最近遇到一个需求是有一个表单可以输入各种信息,然后还需要有一个编辑功能,点击编辑的时候需要把当前数据填入到表单里面。在网上查了很多种方法,然后我的思路是使用initialValues搭配setState()使用。默认值都为空,然后点击单条数据时把该条数据需要的字段setState()更新。
// Table组件的columns
[
{
xxx
},
{
title: '操作',
key: 'operator',
dataIndex: 'operator',
align: "center",
width: 100,
render: (item, record) => {
return (
<div>
<Button type='primary' onClick={()=> openModal(record)}>编辑</Button>
</div>
)
}
},
]
const openModal = (record) => {
// 有传record说明是点击编辑
if (record) {
this.setState({
//在这里把你需要填入的字段进行setState
})
}
}
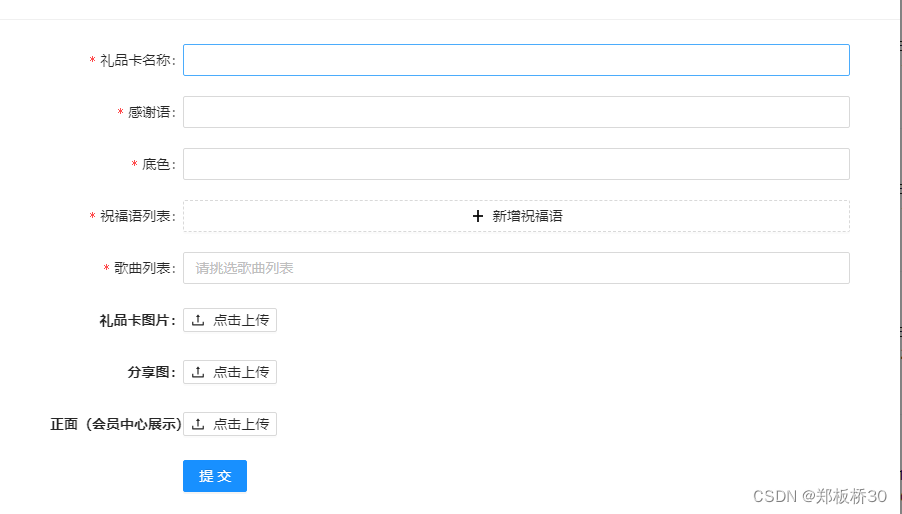
注意在setState的时候要按照antd需要的数据结构进行传递,以上面的祝福语列表这个Form.Item为例,此时blessing_list需要是有个数组,里面的每一项就是一行数据,["xxx","yyy"]在页面上就是如下图所示,默认是两条数据的。其他的input和select也是类似的做法。

<Form.Item
className={styles.formItem}
name='blessing_list'
label='祝福语列表'
rules={[{ required: true, message: '请填写祝福语列表!' }]}
initialValue={blessing_list}
>
<Form.List name="blessing_list">
{(fields, { add, remove }) => (
<>
{fields.map(({ key, name, fieldKey, ...restField }, index) => (
<Space key={key} align="baseline">
<Form.Item
style={{ flex: 1 }}
{...restField}
name={[name]}
width={'100%'}
fieldKey={[fieldKey]}
label={`祝福语${index + 1}`}
rules={[{ required: true, message: '请填写祝福语!' }]}
>
<Input style={{ flex: 1 }} />
</Form.Item>
<MinusCircleOutlined onClick={() => remove(name)} width={20} />
</Space>
))}
<Form.Item>
<Button type="dashed" onClick={() => add()} block icon={<PlusOutlined />}>
新增祝福语
</Button>
</Form.Item>
</>
)}
</Form.List>
</Form.Item>