创建牌容器(关键点:overflow:hidden):
<div class="popup-box"></div>.popup-box {
position: absolute;
width: 100vw;
height: 100vh;
top: 0px;
left: 0;
overflow: hidden;
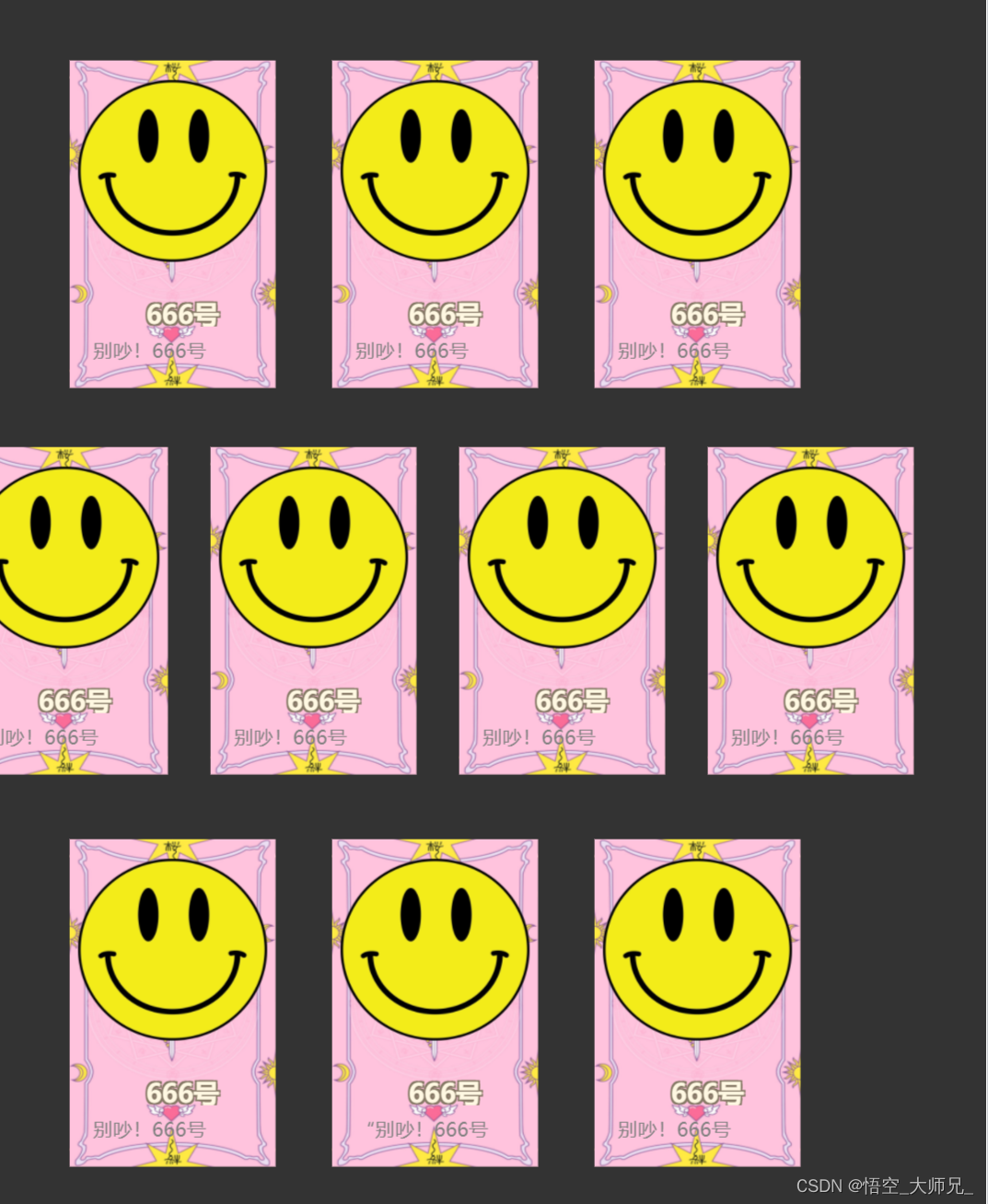
}创建每一张牌《固定十张牌》:
1.父级(卡牌未放开显示背景) 卡牌子级(显示卡牌内容)
<div class="popup-box-card" :class="['popup-box-card-cws' + index, item.show && 'popup-box-card' + index]" v-for="(item, index) in cardList">
<div class="popup-top-box-card-son"
:class="[item.show && 'popup-box-card-son-rotate']">
<div class="popup-box-card-son-box">
<img :src="item.Url">
<div>Name</div>
<div>Describe</div>
</div>
</div>
</div>.popup-top-box-card {
position: absolute;
background: url('https://oss-test.newplay7.com/20221213/16709168590023654.png') no-repeat;
background-size: 100% 100%;
transform: scale(0.51) rotateY(0deg);
margin-top: 0;
left: 210px;
top: calc(100vh - 400px);
transition: all 0.2s;
}
.popup-top-box-card-son {
width: 100%;
height: 100%;
background: url('https://gd-hbimg.huaban.com/7057f0b053d03b1e3034f902ad252edd6c930fbef8d15-GA6eJ7_fw658') no-repeat;
background-size: 100% 100%;
opacity: 0;
transform: rotateY(180deg);
}初始化牌位置:
.popup-top-box-card-cws1,
.popup-top-box-card-cws4,
.popup-top-box-card-cws7 {
left: 230px;
}
.popup-top-box-card-cws2,
.popup-top-box-card-cws5,
.popup-top-box-card-cws8 {
left: 220px;
}
开始发牌:
1.通过变量show来控制 添加 'popup-top-box-card' + index 给牌Class 改变position top left 实现发牌动作 rotateY(180deg) 实现翻牌动作
2.通过变量show来控制卡牌子级 添加 ‘popup-box-card-son-rotate’ opacity 延迟0.05s显示0.2s卡牌内容
JS 发牌方法
const addCardAnimation = (inx: number, arr: CardItemType[]) => {
return new Promise(revele => {
arr[inx] = { ...arr[inx], show: true}
cardList.value = arr
setTimeout(() => {
revele(true)
}, 400)
})
}
for (let i = 0; i < cardList.value.length; i++) {
await addCardAnimation(i, cardList.value)
}