创建一个js文件
import Vue from "Vue"
export default new Vue我们可以直接在要使用的页面中引用使用
import bus from '@/assets/js/eventBus.js';
bus.$emit("info", "123") // 使用
bus.$on("info", (val) => { // 接收
console.log("info val", val);
})也可以 main.js中引用定义:
import Bus from '@/assets/js/eventBus.js';
Vue.prototype.$bus = Bus; //注意这里的Vue是我上面引入的vue import Vue from 'vue'
this.$bus.$emit("vaPage",value); //很像父子之间传值的方法
this.$bus.$on("vaPage", v =>{ //vaPage传的时候的key是什么接收就必须是什么
console.log(v); //v是传来的值,可以接收多个参数
})正常的通讯上面就已经完成了,但是还有一个问题那就是如果接受的页面不存在了,还是会继续执行bus.$on,所以我们需要再不需要的时候或者页面销毁时将bus销毁
beforDestroy(){
this.$bus.$off("vaPage"); //当这个组件销毁的时候bus也跟着一起销毁
bus.$off("info") // 或者
}
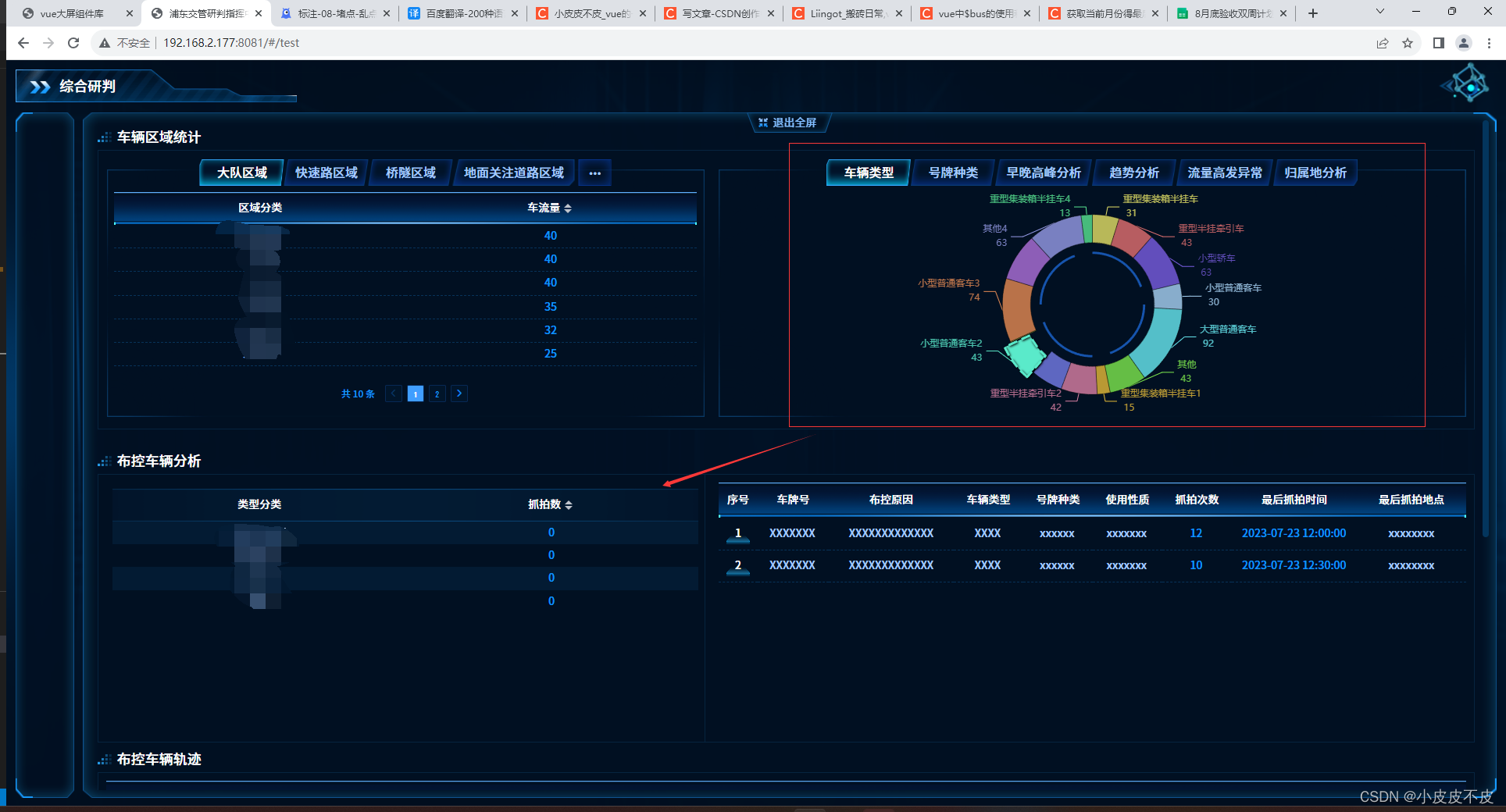
但是如果是有个页面通讯多个页面通用一个方法我们又该怎么办呢?比如一个tab切换,里面分别是不同的内容,但是点击了之后有一个详情需要联动,如下图:
不可能点击一个定义一个方法,详情接受所有方法, 只能是都是用一个方法然后通过传递特定的标识来进行处理!
那么当有显示隐藏功能时就会发现,页面没有了正常来说不应该再走该页面接收的方法了,但是现实情况是一直在调用,所以使用bus.$off("info")销毁方法是不对的,bus是一个全局的,如果销毁了会导致页面的其他功能不可用。所以想了一个折中的方法暂时解决该问题
data() {
return {
lovk: true, // 定义一个变量
}
},
// 在销毁前解绑bus
beforeDestroy() {
this.lovk = false
console.log("beforeDestroy", this.lovk)
},
mounted() {
bus.$on("info", (val) => {
if (this.lovk) { // 如果this.lovk为true,说明该页面存在需要执行里面的方法,否则就不执行
console.log("info val", val);
}
})
},
// 那么有人会说为什么不直接将整个bus.$on()包裹进去呢?如下列:
mounted() {
if (this.lovk) { // 这样写都不会触发了不是更好吗?
bus.$on("info", (val) => {
console.log("info val", val);
})
}
},
// 其实是不可行的,实验一下你会发现,当你页面消失在显示后bus.$on()方法不执行了bus还有很多很多坑需要我们去注意,所以谨慎使用bus,暂时就介绍这么多!