UI->rancher的ingress->UI前端(在nginx里面)->zuul->server
也就是说没经过一次http servlet 都要设置一下大小
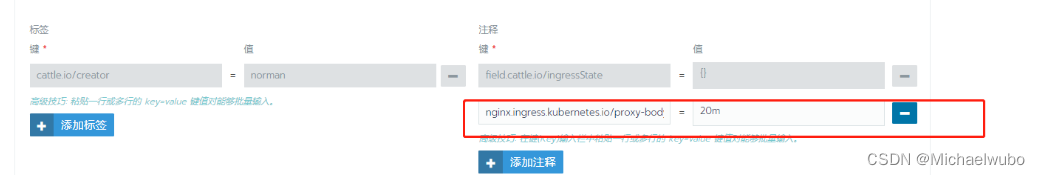
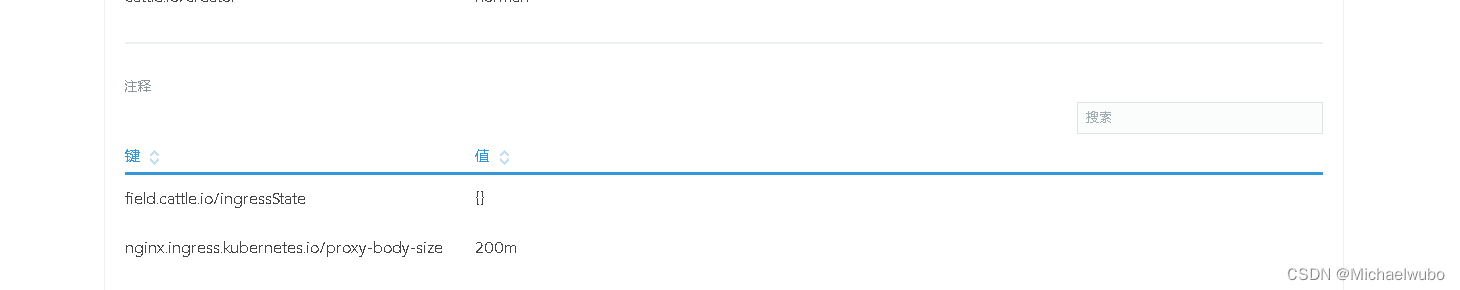
1.rancher的ingress
当出现Request Entity Too Large时,是由于传输流超过1M。
1、需要在rancher的ingress中设置参数解决。
配置注释:nginx.ingress.kubernetes.io/proxy-body-size


2. 前端在nginx里面
root@jettopro-ui-7f75f697cc-qt8fb:/opt# cat /etc/nginx/conf.d/nginx.conf
location /xxxxx {
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://jettoui-mauto-be-web.jettech.com:80/;
#proxy_pass http://$UI_END:80/;
client_max_body_size 3000m; #这个是重要的
proxy_buffer_size 63k;
proxy_buffers 1024 64k;
client_body_buffer_size 1024m;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;3.前端访问zuul
#服务器配置
server:
servlet:
context-path: /jettomanager-zuul
#spring配置
spring:
profiles:
active: local
#应用配置
application:
#名称: api网关服务
name: jettomanager-zuul
servlet:
multipart:
max-file-size: 200MB
max-request-size: 230MB4.前端通过网关访问到真正的后端服务
[root@localhost jettomanager-manexecute]# cat docker/config/application.yml
#服务器配置
server:
servlet:
context-path: /
# Jetty的配置
jetty:
max-http-post-size: 81920
max-http-header-size: 81920
spring:
profiles:
active: local
application:
name: jettomanager-manexecute
jackson:
date-format: yyyy-MM-dd HH:mm:ss
servlet:
multipart:
max-file-size: 200MB
max-request-size: 230MB