
文章目录
- vue中如何获取节点元素,如何获取单个节点,如何获取多个节点
- vue中的v-for和v-if哪个优先级高,vue2和vue3分开介绍,并说明会产生什么后果
- 介绍一下ts比js的优势,以及在哪些场景用过
- ts的一些数据类型有什么区别,null和undefined有什么区别
vue中如何获取节点元素,如何获取单个节点,如何获取多个节点
在Vue中获取节点元素有多种方法,以下是常见的几种:
1. 使用 ref 属性:可以给需要获取的节点元素添加一个 ref 属性,并在Vue实例中通过this.$refs来访问。例如:
<template>
<div ref="myElement">This is a div element</div>
</template>
export default {
mounted() {
const element = this.$refs.myElement;
// do something with the element
}
}
2. 使用 document.getElementById:可以通过元素的 ID 属性来获取节点元素。例如:
<template>
<div id="myElement">This is a div element</div>
</template>
export default {
mounted() {
const element = document.getElementById('myElement');
// do something with the element
}
}
3. 使用选择器:可以使用类似于CSS选择器的语法来获取节点元素。Vue提供了this.$el.querySelector和this.$el.querySelectorAll方法来实现。例如:
<template>
<div class="myElement">This is a div element</div>
</template>
export default {
mounted() {
const element = this.$el.querySelector('.myElement');
// do something with the element
const elements = this.$el.querySelectorAll('.myElement');
// do something with the elements
}
}
以上是获取节点元素的几种常见方法,你可以根据具体的需求选择适合的方法。有关Vue的更多知识点,建议你可以参考Vue的官方文档,可以详细了解Vue的各种特性和用法。
vue中的v-for和v-if哪个优先级高,vue2和vue3分开介绍,并说明会产生什么后果
在Vue中,v-for 和 v-if 的优先级是不同的。具体来说,v-for 的优先级比 v-if 更高,也就是说 v-for 会在 v-if 之前执行。
在Vue 2.x 中,如果 v-for 和 v-if 一起使用,会有一定的性能影响。当 v-for 的数据列表发生变化时,Vue 会完整地重新渲染整个列表,包括 v-if 的判断。这就意味着,即使 v-if 的条件为假,也会对列表进行完整的重新渲染,这可能导致性能上的浪费。
而在Vue 3.x 中,新推出了 <template> 标签中的 v-for 和 v-if 组合的优化语法:<template v-for="item in list" v-if="item.show">。使用这种语法,Vue 能够根据 v-if 的条件来进行更精确的列表渲染,避免不必要的重新渲染,提高了性能。
总结来说,无论是在 Vue 2.x 还是 Vue 3.x 中,v-for 的优先级都高于 v-if。在 Vue 2.x 中,同时使用 v-for 和 v-if 可能会对性能产生一定的影响,尤其是在列表数据较大时。而在 Vue 3.x 中,通过新的组合优化语法,可以更精确地控制列表渲染,提高性能。
了解 v-for 和 v-if 的优先级对于优化 Vue 应用的性能是很重要的。
其他相关的知识点可以包括 Vue 中的列表渲染、条件渲染和虚拟 DOM 等,请参考 Vue 官方文档以获取更详细的信息以及示例代码。
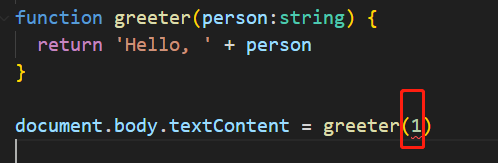
介绍一下ts比js的优势,以及在哪些场景用过
TypeScript 是 JavaScript 的一个超集,它为 JavaScript 提供了静态类型检查和更强大的面向对象编程能力。相比于 JavaScript,TypeScript 在以下几个方面具有优势:

-
静态类型检查:TypeScript 可以在编译阶段检查代码中的类型错误,包括变量类型错误、函数参数类型错误等。这可以帮助开发者更早地发现潜在的问题,并提高代码的健壮性和可维护性。
-
提供更强大的面向对象编程能力:TypeScript 支持接口、类、继承、泛型等面向对象编程的概念。这些功能可以使代码更结构化、可维护性更高,并且能够更好地进行模块化开发。
-
富有扩展性:TypeScript 可以使用 JavaScript 的所有库和框架,并且可以定义和使用自己的类型声明文件,使得与第三方库的集成更加容易。
-
更好的开发工具支持:由于 TypeScript 提供了静态类型信息,因此编辑器和 IDE 可以提供更强大的代码补全、导航和重构功能。此外,TypeScript 还具有强大的代码提示和错误检查功能,可以提升开发效率。
TypeScript 在很多场景下都有广泛的应用,特别是在大型项目和团队开发中。以下是几个常见的应用场景:
-
前端开发:
TypeScript可以用于编写前端应用,特别是使用了Angular框架的项目。TypeScript 的静态类型检查可以减少潜在的bug,并提高代码的可维护性和可读性。 -
后端开发:Node.js 也可以使用
TypeScript进行开发,通过使用 TypeScript 的类型定义和面向对象编程能力,可以更好地组织和维护后端代码。 -
全栈开发:有些团队和项目会选择使用
TypeScript进行全栈开发,既可以使用 TypeScript 编写前端代码,又可以使用 TypeScript 编写后端代码,从而实现代码的统一性和更好的团队协作。 -
类库和框架开发:很多著名的类库和框架,如
Vue、React、Express等都有提供官方的 TypeScript 类型定义,开发者可以使用TypeScript开发自己的类库或框架,并借助于 TypeScript 提供的类型检查和工具支持。
总之,TypeScript 在静态类型检查和面向对象编程能力方面的优势,使得它成为许多开发者在大型项目和团队开发中的首选语言。
ts的一些数据类型有什么区别,null和undefined有什么区别
TypeScript 中有一些常见的数据类型,它们之间的区别如下:
-
number:表示数字类型,包括整数和浮点数。 -
string:表示字符串类型,用于表示文本数据。 -
boolean:表示布尔类型,只有两个值:true和false。 -
array:表示数组类型,用于存储多个相同类型的值。可以使用[]或Array<elementType>来定义数组类型。 -
object:表示对象类型,用于存储键值对。可以使用字面量语法{}定义对象类型,或者使用interface或class来定义复杂的对象类型。 -
tuple:表示元组类型,是一种固定长度的数组类型。元组中的每个元素可以是不同的类型。 -
enum:表示枚举类型,用于定义一组具有标识性名称的常量值。 -
any:表示任意类型,可以接受任何类型的值。 -
void:表示没有类型,主要用于函数没有返回值时的标识。 -
never:表示永远不存在的值的类型,主要用于永不返回的函数的标识。
对于 null 和 undefined:
-
null:表示一个空引用或空值。它是一个特殊的对象,用于表示变量或属性没有值。 -
undefined:表示一个未初始化的变量或属性。
在 TypeScript 中,null 和 undefined 是所有其他类型的子类型,这意味着你可以将它们分配给其他类型的变量。
区别在于,null 是一个表示空值的对象,而 undefined 表示变量未初始化。在实际使用中,当你想表示一个变量未设置值时,可以使用 undefined,而当你想表示一个变量的值为空时,可以使用 null。
需要注意的是,尽量避免使用 null 和 undefined,可以通过开启 strictNullChecks 编译选项来提高代码的质量,使得在赋值时更加安全、减少可能的错误。