之前有过模型中内嵌html网页,地址☞threeJS 模型中加载html页面_threejs 加载dom元素_小菜花29的博客-CSDN博客
这次是纯粹的在模型中嵌入文本信息,进行简单的文字展示
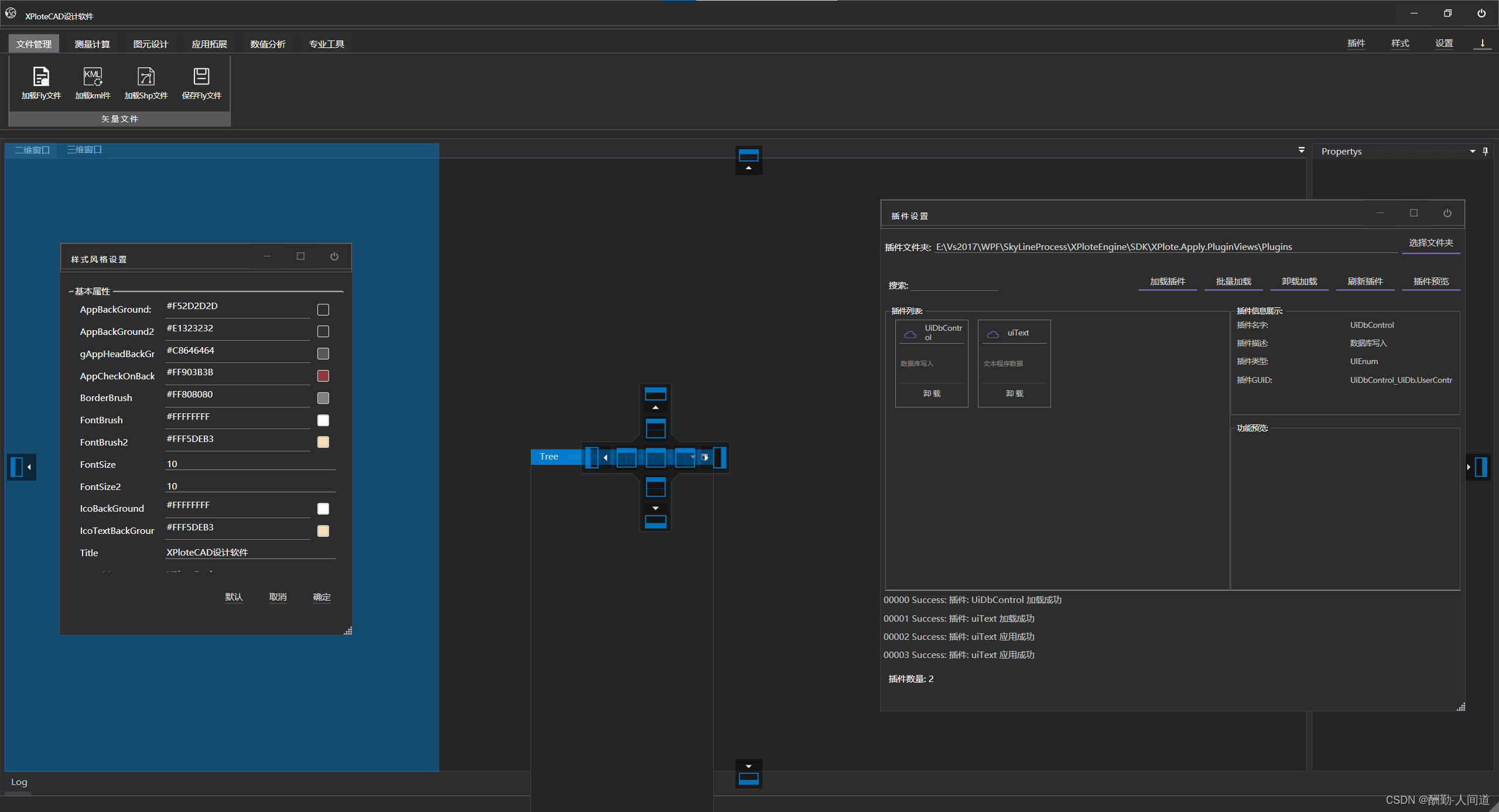
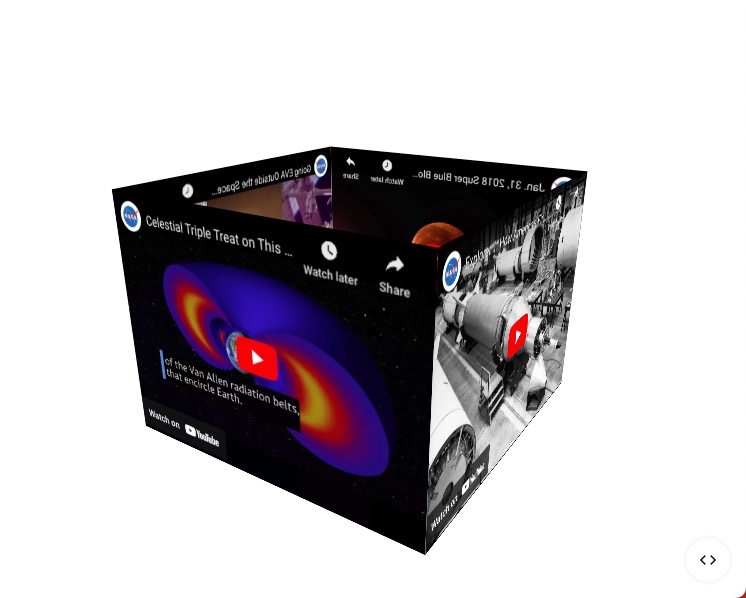
展示效果图

1. 使用FontLoader文字加载器
引入文本json文件,代码如下
loadFont() {
return new Promise(function (resolve, reject) {
const loader = new THREE.FontLoader();
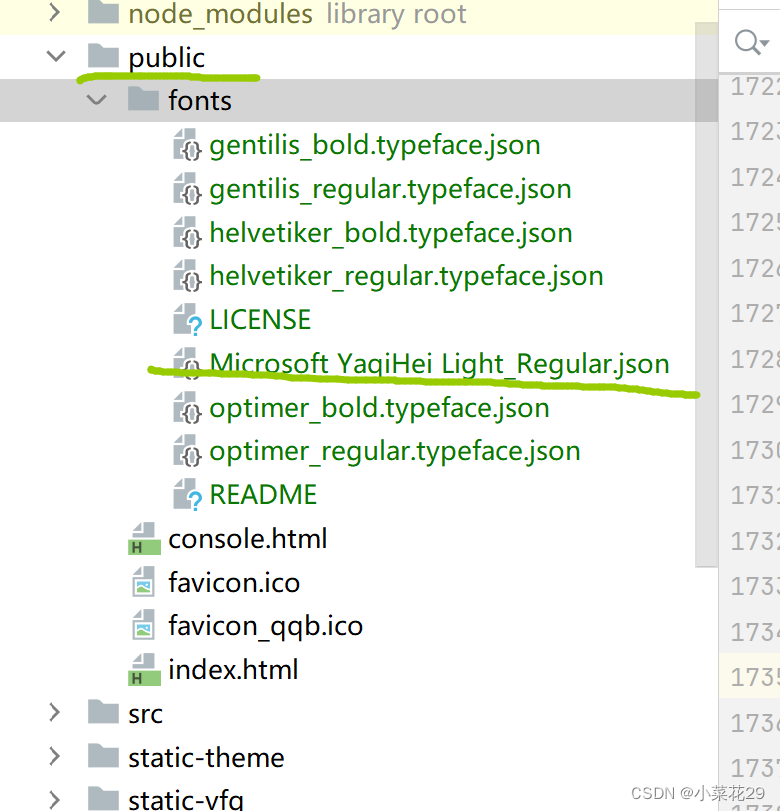
loader.load('fonts/Microsoft YaqiHei Light_Regular.json', function (response) {
try {
resolve(response);
} catch (error) {
reject(error);
}
});
});
},着重注意的两点:
- 文本文件位置,放在public文件下

- threejs不支持中文,需要我们转换下
转换方式可以从该地址下载所需的文字文件ttf微软雅旗黑ttf下载 微软雅旗黑 Light 细体 字体下载-脚本之家 (jb51.net)
在这里进行转换成json文件,将文件放入public下面即可,上述代码中的Microsoft YaqiHei Light_Regular.json文件就是转换后的文件,文件已上传,在资源可以查看,地址☞【免费】微软雅黑文字的json文件资源-CSDN文库
2. TextureLoader创建文本
代码如下
async createBoard() {
const _this = this;
const font = await _this.loadFont();
const fontOption = {
font: font,
size: 20,
height: 1,
curveSegments: 1,
bevelThickness: 1,
bevelSize: 0,
bevelEnabled: false,
bevelSegments: 0
};
const textureLoader = new THREE.TextureLoader();
// 导入纹理贴图基础贴图
const img = require('@/assets/img/workbreachWhite2/bg.png');
const imgLoader = textureLoader.load(img);
// 给文本内容一个背景图,创建一个带纹理的平面(示例图中蓝色的背景)该段根据实际情况进行取舍
const planeGeometry = new THREE.PlaneGeometry(400, 150);
const planeMater = new THREE.MeshPhongMaterial({ map: imgLoader });
const planeMesh = new THREE.Mesh(planeGeometry, planeMater);
// 创建文字内容
const txtMater = new THREE.MeshBasicMaterial({ color: 0xffffff });
const txtGeometry = new THREE.TextGeometry('你好~Hello world !', fontOption);
const txtMesh = new THREE.Mesh(txtGeometry, txtMater);
_this.scene.add(txtMesh);
_this.scene.add(planeMesh);
},细节方面,位置和旋转角度根据自己实际情况进行调整