文章目录
- 一、用户认证系统
- 二、案例:登陆认证
- 2.1 平台登入
- 2.2 平台登出
- 2.3 login_required装饰器
- 三、Django Session管理
- 3.1 Django使用Session
- 3.1.1 Cookie用法
- 3.1.2 Session用法
- 3.2 案例:用户登录认证
- 四、Django CSRF安全防护机制
一、用户认证系统
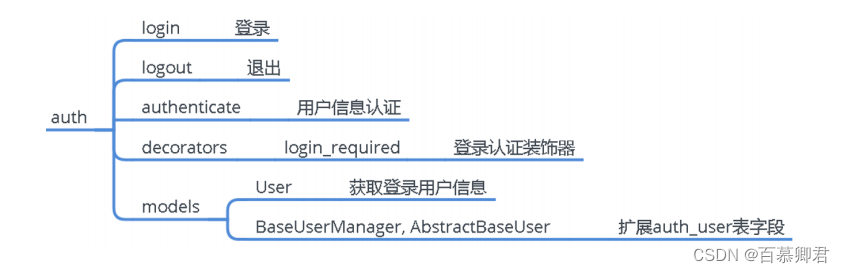
- Django内置一个用户认证系统,使用auth模块实现。
- auth模块提供了登录、注册、效验、修改密码、注销、验证用户是否登录等功能。
- Django默认创建的数据库表。
| 表名 | 作用 |
|---|---|
| auth_user | 用户表 |
| auth_user_groups | 用户所属组的表 |
| auth_user_user_permissions | 用户权限表 |
| auth_group | 用户组表 |
| auth_group_permissions | 用户组权限表 |
| auth_permission | 存放全部权限的表,其他的表的权限都是从此表中外键连接过去的 |
| django_session | 保存HTTP状态 |
| django_migrations | 数据库迁移记录 |
二、案例:登陆认证
2.1 平台登入
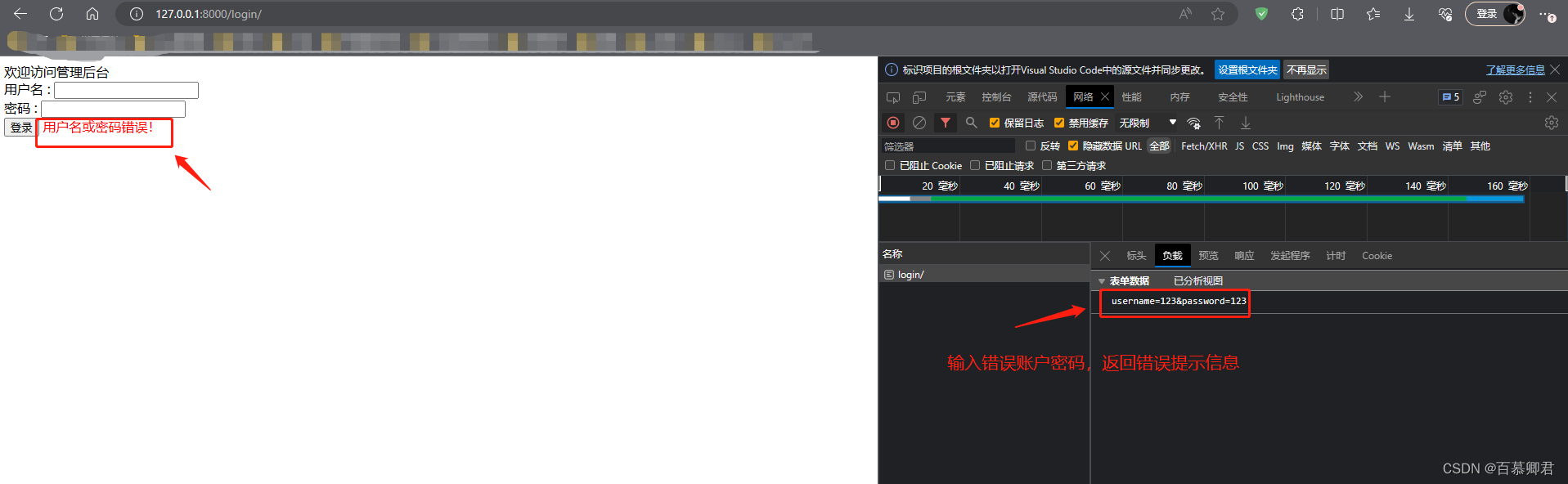
1.登陆成功,进入平台首页;登陆失败,返回错误信息。
###################################################
1、定义url路由规则,ORM/urls.py文件。
from django.contrib import admin
from django.urls import path,include,re_path
from ORM import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path('^$',views.home),
path('myapp/',include('myapp.urls')),
path('login/',views.login)
]
###################################################
2、定义视图,ORM/views.py文件。
from django.shortcuts import render,HttpResponse,redirect
from django.contrib import auth
def home(request):
return render(request,'index.html')
def login(request):
if request.method == "GET":
return render(request, 'login.html')
elif request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
user = auth.authenticate(username=username, password=password)
if user:
##验证通过后,将session信息保存到数据库中。
auth.login(request, user)
return redirect("/")
else:
msg = "用户名或密码错误!"
return render(request,'login.html',{'msg':msg})
###################################################
3、定义html模板,templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理后台页面</title>
</head>
<body>
<ht>欢迎访问管理后台</ht>
<form action="" method="post">
用户名 : <input type="text" name="username"><br>
密码 : <input type="text" name="password"><br>
<button type="submit">登录</button>
<span style="color: red">{{ msg }}</span>
</form>
</body>
</html>
###################################################
4、平台首页渲染模板templates/index.html,新增”退出登录“按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平台首页</title>
</head>
<body>
<h1>网站首页</h1>
<a href="/logout"><button>退出登录</button></a>
</body>
</html>
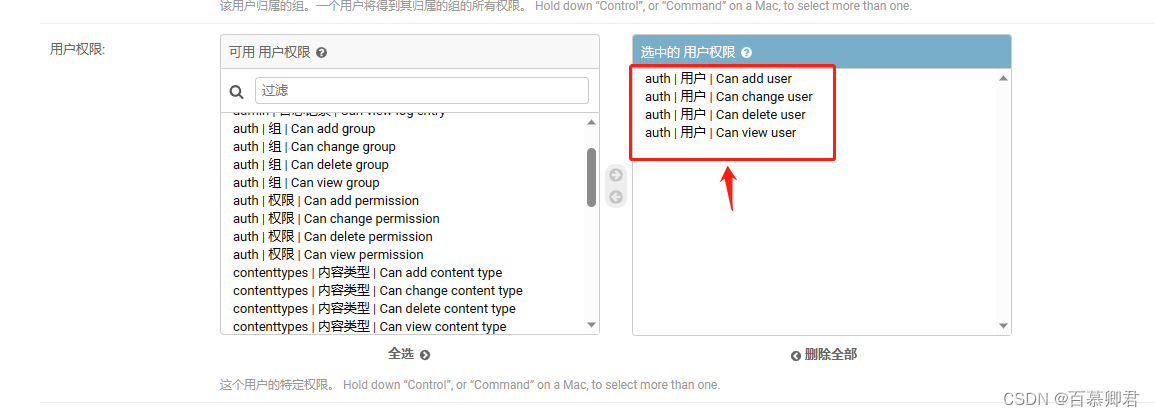
2.进入django管理后台,新增一个测试用户xiaoming,添加auth权限。

3.测试效果。


2.2 平台登出
- 就是清空django_session表中记录的用户登录状态信息,若数据存在该表中,则认定处于登陆状态;删除数据,则认定登出。
1.退出登录,返回到登陆页面。
###################################################
1、定义url路由规则,ORM/urls.py文件。
from django.contrib import admin
from django.urls import path,include,re_path
from ORM import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path('^$',views.home),
path('myapp/',include('myapp.urls')),
path('login/',views.login),
path('logout/',views.logout), ##新增url
]
###################################################
2、新增视图,ORM/views.py文件。
def logout(request):
# 清除当前用户的session信息
auth.logout(request)
return redirect('/login')
2.3 login_required装饰器
- login_required装饰器:判断用户是否登录,如果没有登录引导至登录页面,登录成功后跳转到目的页面。
1.在settings.py文件设置没有登录默认跳转页面。
##文件末尾添加。
LOGIN_URL = '/login/'
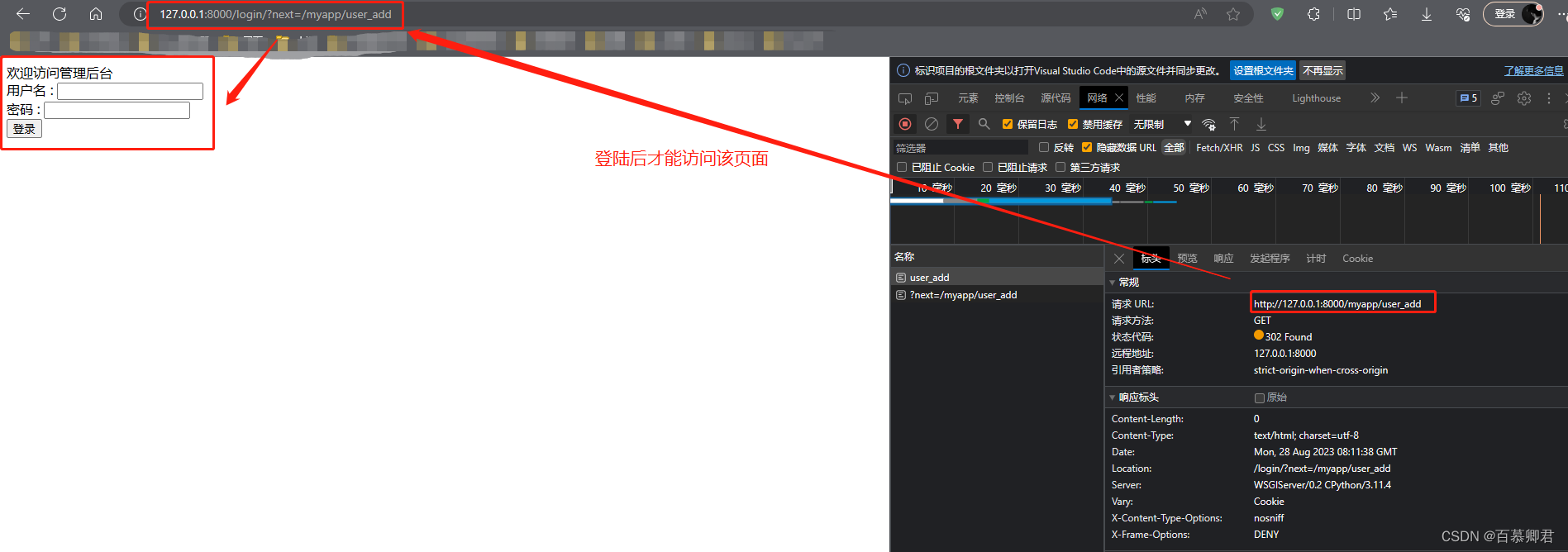
2.在需要登录后才能访问页面的视图添加装饰器。
from django.contrib.auth.decorators import login_required
@login_required() ##语法糖引用装饰器。
def user_add(request):
......
......
3.效果验证。

三、Django Session管理
Session与Cookie是什么?
- 网站采用是HTTP协议,它本身就是一个无状态的,记不住我们上次来浏览器上做了什么事。
- 这时,服务器给每个用户贴了一个小纸条,上面记录了服务器给我们返回的一些信息。后面服务器看到这张小纸条就知道我们是谁了。
- 这个小纸条就是Cookie。
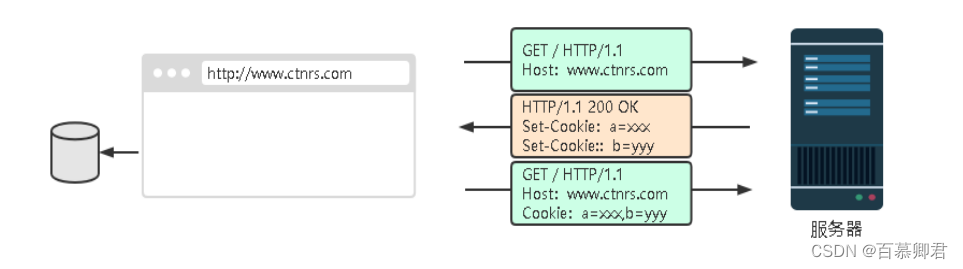
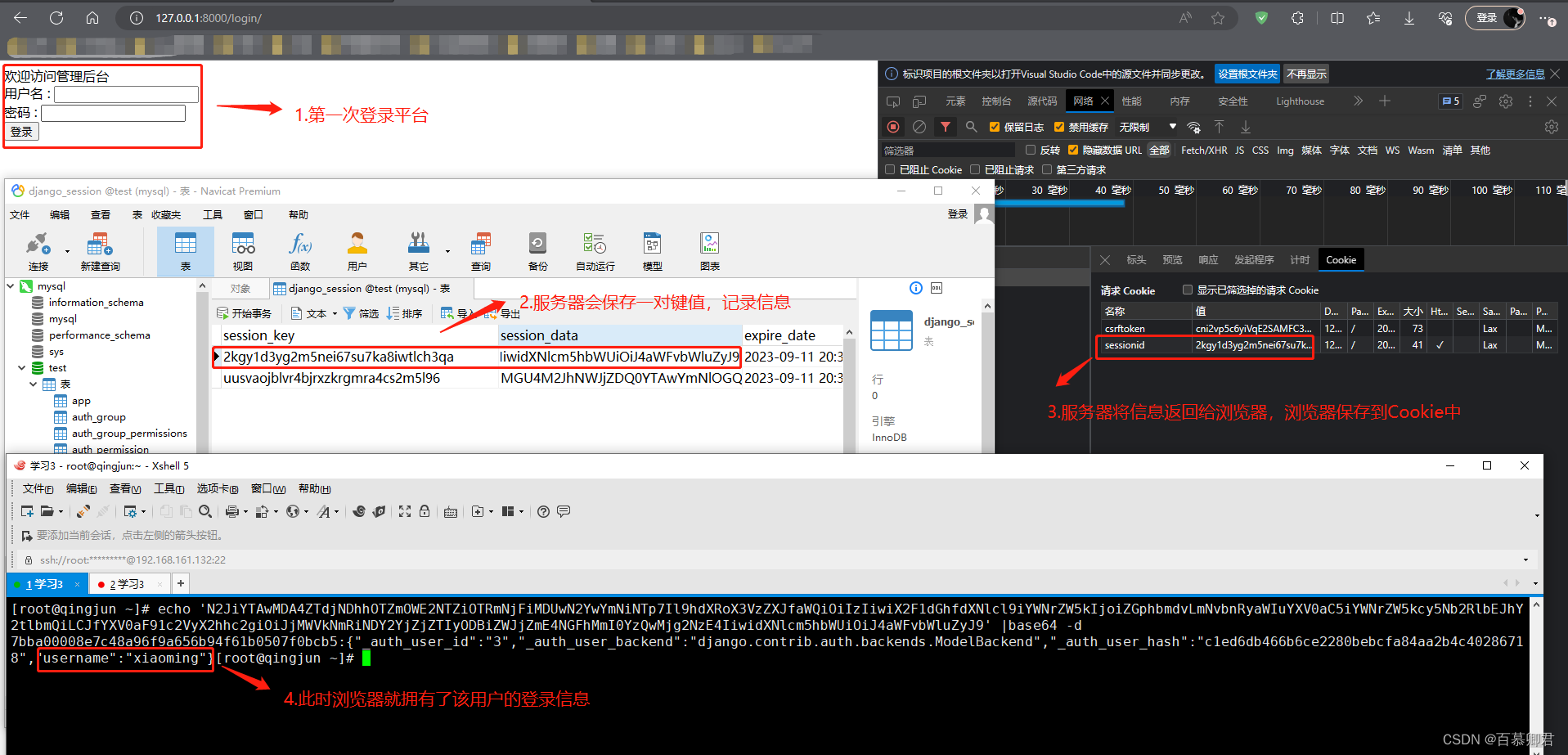
Cookie工作原理:
- 浏览器第一次访问服务器时,服务器此时肯定不知道它的身份,所以创建一个独特的身份标识数据,格式为key=value,放入到Set-Cookie字段里,随着响应报文发给浏览器。
- 浏览器看到有Set-Cookie字段以后就知道这是服务器给的身份标识,于是就保存起来,下次请求时会自动将此key=value值放入到Cookie字段中发给服务器。
- 服务器收到请求报文后,发现Cookie字段中有值,就能根据此值识别用户的身份然后提供个性化的服务。
Session的作用:
- 试想一下,如果将用户账户的一些信息都存入Cookie中的话,一旦信息被拦截,那么所有的账户信息都会可能被泄露丢,这是不安全的。
- 所以就出现了Session,在一次会话中将重要信息保存在Session中,浏览器只记录SessionId,一个SessionId对应一次会话请求。
3.1 Django使用Session
3.1.1 Cookie用法
- 在settings.py配置文件中设置客户端Cookie。
| 参数 | 描述 |
|---|---|
| SESSION_COOKIE_NAME = “sessionid” | Session的cookie保存在浏览器上时的key 即:sessionid=随机字符串(默认) |
| SESSION_COOKIE_PATH = “/” | Session的cookie保存的路径(默认) |
| SESSION_COOKIE_DOMAIN = None | Session的cookie保存的域名(默认) |
| SESSION_COOKIE_SECURE = False | 是否Https传输cookie(默认) |
| SESSION_COOKIE_HTTPONLY = True | 是否Session的cookie只支持http传输(默认) |
| SESSION_COOKIE_AGE = 1209600 | Session的cookie失效日期(2周)(默认) |
| SESSION_EXPIRE_AT_BROWSER_CLOSE = False | 是否关闭浏览器使得Session过期(默认) |
| SESSION_SAVE_EVERY_REQUEST = False | 是否每次请求都保存Session,默认修改之后才保存(默认) |
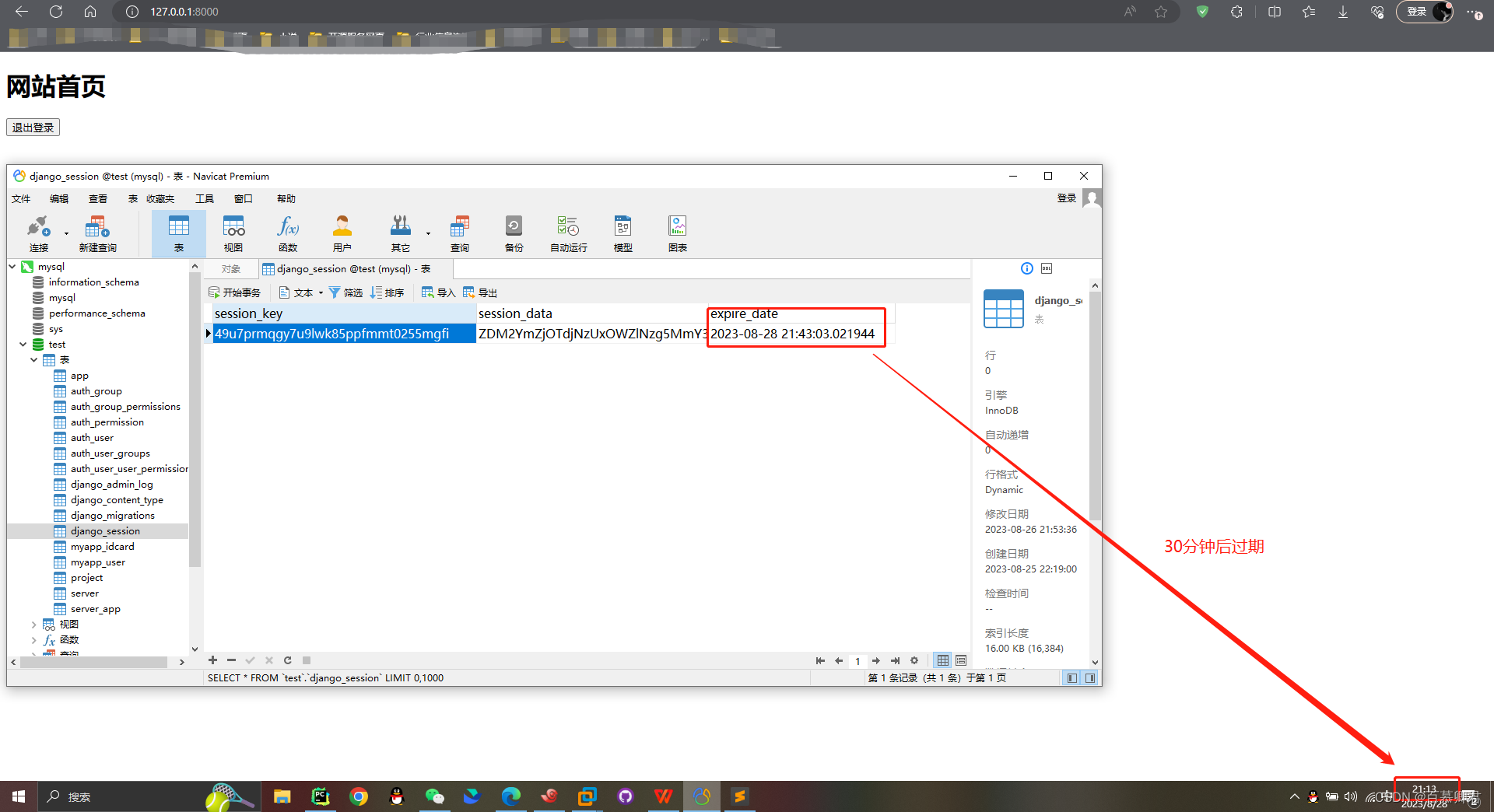
1.设置Cookie过期时间,单位s。
##ORM/settings.py文件末尾添加此行。
SESSION_COOKIE_AGE = 30*60

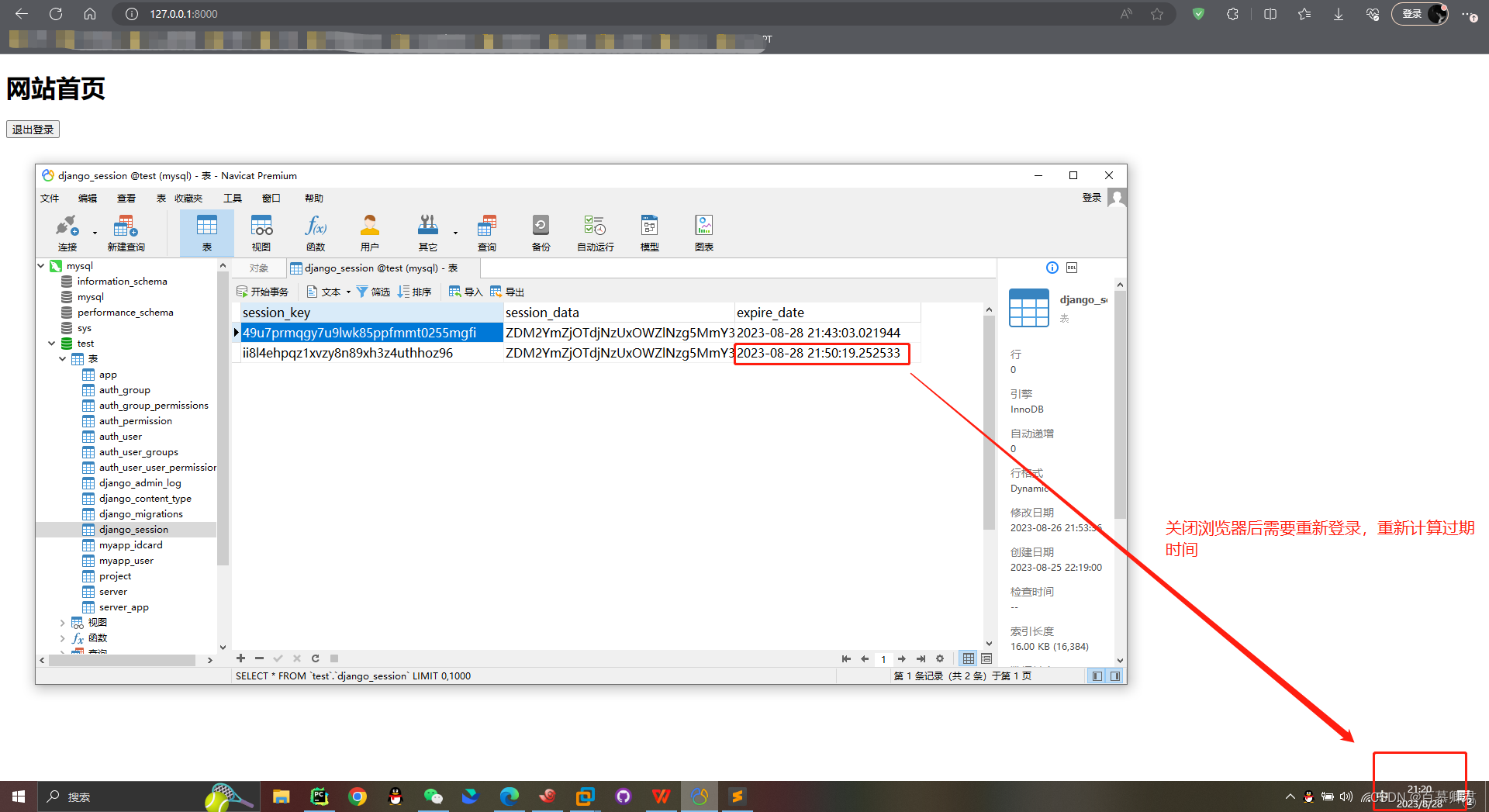
2.设置关闭浏览器使得Session过期。
##ORM/settings.py文件末尾添加此行。
SESSION_EXPIRE_AT_BROWSER_CLOSE = True

3.1.2 Session用法
- 在视图中操作Session。
| 参数 | 描述 |
|---|---|
| request.session[‘key’] = value | 向Session写入键值 |
| request.session.get(‘key’,None) | 获取Session中键的值 |
| request.session.flush() | 清除Session数据 |
| request.session.set_expiry(value) | Session过期时间 |
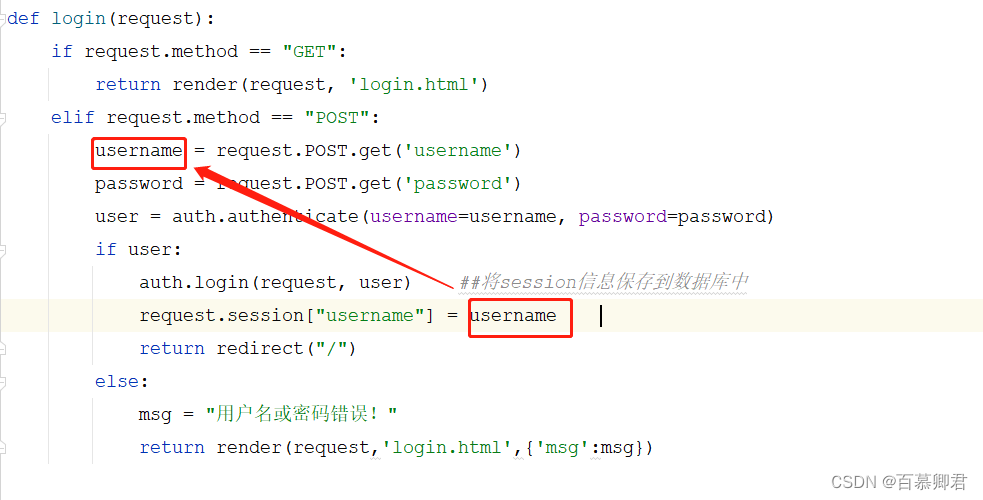
1.自定义向Session写入键值,前端可以拿到该value值。


3.2 案例:用户登录认证
1.自己实现登陆验证功能。
############################################################################
##根据上文内容,将login接口试图修改成如下内容。
def login(request):
if request.method == "GET":
return render(request, 'login.html')
elif request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
if username =="qingjun" and password == "citms@123":
#登录成功,is_login设置为True
request.session['is_login'] = True
request.session[ 'username'] = username #保存用户名到数据库。
return redirect("/")
else:
msg ="用户名或密码错误 !"
return render(request,'login.html',{'msg': msg})
############################################################################
1、定义装饰器,可以给其他视图引用,新增文件ORM/main.py。
from django.shortcuts import render,HttpResponse,redirect
def self_login_required(func):
def inner(request):
is_login = request.session.get('is_login', False)
if is_login:
return func(request)
else:
return redirect("/login")
return inner
############################################################################
2、引用装饰器。
from ORM.main import self_login_required
@self_login_required
def home(request):
return render(request, 'index.html')
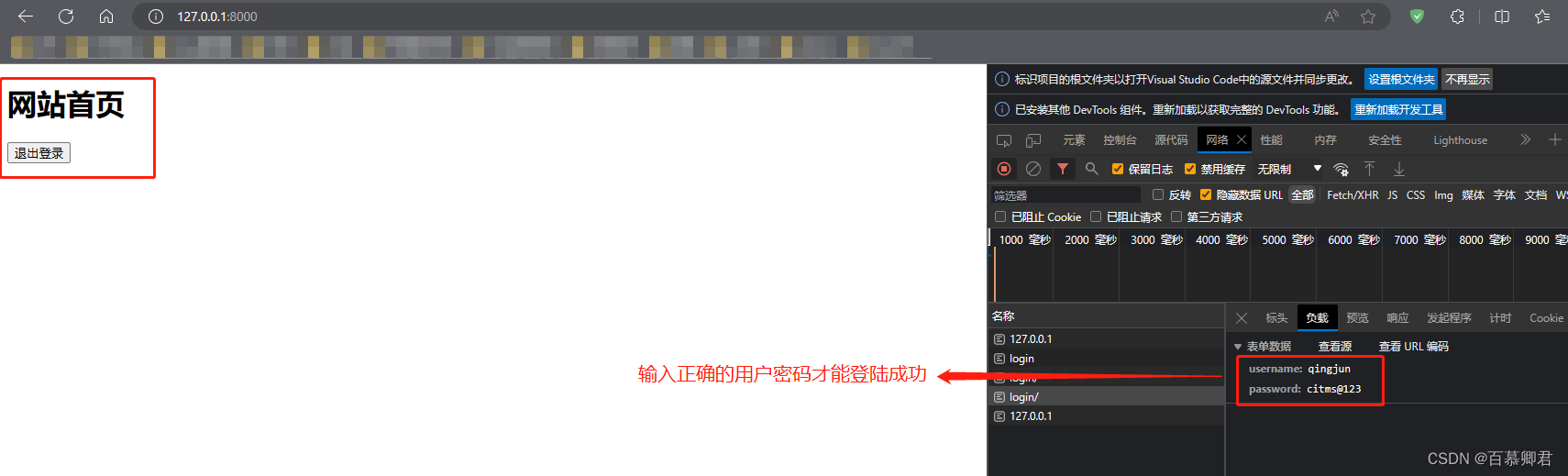
2.查看效果。

四、Django CSRF安全防护机制
概念:
- CSRF(Cross Site Request Forgery):跨站请求伪造,实现的原理是CSRF攻击者在用户已经登录目标网站之后,诱使用户访问一个攻击页面,利用目标网站对用户的信任,以用户身份在攻击页面对目标网站发起伪造用户操作的请求,达到攻击目的。
Django怎么验证一个请求是不是CSRF?
- Django处理客户端请求时,会生成一个随机Token,放到Cookie里一起返回,然后需要前端每次POST请求时带上这个Token,可以放到POST数据里键为csrfmiddlewaretoken,或者放到请求头键为X-CSRFToken,Django从这两个位置取,每次处理都会拦截验证,通过比对两者是否一致来判断这个请求是不是非法,非法就返回403状态码。
可以携带CSRF Token发送给服务端的方法:
- from表单添加{% csrf_token %}标签,表单会携带一同提交。
- 如果你是Ajax请求,需要把csrf token字符串(也是通过拿{% csrf_token %}标签产生的值)放到data里一起提交,并且键名为csrfmiddlewaretoken或者放到请求头传递服务端。
- 指定取消某函数视图CSRF防护。
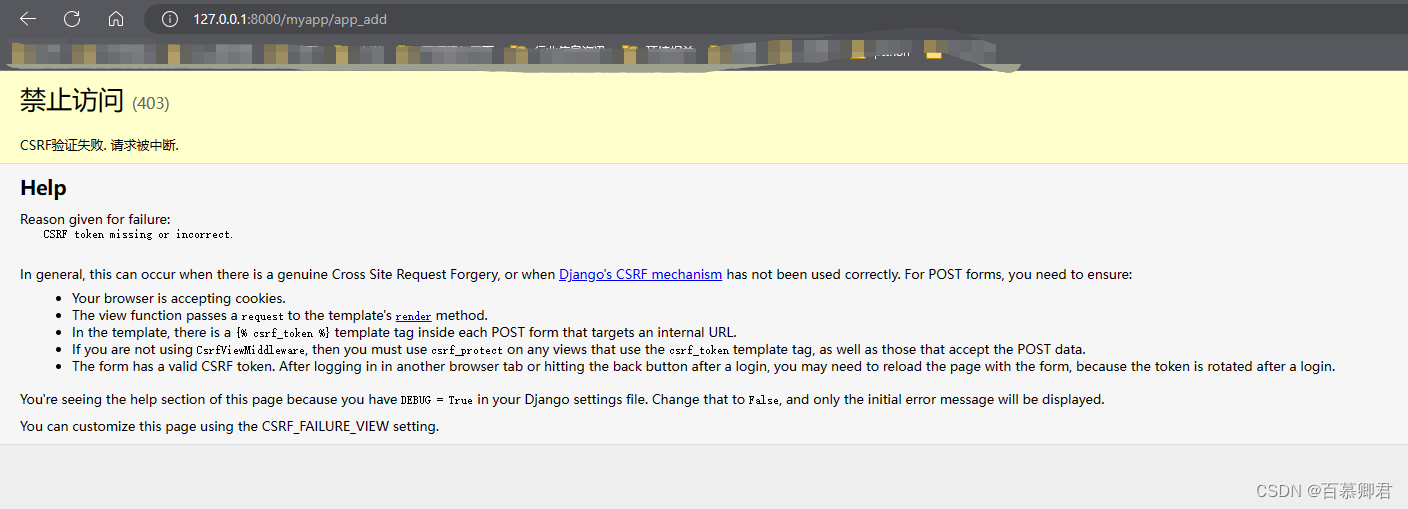
1.Django默认启用CSRF保护机制,当有post请求时,就会被拦截。

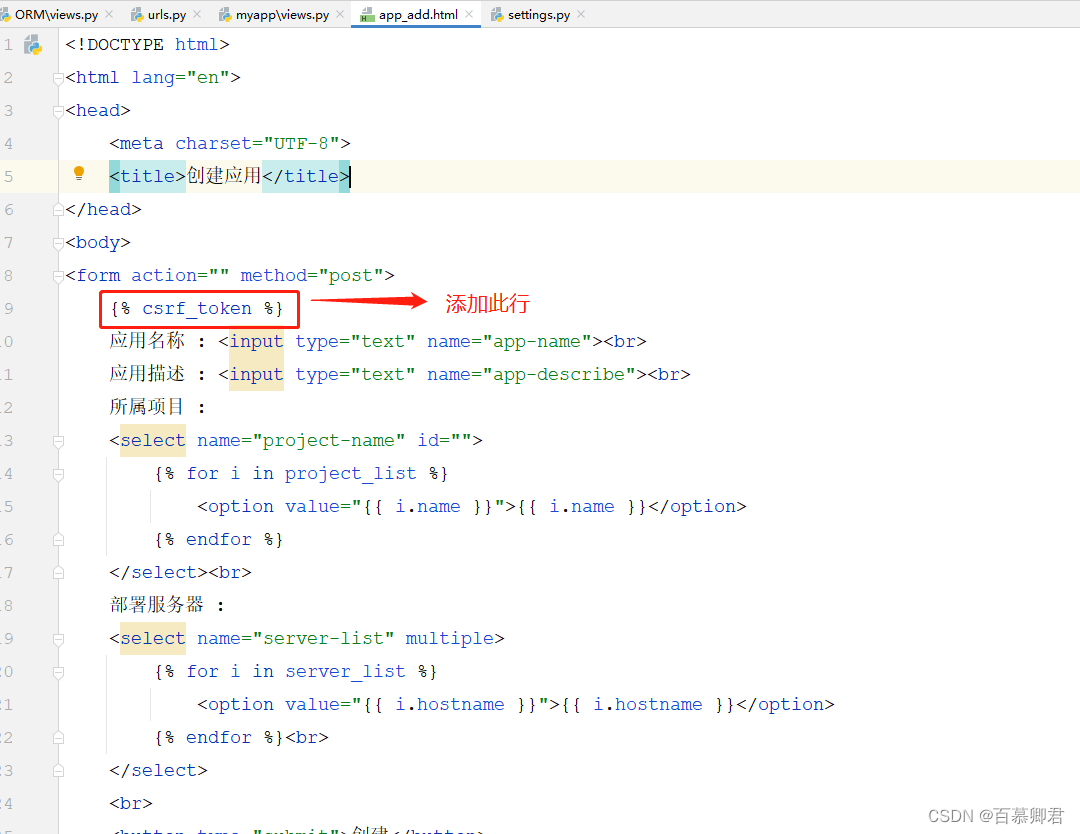
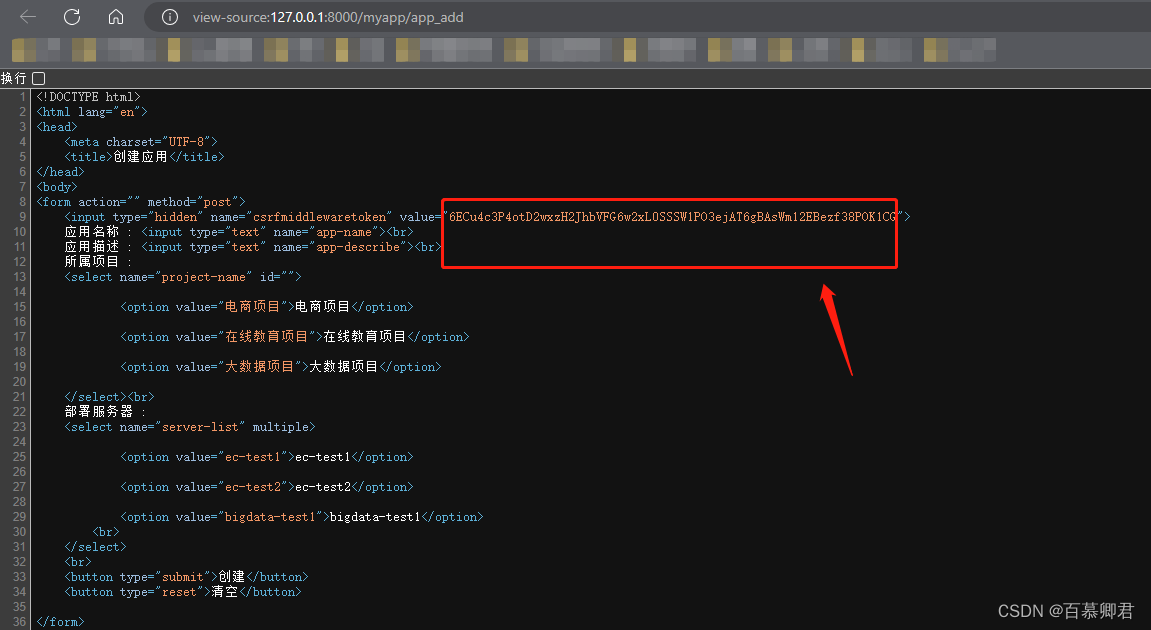
2.此时可以给html模板中添加csrf标签,浏览器可以其值与表单一起提交给服务端。


3.还有其他两种方式。
##########################################################
方式2,不建议使用,建议在html模板中添加标签方式返回。
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def index(request):
return render(request, 'index.html')
##########################################################
var csrf_token = $("[name='csrfmiddlewaretoken']").val();
var data = {'id': '123', 'csrfmiddlewaretoken': csrf_token};
$.ajax({
type: "POST",
url: "/api",
data: data,
dataType: 'json'
})