这几天接到了个学生的需求,挺简单的,大概就是按照她的需求做一个疫情期间常态化管理的小程序,由于我对java不熟悉,基本上是边做边学,这里我将对本次项目做个记录
✨✨欢迎订阅本专栏或者关注我,大家一起努力每天一题算法题✨✨
❤️❤️❤️ 最后,希望我的这篇文章能对你的有所帮助!
愿自己还有你在未来的日子,保持学习,保持进步,保持热爱,奔赴山海! ❤️❤️❤️
快速预览:
前端gif

后端gif

目录
- 需求分析
- 数据库设计
- 接口设计
- 统一返回接口
- 登录接口设计
- 注册用户接口设计
- 小程序设计
- 请求封装
- 首页
- 登录
- 打卡
- 个人信息修改
- 我的打卡
- 离校申请
- 离校申请记录
- 后端管理设计
- 登录
- 用户管理
- 打卡管理
- 离校管理
- 编辑用户信息
- 退出登录
- 运行部署方法
需求分析


数据库设计
接口设计
统一返回接口
新建base包

新建Result类
package com.example.minipro_cov.base;
import lombok.Data;
import java.io.Serializable;
@Data
public class Result implements Serializable {
private Integer code;
private String message;
private Object data;
public Result(ResultCode resultCode,Object data){
this.code = resultCode.getCode();
this.message = resultCode.getMsg();
this.data = data;
}
}
新建ResultCode类
package com.example.minipro_cov.base;
/**
* @Description:
* @author: 夜七天
* @create: 2021/08/07 15:07
*/
public enum ResultCode {
SUCCESS(200, "成功"),
FAILLER(100,"失败"),
;
private Integer code;
private String msg;
public Integer getCode() {
return this.code;
}
public String getMsg() {
return this.msg;
}
ResultCode(Integer code, String msg) {
this.code = code;
this.msg = msg;
}
}
使用方法,在控制器里面返回
return Result result = new Result(ResultCode.SUCCESS,"你的数据");
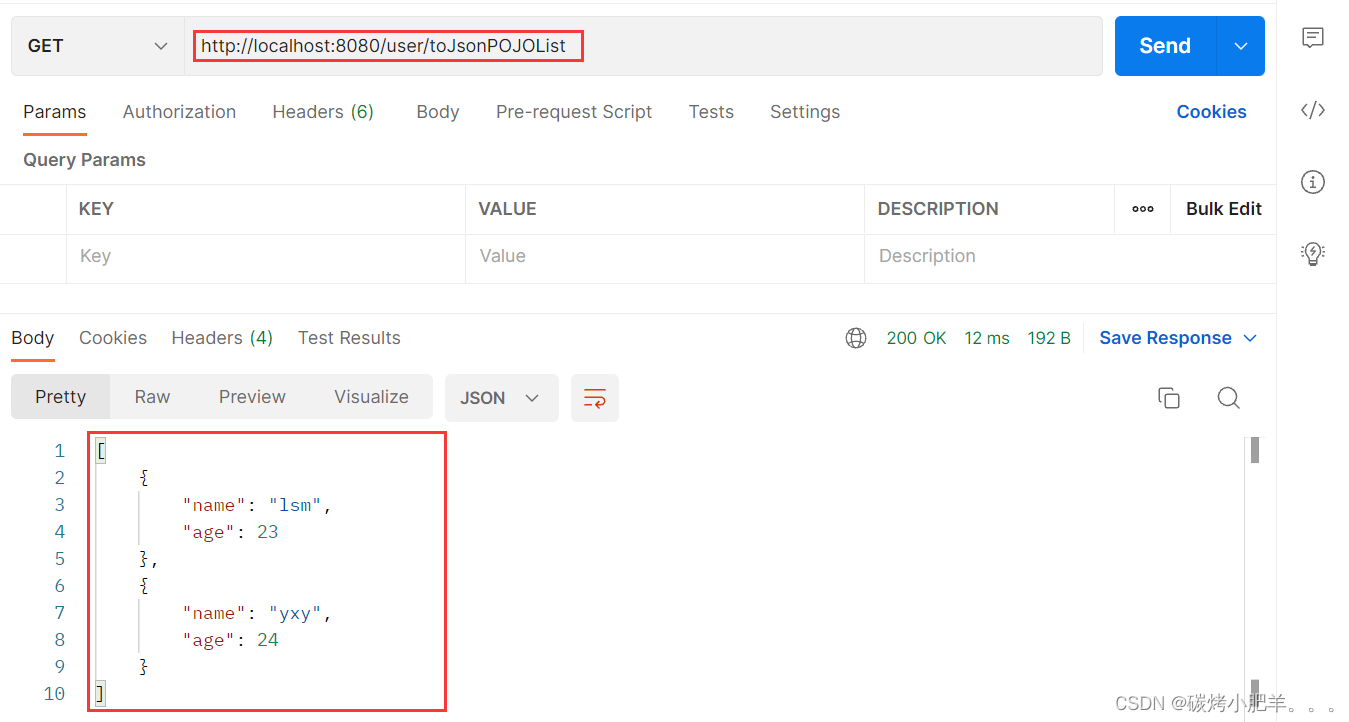
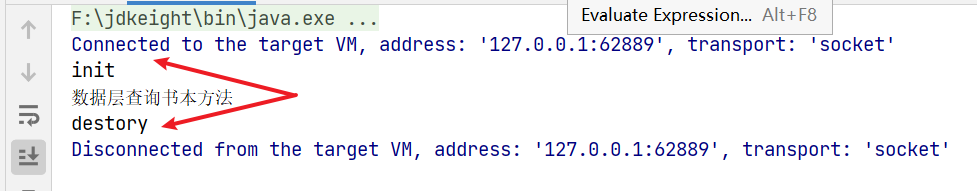
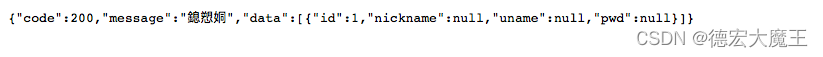
测试结果


登录接口设计
新建userController.java
写入相关接口代码(这个接口不太严谨,第一次做不太清楚又有点赶,后面懒得改了)
//登录接口
@RequestMapping("/login")
public Result login(@RequestParam("username") String username, @RequestParam("password") String password){
QueryWrapper<User> userQueryWrapper = new QueryWrapper<>();
userQueryWrapper.select("id","nickname","uname","pwd").like("uname" , username).like("pwd",password);
//把select()放在最后面也可以,但我一般喜欢放在最前面,和sql语法保持一致
List<User> userList = userMapper.selectList(userQueryWrapper);
if (!userList.isEmpty()){
Result result = new Result(ResultCode.SUCCESS,userList);
return result;
}else{
Result result = new Result(ResultCode.FAILLER,userList);
return result;
}
}
注册用户接口设计
// 注册用户
@RequestMapping("/regidt")
public Result regidt(@RequestParam String nickname, @RequestParam String uname, @RequestParam String pwd){
User user=new User();
user.setNickname(nickname);//设置昵称
user.setUname(uname);//设置学号、工号
user.setPwd(pwd);//设置密码
int result= userMapper.insert(user);
if (result==1){
return new Result(ResultCode.SUCCESS,result);
}
else{
return new Result(ResultCode.FAILLER,result);
}
}
小程序设计
请求封装
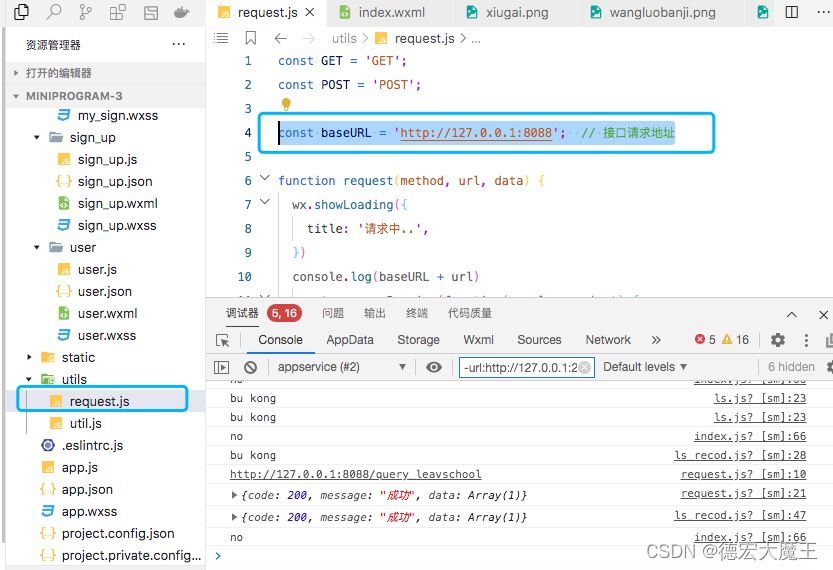
在utils文件夹里面,新建requests.js

代码:
const GET = 'GET';
const POST = 'POST';
const baseURL = 'http://127.0.0.1:8080'; // 接口请求地址
function request(method, url, data) {
wx.showLoading({
title: '请求中..',
})
console.log(baseURL + url)
return new Promise(function(resolve, reject) {
let header = {
'content-type': 'application/json'
};
wx.request({
url: baseURL + url,
method: method,
data: method === POST ? JSON.stringify(data) : data,
header: header,
success(res) {
console.log(res.data);
//请求成功返回数据
resolve(res.data);
wx.hideLoading()
},
fail(err) {
wx.hideLoading()
//请求失败
reject(err)
console.log(err);
},
complete: function () {
// 配对使用(loading消失)
wx.hideLoading();
}
})
})
}
const API = {
// 登录
login: (data) => request(GET, `/login`, data)
};
module.exports = {
API: API
}
在需要用的login.js里面引用

const $api = require('../../utils/request').API;
使用方法(登录)
//登录请求封装
$api.login(params).then(res => {
console.log(res);
})
首页
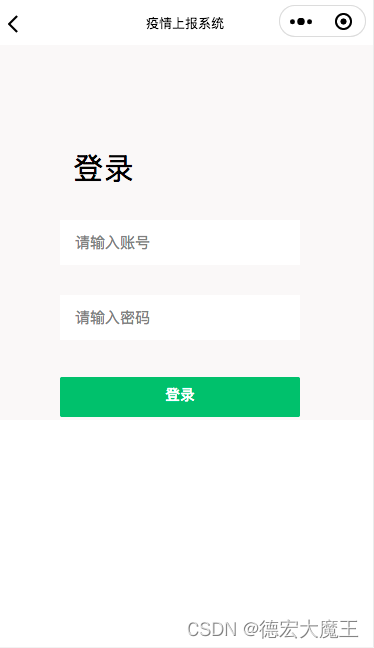
登录
登录页面制作

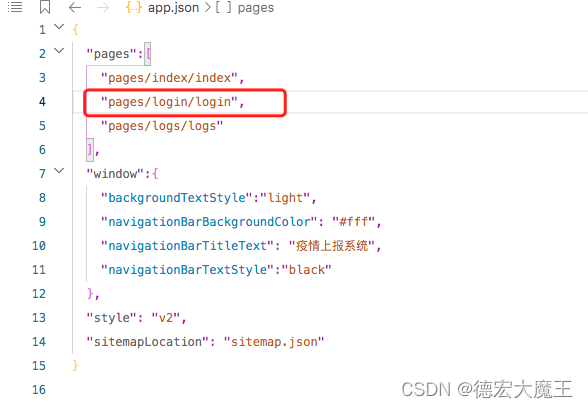
app.json里面新建
“pages/login/login”

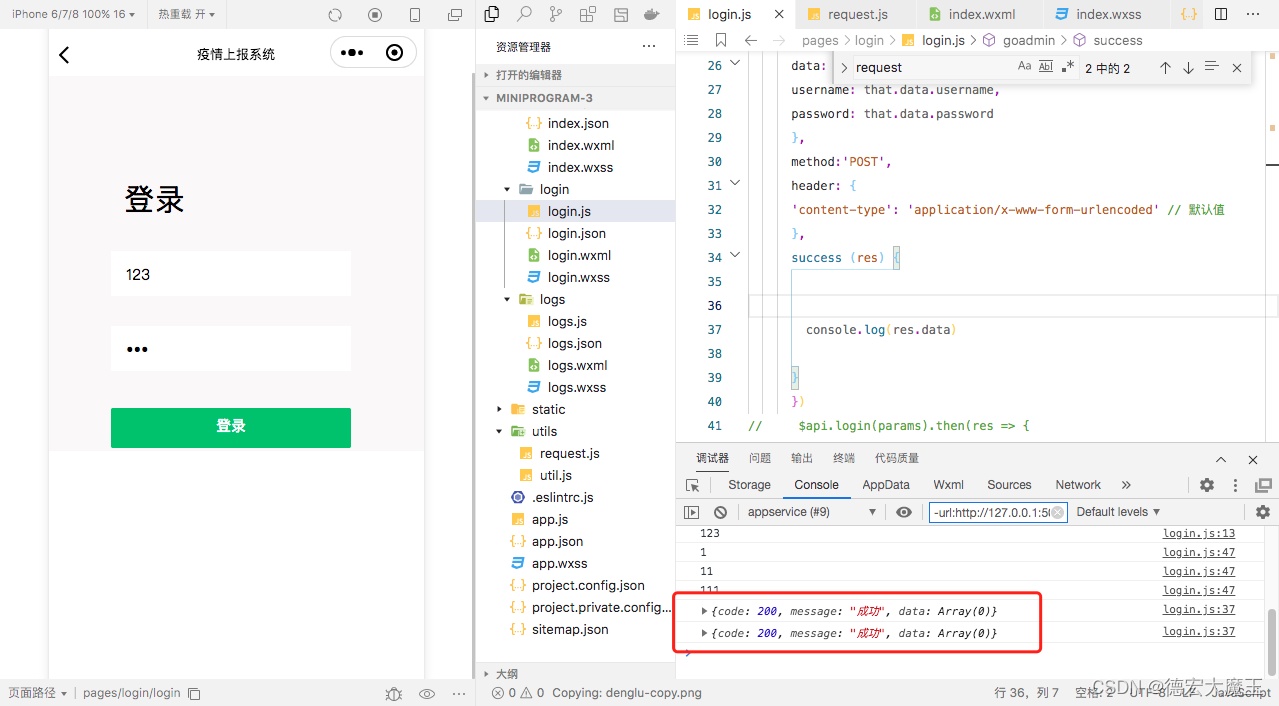
login.js
const $api = require('../../utils/request').API;
Page({
/**
* 页面的初始数据
*/
data: {
username:'',
password:''
},
content:function(ee){
let that=this;
console.log(ee.detail.value);
that.setData({
username:ee.detail.value
})
},
goadmin:function(){
let that=this;
let params = {
username: that.data.username,
password: that.data.password
}
//登录请求封装
$api.login(params).then(res => {
console.log(res);
if (res.code==200) {
wx.showToast({
title: '登录成功',
icon:'none'
})
} else {
wx.showToast({
title: '登录失败',
icon:'none'
})
}
})
//登录请求封装
},
password:function(ee){
let that=this;
console.log(ee.detail.value);
that.setData({
password:ee.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
login.wxml
<view class="v1" style="height:{{clientHeight?clientHeight+'px':'auto'}}">
<!-- v2父容器 子view使用绝对布局 -->
<view class="v2">
<view class="dltext" style="width: 232rpx; height: 92rpx; display: block; box-sizing: border-box; left: 0rpx; top: -2rpx">登录</view>
<!-- 手机号 -->
<view class="phoneCs">
<!-- <image src="/images/zhang.png" class="ph"></image> -->
<input placeholder="请输入账号" type="number" bindinput="content" />
</view>
<!-- 密码 -->
<view class=passwordCs">
<!-- <image src="/images/mi.png" class="ps"></image> -->
<input placeholder="请输入密码" type="password" bindinput="password" />
</view>
<!-- 登录按钮 -->
<view class="denglu">
<button class="btn-dl" type="primary" bindtap="goadmin">登录</button>
</view>
</view>
</view>
login.wxss
/* pages/login/login.wxss *//* 最大的父元素 */
.v1{
display: block;
position:absolute;
width: 100%;
background-color: rgb(250, 248, 248);
}
/* 白色区域 */
.v1 .v2{
position: relative;
margin-top: 150rpx;
left: 100rpx;
width: 545rpx;
height: 600rpx;
background-color: rgb(250, 248, 248);
border-radius: 50rpx;
}
/* 白色区域内的登录文本 */
.v1 .v2 .dltext{
margin-top: 50rpx;
position: absolute;
margin-left:50rpx;
width: 150rpx;
height: 100rpx;
font-size: 60rpx;
font-family: Helvetica;
color: #000000;
line-height: 100rpx;
letter-spacing: 2rpx;
}
/* 手机图片+输入框+下划线的父容器view */
.v1 .v2 .phoneCs{
margin-top: 200rpx;
margin-left: 25rpx;
position: absolute;
display: flex;
width:480rpx ;
height: 90rpx ;
background-color: white;
}
/* 手机图标 */
.v1 .v2 .phoneCs .ph{
margin-top: 5rpx;
margin-left: 30rpx;
width: 55rpx;
height: 55rpx;
}
/* 手机号输入框 */
.v1 .v2 .phoneCs input{
width: 400rpx;
font-size: 30rpx ;
margin-top: 25rpx;
margin-left: 30rpx;
}
/* 密码图标+输入框+小眼睛图标+下划线父容器view */
.v1 .v2 .passwordCs{
margin-top: 350rpx;
margin-left: 25rpx;
position: absolute;
display: flex;
width:480rpx ;
height: 90rpx ;
background-color: white;
}
/* 密码图标 */
.v1 .v2 .passwordCs .ps{
margin-top: 5rpx;
margin-left: 30rpx;
width: 55rpx;
height: 55rpx;
}
/* 眼睛 图标*/
.v1 .v2 .passwordCs .eye{
margin-top: 5rpx;
margin-left: 65rpx;
width: 55rpx;
height: 55rpx;
}
/* 密码输入框 */
.v1 .v2 .passwordCs input{
width: 400rpx;
font-size: 30rpx ;
margin-top: 25rpx;
margin-left: 30rpx;
}
/* 登录按钮容器view */
.v1 .v2 .denglu{
width: 480rpx;
height: 80rpx;
position: absolute;
margin-top:515rpx;
margin-left:25rpx;
}
/* 登录按钮 */
.v1 .v2 .denglu button{
padding: 0rpx;
line-height: 70rpx;
font-size: 30rpx;
width: 100%;
height: 100%;
border-radius: 5rpx;
}
打卡
姓名和学号不可修改,可以在用户管理修改

在app.json里面加入 “pages/ls_recod/ls_recod”,开发工具就会生成目录

ls_recod.wxml
<view>
<block wx:for="{{healthy_data}}" wx:key="index">
<tui-card>
<view slot="body" class="tui-default" style="height: 80rpx;display: flex;flex-direction: row;align-items: center;">
<image src="{{avatarUrl}}" mode="widthFix" style="width: 80rpx;height: 80rpx;border-radius: 10rpx;"/>
<text style="margin-left: 10rpx;">{{name}}</text>
<text style="margin-left: 10rpx;">{{sno_id}}</text>
</view>
<view slot="body" class="tui-default" style="display: flex;flex-direction: column;">
<text>地点:{{item.address}}</text>
<text wx:if="{{item.state=='1'}}">身体状况:健康</text>
<text wx:if="{{item.state=='0'}}">身体状况:不适</text>
<text wx:if="{{item.sp=='0'}}" style="color: #24B1F9;">未审批</text>
<text wx:if="{{item.sp=='1'}}" style="color: #3CDE6D;">审批通过</text>
<text wx:if="{{item.sp=='2'}}" style="color: red;">审批不通过</text>
<textarea value="申请理由:{{item.reason}}" style="height: 120rpx;"/>
</view>
<view slot="footer" class="tui-default">
<tui-tag type="light-green" size="small" tui-tag-class="tui-inline">{{item.creatTime}}</tui-tag>
</view>
</tui-card>
</block>
</view>
ls_recod.js
const $api = require('../../utils/request').API;
Page({
data: {
name:'',
sno_id:'',
healthy_data:[],
avatarUrl:'',
},
onLoad: function (options) {
let that=this;
that.get_usernfo();
},
get_usernfo:function(){
let that=this;
var user_list=wx.getStorageSync('user')||[];
if (user_list=='') {
console.log("kong");
wx.showToast({
title: '请先登录.',
icon:'none'
})
setTimeout(function(){
wx.navigateTo({
url: '/pages/login/login'
})
},1100)
} else {
console.log("bu kong");
that.setData({
name:user_list[0]['nickname'],
sno_id:user_list[0]['uname']
})
that.setData({
avatarUrl:wx.getStorageSync('avatarUrl')||'/static/denglu-copy.png',
})
that.get_healthy_mydata();
}
},
get_healthy_mydata(){
let that=this;
let params = {
sno_id: that.data.sno_id
}
//登录请求封装
$api.query_leavschool(params).then(res => {
console.log(res);
if (res.code==200) {
wx.showToast({
title: '数据获取成功',
icon:'none'
})
that.setData({
healthy_data:res.data
})
} else {
wx.showToast({
title: '数据获取失败',
icon:'none'
})
}
})
//登录请求封装
},
})
个人信息修改
可以进行修改编辑自己的个人信息和登录密码

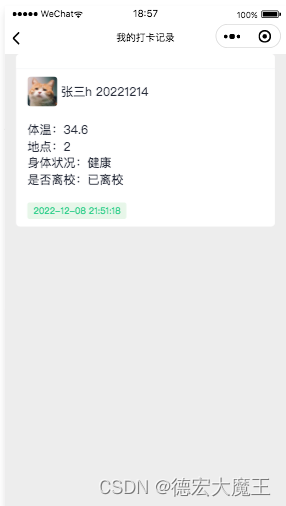
我的打卡
含有打卡记录轨迹

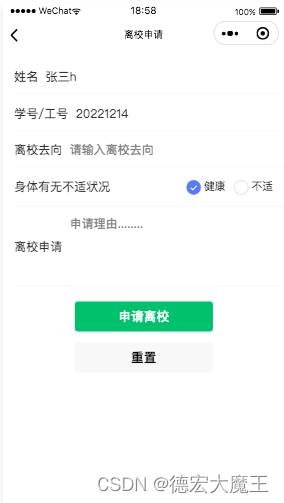
离校申请

离校申请记录

部分相关代码
ls_recod.wxml
<view>
<block wx:for="{{healthy_data}}" wx:key="index">
<tui-card>
<view slot="body" class="tui-default" style="height: 80rpx;display: flex;flex-direction: row;align-items: center;">
<image src="{{avatarUrl}}" mode="widthFix" style="width: 80rpx;height: 80rpx;border-radius: 10rpx;"/>
<text style="margin-left: 10rpx;">{{name}}</text>
<text style="margin-left: 10rpx;">{{sno_id}}</text>
</view>
<view slot="body" class="tui-default" style="display: flex;flex-direction: column;">
<text>地点:{{item.address}}</text>
<text wx:if="{{item.state=='1'}}">身体状况:健康</text>
<text wx:if="{{item.state=='0'}}">身体状况:不适</text>
<text wx:if="{{item.sp=='0'}}" style="color: #24B1F9;">未审批</text>
<text wx:if="{{item.sp=='1'}}" style="color: #3CDE6D;">审批通过</text>
<text wx:if="{{item.sp=='2'}}" style="color: red;">审批不通过</text>
<textarea value="申请理由:{{item.reason}}" style="height: 120rpx;"/>
</view>
<view slot="footer" class="tui-default">
<tui-tag type="light-green" size="small" tui-tag-class="tui-inline">{{item.creatTime}}</tui-tag>
</view>
</tui-card>
</block>
</view>
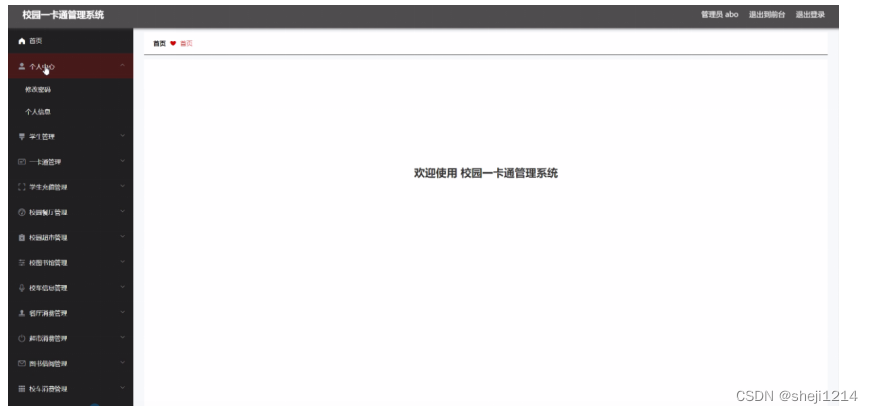
后端管理设计
这个项目用到的技术都是我第一次接触的,可能会存在不规范的情况,大佬勿喷哈,用到的技术vue2 +element
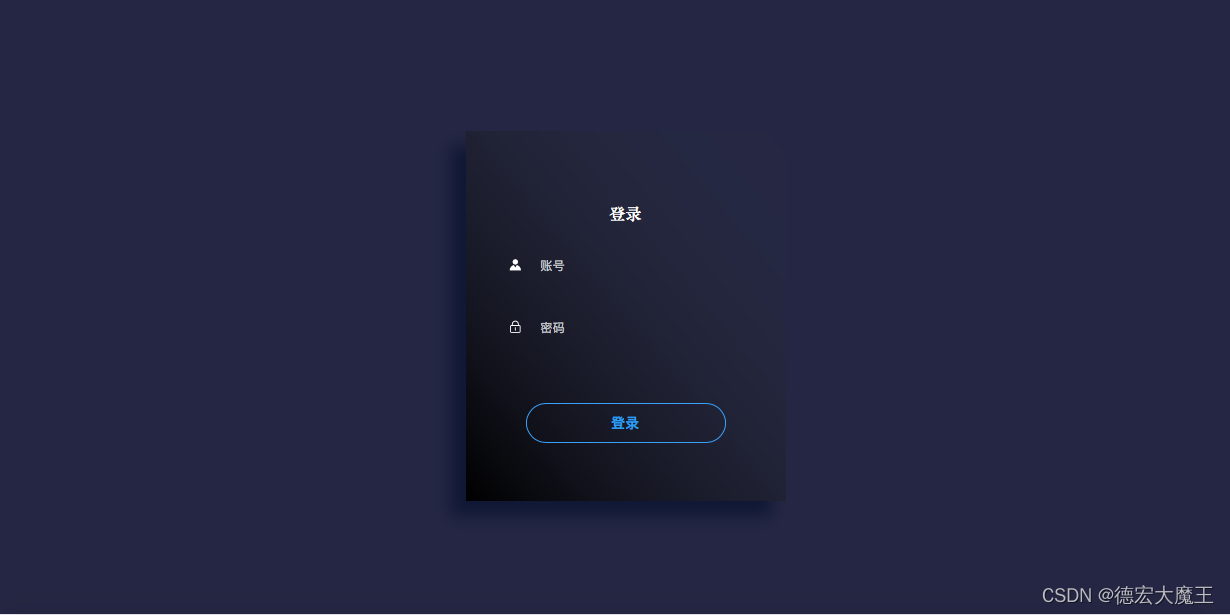
登录

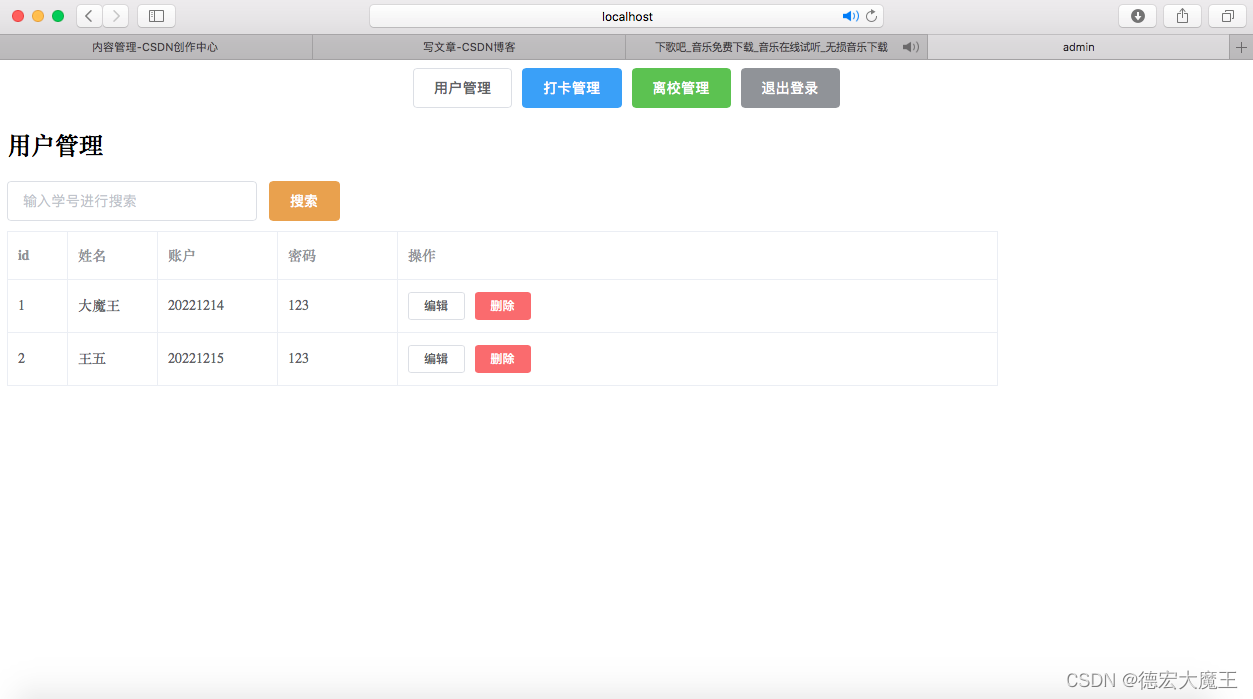
用户管理

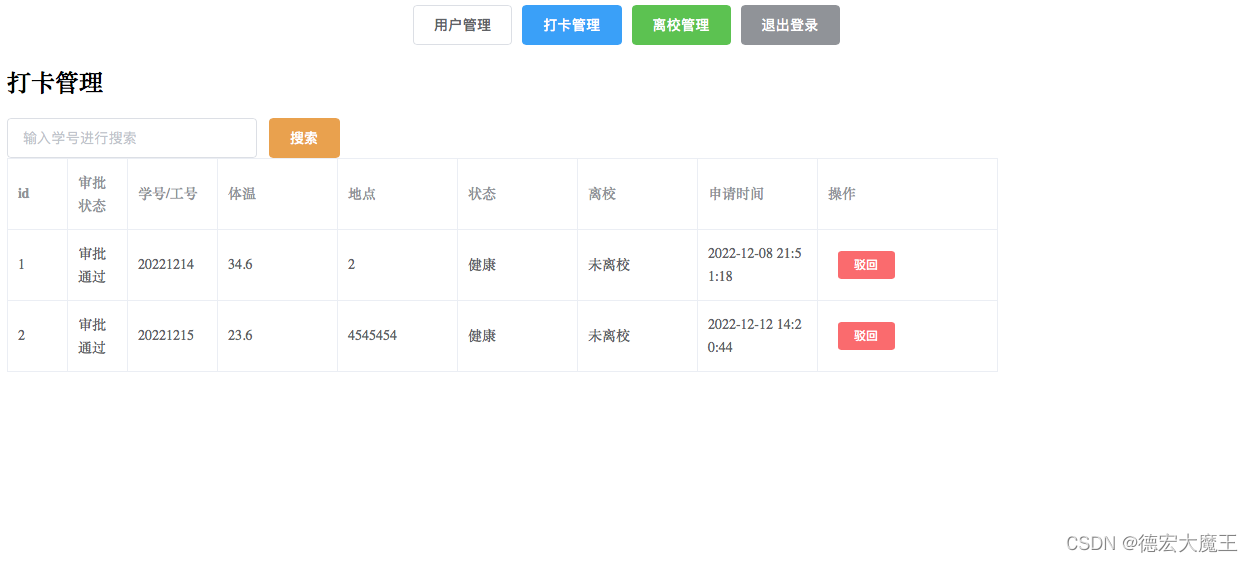
打卡管理

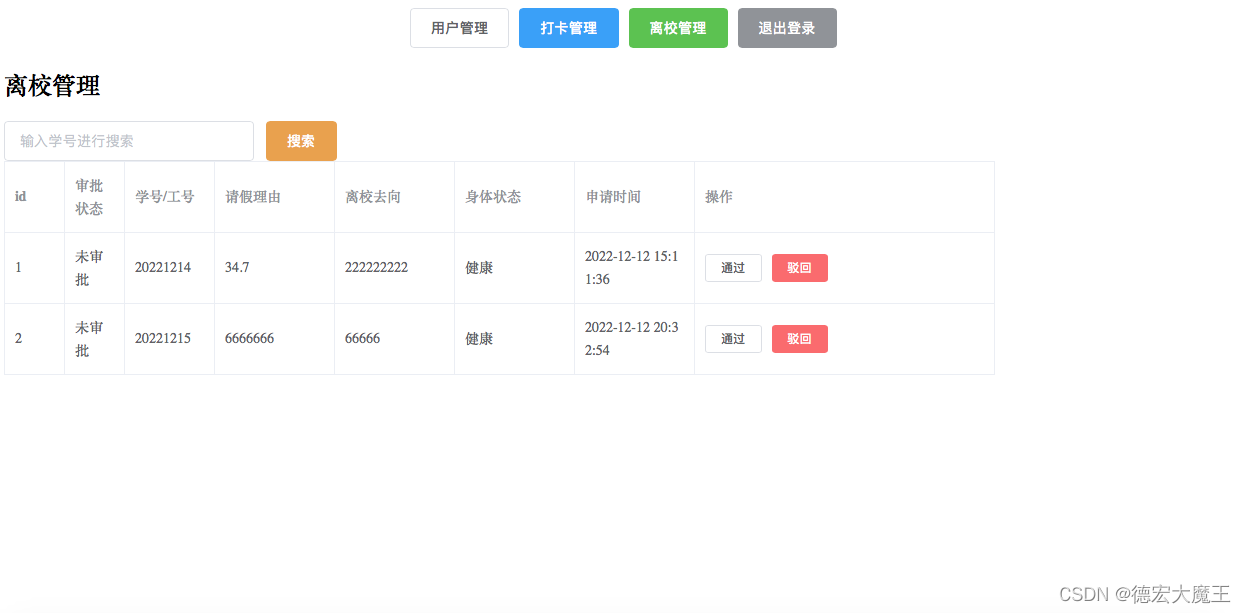
离校管理

相关代码
handleDelete(row,ee){
//驳回操作
console.log(row);
console.log(ee);
const params = {
id: ee.id,
sp:2
};
this.$http({
url: 'http://localhost:8088/edit_shenpi_lea',params
}).then((res)=>{
console.log('res',res.data);
this.tableData=res.data.data;
this.$message({
message: '驳回成功',
type: 'success'
});
},(err)=>{
this.$message('网络请求失败');
console.log('err',err);
});
},
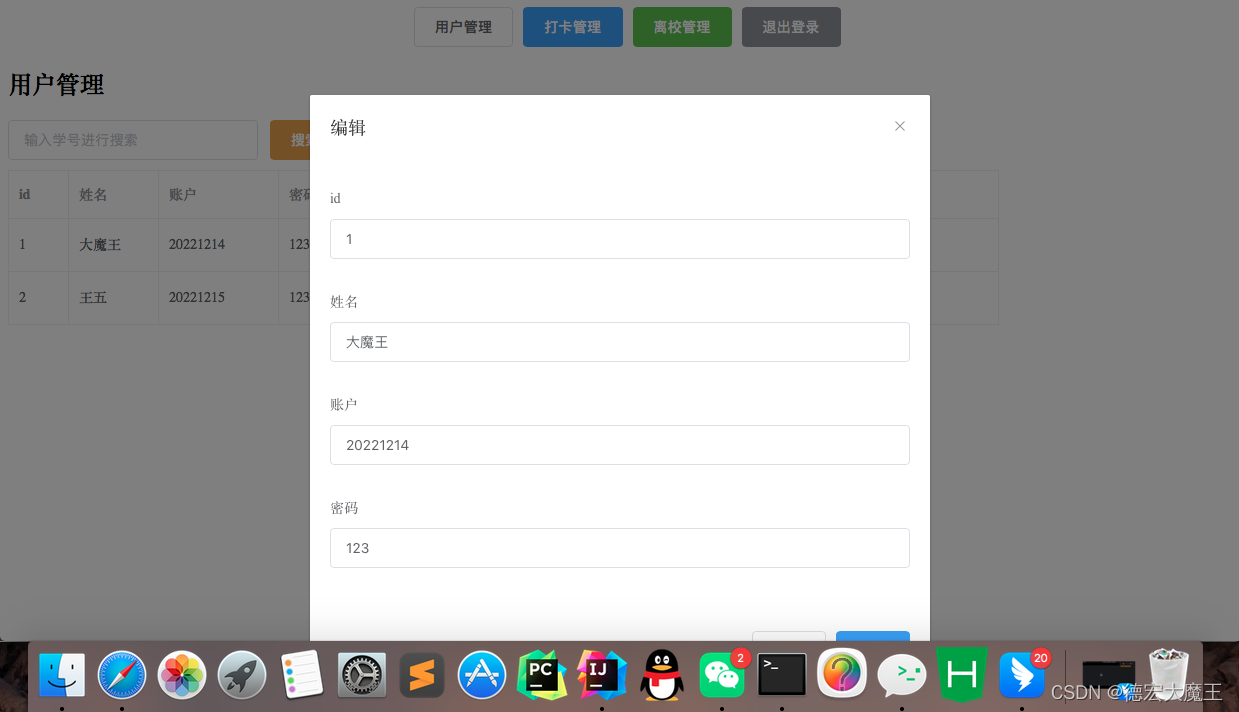
编辑用户信息

相关代码
edit_submit(){
// this.$message(this.tableData[0].id);
//提交数据
this.$message({
message: '编辑成功',
type: 'success'
});
this.dialogFormVisible=false;
const params = {
id: this.id,
nickname: this.nickname,
uname: this.uname,
pwd:this.pwd
};
this.$http({
url: 'http://localhost:8088/user_edit',params
}).then((res)=>{
console.log('res',res.data);
this.tableData=res.data.data;
this.$message('修改成功');
},(err)=>{
this.$message('网络请求失败');
console.log('err',err);
});
},
退出登录

相关代码
quit(){
this.$message({
message: '退出中',
type: 'success'
});
sessionStorage.clear();
this.login_=false;
location.reload()//刷新一次
},
运行部署方法
-
1、倒入后端java代码到idea ,配置数据库连接,下载依赖文件,运行run
-
2、hbuilderx打开后端管理系统文件夹,执行 npm install 然后执行npm run serve,访问localhost:8080即可默认 账户密码admin 123

-
3、部署小程序代码,修改requests.js文件里面的const baseURL = ‘http://127.0.0.1:8088’; 运行即可