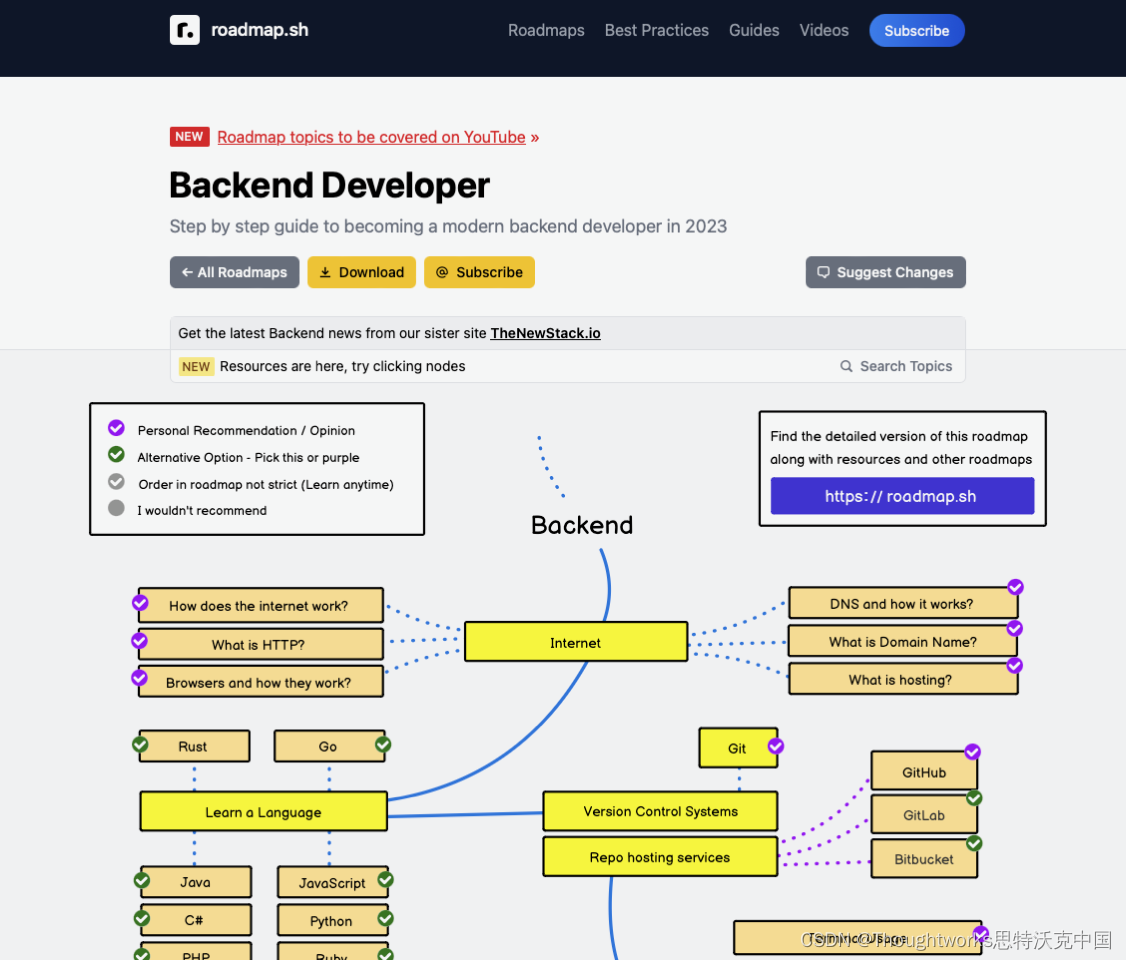
这里,有一个网站,或许能有所助益,https://roadmap.sh
借助这个网站,我们可以清晰地规划自己的学习路径。

开发过程侧重点的转变
正所谓屁股决定脑袋,作为一名前端或者iOS开发,在开发过程中的侧重点一般在以下几个方面(按照我脑袋中的顺序排列)
-
UI/UX的实现
-
怎样的数据结构可以更好地驱动UI
-
如何和后端交互
-
各个模块之间如何更好地调用
-
如何更好地持久化数据
-
如何更好地使用线程,协调UI渲染时的主线程和其他线程
-
如何让CI/CD更有效率
-
降低崩溃率/卡顿率
而在后端开发过程中,我的侧重点变成以下几个方面了:
-
数据如何更好的存储,注重表结构的设计
-
如何和前端更好地交互
-
contract怎么设计
-
怎么更好的兼容多平台,例如,Auth怎么做,BFF怎么做,数据结构怎么设计
-
怎么更好地做API的版本管理
-
-
各个模块或者服务之间如何更好地协作,如何更好地设计事件
-
CI/CD怎么更有效率,不同环境的部署怎么做能更好地做E2E测试
-
降低接口响应时间/HTTP错误率
当然,侧重点的转变主要还是因为前端和后端的服务对象不同。
前端应用更多的是服务用户,所以如何将页面做的更好是首要,然后再向后思考如何更好地为页面汲取数据。
而后端更多的是服务前端,或者其他后端服务,重点在于数据处理和API设计,所以数据是首要,如何存储数据,如何传输数据,是重中之重。
开发者思维角度的转变
由于工作的侧重点变了,所以思考的方式也会随之改变。
作为一名iOS开发,在日常生活中,我会习惯性地对一个正在使用的APP思考,这个特效是如何实现的,这个APP的页面是如何组织起来的,或者这么多页面同时存在切换,它是如何进行内存管理的?
而作为一名后端开发,我开始思考的是,微博的互粉功能在数据结构上是怎么保证高效率查找的?微信消息是怎么做到丢失率这么低的?
更加明显的是,在进行需求分析的时候,之前习惯性的将页面作为锚点,比如讨论业务需求首先确定这个页面交互如何实现,然后确定什么数据更好的驱动页面,然后再定API。
而对于后端,更多考虑的是背后的数据表字段怎么定义,表关系如何管理。
但是,可喜的是,由于现在同时具备这些经验了,所以又可以提起那个老生常谈的策略:分层,或者分而治之。
所以,在进行需求分析的时候,更多的关注点,或者切入点就是BFF和contract怎么定义,用AOP的方式管理团队的关注重点,大家讨论的时候只关注交互的地方,以及可能变化的地方,剩下的工作都在各自的领域中进行,互不影响。
这种方式同样适用iOS开发内部或者后端开发内部,比如我们同时完成一个大的功能,我负责A,你负责B,于是我们先定义好A和B的交互部分,将interface先实现,然后各自回到自己的领域做事,最后面向interface接洽就好。
如何更好地理解业务
随之而来的,我可以理解页面,知道如何做UI/UX会更好地服务客户,现在也可以理解数据,知道如何更好地让数据流转和存储,所以针对业务,站在技术人员的角度,我们可以提供更多的建议,以及指导如何更好地拆解和实现业务。
比如,使用BFF来隔断前端所需的数据结构和内部数据结构,用来避免业务变化对底层实现的影响,并且可以兼容各个平台,给不同的平台分发不同的数据结构。
业务的变化可以被隔离在domain中,前端对于domain的体现是不同的module,后端可以是module也可以是微服务,然后我们讨论时重点关注的是他们中间如何交互,而不是很多的内部实现细节
再比如,现在需要实现一个登录功能:
-
作为前端,我只在乎如何画出登录页面,调用登录接口,持久化session然后进入主页面。
-
作为后端,我只在乎如何进行Auth的实现,然后存储生成的 session并记录日志。
可以从流程中看出来,初始数据是前端提供的账号密码,从前端流向后端,而后端生成session,然后从后端流向前端,我们第一步需要做的就是确定数据怎么流,剩下的就是各自领域的事情,后端去研究数据怎么存,前端去研究页面怎么画,仅此而已。
在此基础之上,我们就可以把握整体,进行更好地架构设计和分层设计了。
并且无论是前后端之间,还是前端和后端各自内部的工作。
如何开始
前面说了一大堆,都是成为全栈之后的好处和所得。
那么,如果你也有这个计划,你应该如何寻找一个机会,或者创造一个机会开始呢?
从一个纯粹的前端转到后端,并不仅仅是技术栈的迁移,还包括思维视角的转变。
首先,我们得确立转职的原因:
-
主观上
-
兴趣学习
-
成为一名全栈开发
-
成为一名TL
-
-
客观上
-
项目需要
-
市场需要
-
如果仅仅是项目需要,那机会已经送到眼前,相信一般情况下,项目上会给你时间和精力专门从事学习,并且还有很多机会直接进行开发,剩下的只是效率问题。
但如果没有客观的条件支持,那么我的处理方式是,找一个你感兴趣的APP,去思考它是如何实现这些功能的,然后尝试着自己去实现,例如小红书,微信等等。
用一个项目和实践来承载你的学习,这样子,就不仅仅只是看看文档,并且练手的时候顺便分析学习了一个成熟产品,也不用耗神在创造技术的应用场景上。
再接下来,确定你要点哪些技能点。
从兴趣,市场需求,各个方面,确定语言,确定框架,然后最好跟着官方文档进行学习吧。
上面分享的模块化知识和roadmap网站在这里就非常有用。
或者跟着某个学习视频来进行学习和练手,但是会有几个问题:
-
讲解的技术点不一定是官方最新建议的
-
一般这种视频进行的练手项目都很简单,不能完全应对真实的使用场景
学习方式
学习需要区分了解和使用
在这里,我将知识点分为三类:
- 知识类:这种类别的知识我们需要的是记住,例如我们看到狗就知道他是狗,例如我们知道我们需要用NodeJS去运行我们的应用。
这类的知识主要在于主动获取并记住理解它。
- 技能类:这种类别的知识,就是唯手熟尔,例如我们需要熟练地使用JS中各种语法特性,我们知道拆分数据需要用哪个函数。
有一些知识起初是知识类类的,当我们知道了解后,但是一旦你运用到实践当中,并且越来越熟练,就证明你彻底掌握了这项技能。
- 索引类:这种类别的知识,是技能类退而求其次的产品,有些技能或者方式我们并不需要掌握的如此熟练,但是,我们是知道有这种方法存在的,在需要精确的书写实践它的时候,再去查阅就行了。例如π的前30位数字,例如八皇后的算法。
而针对不同类别的知识,我们采取不同的学习方法。
语言
针对语言的学习,重点在于练习,是我们需要不断使用和磨练的技能:
-
数据类型
-
数据结构
-
函数的定义和使用
-
线程
对于我而言,学习JS的时候,对应着OC,或者Swift的一些语法结构,会学习的很快。
在这里其实也可以进行各种模块化,例如数据结构其实已经比较恒定,在不同的语言中,字符串、HashMap、数组、Decimal都有各自的处理方式方法,只是名称不同而已,实现的功能是一样的。
再比如,无论是什么语言,都需要进行函数调用栈的管理,只是实现方式不同罢了。
而一些特殊的地方,例如JS中的类型解构,也可以找到对应的概念去理解,例如Swift中的元组。
框架
针对框架,重点在于对控件的使用和对其文件组织方式的了解。
我们根据需求和兴趣选择某一个框架后,在这个框架中,构建运行应用,使用其提供的工具进行需求的实现,例如在NestJS中使用TypeORM或者接入Kafka非常方便,它使用module-controller-service的方式来组织文件。
练习
在上面的陈述中,我提到可以选择一个成熟的APP进行仿作练习,在这个过程中,使用TDD,并且使用ChatGPT来进行结对编程简直是绝佳的选择。
TDD可以帮助我们快速了解框架,语法和API的使用,而结对编程能够帮助我们更好地了解它为什么这么写,为什么能够适用这个场景以及获取一些经验,尤其在有了chatGPT之后,就算没有一个大佬或者共同学习的小伙伴跟你结对编程,但是我们依然可以假装在结对编程。
写在最后
在这快一年的时间里,我接触了PHP,Typescript,React,React-Native,最近开始研究研究ES的标准,从一名iOS纯开发慢慢转型到后端甚至全栈,在这个过程中不仅仅是提升了自己的技术能力。
更多的是了解了不同岗位之间思考的差异,能够更好的作为TL拆分需求,跟各个岗位的同学们进行沟通。
并且,经过发现总结后,又提升了一点点自己快速学习的能力。
现在只是想写出来,和大家共勉,其中当然有很多不那么恰当甚至错误的理解,也希望能够得到大家的指正。
文/Thoughtworks 宋奕兴
原文链接:如何成为全栈开发工程师-Thoughtworks洞见







![[Android AIDL] --- AIDL原理简析](https://img-blog.csdnimg.cn/c4c179e727c3430eaefc770e4325f915.png)











![[ZenTao]源码阅读:加载自定义任务类型](https://img-blog.csdnimg.cn/b43b5e1a1f5b49eba5377699f155e969.png)