docker 学习 系列文章目录
docker 学习-- 01 基础知识
docker 学习-- 02 常用命令
docker 学习-- 03 环境安装
docker 学习-- 04 实践 1(宝塔)
docker 学习-- 04 实践 2 (lnpmr环境)
``
文章目录
- docker 学习 系列文章目录
- 1. 配置docker-compose 文件
- 1.2.先介绍一下这个环境
- 1.2. 运行这个环境
1. 配置docker-compose 文件
1.2.先介绍一下这个环境
通过上边的我们可以很轻易的搭建起来一个宝塔 但这种方式没法在一个项目中使用 我想把一个项目放到一个文件件下 直接使用编排文件运行起来项目
于是我在码云 寻找了一个基础模版 在此基础上去做修改
git 地址如下 git clone https://gitee.com/buwangyun_bw/ldnmp
这是他的目录结构
/
├── conf 配置文件目录
│ ├── conf.d Nginx用户站点配置目录
│ ├── nginx.conf Nginx默认配置文件
│ ├── mysql.cnf MySQL用户配置文件
│ ├── php-fpm.conf PHP-FPM配置文件(部分会覆盖php.ini配置)
│ └── php.ini PHP默认配置文件
├── Dockerfile PHP镜像构建文件
├── extensions PHP扩展源码包
├── log Nginx日志目录
├── mysql MySQL数据目录
├── www PHP代码目录
├── docker-compose.yml 编排文件
└── source.list Debian源文件
我在Dockerfile 文件 和 docker-compose.yml 做了修改 具体不在此展示 文章结尾我会放一个修改后的链接
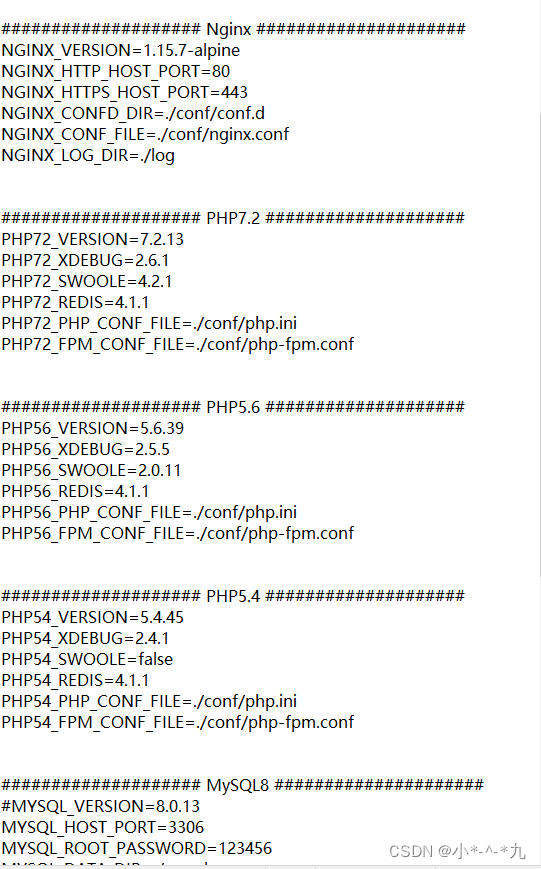
php7.2 php5.6 php5.4 三个版本
mysql8 和mysql5.7
redis5.0.3
nginx 1.15.7
phpMyAdmin
redisMyAdmin
这里环境 我们没必要全部跑起来只需要跑自己需要的
推荐命令
这里就直接跑了 php72 mysql8 redis 和nginx 常规项目已经够用了
如果需要安装其他扩展 请看文章最后
docker-compose up -d php72 mysql8 redis nginx
1.2. 运行这个环境
下载完我们直接 进入 目录
复制两份文件
cp env.sample .env # Windows系统请用copy命令,或者用编辑器打开后另存为.env
# copy env.sample .env
这里我们要注意一下 映射的端口 把这些我们需要的端口 都修改一下 线上的记得开对应的防火墙 或 安全组

修改完 之后执行
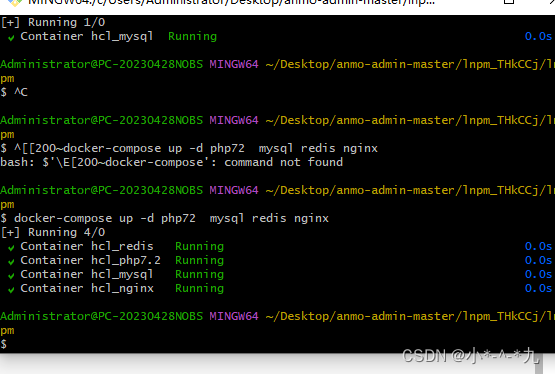
docker-compose up -d php72 mysql redis nginx

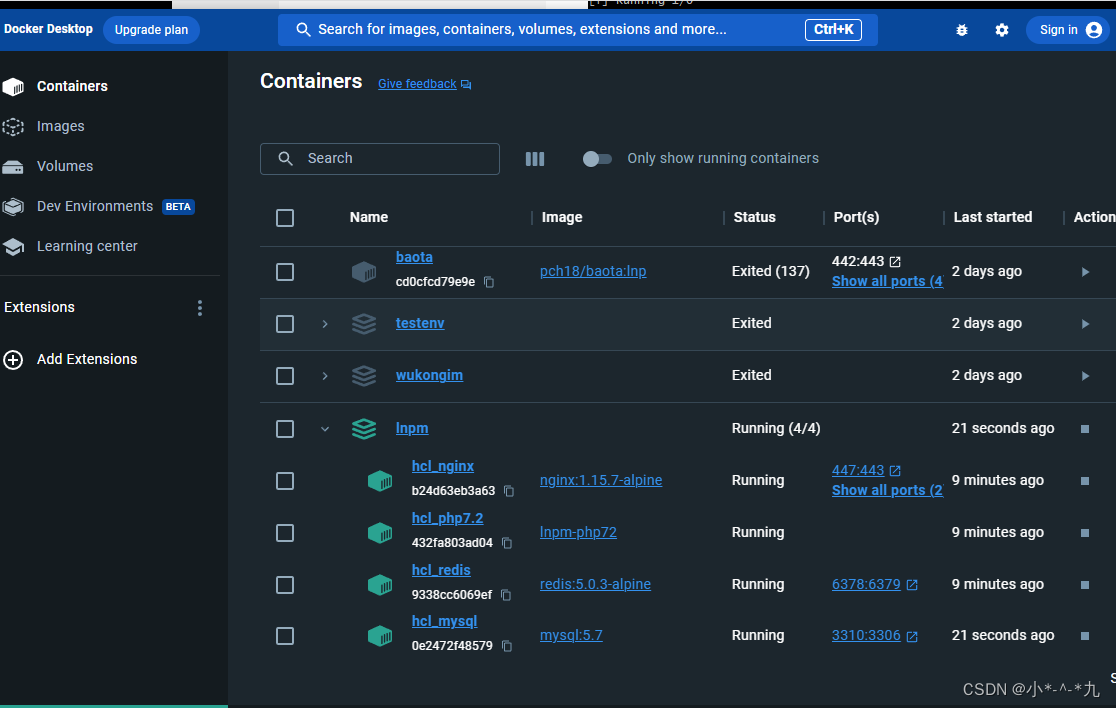
执行完就是这个样子 后边 running 这个样子才是运行起来的

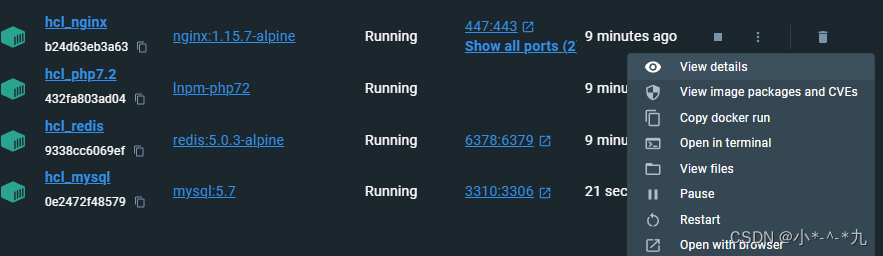
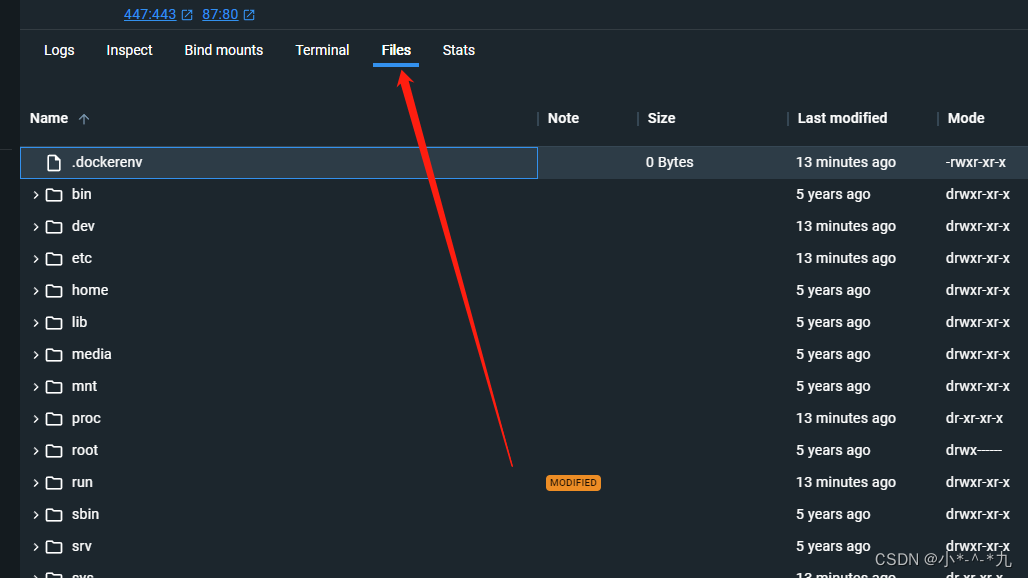
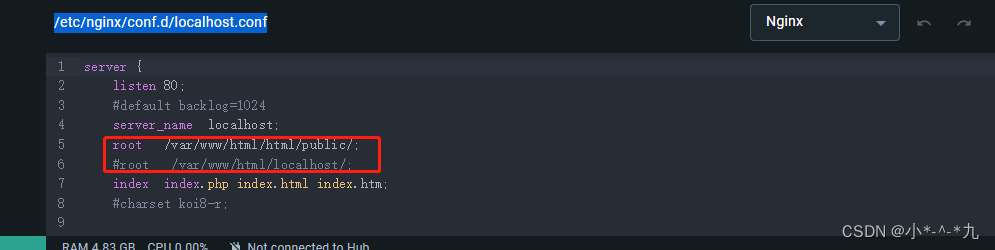
1.接着我们修改一下nginx 访问路径 win系统 下可以自己点击后边三个点 选择 view details 选择 files 找到 /etc/nginx/conf.d/localhost.conf


2. 修改第五行 root /var/www/html/html/public/ 这里是模拟放了一个tp项目

3. 也可以通过命令行去修改
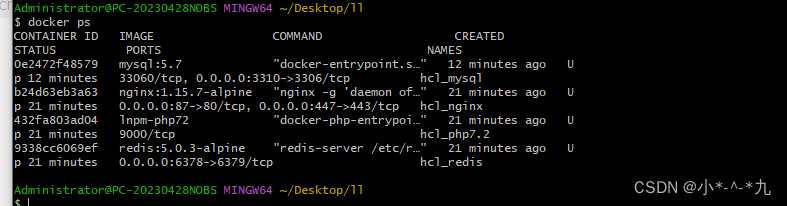
#查看 运行的容器 如图3.1
docker ps
#进入容器 运行的容器
//exec 是在容器中打开新的终端,并且可以启动新的进程。用exit退出,不会导致容器的停止。
//attach 直接进入容器启动命令的终端,不会启动新的进程。用exit退出,会导致容器的停止。
docker exec -it 容器ID/容器名称 bashShell
docker attach 容器ID
ls -a 查看目录
cd /etc/nginx/conf.d/
vim localhost.conf
3.1图

修改完记得重启 nginx
docker exec -it dnmp_nginx_1 nginx -s reload