基础
js:https://www.bilibili.com/video/BV15T411j7pJ/?spm_id_from=333.337.search-card.all.click&vd_source=9747207be61edfe4ec62226fc79b3589
官方文档: https://cn.vuejs.org/ 版本之间差异在关于---》版本发布 https://cn.vuejs.org/about/releases.html
vue3支持选项式和组合式 ,选项式基本等于vue2
vue文件:国内镜像: https://unpkg.zhimg.com/vue@3.3.4/dist/vue.global.js
工具 vscode :安装 Preview on Web Server Live server volar(禁用掉vue2 的vetur)
Chrome安装插件 vue-devtools.crx
Vue引入的验证
1) 控制带输入Vue ,就会出现这个全局变量的信息
2)也可以使用帮助文档API中验证,比如在控制台输入Vue.version
入门:{{}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue3-20230826.js"></script>
<title>Document</title>
</head>
<body>
{{10+20}}
<div id="box">
{{ 10+20 }}
</div>
<script>
Vue.createApp().mount("#box") //虽然上面引入了vue,但是需要再启动Vue,
//让全局变量Vue创建APP,并且指明应用 挂在哪里,也就是去管理哪里
//因为是id="box",所以前面要加#
</script>
</body>
</html>并且支持多个挂载,也就是还可以再写一行Vue.createApp().mount("#box2")
但是不能挂载 body节点,一般用div
引入变量
在createApp()中增加
<script>
Vue.createApp({
data:function(){
}
}
).mount("#box1")
</script>data:function(){ } zai ES6中简写为
<script>
Vue.createApp({
data(){
}
}
).mount("#box1")
</script>在data()重定义变量及返回值
<script>
Vue.createApp({
data(){
return{
myname:"i7i8i9" //实际是一个变量,后续可以叫做状态
}
}
}
).mount("#box1")为了方便在控制台查看,也可以定义一个全局变量
<script>
var app= Vue.createApp({
data(){
return{
myname:"i7i8i9"
}
}
}
).mount("#box1")
</script>这样就有了app这个变量,可以在控制台输入app.myname查看和调试
原理
vue2原理:
用js原生代码模拟,创建一个obj对象,js提供了defineProperty来感知变量操作
缺点是只针对单个对象的属性,要实现其他属性,只能嵌套循环,不能对数组等操作,故需要hack等技术包装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var obj={}
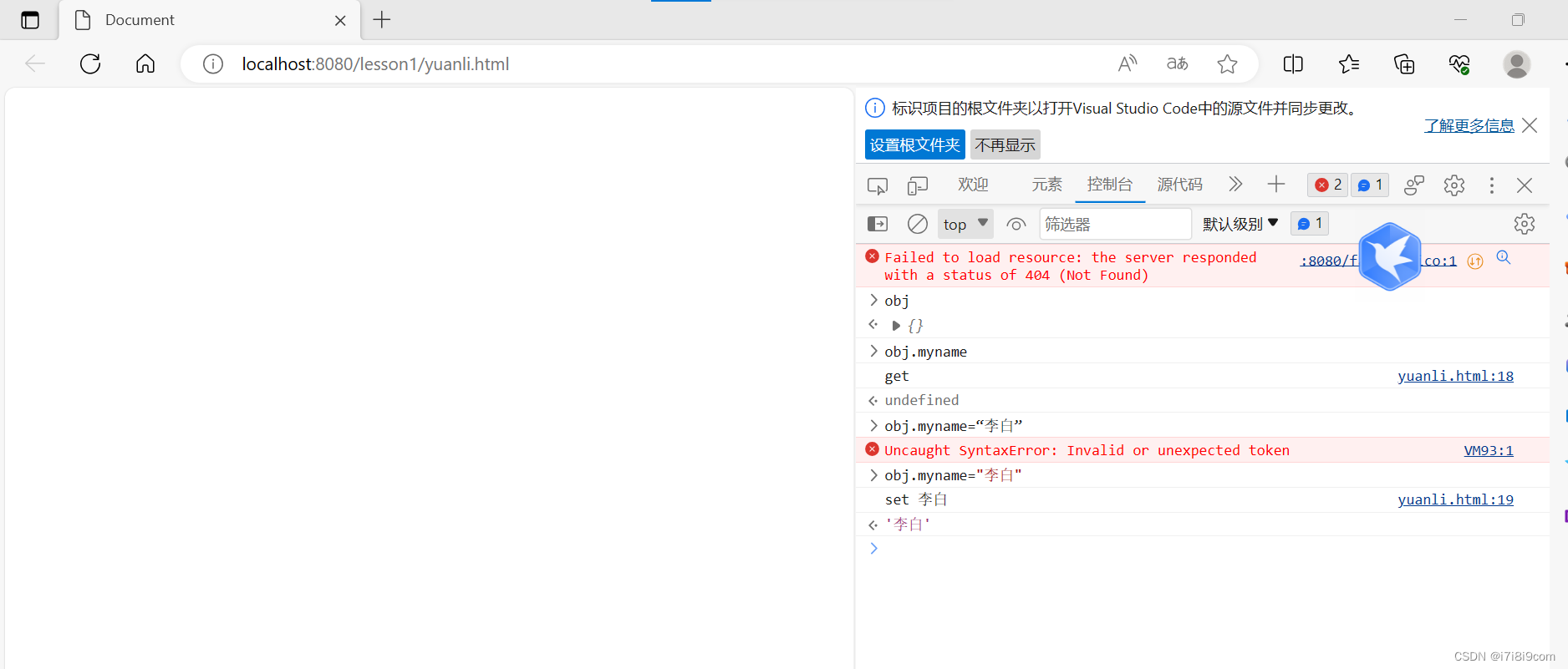
Object.defineProperty(obj,"myname",{
get(){console.log("get")},
set(value){console.log("set",value)}
})
//可以在控制台利用obj.myname尝试
</script>
</body>
</html>测试:

再加一个对dom元素操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
</div>
<script>
var obj={}
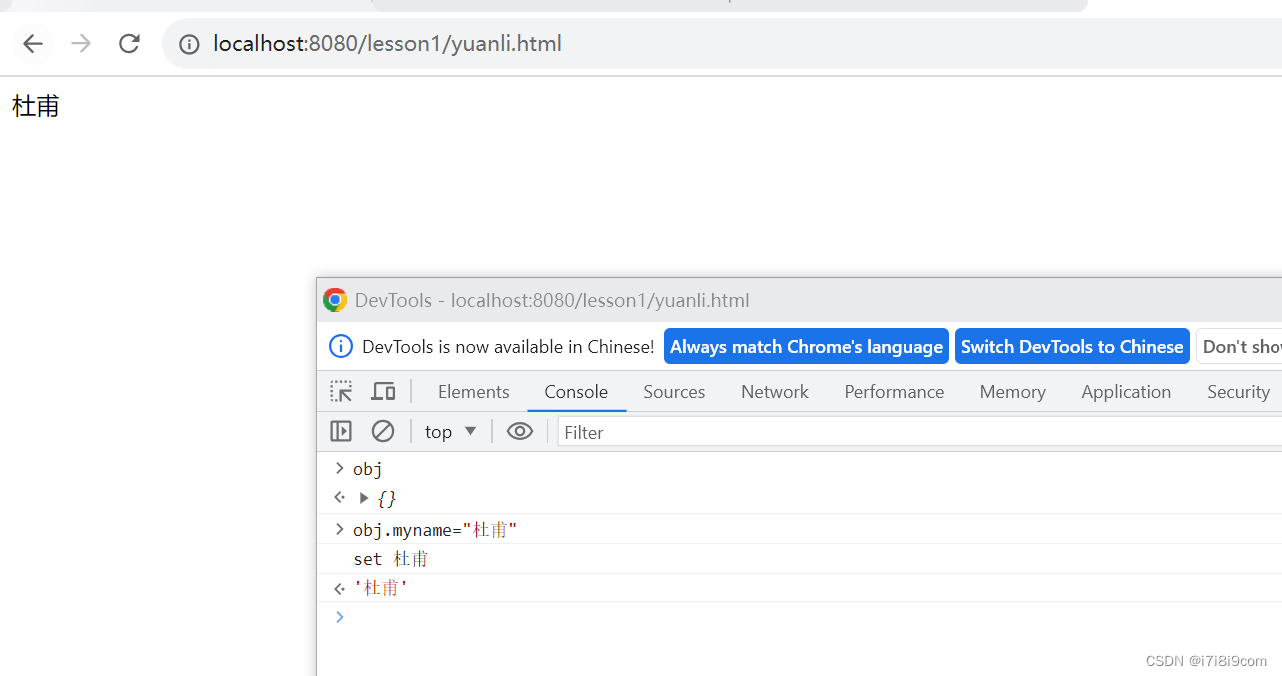
Object.defineProperty(obj,"myname",{
get(){console.log("get")},
set(value){
console.log("set",value)
box.innerHTML=value
}
})
//可以在控制台利用obj.myname尝试
</script>
</body>
</html>效果

vue3原理
如果浏览器支持ES6, 使用ES6的proxy,否则使用vue2拦截原理
上文只能拦截对象的制定属性,而下文则可以拦截对象本身,也就不用限定对象
<body>
<div id="box"></div>
hello
<script>
// Ed6 Proxy 代理
var obj={}
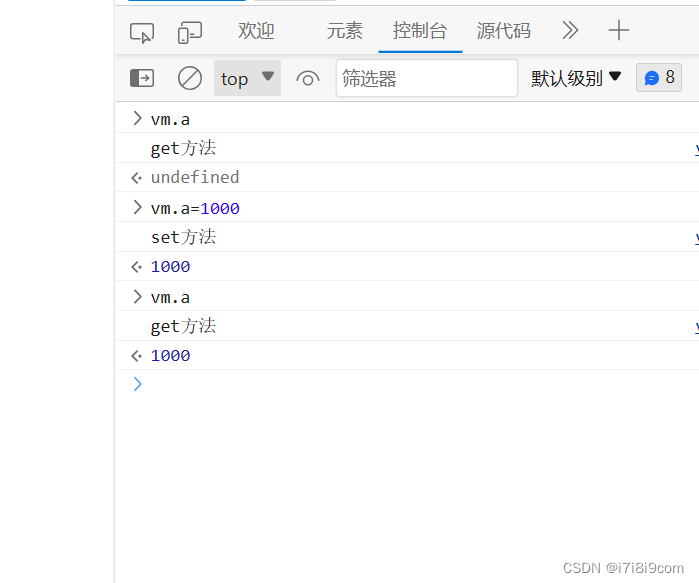
var vm=new Proxy(obj, //vm就是代理人
{
get(obj,key){
console.log("get方法")
return(obj[key])
},
set(obj,key,value){
console.log("set方法")
obj[key]=value
box.innerHTML=value
}
})
</script>
</body>
模版语法
![[Unity]UI和美术出图效果不一致](https://img-blog.csdnimg.cn/e27e9b850495476d931e7cc785cf9d1d.webp)





![后端Windows软件环境安装配置大全[JDK、Redis、RedisDesktopManager、Mysql、navicat、VMWare、finalshell、MongoDB...持续更新中]](https://img-blog.csdnimg.cn/913823bfa11a480697c1f4049df15214.png)